Webサイトのデザインがひどかったり使いづらかったりすると、グーグルの評価が下がってしまうのだろうか? SEOに詳しい人なら「そんなことはない」と言うだろうが、グーグルのジョン・ミューラー氏によると、そうとも限らないようだ。
ほかにも、MFI後のページ表示速度の評価対象、MFI移行の第二弾がスタート、モバイルフレンドリーじゃないのにMFI移行、超スゴいAMPの最新機能、検索上位の83%がHTTPSに、などなど、SEOとサイト運営に役立つ情報をまとめてお届けする。
今週のピックアップ
デザインが悪く使いづらいサイトは、グーグルの評価が下がるんだって!?
間接的に低くなりそう (Google Webmaster Central office-hours) 海外情報
見た目のデザインがとてもひどかったり非常に使いづらかったりするサイトは、グーグルの評価が下がってしまうのだろうか?
こうした疑問に対してグーグルのジョン・ミューラー氏は、次のように見解を述べた。
たいていの場合、こういったことで間接的な影響が出てくるのではないかと思う。
ユーザーがそのウェブページにたどり着いたとしても、そこで何をする必要があるのかが本当にわからないとしたら、ほかの人にそのサイトを勧めようとは思わないだろう。
時間とともにこうした間接的な影響が積み重なってくると、おそらく、そのサイトに対する肯定的な指標をグーグルが見つけられなくなっていく。
「見にくい」「使いにくい」それ自体を理由にしてグーグルが評価を下げることは、ないはずだ。すくなくともミューラー氏はそうした判断があることは明言していない。
だが、だからと言って「見づらくてもいい」「使いにくくてもいい」と判断するのは、間違っている。グーグルには関係なくても、サイトを訪問するユーザーには関係があるからだ。
そうしたサイトはユーザーの評価(心証)が悪くなるはずだ。ユーザーの評価が悪いということは、リンクが張られる機会は少ないだろうし、ソーシャルでの言及も少なくなりそうだ(ネガティブな突っ込みは増えるかもしれないが)。
ユーザーの評価が低いということは、グーグルが評価対象にするシグナルが増えづらくなることに繋がる。結果として、上位表示するのは難しくなる場合が多いということだ。
もしコンテンツが評価されてグーグルの検索結果ページに表示されるようになったとしても、「わかりづらい」と感じたユーザーはすぐに検索結果ページに戻ってしまうだろう。そうなれば、悪いシグナルだと判断される可能性もある。
サイトはグーグルのために作るのではなく、ユーザーのために作るものだ。いまのグーグルは、そうしたサイトを評価するようになってきている。
そのコンテンツで満たそうとしている検索意図をもったターゲット層のユーザーに、とって見やすく使いやすい。そんなサイトを構成することが、最終的には検索エンジンの評価にも繋がるはずだ。
- すべてのWeb担当者 必見!
グーグル検索SEO情報
MFI後は、PC検索でもモバイル向けページのスピードで判断されるの?
速度はそれぞれ別判断 (Google Webmaster Central office-hours) 海外情報
モバイル検索のランキング要因としてモバイル向けページの読み込み速度を取り入れる「スピードアップデート」をグーグルは7月に導入する予定だ。
一方でPC検索のランキング要因としては、PC向けページの読み込み速度が8年前から組み込まれている。
では、先だってついに導入が始まったMFI(モバイル ファースト インデックス)では、ランキング要因としてページ表示速度はどう扱われるのだろうか。
MFIでは、モバイル向けページがインデックスの対象になる。PCからの検索であっても、モバイル向けページのコンテンツ評価に基づいて検索結果が返される。
MFIに切り替わると、PCからの検索でもモバイル向けページの読み込み速度がランキング要因として用いられるのであろうか?
そういったことはないようだ。
モバイル検索では、モバイル向けページの読み込み速度が考慮される。
PC検索では、PC向けページの読み込み速度が考慮される。
極めて妥当な処理と言える。MFIといえど、すべての情報をモバイル向けページから取得するわけではないようだ。
なお表示速度がランキングに与える影響は微小だ。本当にものすごく遅いページの評価が下がると考えられる。検索クエリとの関連性の方がより重要視される。
もちろん、そうしたこととは関係なく、できるだけ表示を快適にしてユーザーが待つ時間(つまり価値を生まない時間)を減らし、ユーザーの体験を改善してく努力は欠かさないようにしたいものだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
第2グループのMFI移行がスタートした模様
MFIの準備が万全なら焦らずに待つ (金谷 武明 on ツイッター) 国内情報
グーグルはモバイル ファースト インデックス(MFI)を開始したことを3月末にアナウンスしていた。移行の対象になったサイトにはSearch Consoleに通知を送るとのことだった。
とはいうものの、「MFI移行の通知が届いた」という話はまったくと言っていいほど聞かなかった。
ところが、1か月ほどたった4月末に通知を受け取ったユーザーがチラホラと現れた。
今頃になってようやく送り始めたのかとも疑われたのだが、実はそうではなかった。第2グループの移行が始まったようだ。第1グループの移行対象サイトはかなり数が少なく、通知の受け取りがただ単に表に出てこなかっただけだと思われる。
とはいえ、第2グループも大規模というわけではないような印象だ。通知は遅くとも移行後数日以内に届くはずなので、まだ届いていなければ2回目も対象にならなかったということになる。
様子を見ながら、MFIへの切り替えを徐々に徐々にグーグルは進めていくのだろう。完全なMFI化がいつになるかは定めていないとのことだが、少なくとも2~3年は見込んでいるようだ。
金谷氏によれば、2グループ目の移行に関しては、グーグルからは特に公式なアナウンスはないとのことである。だがMFIへの準備が完了しているのなら焦ることはない。腰を据えて通知を待とう。
多分昨夜から届き始めたのがこの記事でいう第二陣ですね。ちなみに本件について特にブログなどは予定していません。前回のブログがまさにそのアナウンスでしたので。 https://t.co/gnFLmirQYo
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年4月30日
- SEOがんばってる人用(ふつうの人は気にしなくていい)
モバイルフレンドリーじゃないのにMFIに移行されるのはなぜ?
