キーワード調査やマニュアル調べがスゴく楽になるブラウザの便利小技
SEOやリスティング広告のためのキーワード調査や、HTMLのタグ調査などの作業を楽にする方法
2010年6月22日 12:00

今日は、Web担当者の仕事が楽になるTIPSを。ブラウザの機能を利用することで、SEOやリスティング広告のためのキーワード調査や、HTMLのタグ調査などの作業を楽にする方法です。
SEOをする人なら、キーワード調査は日常的に行っていますよね。ちょっとしたブログ記事を書く場合でも、タイトルに入れるキーワードのバリエーションを考えるためにキーワードの検索数調査をすることは多いでしょう。
でも、キーワード調査って意外と面倒なんですよね。
たとえば「鯖寿司」と「さば寿司」で調べる場合なら、Google Insights for Searchでキーワード調査をする場合、ふつうはこんな手順になるでしょう。
- 検索やブックマークからGoogle Insightsのページへ行く
- 検索クエリボックスに「鯖寿司」を入力
- 「検索クエリを追加」をクリックして、「さば寿司」を入力
- 「すべての国」から「日本」へ変更
- 「過去12か月間」に変更
- 検索

面倒ですね。これを、いつも使っているブラウザで超ラクラクに行う方法があるのです。
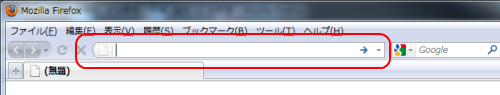
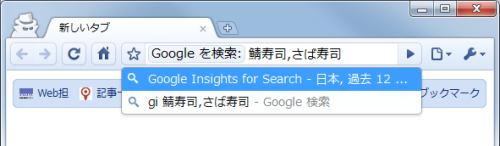
[Alt]+[D]キーまたは[Ctrl]+[L]キーでロケーションバーにフォーカスする

「gi 鯖寿司,さば寿司」と入力して[Enter]キー

これだけです。これぐらい簡単なら、キーワード調査もやる気になりますよね。
これは、ブラウザのブックマークキーワード検索という仕組みを使っています。やり方は次の通り。
Firefoxでのやり方
Firefoxでメニューから[ブックマーク]>[ブックマークの管理]を選ぶ。
ブックマークマネージャが表示されるので、左のツリーで「ブックマークメニュー」を選んで、上のツールバーの[管理]をクリックし、表示されるメニューから[新しいブックマーク]を選ぶ。
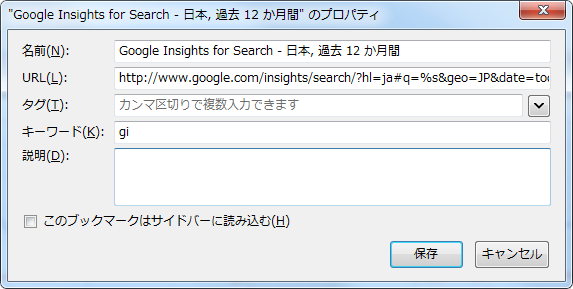
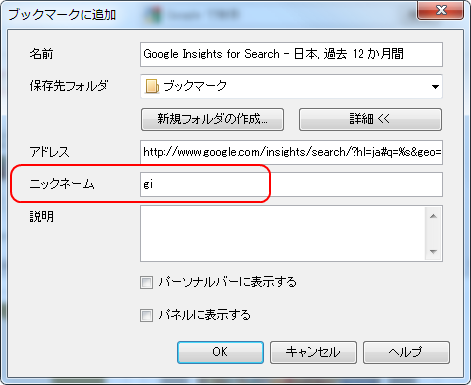
次のように入力してブックマークを作る。
| 名前 | Google Insights for Search - 日本, 過去 12 か月間 |
|---|---|
| URL | http://www.google.com/insights/search/?hl=ja#q=%s&geo=JP&date=today%2012-m&cmpt=q |
| キーワード | gi |
※キーワードの「gi」はGoogle Insightsの略ですが、別にこれでなくても覚えやすいもので大丈夫です。

ポイントは、ブックマークに設定したキーワードの「gi」と、URLのなかの「%s」(ここでいう「キーワード」はSEOとは関係のない、Firefoxの用語です)。
ブックマークにキーワードを付けると、ロケーションバー(URLが表示される場所)にそのキーワードを入力するだけで、ブックマークされたURLにアクセスしてくれます。その際に、キーワードに続けて何か入力しておくと、ブックマークのURLのなかの「%s」の部分に挿入してくれるのです。
上記のURLには、さらにGoogle Insightsの検索オプションの「日本」と「過去12か月」を含めているので、調べたいキーワードを「,」で区切って複数指定すれば、そのまま検索数のグラフを表示してくれます。
Google Chromeでのやり方
Google Chromeでは、次のようにすれば同じことができます。
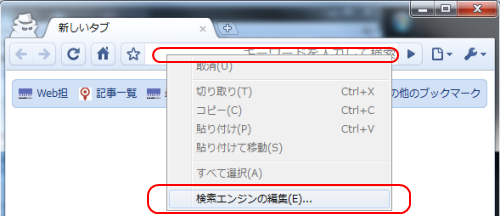
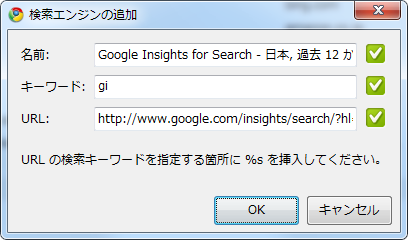
ロケーションバーを右クリックして[検索エンジンの編集]をクリックする。

