
今日は、少しテクニカルな話題として、便利なツールを紹介します。dynaTrace AJAX Editionという、IE用の開発者向けツールです。Firefox用のFirebug的な利用ができる、優れモノですよ。
自社のWebサイトのチェックやデバッグをするのに必要な作業というと、
- HTMLのチェック
- CSSの適用状況のチェック
- JavaScriptの動作デバッグ
- HTTP通信状況のチェック
- 表示や動作のパフォーマンス(速度)チェック
があります。Firefox用にはFirebugという非常に便利なツールがあり、各種Web開発やチェックのデファクトスタンダードになっています。
とはいえ、ブラウザごとに動作状況のチェックは必要ですよね。ChromeやSafariにはもともとのWebkit系のデベロッパーツールがあり、Operaにはドラゴンフライという高機能ツールがあり、それぞれ便利に使えます。
問題はIEです。IE用のFirebug Liteもありますし、IE7用にはIE Developer Toolbarというツールがマイクロソフトから用意されています(IE8用には標準で開発者ツールが用意されています)。ここらへんのツールは、HTML構造やCSSのチェックには便利なんですが、HTTP通信のチェックができないんですよね。
そこで、オススメなのがdynaTrace AJAX edition。IEでページを表示する際のHTTP通信状況や、JavaScriptやレンダリングの時間などを計測できるツールで、HTTPS通信も記録してチェックできるのが特徴。IE用なので、もちろんWindows版で、無料で利用できます。
・dynaTrace AJAX edition
→ http://ajax.dynatrace.com/
dynaTrace AJAX editionにはHTMLの構造やCSSをチェックする機能はありませんので、Firebug Liteや開発者ツールと併用することになりますが、インストールしておいて損はないツールです。

まずはダウンロード方法から。dynaTrace AJAX editionのホームページにアクセスして、右上の[Free Download]ボタンをクリックします。

ダウンロードページが表示されるので、最新バージョンのダウンロードボタンをクリックします。

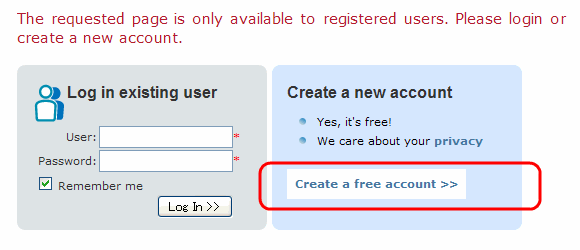
ダウンロードにはユーザー登録が必要なので(無料です)、まずは[Create a free accounts]ボタンをクリックします。

メールアドレス、名前、名字、登録用パスワードなどを入力し、画面に表示されている確認コードを入力して[Create new account]ボタンをクリックします。

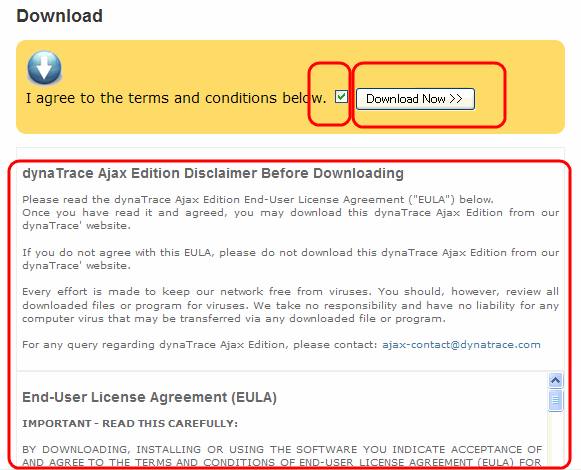
入力したメールアドレスに確認用メールが届くので、そこに書かれている登録URLをクリックすると、本番のダウンロードページが表示されます。利用規約を確認したうえでチェックボックスをチェックし、[Download Now]ボタンをクリックしましょう。

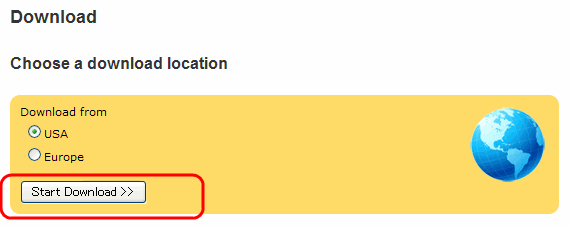
ダウンロード場所を選んで(USAでもEuropeでもどちらでもOK)、[Start Download]ボタンをクリックします。

