グーグルの社員がAMPに関する「インデックスにかかる時間は?」「検索順位に与える影響は?」「一部のページしかSERPに出ない」「link要素はどう指定する?」といったよくある質問に答えている。どんどん重要度を増しているAMPページをグーグルのクローラーがどう処理しているか、あなたはちゃんと理解できているだろうか?
ほかにも、次のようなSEO関連情報を、今週もまとめてお届けする。
- Q&AコンテンツのSEOがさらに強く? グーグル検索結果に新リッチリザルト登場
- どのくらいスクロールしたかをグーグルはランキング要因にしているのか?
- SEOで忘れがちな「画像検索」のベストプラクティスをグーグルが更新
- 旧Search Consoleの機能をグーグルが廃止に
- マイクロソフト、Edgeブラウザの独自エンジンを断念してChromeと同じエンジンベースに移行を決意
- グーグルマイビジネスで悪質な営業をする代理店を通報するフォームがあった!
- WordPress管理画面からSCやGAを直接チェックできるプラグイン、グーグルが開発中
- 2018年、AMPはここまで進化してきた
- これがLighthouseを使ったサイトの高速化だ! 9点⇒94点にするためにやったこと
※このコーナーは隔週金曜日の更新でお届けしていますが、来週(12月21日)は特別版として、「SEO情報まとめのまとめ2018年版」として、今年を振り返り来年に備える情報をお届けします。お楽しみに!
今週のピックアップ
AMPのインデックスについてぜひ知っておきたい10の「よくある質問」にグーグル社員が答えた
AMP対応しているなら知っておくこと (Google Product Forums) 海外情報
AMPのインデックスについてよくある質問とその回答をグーグル社員が公式ヘルプフォーラムに投稿した。
「AMPのFAQ」として役に立つその内容を紹介する。
Q. AMPページがインデックスされて検索結果に表示されるまでには通常どのくらいの時間がかかるか?
AMPページのクロール/インデックスは標準的なウェブページと同じ。ただし、AMPページにエラーがあるとき、特に必要な構造化データ関連にエラーがあるときは、クロールからのインデックスが完了しない場合がある。
Q. AMPページを公開したとしたら、インデックスされるまでにどのくらい時間がかかるか? どういった要因がインデックスの選択に影響するか?(たとえばAMP版のページ数は関係あるか)
(前述のように)グーグルがAMPページをクロール/インデックスする速度は、通常のページの場合と同じだ。きちんとクロールされるページを増やすためには、AMPページが確実に有効であるようにするのが大切だ。
Q. ページのタイプによってインデックスに違いは出るか? たとえば、トップページと商品詳細ページでは違うか?
トップページも商品詳細ページも同じプロセスでインデックスされる。グーグル検索では、商品カテゴリページと商品詳細ページを通常は区別しない。
しかし、商品カテゴリページがしっかりと作られてインデックスされていれば、新しい商品詳細ページを発見するのに役立つ場合もある。
ちなみにグーグルは、ページ単位で最適なクロール頻度を決定するために、さまざまな要因を使う(たとえば、メインコンテンツがどのくらい頻繁に更新されるかなど)。
インデックスしてランキングされるには、クロールされるのが必須だ。しかしだからと言って、今よりも頻繁にページが再クロールされるように工夫しても、インデックスやランキングには影響しないという点には注意してほしい。
Q. ページが頻繁に削除されたり更新されたりしそうだとしても、きちんとしたインデックスの対象になるか?
大丈夫。オークションのアイテムや求人募集などのページは、公開する時間が限定されていて頻繁に変わるものだ。しかし、そうしたページでも問題ない。
新規のページがあったり更新したページがあったりしたら、サイトマップでグーグルにその情報を伝えられる。
Q. インデックスのペースを加速する方法はあるか?(たとえば、グーグル広告に出稿するとか)
グーグルを通じて広告を出稿していることが、オーガニック検索に影響を与えることはない。広告の出稿状況は、ランキングにはもちろんのことながら、インデックスにも影響がない。
インデックスを促進したいならば、サイトマップ送信やSearch Consoleを利用できる。
Q. AMPが検索順位に与える影響は?
AMPに対応しても検索順位は変わらない。
モバイルページの表示速度をグーグル検索はランキング要因に使っており、AMPを使えば表示速度を向上できる。しかし、サイトを高速化する手段としては、AMPのほかにもさまざまな技術がある。したがって、ページを構成するのに使われている技術にかかわらず、すべてのページに対して同じ評価基準を適用する。
