
今日は小ネタです。Android(やiPhoneも、たぶん)のブラウザで、Firebugを使ったり、「ソースを表示」をする方法を解説します。
スマートフォンでブラウザを使っていて、表示しているページのHTMLソースを表示したり、DOMツリーを見たりしたくなることはありませんか?
といってもChromeモバイルにはFirebugや開発者ツールがあるわけでもないですし、わざわざデスクトップPCに接続して開発者ツールでリモートデバッグするのも面倒ですよね。
そこで、次のブックマークレットを使います。
- Google ChromeモバイルでFirebug Liteを使うためのブックマークレット
Firebug Lite - Google ChromeモバイルでHTMLソースを表示するためのブックマークレット
HTMLソースを表示
ブックマーク作成は、デスクトップ版のChromeでリンクをブックマークバーにドラッグしてブックマークを作成し、モバイル版のChromeとブックマークを同期させるのが楽です。
モバイル版だけで使っている人は、次のようにしてください。
このページをChromeモバイルで開いてください。
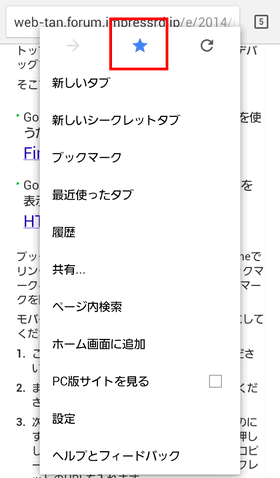
まず、このページ自体をブックマークしてください。このブックマークをベースにして、URLや名前を後から変えていきます。

次に、今つくったブックマークのURLや名前を変えていきます。まずはブックマークのURLを正しいものにする手順です。
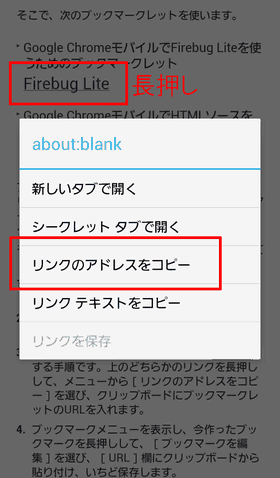
このページの上にあるFirebug LiteかHTMLソース表示のどちらかのブックマークレットのリンクを長押しして、メニューから[リンクのアドレスをコピー]を選びます。これで、ブックマークレットのURLがクリップボードに入ります。

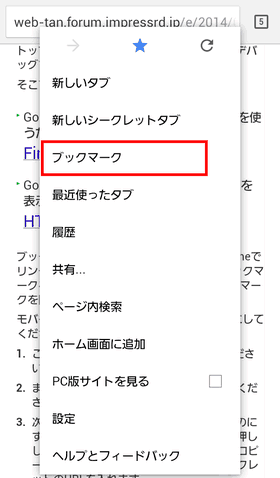
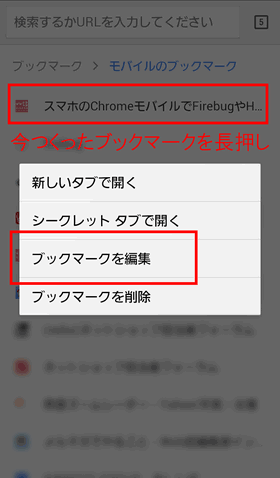
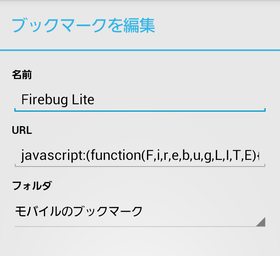
ブックマークメニューを表示し、今作ったブックマークを長押しして、[ブックマークを編集]を選び、[URL]欄にクリップボードから貼り付け、いちど保存します。


次に、ブックマークのテキストを正しいものにする手順です。再度このページを表示して、先程と同じリンクを長押しして、メニューから[リンクのテキストをコピー]を選び、クリップボードにブックマークレットのテキストを入れます。

ブックマークメニューを表示し、今作ったブックマークを長押しして、[ブックマークを編集]を選び、[名前]欄にクリップボードから貼り付け、保存します。
これでブックマークレットの作成は完了です。

次にブックマークレットの使用方法です。
とはいえ、Chromeモバイルでは、デスクトップ版Chromeのように、ブックマークレットを使いたいページを表示した状態でブックマークメニューからブックマークを選んでも、うまく動作しません。
そこで、ロケーションバーからの名前補完をうまく利用するのです。
具体的には、ブックマークレットを使いたいページを表示した状態でロケーションバーを表示し、さきほどのブックマークレットの名前の一部を入力するのです。
Firebugを使いたいならば「Fire」、HTMLソースの表示ならば「HTML」のように入力していくと、候補にブックマークレットが表示されるはずです。あとは候補から目的のブックマークレットを選ぶだけです。

要は、デスクトップ版のようなブックマークレットの使い方はできないので、ロケーションバーから名前を入力しなければいけないのですが、頭の数文字を入力すれば候補が出てきてくれるので、それで選びやすいブックマーク名にしておくといいですよ、ということですね。
これで、スマホで気になったページのソースも見放題ですね。



















