Web担編集部の安田です。Web担のはてブ件数1万件超え()を記念して、ご愛読のみなさんのお役にたてる便利なツールを作りました。名付けて、「位置調整可能なグリッドオーバーレイ」ブックマーク。ウェブデザインをする人なら日常的にdivの幅や隙間の長さを測ったりしていることでしょう。そういうときに手放せなくなるツールです。

akiyanさんが作った便利なグリッドオーバーレイのブックマークにインスパイヤされて、さらに便利な機能を盛り込んでみました。
名付けて、「位置調整可能なグリッドオーバーレイ」ブックマーク。
使い方その1
普通のブックマークレットです。以下のリンクを右クリックして「お気に入りに追加」(IEの場合)または「このリンクをブックマーク」(Firefoxの場合)してください。
IEでは「追加しようとしているお気に入りは安全でない可能性があります。続行しますか?」とのセキュリティ警告が出ますので、「はい」をクリックしてください。
すると、ブラウザのお気に入り(ブックマーク)に「グリッド表示」という項目ができます。
あとは、グリッドを使いたいページをブラウザに表示した状態でそのお気に入りをクリックするだけで、そのページにグリッドが表示されます。
使い方その2
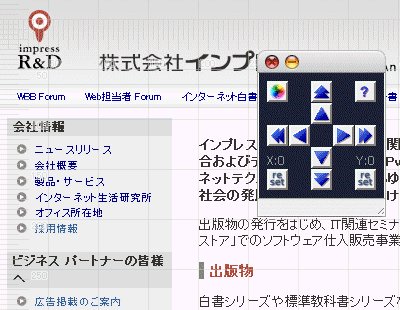
ブックマークレットを実行すると、グリッド、コントロールボックス、ヘルプの3つが表示されます。
2007/05/21 14:03 「ヘルプがうざい」との意見が私以外にもありましたので、初期状態ではヘルプを表示しないようにしました。[?]ボタンをクリックするとヘルプが表示されます。
2007/05/22 00:57 ↑のようにヘルプが出ないようにしてたんですが、社内事情により巻き戻ってヘルプが出る状態になっていました。気づいてまたヘルプが出ないように戻しました。
ヘルプは読んだら消してください。今のところブックマークレットを実行するたびに表示されます。邪魔ですいません。しばらくしたら、ヘルプは標準では出ないようにします(だれか、ブックマークレットでどのページにも共通するクッキーを管理する方法を教えてください)。
 をクリックするとグリッドの色が変わります。現在用意されているのは次の5パターンです。
をクリックするとグリッドの色が変わります。現在用意されているのは次の5パターンです。





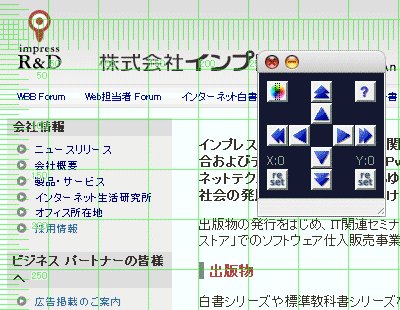
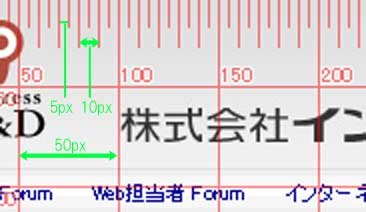
グリッドのマス目のサイズは50pxで、補助目盛りは短い方が5px、長いほうが10pxごとです。

グリッドはドラッグして自由に動かせます。
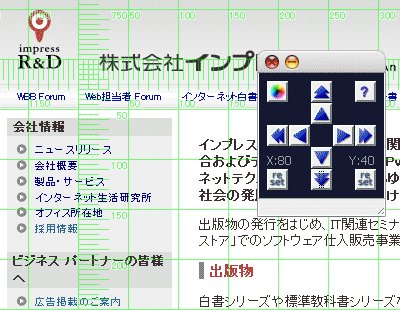
グリッドの位置の微調整にはコントロールボックスのボタンを使います(上下左右に1ピクセルごとまたは10ピクセルごと)。
-
コントロールボックスの左右下側の表示は、グリッドの移動カウンターです。5ピクセル以下を測りたい場合などに使います。
カウンターを使った測り方
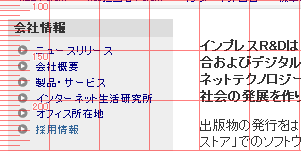
- 測りたい対象の左端や上端にどこかのグリッドを合わせます(この場合、Web担のロゴの幅を測るとします)。