Q. ごく一部のAMPページしかインデックスされておらず検索結果に出てこないとしたら、問題があるか?
一部のページしか出てこないこと自体は問題ない。
自分が管理するサイトで発見されたAMPページの大まかな数を把握するためには、Search ConsoleのAMPレポートを見る。
サイトのすべてのAMPページをグーグルが発見しないことがあるかもしれないが、これは普通にあることだ。時間がたてば、グーグルがAMPページを発見していって状況は改善してく。新しいページと更新したページをグーグルに伝えるためにサイトマップの利用を推奨する。
ちなみにグーグルは、クロールのせいでサイトのサーバーに問題を起こさないように注意している。サーバーの反応状況に応じてクロールを制限しているのだ。そうしたことを含め、最も重要なページを優先してクロール/インデックスするようにしている。
Q. グーグルの検索結果ページにAMPページとAMPではないページの両方が表示されるのはどうしてか?
AMPページと正規ページの関係性をグーグルが認識できていないのかもしれない。たとえば、正規ページからの amphtml link要素あるいはAMPページからのcanonical link要素が壊れているような場合だ。
AMPページと正規ページが対(つい)になっていないと、別々のページとして扱われてしまうことがある。
Q. 次のような構成ではlink要素はどんなふうになるのか?
- PC向けページ: www.example.com
- モバイル向けページ: m.example.com
- AMPページ: m.example.com
現状では、AMPページからはモバイル向けページを指定し、モバイル向けページからはAMPページを指定している。
PC向けページとAMPページがあるサイトでは次のようにする。
- PC向けページから
<link rel="amphtml">でAMPページを指定する - AMPページから
<link rel="canonical">でPC向けページを指定する
AMPは、すべてのトラフィックをAMPで配信するCanonical AMPもサポートしている。多くのサイトでは、PC向けとモバイル向けで別々のページを持つ必要はない。
ただし、質問の構成のようにPC・モバイル・AMPが分かれているなら次のようにする。
- PC向けページ:
<link rel="amphtml">でAMPページを指定する<link rel="alternate">でモバイル向けページを指定する
- モバイル向けページ:
<link rel="canonical">でPC向けページを指定する<link rel="amphtml">でAMPページを指定する。
- AMPページ:
<link rel="canonical">でPC向けページを指定する。
Q. PC検索のトップニュースでAMPページが掲載されないのはどうしてか?
構造化データを追加すればカルーセル表示やリッチスニペットの候補になる。しかし、検索機能の候補になっているからといって、その機能での表示が必ずしも約束されるわけではない。
Q. AMPページのクロールはクロールバジェットを消費するか?
クロールバジェットを消費する。
というのもグーグルは、AMPコンテンツを含めたすべてのページのクロールを、サイトに問題を生じさせないようなクロールバジェットの範囲内で行わなければならないからだ。
とはいえ、ほとんどの一般的なサイトでクロールバジェットを心配する必要はないのも事実だが。
また、AMPコンテンツは非常に効率よくクロール、インデックスされる。その理由は、ページあたりの「補助リソース(JavaScript、CSS、画像など)」の数の違いにある。
現代のクローラがページをクロールしてコンテンツを完全に理解するには、HTMLだけでなく補助リソースも取得する必要がある。そうした補助リソースは非常に多い。
しかしAMPページでは、そうした補助リソースは少なくなる傾向にあるのだ。
AMPのFAQは以上だ。あなたのサイトがAMP対応しているなら知っておくといいことがたくさん含まれていたはずだ。
- AMP対応しているすべてのWeb担当者 必見!