ダウンロードしたインストールファイルをダブルクリックしてインストールします(IEを起動している場合はインストール中にはIEを閉じておきます)。

インストールしたら、スタートメニューの[dynaTrace]からツールを起動します。
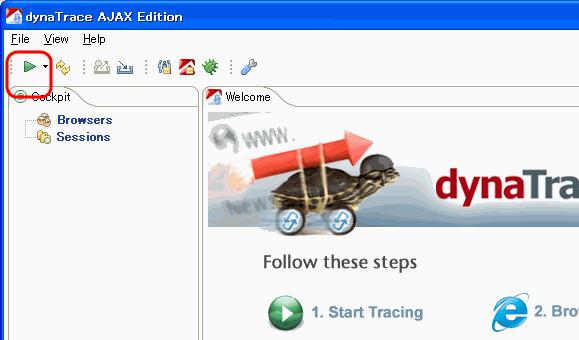
起動したら、まずはツールバーの左端にある緑色のボタンをクリック。すると、IEが起動します。

dynaTraceから起動したIEは左上のアイコンが変わっているのでわかるはずです。この状態で、チェックしたいページのURLを入力してふつうにブラウジングしていきます。

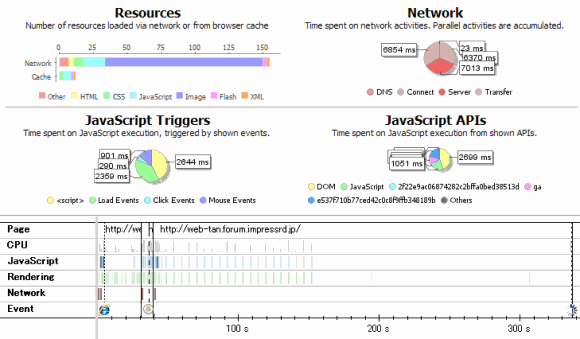
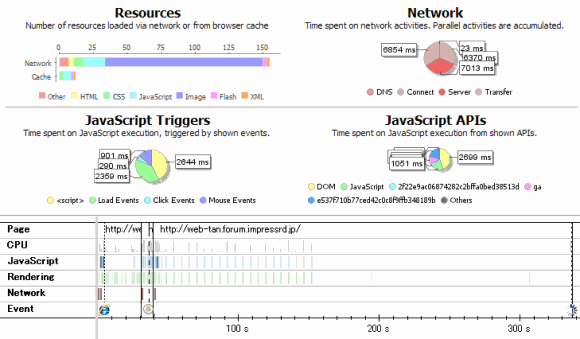
リアルタイムでdynaTraceに情報が蓄積されますので、画面で各種の状況をチェックすることも可能です。たとえば、dynaTraceの左ペインの[Browsers]から、いま開いているサイトの[Summary]をダブルクリックしてみてください。開いたURLやHTTP通信にかかった時間、JavaScriptの処理にかかった時間などの概要が表示されます。

同様に、
- Timeline(時間経過に沿った状況表示)
- PurePaths(イベント発生順に各種の動作を表示)
- Network(HTTP接続を並べて表示)
- HotSpots(JavaScript処理で時間のかかった場所を特定)
なども表示できます。
ページを表示してからAjax処理を発生させたり、複数ページにわたってブラウジングしたりしてから、dynaTraceが起動したIEを終了させると、チェック終了です。
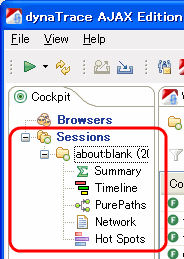
終了したセッションのデータはdynaTrace画面左ペインの[Sessions]に保存されていますので、あとからチェックできます。

IEでJavaScriptの動作状況とHTTP通信を併せてチェックできる優れモノのdynaTrace AJAX edition、便利ですよ。
・dynaTrace AJAX edition
→ http://ajax.dynatrace.com/
・Firebug(Firefox用)
→ https://addons.mozilla.org/ja/firefox/addon/1843/
・Firebug Lite
→ http://getfirebug.com/firebuglite
・Internet Explorer Developer Toolbar
→ http://www.microsoft.com/downloads/details.aspx?familyid=e59c3964-672d-4511-bb3e-2d5e1db91038&displaylang=en
・Internet Explorer 8 の開発者ツール
→ http://msdn.microsoft.com/ja-jp/library/cc848894.aspx


















