2019年最後の更新は、今年このコーナーで紹介したグーグルSEO関連の情報から、特に印象的だった 10 大ニュースを振り返る。
- “クエリのない検索”Discoverは2019年いちばんの注目株
- Googlebotのレンダリングが最新機能に随時アップデート
- 新しいリッチリザルトFAQとHow-Toで露出もトラフィックも狙え
- AMPはUX改善のために。ページ表示高速化だけじゃない
- しごと検索が日本でも開始、スパムは厳禁ね
- 新しいSearch Consoleに続々と追加される新機能
- コアアルゴリズムのアップデートが3回。対策は?
- MFI移行は順調に。まだのサイトも心配無用
- rel属性にも仕様変更。変更+廃止+追加アリ
- ウェブマスター オフィスアワーはWeb担当者の心強い味方!
2019年も、このコーナーをご愛読いただき、誠にありがとうございます。2020年も引き続きよろしくお願いします。
少し早いですが、メリークリスマス&良いお年を。
今週のピックアップ
“クエリのない検索”Discoverは2019年いちばんの注目株
予想的中!

筆者が個人的に今いちばん注目しているグーグルの新機能がDiscoverだ。
従来のグーグル検索は、ユーザーが能動的に検索してコンテンツを見つける仕組みだ。そのため、SEOも検索というアクションを前提としていた。
しかしDiscoverでは、ユーザーは受動的にコンテンツを受け取る。しかもそれは、ユーザーが興味を持つだろうものであり、言い換えれば「ユーザーが検索したくなるかもしれない」コンテンツだ。つまりDiscoverは、いわばクエリのない検索だとも言える。
すでに、Discoverからのトラフィックを無視できないサイトも出てきている。
とはいえ通常の検索に向けたSEOとは異なり、Discoverの最適化方法はまだまだ明らかになっていない。それでもSEOのスペシャリストたちがコツを教えてくれている。Search ConsoleでのDiscoverパフォーマンスレポートも活用しながら2020年はDiscover最適化に力を入れるのもおすすめだ。
ただし、Discoverだけに頼るのはよくない。あくまでも、流入経路の1つとして計算に入れよう。
このコラムでの関連情報はこちらから参照できる:
- すべてのWeb担当者 必見!
Googlebotのレンダリングが最新機能に随時アップデート
JS多用サイトでもSEOに不利にならない

Googlebot のレンダリングエンジンを、グーグルは5月にアップデートした。それまでは、2015年1月にリリースされたChrome 41相当のレンダリング機能のままであった。その古さゆえ、最新のJavaScript機能をサポートしておらずJavaScriptを多用したサイトはコンテンツを適切にインデックスされないことがあった。そのため、SEOに不利にならないようにするための対策が必要だった。
アップデート後のGooglebotでは、ChromeのバージョンアップにあわせてGooglebotのレンダリングエンジンも随時更新される。以前のように古い状態が続くのではなく、常に新しい機能をサポートできようになった。
なお、ユーザーエージェントの文字列は2019年12月中に変更される予定だ。展開はすでに始まっているとのことだが、すぐに切り替わることはないようだ(すでに新しいバージョンのChromeのGooglebotが確認されているようだが)。
コンテンツ担当者には直接関係するトピックではないように見えるかもしれない。しかし、JavaScriptやCSSの最新機能を活用したリッチなコンテンツをグーグルのインデックス能力を気にせずに実現できるようになっていることは、コンテンツ担当者であっても知っておいて損はないだろう。
