Googleがついにベータ版として出したWebブラウザ「Google Chrome(グーグル・クロム)」は、なかなかの出来のようだ。
2008年9月3日時点ですでにダウンロード可能になっているが、無料で利用でき、インストールにも時間がかからなかった(上記ページからインストーラをダウンロード可能)。
ブラウザを起動するとかなり軽快に動作し、HTMLのレンダリングやJavaScriptの実行も高速に感じる。自作のグリッドブックマークレットも問題なく動作したし、Web担の内部で使っている各種のJavaScriptを使った管理スクリプトも、ほぼ問題なく動作した。
また、HTMLのレンダリングもかなり標準に準拠しているようで、Web担などを表示してみたところ、ほぼFirefoxやOpera、Safariなどの、いわゆる「モダンブラウザ」と同様に表示された。実際に、CSSやJavaScriptの処理などがどれくらい標準に準拠しているのかの「Acid2 Test」「Acid3 Test」でも、ほぼリファレンスどおりの状態となっている。
URLの入力や検索などを1つの入力ボックスで処理できる「多機能ワンボックス」や、Googleの各種サービスを簡単に利用できる「アプリケーションショートカット」、各タブが独立したプロセスで動作することによってページで発生したエラーでブラウザ全体がクラッシュしないこと、Firefoxなどからのブックマークなどの情報のインポートなどの特徴があるのだが、おそらくそういった点は他のメディアでいやというほど書かれるだろうから、ここでは、Web開発向けの機能をいくつか紹介しよう。
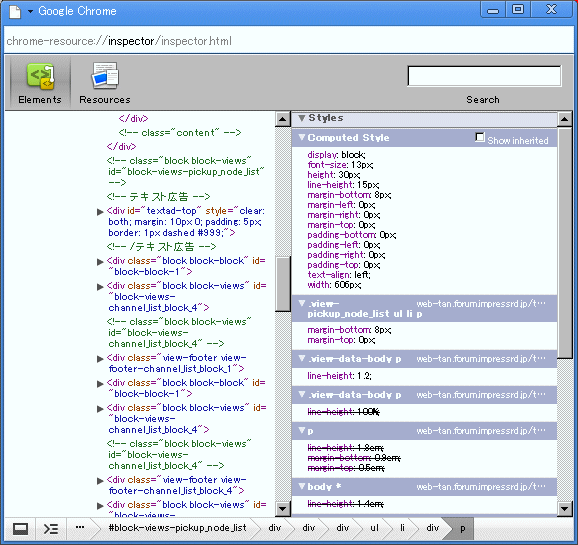
IEやFirefoxと同様に[alt]+[D]キーでワンボックスにフォーカスが移ったり、[Ctrl]+{T]キーで新規タブを作れたり、[Ctrl]+[W]キーでタブを閉じられたりというのもポイントを押さえていて良いと思うが、個人的に気に入ったのは、JavaScriptコンソールだ。表示しているHTMLで要素を右クリックして「要素を検証」または、ワンボックスバーの右にあるメニューボタンから「開発/管理」>「JavaScriptコンソール」で起動できる。

JavaScriptコンソールの標準状態は、IE Developer ToolbarやFirebug、DOM Inspectorのような感じだが、その場でCSSを変更して表示に反映させたり、要素を編集したりといったことはできないようだ。
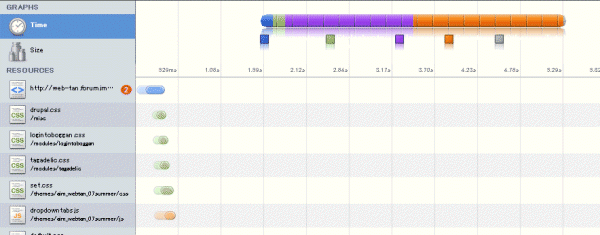
では、何が気に入ったのかというと、アクセスとレンダリングの状況を時系列で表示してくれる機能だ。JavaScriptコンソールのツールバーにある[Resources]ボタンをクリックして、chromeで表示していたページをリロードするなどして読み込むと、YSlowのように各パーツのダウンロードと処理にそれぞれどれだけ時間がかかったのかがグラフィカルに表示される。
よくある機能だといえばそれまでだが、なによりもGoogle Chromeの表示は美しい。さらに、HTML要素は青色、スタイルシートは緑色、画像などは紫色、JavaScriptはオレンジ色と、色分けしてきれいに表示してくれ、最上部にその4つの種類でグループ化してかかった時間を表示してくれる。つまり、ページの読み込みが遅いのか、画像ファイルが多すぎて時間がかかっているのか、JavaScriptの処理に時間がかかっているのか、全体でどこに手を入れるのがページ表示のパフォーマンスに効果的かが一目でわかるのだ。
Web担当者としては、今すぐにサイトをGoogle Chromeに対応させるべきかといった心配は必要ないとは思うが、この機能は、ぜひ使ってみてほしい。
ちなみに、この記事はもちろんGoogle Chromeを使ってWeb担のCMSに投稿している。
- この記事のキーワード