
グーグルは、MFI(モバイルファーストインデックス)への切り替えを幅広い範囲で開始したと、日本時間27日の深夜に公式ウェブマスター向けブログで発表した。
MFIへの切り替えは、準備が整っているサイトから順次行われる。
MFI移行の影響を受けるの「別URL構成」「動的構成」のサイトのみ(レスポンシブで作っているサイトは影響なし)。また、MFIに切り替わってもランキング決定要因に変更はない。
- 日本語版のGoogle ウェブマスター向け公式ブログでも発表されました:「 モバイル ファースト インデックスを開始します
MFIへの切り替えは、準備ができたサイトから順次
MFIへの切り替えは、グーグル検索全体で一気に行うのではなく、準備が整っているサイトから順次適用していく形だ。つまり、サイト単位でのMFI移行となる。
MFIの準備ができているかどうかは、モバイルファーストインデックス向けのベストプラクティスに準じているかどうかでグーグルが判断する。
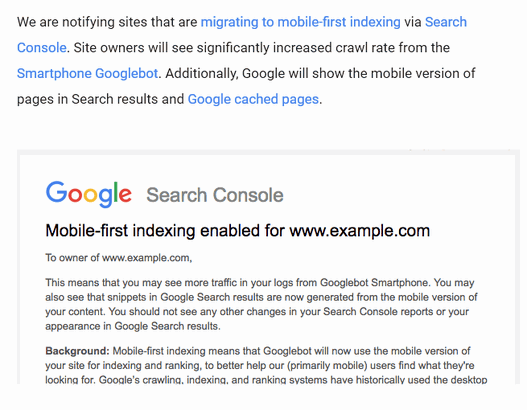
準備が整っているサイトには、Search Consoleのメッセージで通知が届くほか、モバイル向けのGoogleクローラ「Googlebot」(ユーザーエージェント名に「Mobile Safari」あり)のクロールが大幅に増えるということだ。

MFIが適用されると、検索結果にモバイル向けページが表示される。この場合、Google検索結果ページで表示された項目の「キャッシュ」を選んだときにも、モバイル向けページがキャッシュされていることがわかる。
ウチのサイトは○○だけどどうなるの?
MFIがどう影響するかは、サイト構成による。サイト構成ごとのMFIの影響を以下に整理する。
デスクトップ向けのみ ―― 影響なし
(デスクトップ向け表示のみ、モバイル向け表示ページなし)
MFI切り替え後も引き続きデスクトップ版のページがインデックスされ評価の対象となる。
レスポンシブ ―― 影響なし
(レスポンシブウェブデザインでページを提供している)
MFI切り替え後も引き続きレスポンシブのページがインデックスされ評価の対象となる。
別URL構成 ―― 影響あり
(モバイル向け表示ページとデスクトップ向け表示ページを異なるURLで提供している)
モバイル向け表示ページが「モバイルファーストインデックス向けのベストプラクティス」に準じていれば、MFIの対象となり、モバイル向け表示ページがインデックス対象となる。
動的出し分け構成 ―― 影響あり
(アクセスしてくるデバイスによって動的にモバイル向けやデスクトップ向けに切り替えて提供している)
モバイル向け表示ページが「モバイルファーストインデックス向けのベストプラクティス」に準じていれば、MFIの対象となり、モバイル向け表示ページがインデックス対象となる。
AMP版+非AMP版 ―― 影響ある可能性あり。
(AMP版ページとモバイル向けの非AMP版のモバイルページの両方を別のURLで提供している)
グーグルは非AMP版を優先してインデックスしようとする。非AMP版が上記の「別URL構成」「動的出し分け構成」の場合は、それぞれモバイル向けがMFI対象として評価される。
AMP版のみ ―― 影響なし
(全ページをAMP版だけで提供している)
MFI切り替え後も引き続きAMP版のページがインデックスされ評価の対象となる。
上記の一覧でMFIの影響を受ける構成で自分のサイトを作っている場合は、モバイル向け表示ページで次のような点に問題がなければMFIの準備ができてると評価される。
「別URL構成」「動的出し分け構成」両方でチェック:
メインとなるコンテンツの中身が、デスクトップ向け表示とモバイル向け表示で同等である(テキスト、画像、画像のalt属性、動画など。特に、モバイル向けでメインコンテンツの一部を省略している場合には注意)。
構造化データが、デスクトップ向け表示とモバイル向け表示で同じく設定されている(構造化データを利用している場合のみ)。
メタデータが、デスクトップ向け表示とモバイル向け表示で同じく設定されている(meta descriptionなど)。
「別URL構成」でチェック:
両方のサイトURLをSearch Consoleで登録している。
hreflangの指定が適切にされている。具体的には、モバイル版では他言語サイトのモバイル版を指し、デスクトップ版では他言語サイトのデスクトップ版を指すように設定している(多国語向けサイトの場合のみ、日本語だけで提供している場合は関係ない)。
Webサーバーの性能に余裕があり、モバイル版のクロールが増えても問題が起きない。
robots.txtの内容が、どちらのサイトでも問題ない設定になっている。
rel="canonical"とrel="alternate"の指定で、モバイル版とデスクトップ版を違いに適切に示している。
MFIに乗り遅れるとランキングに影響があるの?
MFIは、グーグル検索のランキングに直接は関係ない。
MFIはあくまでも「クロールしインデックスして評価の対象となるページ」を切り替えるだけだ。言い換えると、検索ランキングの決め方に変更はない。
そのため、適切にコンテンツを表示をしている限りは、MFIに切り替わろうが切り替わるまいが、順位に影響はないと考えていい。
ただし、モバイル向け表示ページの読み込みにかかる時間が長い(遅い)場合は、順位に影響が出る可能性がある点には注意が必要だ。
MFIは「検索で評価するバージョン」の切り替え
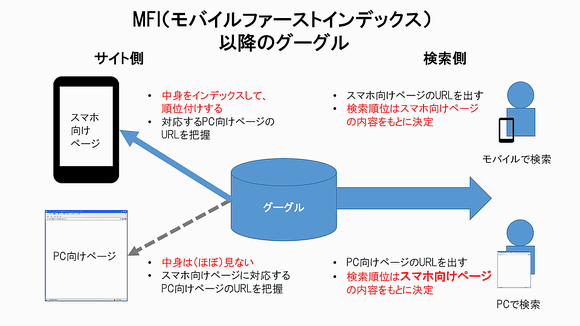
念のために確認すると、「MFI」とは、サイトでデスクトップ向けとモバイル向けの表示がある際に、グーグル検索ではモバイル向け表示ページを評価の対象とする変更を指す。
これまで(MFI適用前)のグーグルは、デスクトップ検索でもモバイル検索でも、グーグル検索での順位付けにはデスクトップ向け表示ページの内容を利用していた。
しかしMFIの適用後は、デスクトップ検索でもモバイル検索でも、グーグル検索での順位付けにはモバイル向け表示ページの内容を利用することになる。

こう聞くとウェブマスターの立場の人は、こんな風に思うかもしれない。
それなら、デスクトップ検索ではデスクトップ向け表示ページの内容で評価した検索結果を表示し、モバイル検索ではモバイル向け表示ページの内容で評価した検索結果を表示すればいいのではないか。
しかしグーグルはウェブ上の膨大すぎるページをクロールしてインデックスし、評価しているため、両方のバージョン向けの情報を保持するのはコストがかかりすぎる。
そのため、ユーザーが利用する主要デバイスがモバイルに移って来たことにあわせて、モバイル向けインデックス中心に切り替えるということだ。