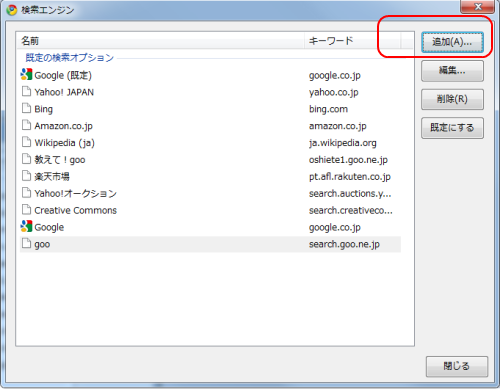
[検索エンジン]ダイアログボックスで[追加]をクリックする。

上記Firefoxのやり方と同じ名前、キーワード、URLを入力する。


Operaでのやり方
Operaでは、Firefoxとほぼ同じやり方でブックマークを追加します。違いは、Firefoxでは「キーワード」となっている部分がOperaでは「ニックネーム」と呼ばれていることです(ただし、標準の状態では日本語がうまくエンコード処理されず、使い物になりません)。

IEでのやり方
IE 8では、このやり方はできない模様です。
もっといろいろ便利に
ブックマークにキーワードを指定して呼び出す仕組みは、もともとはGoogle検索などのウェブ検索用に作られた機能のようですが、ちょっと工夫するだけで、このように普段の作業がすごく楽になります。
Google Insights用のブックマークと同様のやり方で、英単語の意味を調べたり、HTMLのリファレンスを調べたりといった作業をラクラクにする、キーワード付きブックマークを作れます。
また、もっと簡単にやる方法もあります。目的のサイトの検索ボックスを右クリックして[この検索にキーワードを設定]を選ぶのです。

試しに、Web担の右上のサイト内検索ボックスでやってみてください。こうすると、面倒なURLの入力などなしに、ただどんなキーワードでその検索を呼び出すか指定するだけでいいのです。また、この方法を使えば、POSTフォームの検索にもキーワードを指定できますし、文字コードがSJISやEUCの場合でも対応できます(ただし、POSTデータや文字コードの設定はブックマーク画面からは変更できないため、確認したり変更したりするにはブックマークをHTML形式でエクスポートする必要があります)。
そうした便利なキーワード付きブックマークをインポートできるようにしておきましたので、Firefoxユーザーの方は使ってみてください。
- このファイルをダウンロードして、zipを解凍してHTMLファイルを取り出す。
メニューから[ブックマーク]>[ブックマークの管理]を選ぶ。

ブックマークマネージャが表示されるので、ツールバーの[インポートとバックアップ]をクリックし、表示されるメニューから[HTMLからインポート]を選ぶ。

ダイアログボックスで[HTMLファイルからインポート]を選び、先ほど解凍したHTMLファイルをインポートする。
これで、ブックマークに「検索(キーワード)」というフォルダが作られ、検索キーワード指定済みブックマークがインポートされます。
このブックマークには、次のような検索ブックマークが含まれています。
| ブックマーク名 | キーワード | 使い方の例 |
|---|---|---|
| Web担当者向け | ||
| Web担サイト内検索 | wt | 「wt SEO」「wt KPI」「wt マーケッター瞳」など、Web担のサイト内で検索したい単語を指定 |
| Google Insights for Search | gi | 「gi 鯖寿司,さば寿司,サバ寿司」のように検索ボリュームを調べたい検索キーワードを指定(複数ある場合はカンマ区切り) |
| Yahoo!サイトエクスプローラーで被リンク調査 | sx | 「sx http://web-tan.forum.impressrd.jp/」のようにURLを指定すると、そのURLに対する被リンク数を表示 |
| Whoisドメイン検索 | whois | 「whois impressrd.jp」のようにドメイン名を指定してwhois登録情報を調べる |
| 商標を検索する | tm | 「tm オープンソース」のようにして特許電子図書館から商標を検索(クッキー必須なので、最初に一度商標検索のページを表示しておく) |
| 英辞郎 on the web英和・和英(スペースアルク) | alc | 「alc avatar」のように英単語を入力して英和を調べるか、「alc 化身」のように日本語を入力して和英を調べる |
| 英和(Yahoo!辞書) | ej | 「ej avatar」のように英単語を指定して英和辞書を調べる |
| 和英(Yahoo!辞書) | je | 「je 化身」のように日本語を指定して和英辞書を調べる |
| Web開発者向け | ||
| Yahoo! Smush.it | si | ただ「si」と入力するだけでYahoo! Smush.itのページに移動 |
| HTML5 Markup | html5 | 「html5 abbrb」「html5 video」など、HTML要素名を指定すると、w3cのドキュメント(英語)から検索(Google検索経由) |
| jQueryリファレンス検索 | jq | 「jq nextUntil」「jq selectors」など、jQueryの調べたい要素をjQueryの公式サイト(英語)から検索 |
| PHP マニュアル検索 | php | 「php pcre」など、PHPのマニュアル(公式サイト)から検索 |
| MySQLリファレンスマニュアル検索 | mysql | 「mysql insert」など、MySQLの公式サイト(英語の場合あり)から検索 |
| UNIXタイムスタンプ変換ツール | ts | 「ts 1277070079」のようにしてUNIXタイムスタンプを日付形式に変換 |
| Drupal 5 API検索 | d5 | 「d5 check_plain」のようにDrupal 5 APIマニュアルを検索 |
| Drupal 6 API検索 | d6 | 「d6 db_query」のようにDrupal 6 APIマニュアルを検索 |
キーワードなどは自由に変えて使ってください。不要なものは削除すればいいでしょう。どんな指定がされているのかなどは、ブックマーク画面から見るよりも、ダウンロードしたHTMLファイルを見るほうが理解しやすいかもしれません。






















