今日は、Webサイト表示の高速化に役立つツールを紹介します。あるページを表示するのに、サーバー側とブラウザ側の、どこで時間がどれぐらいかかっているのかを、一発でわかりやすく表示してくれるブックマークレットです。
※Chromeでは右クリックからブックマークへの追加ができないので、次のようにします
- リンク右クリックして[リンクアドレスをコピー]
- アドレスバーの[☆]をクリック
- [編集]ボタンをクリック
- [URL]にカーソルを移動して中身を全部消してクリップボードの内容を貼り付ける
- [名前]には「ページ速度チェック」とか適当に入れる
ページ表示のどこに時間がかかったかチェックするブックマークレット(このリンクを右クリックでブックマークに追加)
まず、↑このリンクを右クリックしてブックマーク(お気に入り)に追加してください。
(よくわからない場合は上記のリンクをクリックすれば、このページ表示の速度をその場で分析できます)
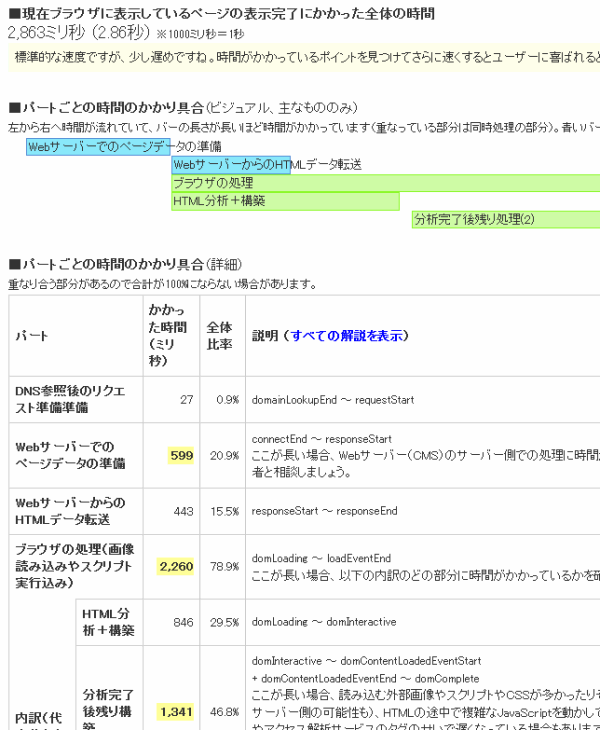
その後、表示速度が遅い原因を調べたいページをブラウザ表示した状態でこのブックマークレットを実行すると、そのページ内に、次のような速度分析が表示され、ページ表示のどの部分にどれぐらい時間がかかっているかが一目でわかります。
開いたウィンドウの右上の[x]をクリックで閉じます。
「パートごとの時間のかかり具合(詳細)」のセクションでは、標準的な時間よりも遅い部分は強調表示したうえで、その原因と簡単な対処法を解説していますので、参考にしてください。
ただし、注意してください。これは、いまブラウザで表示している「そのページ」の「そのアクセス」でどんな風に時間がかかったかを表示しているものです。つまり、そのときのネットワークとサーバーの状況と、あなたの使っているブラウザやPCの性能が反映されているもので、そのページ表示の代表的な統計値ではありません。
実は、同様のことは今ならばGoogleアナリティクスでも自動的に調べられています。
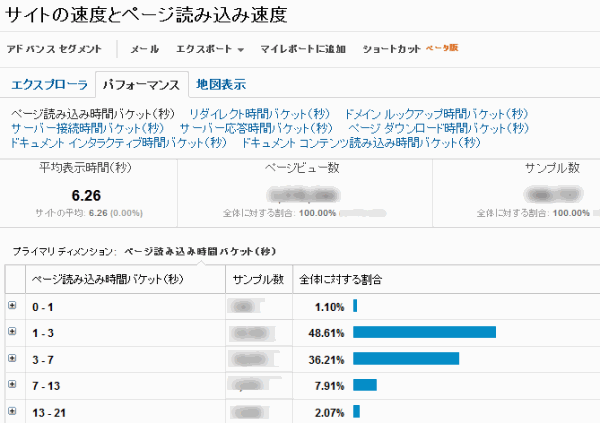
Googleアナリティクスで[コンテンツ]>[サイトの速度]>[ページ速度]を開いて、上の[パフォーマンス]タブを選ぶと下にいろんな項目が並んでいます。

ここを見れば、サイト全体の統計情報としてもっと信頼性のあるデータを確認できるのですが……ちょっとわかりづらいんですよね。Googleアナリティクスのこのデータを見てぱっと対処方法がわかる人は少ないと思います。
ですので、まずはわかりやすくする取っかかりとして、このブックマークレットを作りました。
中でやっているのは、W3Cの仕様として作られた「Navigation Timing」という仕様に基づいたデータを参照しているだけです。
これに対応しているブラウザであれば、自動的に各タイミングが計測されて保存されているので、ページを表示したあとでそれぞれの処理にどれだけ時間がかかったかを調べられるのです。
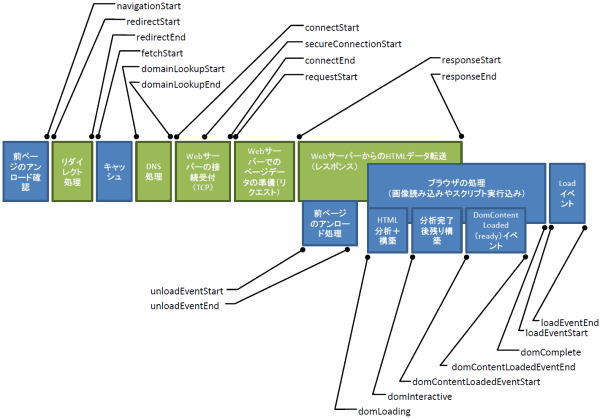
基本的に、次のような形でブラウザが動作していて、その各タイミングで時間が記録されています。
これを参考に、サイトのどこがどう遅いのか、チェックしてみてくださいませ。
もし動作に不具合があるようでしたら、記事へのコメントなどでお知らせください。ただし、そもそもNavigation Timing(window.performance.timing)が使えないブラウザは何をやっても私ではサポートできませんので、別のブラウザをお使いくださいませ……。