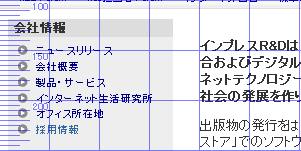
- グリッドを初期位置に合わせたら、コントロールボックスの左下の[reset]ボタンをクリックします。すると、X軸のカウンターが0にリセットされます。

- グリッドをドラッグするかボタンを使って、最初に左端に合わせたグリッドの線を対象の右端まで移動させます。コントロールボックスのX軸カウンターに表示された数値がグリッドを動かした長さ、つまり測りたい対象の幅になります。

- 測りたい対象の左端や上端にどこかのグリッドを合わせます(この場合、Web担のロゴの幅を測るとします)。
コントロールボックスの
 をクリックするか、グリッドをダブルクリックすると全部消えます。
をクリックするか、グリッドをダブルクリックすると全部消えます。コントロールボックスはタイトルバー部分をドラッグして邪魔にならない場所に移動できます。
コントロールボックスは
 をクリックすると最小化できます。
をクリックすると最小化できます。

コントロールボックスの
 ボタンをクリックするとヘルプが表示されます。
ボタンをクリックするとヘルプが表示されます。

※コントロールボックスを閉じられないなどの問題が発生した場合はページ全体を再読込(F5キー)してください。
特徴
- グリッドの色を何パターンかに変えられるので、どんなデザインのサイトでも便利に使えます
- グリッドをドラッグすると位置を変えられます
- ボタンを使って1ピクセル単位または10ピクセル単位でグリッドの位置を微調整できます
- ボタンやドラッグで移動した距離をX/Yで計測するカウンターが付いています
- グリッドのコントロールボックスは邪魔にならない場所に移動したり、最小化したりできます
動作環境や注意点その他
Windows版のFirefox 2、IE 6、Opera 9で動くはずです。Mac版のFirefoxでも動くようです。Safariではうまく動作しないようです。Safariの人すいません。時間ができたら動くように修正します。
IE Developer ToolbarやFirefoxのDOM Inspectorを開いている状態でブックマークレットを実行すると、フリーズする場合があります。DOM構造をリアルタイムに関しするユーティリティは閉じておいてください。
IEでは、IE Developer Toolbarがインストールされていると、グリッドの移動などがひっかかる場合があります。
このブックマークレットでは、prototype.js 1.5.1、script.aculo.us 1.7.1 beta2、Prototype Window Class 1.3を利用しています。そのため、開いているページでこれらのライブラリの異なるバージョンが読み込まれている場合、うまく動作しないことがあります。
-
スクリプトの中身に興味があるとか、コーディングに赤入れしてくれるという奇特な方のために、JavaScriptを圧縮してないこちらをグリッド表示full。でもコードは素人仕事ですのでお手やわらかに。
謝辞
akiyan.comのオーバーレイ版グリッドレイアウトブックマークレットがなければこのツールはできませんでした。インスパイヤありがとうございます。グリッド素材はakiyanさんの作ったものをベースに作っています。
akianさんはグリッドの素材をSmiley CatのUsing a Background Image Grid to Lay Out Your Web Site | Smiley Cat Web Designを元に作っています。Smiley CatのChristian Watsonさん、いい素材をありがとうございます。
prototype.js、script.aculo.us、Prototype Window Classの各ツールの作者さんにはすてきなライブラリの提供に感謝します。
フィードバックをお待ちしております
うまく動かなかった、こういう機能があるとうれしいなど、フィードバックをいただけると、作者としてうれしいです。このエントリーにコメントする形でお送りください。
- この記事のキーワード


