両者はまったくの別モノだから (金谷武明 & 長山一石 on ツイッター) 国内情報
モバイル ファースト インデックス(MFI)が開始されたが、PC向けページしかないサイト、言い換えればモバイルフレンドリーではないサイトもMFI移行の対象になっているようだ。
モバイルフレンドリーではないのに、なぜMFIへの移行が行われるのだろうか? グーグルの金谷氏と長山氏は次のように説明している。
PC 版のページしかないのに MFI に移行されたものがあることについて、モバイル フレンドリーではないのに、と少し混乱が見られるようですが、2 つのクローラーに見せているコンテンツは同じですので移行対象になり得ます。移行後モバイル サイトを作った場合はもちろんモバイル版がメインとなります。
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年5月2日
MFIの基本は「Mobile UserAgentでクロールしますよ」という話であって、「ユーザーがモバイルで見たときに見やすいページにしましょうね」という話のモバイルフレンドリーとは厳密には別の話なんですよ〜
— Kazushi Nagayama | 長山一石 (@KazushiNagayama) 2018年5月2日
名前が似ているので混同しがちなのだが、「モバイル ファースト インデックス」と「モバイルフレンドリー」は別ものだ。
モバイル ファースト インデックス(MFI)は、「グーグル検索のために、モバイル版Googlebotがクロールしたページの情報を使う」というもの(今まではPC版Googlebotがクロールしたページがインデックスされ、評価されていた)。
モバイルフレンドリーは、各ページが「モバイルデバイスで閲覧したときに見やすく使いやすいか」を評価するものだ。
もっと具体的に言うと、モバイル版Googlebotがクロールしたページがモバイルフレンドリーの条件を満たしているかどうかを評価する検索アルゴリズムだ。
モバイルフレンドリーではないページは、モバイル検索で順位が下がることがある。
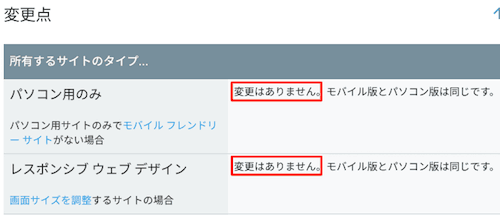
PC向けページしかないということは、モバイル版GooglebotとPC版Googlebotに同じページ(HTML・CSS)を返すということだ。たとえそれがモバイルフレンドリーではないPC向けページだったとしてもだ。
したがって、MFIに移行しても、インデックスされるページに変わりはない。言い換えると、MFIに移行しても何も変わらないということだ。つまり、MFIの影響を受けない。
これは、公式ドキュメントのモバイル ファースト インデックスのベストプラクティスにも記載されている。
PC版だけのサイトは、MFIに移行したとしてもインデックス内容は何も変わらない。
さらに言うと、モバイルフレンドリーではない点も変わらない。ということは、モバイル検索ではモバイルフレンドリー(アルゴリズム)の評価によって順位が下がることがあり得るのだが、これはMFI以前から何も変わっていない。
筆者のまったくの個人的な推測だが、PC版だけのサイトはモバイルフレンドリーでもないので、MFIの影響を最も受けない(もともとモバイル検索で評価が低い)から、MFI移行の対象になりやすいのではないだろうか?
とにもかくにも、「モバイル ファースト インデックス(MFI)」と「モバイルフレンドリー」の違いを理解してもらえただろうか。似たような名前で確かに紛らわしいのだが、混同してはいけない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
コンテンツを更新したら新しいページを作る? そんな意味のないこと……
リダイレクトが増えればミスやトラブルも増える (John Mueller on Twitter) 海外情報
グーグルのジョン・ミューラー氏に、ツイッターのフォロワーが次のように質問した。
古いコンテンツを置き換える新しいコンテンツを書くときには、古いページを新しいページにリダイレクトしすべてのページにFetch as Googleを実行しています。古いページと新しいページの両方に対してです。
通常このようにしているのですが、役に立っていますか?
ミューラー氏は次のように返信した。
正直に言えば、私なら、既存のURLのコンテンツを置き換えるだけにするだろう。URLの変更はたいていの場合は不必要な複雑さが出てくる(そして、どちらのURLが選ばれるかわからないという正規化の不確かさも出てくる)。
とはいうものの、URLを変更するのであれば、あなたがやっていることは問題ない。
TBH I'd just replace the content on the existing URL. Changing URLs adds unnecessary complexity in most cases (and adds uncertainty of canonicalization - which URL is chosen). That said, doing what you mentioned is fine if you need to change URLs.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年5月2日
コンテンツの内容を更新するだけであれば、わざわざURLを変えた新しいページを作るのではなく単純に同じページでコンテンツを新しくするのがベストだろう。リダイレクトの設定は不要だ。
サイトマップを送信しておけばコンテンツの更新はすぐにインデックスに反映されるだろう(URLの数が少ないのであれば、Fetch as Googleでもいい)。
とにかく、1つのコンテンツに対して複数のURLが存在する状況は、思わぬ形でのトラブルを生みかねない。
リダイレクトを設定していてもそれがWebサーバーやCMSの更新で動かなくなってしまう可能性もある。そもそもグーグルがリダイレクトや正規化を完全に適切に処理してくれるとも限らない。
物事はシンプルにやるに越したことはない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)