あなたのサイトがモバイル対応を完了させていようがいまいが、グーグルは問答無用でモバイル版をインデックスして検索の評価に使うようになる。
あなたのサイトはMFI移行の準備ができているだろうか?
そもそも、MFI移行状況をあなたは把握できているだろうか? もし、調べる方法を知らないのならば……。
ほかにも、「スピードアップデートの第2弾」「ページネーションで大切なこと」「アニGIF使ってる人は意識低すぎ」などなど、今週もグーグルとSEOとWeb担当者の役に立つ情報を12本、まとめてお届けする。
- Google検索スピードアップデートの第2弾が来る!?
- hタグとtitleタグはページネーションの認識に役立つ、でももっと役立つのは……
- サイト内検索結果ページをインデックスさせると、大切なページの価値を薄めてしまうかも
- 「アニGIF使ってる人は、意識低すぎ」グーグルのエンジニアがダメ出し🙅
- PC画像検索で、レシピ/商品/動画にバッジアイコン表示へ
- クロールの統計情報にはご注意を。検索以外のクローラの情報も含まれている
- AMPのCSSサイズ上限が5割増しで75KBに
- AMP公式サイトはどのようにしてサイト内検索機能を実装しているのか
- ECサイトで試してみたいGoogleモバイル検索の3D&AR機能
- Google社員がコメント「アフィリエイトサイトであることをGoogleに隠す必要はない」
今週のピックアップ
もう待ったなし! グーグルが全サイトをMFIに強制移行へ(2020年9月予定)
いよいよMFIが完結する (金谷 武明 on ツイッター) 国内情報
あなたのサイトがモバイル対応を完了させていようがいまいが、グーグルは問答無用でモバイル版をインデックスして検索の評価に使うようになる。
2020年9月からすべてのサイトをモバイル ファースト インデックス(以下、MFI)に移行することを、グーグルが告知したのだ。
モバイル ファースト インデックスが、今年の 9 月より全てのサイトに適用されるようになります。準備ができているサイトはその間にも移行される可能性はあります。SEO の方だけだなく制作、エンジニア、マーケティング、広告などサイト運営に関わる全ての方に。詳しくはブログをご覧下さい。 https://t.co/ROcRQqwEYK
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) March 5, 2020
こういうことだ:
- これまでは、準備ができている(とグーグルが判断した)サイトがMFIに移行していた
- 2020年9月以降は、準備ができているいないにかかわらずMFIに移行する(つまり強制移行だ)
※筆者注: 2019年7月以降にグーグルが新たに発見したサイトは最初からMFIになっている(公式アナウンスはこちら。日本語ではアナウンスされていない)。
準備ができていないのにMFIに移行した場合、ランキングが下がることもありうる。たとえば、次のようなことが発生する:
PC向けとスマホ向けで出し分けている構成で、PC向けページに記載されているコンテンツ(文章など)がスマホ向けページにない
→ そのコンテンツの影響で検索ランキング上位だった場合、MFIになると検索順位が落ちる
スマホ向けページには構造化データを設置していない
→ MFIになると検索結果にリッチリザルトが表示されなくなり、クリック率が下がる
いずれも、MFIではモバイル向けページがインデックス対象となり、検索順位の判定もモバイル向けページをもとに行われることから発生する現象だ。
MFI移行に向けて必要な準備に関してはデベロッパーサイトのドキュメントを参照すること(英語ページだけが更新されていることもあるので注意)。
ちなみに、PC向けしか用意していない場合は、特に心配はない。PC版がそのままインデックスされ続ける。あわてて中途半端なモバイルページを作るほうが問題になる。
(もちろん、モバイルフレンドリーの評価で影響がでる可能性もあるし、そもそもスマホで閲覧するユーザーにとって使いやすいサイトにするためには、モバイル向け表示はしっかりするほうがいいのだが)
- すべてのWeb担当者 必見!
グーグル金谷氏もがっくり!? MFI移行状況の確認方法を知らない人が17%もいた
移行済みサイトは65% (金谷 武明 on ツイッター) 国内情報
自分のサイトがMFI(モバイルファーストインデックス)に切り替わっているのかわからないし、どうやってどうやって確認すればいいのかもわからない人が、18% もいる!
