
去る8月10日、銀座のアップルストアにて「CSS Nite Vol.20」が開催された。
テーマは米ヤフーが無償で提供しているJavaScriptとCSSのライブラリ「Yahoo User Interface Library」。「YUI」の名で知られる、このライブラリに関して、米ヤフーのYUIチームエンジニアリングマネジャーであるエリック ミラグリア氏が来日して講演した。
編集部では、独自に日本語向けのYUI CSSに関する情報も入手したので、イベントの様子と併せてレポートしよう。
結論から言うと、YUIライブラリは非常によく作り込まれているので、どんなウェブサイト開発にも利用できる便利なもので、ぜひ使ってみてほしい。無償で利用できるうえに、利用条件としても、再配布時に著作権表示をするだけいい「BSDライセンス」で提供されているので、商用サイトで使う場合でも、ソースコードを公開する義務が生じたりといった面倒がない。
自分で日常的にJavaScriptやCSSを書いているウェブマスターはさほど多くないかもしれないが、YUIで何ができるかを理解しておけば、ウェブサイト制作会社と話をするときにも物事がスムーズに進むはずだ。
10分でわかるYUI——ライブラリとは?
ライブラリとは再利用できる「プログラムの部品」

イベントではまず、H2O Spaceたにぐちまこと氏が、「10分でわかるYUI」と題して、ライブラリとは、そしてYUIとはを解説した。
たにぐち氏によると、YUIとは、ウェブページなどでJavaScriptでプログラムを作るための「“ライブラリ”であり、ライブラリとは、プログラムの知識を集めたもの」である。つまり、よく使うプログラムの部品を機能ごとにまとめて再利用できるようにしたものを指す。
ライブラリがなければ、プログラマはすべてのコードを自分で書かなければいけなくて非常に大変なのだが、ライブラリを使うと、だれかが作った(または自分が過去に作った)パーツを再利用できる。
うまく作られたライブラリは、より大きなプログラムを作る際にパーツとして利用でき、開発の効率が良くなるだけでなく、プログラマがいちから作るのに比べるとバグ(不具合)が紛れ込むのことを減らせるという効果もある。
たにぐち氏は、「JavaScriptライブラリには、大きなものとしては、YUI以外にもPrototype.js、jQuery、Google Web Tool Kit、Adobe Spry frameworkなどがある」として、各ライブラリの特徴を次のように解説した。
- prototype.js
JavaScript(JS)ライブラリの代名詞。Ajaxの基本的な機能を網羅している。エフェクトなどのUIや派手な機能は持ってない(prototype.jsを利用する別のライブラリであるscriptaculousにはエフェクトが充実している)。 - jQuery
エフェクト系の処理が充実している。CSSに似た書き方でJavaScriptを書けるので、デザイナ向け。 - Google Web Toolkit
Javaを使ってコードを書いておいて、そこからJavaScriptコードを生成するもの。完全にプログラマ向け。 - Adobe spry
for web Designerと銘打たれたライブラリ。プログラマ向けではなく(もちろんプログラマも使える)、Dreamweaver CS3を使えば、マウスだけで実装可能なのが特徴。フェードイン/アウトやブラインドなどさまざまなビジュアルエフェクトをもっている。 - Yahoo! UI Library
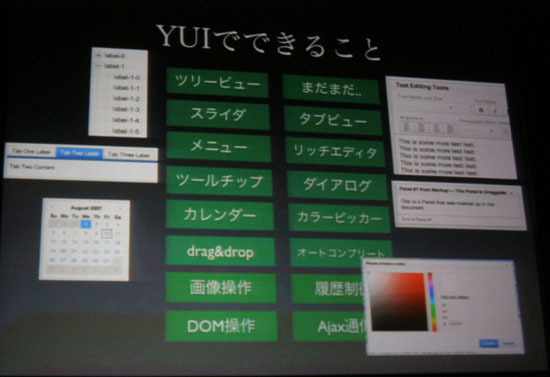
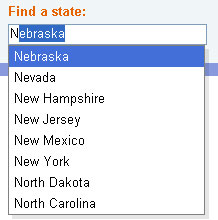
カレンダーなどのすぐに使えるコントロールが豊富なのが特徴。DOM操作、Ajax通信、画像操作、履歴制御、D&D、オートコンプリート(自動補完)、カレンダー、カラーピッカー、ツールチップ、ダイアログボックス、メニューなどさまざまな機能がある。また、ドキュメントが整備されている(ただし英語)。 - 自動補完
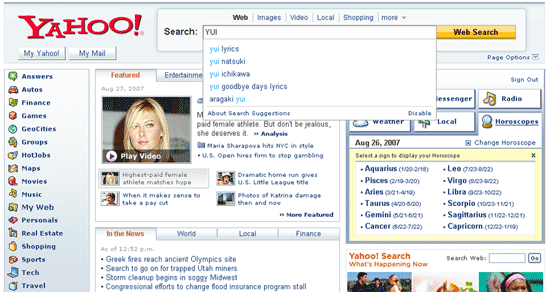
