SEO関連のさまざまな情報をこのコラムで今年もお伝えしてきた。2018年最後の更新では、特に注目に値する10大ニュースを振り返ってみる。
- MFIついに開始!
- 新 Search Console が正式版に
- コア アルゴリズム アップデート
- スピードアップデート実施
- 新生PageSpeed Insights
- HTTPS(常時SSL)猛プッシュ
- AMPやPWAでの成功事例が続々と
- ウェブマスター オフィスアワー、継続は力なり
- 基本的なSEOの重要性を再認識
- SEO+ブランドの時代に
変化の激しい業界なので「これ、今年だったんだ」と驚く人もいるかもしれない。振り返りながら、見逃していたトピックがないか確認し、そして来年のSEOをプランしていってほしい。
今年もご愛読ありがとうございます。このコーナーの次回更新は1月11日(金)を予定しています。みなさん、良いお年をお迎えくださいませ。Happy SEO!
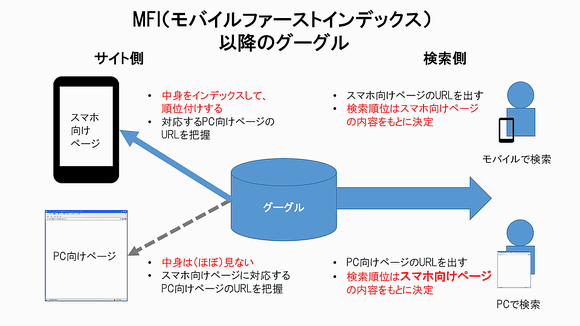
1. MFIついに開始!
2016年11月に告知していたモバイル ファースト インデックス(以下、MFI)を、2018年3月にGoogleはついに開始した。
自分が管理するサイトのMFI移行が始まったとの通知を受け取ったウェブ担当者も多くいることだろう。だが、MFI移行が完了するまでには、数年かかるだろうとグーグルは見積もっている。
移行通知が届いていないからといって焦る必要はないが、特に、「動的な配信」または「別々のURL」でモバイル向けサイトを構成しているなら、MFIへの準備ができているかどうかを今一度チェックしておいてほしい。

- すべてのWeb担当者 必見!
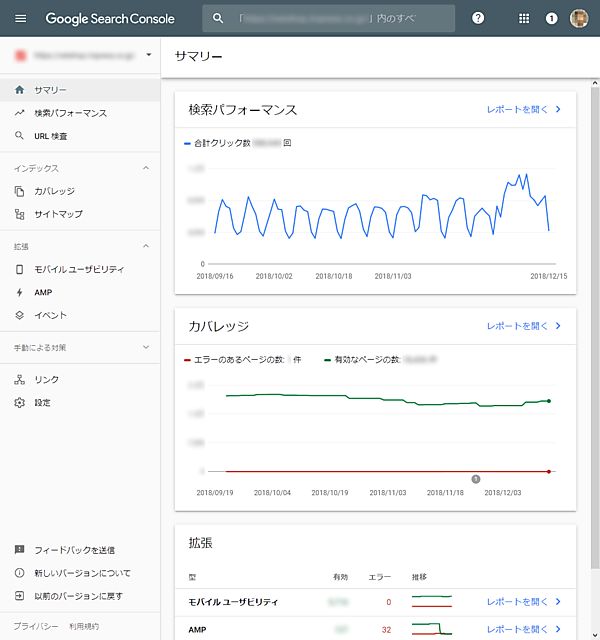
2. 新 Search Console が正式版に
新しいSearch Consoleのベータ版が年明けに全ユーザーに公開された。9月にはベータ版が外れ、晴れて正式版に格上げされた。
検索アナリティクスの後継にあたる検索パフォーマンスは、レポート期間が90日から16か月に伸びるなど大きな改良が加わった。また、URL検査ツールのように画期的な新機能が加わっている点も見逃せない。
また、新Search Consoleに移行した機能は旧Search Consoleでは廃止されているのだが、すべての機能が移行されたわけではない。旧Search Consoleから新Search Consoleに移植されない機能もあるようだ。
来年は新Search Consoleの完成版を見ることができるだろうか? 以前よりもはるかに便利になってくれることを期待したい。
- すべてのWeb担当者 必見!