これは、グーグルの金谷氏がツイッターでとった面白いアンケートで見えてきた事実だ。金谷氏は、管理サイトがモバイルファーストインデックスに移行しているかどうかをフォロワーに尋ねた。
「モバイル ファースト インデックスが、今年の 9 月より全てのサイトに適用されるようになります」とアナウンスしました。ここでカジュアルにお伺いします。
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) March 16, 2020
ご自身の関わっているメインのサイトは MFI に移行していますか?
移行していると回答した人が約65%いる一方で、移行しているかどうかがわからないうえに確認方法も知らないと回答した人が18%もいた。
サンプル数は200強だが、グーグル金谷氏のツイッターをフォローしている人なので、WebやSEOに関心がある人たちだろう。「MFIになっているかどうかわからない」人が18%もいる事実を、金谷氏は残念に感じたのではないだろうか(筆者の勝手な想像ではあるが)。
ここで、自分のサイトがMFIに移行しているかどうかを確認する方法を、念のために紹介しておく。Search Consoleを使うのがいいだろう。
Google Search Consoleにログインする
Search Consoleで自分のサイトを選ぶ(もしまだ自分のサイトをSearch Consoleに登録していなければ、登録してしばらく待つ)
Search Consoleの左のメニューで[インデックス]>[カバレッジ]を選ぶ
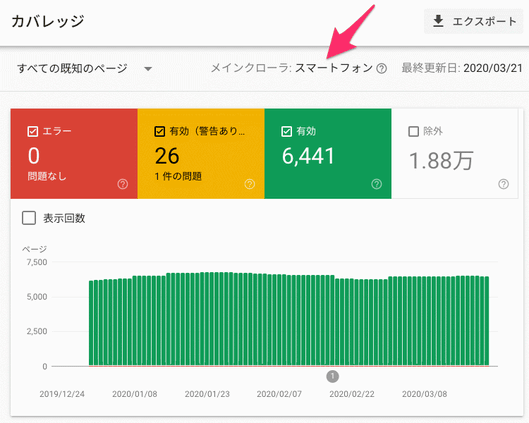
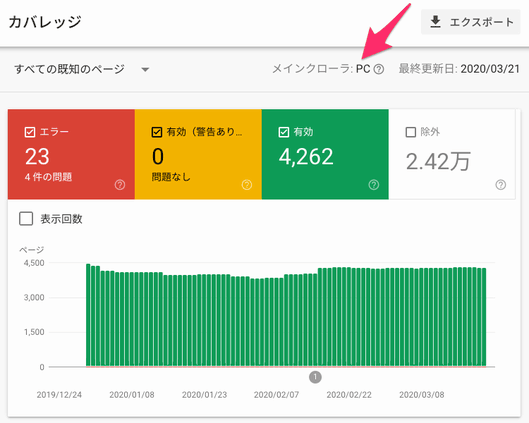
カバレッジレポートが開くので、メインエリア右上の[メインクローラ]表示を見る。
ここが「スマートフォン」になっていれば、そのサイトはMFIに移行済みだ(おめでとう!)。

ここが「PC」ならば、サイトはまだMFIに移行していない。
※筆者注: MFIの準備が整っていても移行していないサイトがある。順番待ちの状態だ。
移行していないサイトは、移行向けドキュメントとあわせて、こちらのブログ記事も読んでおいてほしい。
- すべてのWeb担当者 必見!
グーグル検索SEO情報
Google検索スピードアップデートの第2弾が来る!?
もっと粒度の細かい評価方法とは? (Google Webmaster Central office-hours) 海外情報
「スピード アップデート(Speed Update)」と呼ばれる検索アルゴリズムの変更を、グーグルは2018年7月に実施した。これは、ページの表示速度をモバイル検索のランキング要因に使うようにするものだった。
とはいえ、このときは「本当にものすごく遅いページだけに適用される」ものだった。常識的な範囲内の表示速度であれば悪影響を受けることはない。事実、導入後のランキング変動はまったくと言っていいほど観測されなかった。
「スピードアップデートでは、本当に遅いページだけが評価が下がる」これは今でも同じなのだろうか?