- ホントにSEOを極めたい人だけ
グーグル検索SEO情報
Q&AコンテンツのSEOがさらに強く? グーグル検索結果に新リッチリザルト登場
構造化データで実装できる (グーグル ウェブマスター向け公式ブログ) 国内情報
Q&Aのリッチリザルトを、グーグルが公開した。「Q&Aサイト」「ヘルプフォーラム」「掲示板」のような、質問とその回答がコンテンツになっているサイトが対象だ(公式アナウンスでは触れられていないが、モバイル検索だけで利用できるようだ)。
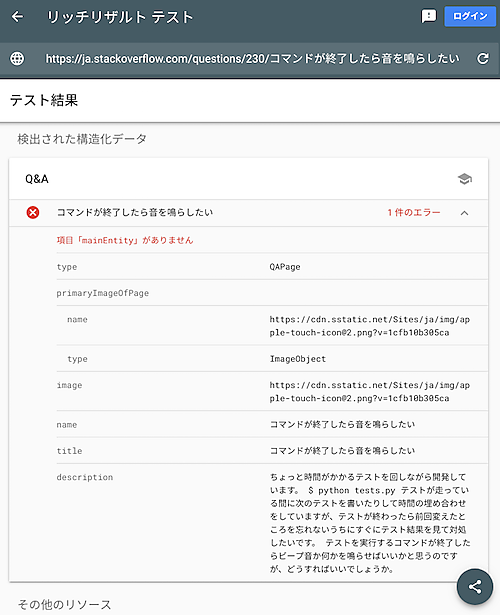
次のキャプチャのように、回答の抜粋が検索結果にカルーセル形式で掲載される。
Q&Aのリッチリザルトの掲載対象するには、QAPageの構造化データを追加する。Q&Aコンテンツを公開しているサイトの運営者は試してみるといい。検索結果でのクリック率アップに繋がりそうだ。
なお、リッチリザルト テスト ツールが、Q&Aのリッチリザルトにさっそく対応した。実装する際の検証に利用できる。
- Q&AサイトのすべてのWeb担当者 必見!
どのくらいスクロールしたかをグーグルはランキング要因にしているのか?
深読みしすぎ (John Mueller on Twitter) 海外情報
グーグルのジョン・ミューラー氏にツイッターのフォロワーが次のような質問を投げかけた。
ユーザーがWebページのどこまでスクロールしたかをグーグルは認識できますか?
スクロールしたかどうかはランキング要因ですか? つまりユーザーがコンテンツを読んだかどうかをグーグルは見ているのですか?
ミューラー氏は次のように返した。
あなたは深読みしすぎていると思う。
I suspect you're digging too far :)
— 🍌 John 🍌 (@JohnMu) 2018年11月30日
グーグルはユーザー行動をランキング要因に組み込んでいるに違いないという憶測は根強い。そのユーザー行動の1つが、ユーザーが記事をきちんと最後まで読んだかどうかだ。滞在時間やスクロールの深度でグーグルは判断しているというのだ。
だが、グーグルはそれを認めていない。果たして真偽のほどは……それは我々にはわからない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
SEOで忘れがちな「画像検索」のベストプラクティスをグーグルが更新
画像形式とレスポンシブ画像の情報を追加 (Twitter on Google Webmasters) 海外情報
画像検索のベストプラクティスを解説するヘルプ記事をグーグルは更新した。次の2項目の情報が追加された。
- サポートされている画像形式
- レスポンシブ画像
※筆者注: 更新をアナウンスしたウェブマスターのツイッターアカウントはサイトマップも含めているが、筆者が調べた限りでは少なくとも2か月前の状態と何も変わっていない。
画像検索のSEOに取り組んでいるならヘルプ記事をよく読んでおくといい。
We just updated our Google Images best practices guide -- check it out for additional information on sitemaps, supported formats, and responsive images: https://t.co/UDHsVheKjS
— Google Webmasters (@googlewmc) 2018年12月5日
- 画像検索SEOに取り組んでいるすべてのWeb担当者 必見!
旧Search Consoleの機能をグーグルが廃止に
移植済み機能は新SC版を利用 (Search Console) 国内情報
今更「新しいSearch Console」と呼ぶのも違和感があるほどなじんできた状況だが、新しいSearch Consoleが正式版になったことに伴い、古いSearch Consoleのいくつかの機能が間もなく廃止される(この記事を読んだときにはすでに使えなくなっているかもしれない)。
旧Search Consoleで廃止されるのは次の機能だ(カッコ内は、新Search Consoleで相当する機能)。
- 検索アナリティクス(⇒ 検索パフォーマンス)
- サイトへのリンク(⇒ リンク)
- 内部リンク(⇒ リンク)
- 手動による対策(⇒ 手動による対策)
- モバイル ユーザビリティ(⇒ モバイル ユーザビリティ)
- インデックスステータス(⇒ 対象範囲)
それぞれのレポートにアクセスすると、新しいSearch Consoleのレポートを使うようにとの警告が出てくる。

移植された機能に関しては、新しいSearch Consoleだけを今後は使うことになるが、問題にはならないだろう。
- すべてのWeb担当者 必見!