このコラムでの関連情報はこちらから参照できる:
- JSを多用しているサイトのすべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
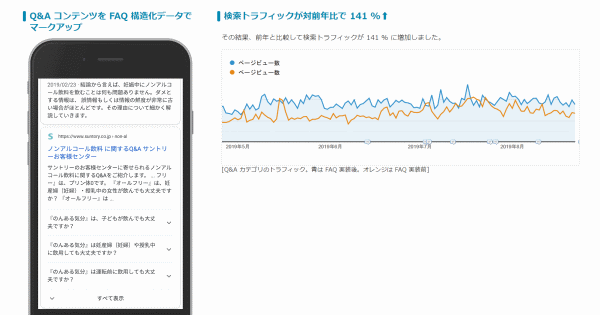
新しいリッチリザルトFAQとHow-Toで露出もトラフィックも狙え
CTRアップに期待
グーグル検索結果で構造化データを利用して特徴的な表示を実現する「リッチリザルト」は、多くのサイトですでに利用されている。2019年には、実装してみたい2つの新しいリッチリザルトが加わった。次の2つだ。
これらのリッチリザルトが検索結果に出ると、ユーザーはわざわざサイトに行かなくても、欲しい情報を手に入れられる。そのためサイトオーナーの観点ではトラフィックが減るというマイナスな側面が心配されるのだが、そのように悪い面ばかりだとは限らないという事例も出ている。
リッチリザルトは上手に使えば検索結果でのクリック率を上げることに役立つのだ。
もし構造化データに挑戦したことがなければ、公式ブログが公開した構造化データ入門のシリーズ記事を参考にして2020年に取り組んでみよう。
このコラムでの関連情報はこちらから参照できる:
- SEOがんばってる人用(ふつうの人は気にしなくていい)
AMPはUX改善のために。ページ表示高速化だけじゃない
UX向上のためのフレームワークに

AMPは、もともとはモバイルサイトの高速化のために生まれた技術だった。そもそもが“Accelerated Mobile Pages(高速モバイルページ)”の略称であることからもわかる。
しかし現在のAMPは「高速化」の枠組みを抜け出して、より良いユーザー体験(UX)を提供するウェブのコンポーネントフレームワークとしての位置づけにシフトしている。5Gの時代がやってきたとしても、AMPの価値が消滅する心配はなさそうだ。
AMPの機能として2019年に特に注目されるのは、次の2つだろう。
- AMPストーリー
- AMP for Email
またAMPには、災害時にも役に立つという側面がある。10月に大型台風が日本を襲ったときには、防災情報を掲載する自治体のウェブサイトがアクセス集中によってつながりにくい状況に陥った。AMPプロジェクトが提供するAMPキャッシュ配信は、こうした事態にも役立つ可能性がある。
2020年もさらに続くだろうAMPの機能強化は、継続的にウォッチしておく価値があるだろう。
このコラムでの関連情報はこちらから参照できる:
- すべてのWeb担当者 必見!
しごと検索が日本でも開始、スパムは厳禁ね
さっそくスパムも横行
求人情報を検索結果に掲載する「しごと検索」が、2019年早々に日本にも導入された。しごと検索はリッチリザルトを拡張したエンリッチリザルトの1つだ。JobPosting 構造化データで実装する。
以前から構造化データを実装して導入を待ち構えていたサイトも多かったほど、心待ちにされていた待望の検索機能だ。
しかし、サイト側のニーズが強いということは、SEOの世界ではスパム的な乱用が増えることも意味する。しごと検索の不適切な実装も多かったようで、スパム行為への注意喚起をグーグルが日本語で何度か発していた。
しごと検索に限らず、SEOではガイドラインを遵守して取り組んでいくことは大切だ。ガイドラインを守らずにいると、一時的にメリットがあるように見えて、あとでマイナスの影響が出てしまうことが少なくない。
このコラムでの関連情報はこちらから参照できる:
- 求人しているすべてのWeb担当者 必見!