グーグルのジョン・ミューラー氏によれば、今のところ変わっていないとのことだ。依然として、極端に遅いページだけに影響する。
しかし、現状ではそうだという一方で、ミューラー氏は次のようにも付け加えている。
時がたてば、特にモバイルサイトにおいては、もっと粒度の細かい評価方法を私たちは見つけるかもしれない。
ミューラー氏の言う「もっと粒度の細かい評価方法」が具体的にどういったことを意味するのかは不明だが、将来的にスピードアップデートが改良される可能性があるということだと考えるのがよさそうだ。
現状では本当に遅いページが低評価を受けるが、ひょっとしたらものすごく速いページは高評価を受ける、なんていうふうに変わるかもしれない(※あくまでも筆者個人の単なる思い付き)。
いずれにしても、ランキング要因であろうがなかろうが、サイトの高速化はユーザー体験を高めるうえで最優先事項の取り組みであることに変わりはない。
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
hタグとtitleタグはページネーションの認識に役立つ、でももっと役立つのは……
内部リンク (Google Webmaster Central office-hours) 海外情報
1つのコンテンツを複数に分割している(「ページネーション」と呼ぶ)場合に、URLとしては別々のページが一連のコンテンツであることをグーグルに示すには、どうしたらいいのだろうか? rel="prev/next"はグーグル検索ではもはや利用されていない。
グーグルのジョン・ミューラー氏によれば、次の2つは若干だが役に立つとのことだ
- titleタグ
- hタグ
titleタグで設定するページタイトルとhタグで設定する見出しが同じだったり(または共通の言葉が含まれていたり)ページ番号がふられていたりすれば、URLが別々のページであっても一続きのコンテンツだと認識する手がかりになるのだろう(人間も同じだ)。
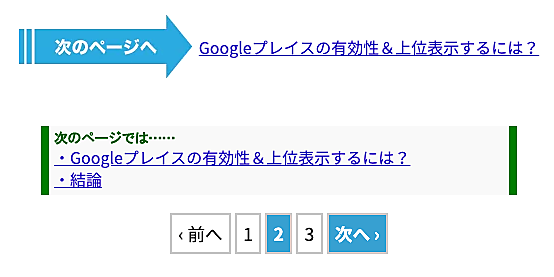
しかし、さらに役に立つものがあるという。それは、内部リンクだそうだ。「前のページ」「次のページ」といったリンクを設置しておくと、一続きであることをより明確に伝えるシグナルとしてグーグルは認識できるのだという。
おそらく、当然のように設置している前後ページへのリンクだと思うが、もし設置していないのであれば、ぜひちゃんと出すようにしておきたいものだ。
- すべてのWeb担当者 必見!
サイト内検索結果ページをインデックスさせると、大切なページの価値を薄めてしまうかも
robots.txtでブロック (John Mueller on Twitter) 海外情報
あなたのWebサイトには、サイト内検索があるだろう。まさかとは思うが、そのサイト内検索の検索結果ページがグーグル検索にインデックスされてしまっていないだろうか?
グーグルは、サイト内検索結果ページをインデックスさせないように、ガイドラインで推奨している。
ウェブサーバー上の robots.txt ファイルを使用して、検索結果ページなどの無限のスペースのクロールを制限することによって、クロールの割り当てを管理します。
このガイドラインは、「クロール効率を良くする」ことを主眼に置いている。
それとは別の理由でサイト内検索結果ページをインデックスさせるべきではないポイントを、グーグルのジョン・ミューラー氏がツイッターで説明している。
(サイト内検索結果ページをインデックスさせると)互いに競い合う無価値なページができあがり、インデックスされているコンテンツの価値を薄めてしまう。
This is usually not a spam/not-spam situation, but more about watering down your indexed content with useless pages that compete with each other. More a question of strategy rather than spam.
— 🍌 John 🍌 (@JohnMu) March 9, 2020
一般的に言って、サイト内検索は検索結果の羅列であり、検索したユーザーを除けばほとんどのユーザーにとっては価値がない。そうしたページを無尽蔵にインデックスさせることに意味はない。
クロール資源を無駄に使うだけでなく、価値が低いページを量産することにつながり、サイト全体としての品質も落としてしまう可能性があるというわけだ。
サイト品質とクロール効率の両面から、サイト内検索結果ページはインデックスさせるべきではないのだ。
- すべてのWeb担当者 必見!