3. コア アルゴリズム アップデート
コア アルゴリズムのアップデートを、グーグルは年に数回ほど実施する。2018年も例外ではなかった。
「コア アルゴリズムとはそもそも何なのか?」という疑問はさておき、コアアルゴリズムのアップデートは大きな順位変動を引き起こすことが多い。そのたびに、何が変わったのかを探ろうと試みるウェブ担当者もなかにはいるようだ。
趣味としてのアルゴリズム研究は否定しないが、ウェブ担当者としての本質的な仕事ではないと筆者は考える。もし順位が下がったとしたらウェブ担当者としてやるべきことは、次のような関連性・品質・信頼性・UXなどを総点検することだ。
- 自分のサイトのコンテンツがユーザーが本当に求めている情報を提供できているか
- それを、わかりやすい伝わる形で表現できているか
- サイト運営者、コンテンツ作者の素性を提示しているか
- サイトは使いやすいか、表示が遅すぎないか
8月のコア アルゴリズム アップデートを取り上げたときにも、こうしたことに触れた。
コア アルゴリズム アップデートで順位が下がったとしても、それは必ずしもあなたのサイトに何らかの問題があるとは限らない。
ユーザーが必要としているものが変化したとグーグルが判断し、アルゴリズムを評価項目を調整しただけかもしれない。次のアップデートではまた評価項目を調整することもありうる。
アルゴリズムを追いかけてアップデートのたびに右往左往するのではなく、ユーザーにとって何が役立つのかを常に中心に据えてサイトを育ててほしい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
4. スピードアップデート実施
グーグルがアルゴリズム更新を事前に発表することは、めったにない。だが例外がある。それは、重要なアルゴリズム更新で、サイト管理者に準備を促したいときだ。たとえば、2018年に実施されたスピード アップデートがそれに相当する。
非常に遅いページはモバイル検索で順位を下げるスピード アップデートを実施することを、グーグルは1月に発表した。そして予定どおり7月に導入した。
ページの読み込み速度をモバイル📱検索のランキング要素として使用する Speed Update を、全てのユーザーを対象にロールアウトを開始しました!
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年7月9日
詳しい情報はブログをご覧下さい 👉 https://t.co/EcWFaaNE0G
影響も発表どおりのようで、気付くような順位変動は起きなかった。そんななか、こちらも発表どおりというべきか、極端に遅いサイトは順位を下げたようだった。
スピードアップデートに関して付け加えておくとすると、スピードアップデートに関係なく表示速度の改善には最優先で取り組んでほしい。なぜならユーザー、特にモバイルユーザーは速いのが当たり前だと考える傾向がますます強まっているからだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
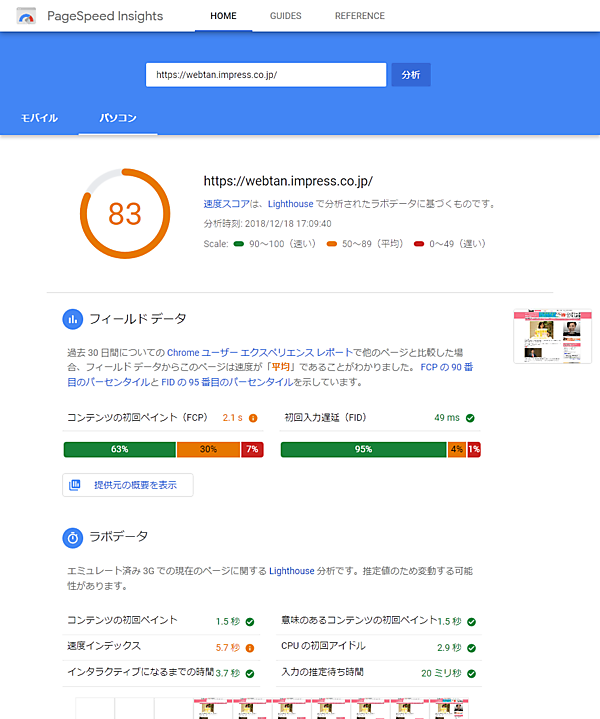
5. 新生PageSpeed Insights
1つ前で取り上げたスピードアップデートをグーグルが導入した理由は何だろうか? 答えは簡単だ ―― ユーザーが速い表示を求めているからだ。
そこで、サイトの高速化を支援するためにパフォーマンス改善に役立つツールをグーグルは提供している。いくつかのツールがあるのだが、どうやらグーグルは、それらのエンジンをLighthouse(ライトハウス)に一本化するようだ。
Lighthouseは、もともとChromeのデベロッパーツールに搭載されている開発者向けツールだ。だがグーグルは2018年に、我々サイト管理者向けに公開していたPageSpeed Insights(ページスピード・インサイツ)の分析エンジンをLighthouseにした。比較的高度なLighthouseの分析が、比較的使いやすいPageSpeed Insightsで利用できるようになったことは大きな改良だ。
新生PageSpeed Insightsを最大限に活用して、2019年はパフォーマンス改善にいっそう力を入れてほしい。
ただし残念ながら現状のPageSpeed Insightsによるモバイルのパフォーマンス測定は、日本のサイトに関しては信頼できる数値になっていない。計測が米国から行われているからだ。
この点に関しては、ぜひ早めに改善してほしいところだ。
- すべてのWeb担当者 必見!