新しいSearch Consoleに続々と追加される新機能
旧バージョンは廃止

新バージョンのSearch Consoleが正式版になったのは2018年9月のことだった。そのちょうど1年後の2019年9月に、旧バージョンのSearch Consoleの提供をグーグルが終了した。
新Search Consoleはユーザーインターフェイスを刷新しただけではなく、新しい機能を続々と追加している。従来にはなかった便利な使い方ができるものばかりだ。検索パフォーマンスレポートの更新頻度が速くなったのも嬉しい改善だ。
だが、旧Search Consoleで利用できた機能のいくつかはまだ移行されていない(移行せず廃止になる機能もあるようだ)。旧Search Consoleのツールには、左サイドバーの「以前のツールとレポート」からアクセスできる。
2020年にもSearch Consoleでの新しい機能の登場を期待したい。
このコラムでの関連情報はこちらから参照できる:
- すべてのWeb担当者 必見!
コアアルゴリズムのアップデートが3回。対策は?
対策不要の場合も

グーグルは2019年に、検索におけるコアアルゴリズムのアップデートを3月・6月・9月の計3回実施した。影響範囲が大きいアップデートに関してグーグルはアナウンスしており、6月と9月のアップデートでは事前アナウンスもあった。
大きめの変動が発生することに加えて、アナウンスのせいもありコアアップデートはSEO界隈ではお祭り騒ぎの様相を呈するほどだ。
とはいえ、コアアップデートで影響を受けた場合、対処のための特効薬はない。サイトの品質を地道に高めるしかないのだ。それどころか、むしろ何も対応する必要がない場合さえある。
2020年も、コアアルゴリズムのアップデートは確実に実行されるだろう。右往左往しないようにコアアップデートに対する理解をいまいちど確認しておきたい。
このコラムでの関連情報はこちらから参照できる:
- すべてのWeb担当者 必見!
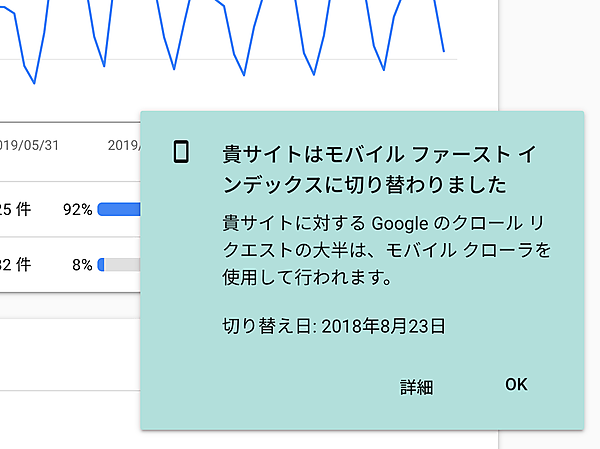
MFI移行は順調に。まだのサイトも心配無用
7月1日からはMFIがデフォルトに
モバイルファーストインデックス(MFI)に移行したページが検索結果の半数を超えたことを、グーグルは2018年末に発表した。その後の具体的な数字は公表されていないが、移行は順調に進んでいるようだ。
以前は、自分のサイトがMFIに移行したかどうかを知るには、通知をチェックするしかなかった。しかし現在は、Search Consoleで確認できる。
まだ移行していないサイトは、MFIへの準備が本当にできていることを公式ドキュメントのガイドを参照していま一度確認しておこう。
ただし準備が万端でも移行していないサイトはまだある。自分のサイトがなかなかMFI化されなくても、心配する必要はない。ウェブ上に公開されているサイトの数は膨大なため、グーグルがすべてを処理するには時間がかかるのだ。
なお、2019年7月1日以降に新規公開されたサイトは、最初からMFIになっている(厳密には、グーグルが7月1日以降に初めて存在を認識したサイト)。これは重要なことだと思うのだが、日本語版のウェブマスター向けブログでは翻訳記事がいまだに出ていないのが残念だ。
このコラムでの関連情報はこちらから参照できる:
- すべてのWeb担当者 必見!
rel属性にも仕様変更。変更+廃止+追加アリ
nofollow はヒントに、prev/next は廃止
本日新しくリンク属性が 2 つ追加されました!