- 技術がわかる人と協力しましょう
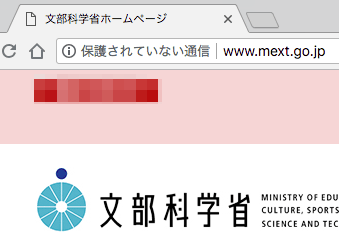
6. HTTPS(常時SSL)猛プッシュ
「締め付け」「押し付け」とも表現できそうなくらいに、グーグルは非HTTPSサイトに対する扱いをどんどん厳しくしていっている。つまり、常時HTTPSへの移行がほぼ必須となってきている。
7月にリリースされた Chrome 68では、すべて非HTTPSページに「保護されていない通信」ラベルがURLバーに常に表示されるようになった。今はURLバーの他の部分と同色だが、警告を示す赤色にいずれなるだろう(フォーム送信するHTTPページではすでに赤色反転する)。

9月の時点で日本では、ChromeやFirefoxが読み込むページの約70%がHTTPSだった。また米グーグルでは、検索結果1ページ目のHTTPS率は90%を超えているというデータもある。
まだHTTPのままで配信しているとしたら、2019年の最優先課題はHTTPS移行になるのではないだろうか。
- HTTPS移行していないすべてのWeb担当者 必見!
7. AMPやPWAでの成功事例が続々と
AMPとPWAは2018年も発展を遂げた。
登場当初はAMPにはまったく不向きだったECサイトを含め、さまざまなジャンルのサイトでのAMPの成功事例が続々と出ている。
AMPストーリーという「モバイルの高速化」とは視点が異なる新しい機能も正式に公開された(AMPのモバイルユーザー体験を高めるという目的にはAMPストーリーは合致している)。
AMPと同様に、PWAを採用するサイトも増えてきている。日経電子版のサイトは、PWAのテクノロジーを利用して劇的な高速化に成功した。結果としてビジネス的な成果に結びついている。
モバイルだけではなくPCでもPWAを利用可能にしようとするグーグルの試みも期待できる。もはやPWAはモバイルに限った仕組みではなくなっている。
AMPとPWAには来年も引き続き注目したい。
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
8. ウェブマスター オフィスアワー、継続は力なり
今年も、月平均1回のペースでオフィスアワーが開催された。長らくお世話になった長山氏が抜け、4月(2回目)からは金谷氏とあんな氏の2名体制になった。だからといって、回答の質はまったく落ちていない。鋭い質問の数が増えてきたように思うが、巧みにさばいてくれている。
もし見逃している回があれば、年末年始休暇のうちに視聴しておくといい。YouTubeの再生リストはこちらだ。
- すべてのWeb担当者 必見!
9. 基本的なSEOの重要性を再認識
やれAMPだ、PWAだ、ダイナミック レンダリングだ、求人情報のリッチリザルトだと最新の検索機能をしょっちゅうこのコラムでは取り上げているが、基本的な施策も忘れてはいけない。
たとえばtitleタグだ。「ランキング(順位付け)」という観点では影響力は下がったかもしれないが、検索エンジン最適化という観点では依然として重要な要素だ。無料で手軽にできるSEOなのだから、ないがしろにしてはいけない。
基本知識から最新グーグル情報までを網羅した、グーグルのゲイリー・イリェーシュ氏による『2018年で押さえておきたいSEO』の解説も見返してほしい。どれも2019年でも有用なままだろう。
- すべてのWeb担当者 必見!
10. SEO+ブランドの時代に
SEOにもブランド力が問われる時代になってきたのかもしれない。ネットユーザーによく知られていて、信頼性がある、そんなブランドのサイトからの結果をユーザーは検索でクリックする傾向にあるという調査データを紹介した。
ブランド認知されていれば、検索結果で1位でなくても1位よりも多くのクリックを獲得できるかもしれない。逆に言えば、ブランド力が弱ければ、1位を取っても2位以下のブランドサイトにクリックを奪われるかもしれない。
被リンクやコンテンツがもはや不要になったということでは決してないが、ブランドを育てる努力が今後は欠かせないと筆者は主張したい。
ブランドを構築できれば、ブランド名での指名検索が増えるだろう。指名検索なのだから確実に1位を取れるはずだ。指名検索の増加はほかのクエリの順位にも好影響を与えているとも見て取れる現象もある。
それに、ブランドを確立したらそれこそSEOに頼りきらなくてよくなる。検索以外のさまざまなチャンネルを集客に利用しやすくなる。2019年は、ブランド構築を加味したデジタルマーケティング戦略を練ってはいかがだろうか。
- すべてのWeb担当者 必見!