— 金谷 武明 Takeaki Kanaya (@jumpingknee) September 10, 2019
rel="sponsored"
rel="ugc"
です。rel="nofollow" と合わせてリンクの関係性を伝えるのにご活用下さい!
Official Google Webmaster Central Blog:Evolving “nofollow” – new ways to identify the nature of links https://t.co/I91AzBVyoj @googlewmc
HTMLタグで使用されるrel属性値の扱いを、グーグルが変更した。対象は次の2つだ:
rel="nofollow"rel="prev/next"
rel="nofollow" ―― 参考情報化&派生属性値
rel="nofollow" が付いたリンクを、検索に関わる評価対象からグーグルはこれまでは除外していた。
しかしその扱いを変更し、グーグルが必要だと判断すればnofollowリンクであっても評価対象として扱う(クロールしてアンカーテキストやPageRankを渡す)場合もあるようにした。nofollowの位置づけが「命令」から「ヒント(手がかり)」に変わったのだ。
同時にグーグルは、nofollow の派生系として、次に示す2つの属性値を新たに追加した。
rel="sponsored"(広告リンクであることを示す)rel="ugc"(ユーザー生成リンクであることを示す)
これらの値を無理して使う必要はないのだが、それぞれどんなリンクなのかを、グーグルに明確に伝えられる(とはいえ、恩恵を得るのはサイト側ではなくグーグル)。
nofollowが命令ではなくヒントになったからといって、nofollowリンクが突如としてランキングに影響を与え始めるわけではない。扱いが変わるのは、あくまでも「このリンクは評価すべき」だとグーグルが判断した場合だけだ。
つまり、サイト管理者側としては「今までどおりやる」という判断でいいだろう。
rel="prev/next" ―― 廃止
一連のコンテンツをページ分割している場合に、URLどうしの関連性を伝えるための rel="prev" と rel="next" というrel属性の使い方があった。
しかし、このサポートをグーグルは廃止した。さらに驚きの知らせがあり、もう数年前から内部的にはこのrel属性値を使っていなかったという事実が発覚した。検索チーム内部でのやりとりがうまくいっていなかったらしい。
とにもかくにも、rel="prev/next" は2019年以前から、グーグル検索では意味をなしていなかったし、今後も使う意味がない。
なおページネーションのベストプラクティスに関するガイドを近いうちに公開するらしい。
このコラムでの関連情報はこちらから参照できる:
- ホントにSEOを極めたい人だけ
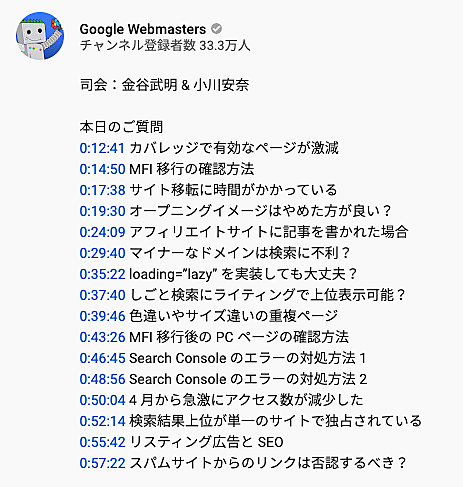
ウェブマスター オフィスアワーはWeb担当者の心強い味方!
月いちペースで開催
金谷氏とあんな氏がウェブマスターからの質問にライブ動画で回答してくれるオフィスアワーが、2019年は計12回開催された。月1回ペースだ。
グーグル社員に直接質問してアドバイスを受けられるこの企画は、相談できる相手が多くないウェブ担当者にとっては、非常にありがたいものだ。
なお、12月5日の回からは説明欄にタイムスタンプを付けてくれた。目的のQ&Aを探すのに便利になった。
今年のオフィスアワー動画はこちらから視聴できる。
ざっと眺めておくと、今年の振り返りに良いのではないだろうか。2020年も引き続き、オフィスアワーでいろんな声に応えていってくれることを期待している
- すべてのWeb担当者 必見!