米ヤフーでは、トップページにある検索窓に入力された文字から検索キーワードとして使われる言葉の候補を自動的に表示するキーワード入力補完機能を付けたことで、ユーザーはそれまでよりもずっと早く適切な検索結果にたどり付けるようになり、結果として検索のトラフィック量を減らせた。この機能はYUIの自動補完によるものだ。
- データテーブル
Excelのような表形式でデータを入れられる高機能なインターフェイス。グリッドとも呼ばれる。もちろん、ユーザーがデータを入力することも可能だ。
- カレンダー
他のYUIライブラリと同様に、日本語でも英語でもどんな言語でも使えるグラフィカルなカレンダー機能。
- リッチテキストエディタ
hardest challengeだったが、最近ようやく公開できるようになった。
JSを使ってリッチテキストを作ろうとしたら、すごく大変なのがわかるだろう。4-5か月かかってopera、safari、FF、IEで動くものを何とか作れた。
- スライダ
簡単に見えるけど、実は、スライダを実現するには、ドラッグ&ドロップを実現しなければならず、意外に大変。スライダの背後には非常に高度なライブラリがある。
また、この簡単なものをベースに高度なインターフェイスも作れる。たとえば、カラーピッカーコントロールは1方向スライダ+2方向スライダを使って作られている。

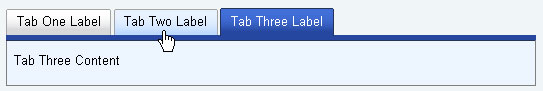
- タブビュー
これを使うと、他のページから複数のコンテンツをロードして、かつスペースを占領せずに表示できる。
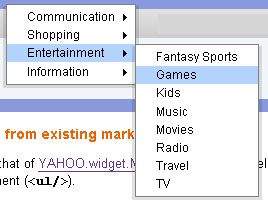
- メニュー/ドロップダウンメニュー
マウスを重ねるとサブメニューが飛び出すメニューを実現できる。
- アニメーション
画像やブロックの大きさを変化させたり動かしたりといったアニメーションを、Flashなどを使わずにJavaScriptだけで実現できる。 - 接続マネージャ(Ajax、XHR)
Ajaxを実現する。ページを離れずにデータをサーバーに送ったり、受け取って表示を更新したりできる。 - ドラッグ&ドロップ
ウェブサイトをデザインするうえで非常に大切な要素だったが、これまでは非常に難しいものだった。YUIで簡単に実現できるようになり、よりリッチなインターフェイスを作れるようになった。 - YUIコア
YAHOO(Global Object)、Dom(Collection)、Event(Utilities)の3種類がYUIコアスクリプト。これらのスクリプトは単体で使うことはないが、多言語対応やドラッグ&ドロップなどのベースになる機能を提供する。 - YUI CSS
YUIにはJavaScriptだけでなく、便利なCSSもある。reset.css、fonts.css、grids.css、base.cssの4つだ。ブラウザによって異なるサイズや空きスペースを標準的に扱えるようになったり、2カラムや3カラムなどの全体デザインを簡単に実現できたりと、CSSで良いデザインをするうえでのベースとなるものだ。
YUIのなかでも人気なのが、ページ全体の複数カラムデザインなどをCSSグリッドビルダで簡単に実現できるYUI Grids CSSだ。
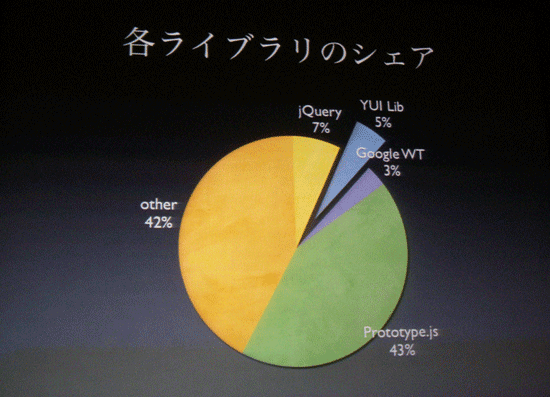
続いてたにぐち氏が示した各ライブラリのシェア(2006年データ)によると、人気が高いJavaScriptライブラリは43%のシェアを獲得しているprototype.js。続いてjQuery(7%)、YUI(5%)となっている。たにぐち氏の予想によると、今年も引き続きprototype.jsが半分程度のシェアを確保しているのではないかということだ。
“あの”Yahoo!がなぜAjaxライブラリを提供?
続いてたにぐち氏は、なぜYahoo!がこのようなJavaScriptライブラリを提供しているのかの背景を解説した。
「GMailでは、ショートカットキーを使えたり、画面遷移なしでファイル添付をできたりと、Ajaxをばりばり使っている。同様に、米ヤフーのYahoo!メールでは、日付を選ぶのもカレンダーがポップアップしたり、メールの分類もドラッグ&ドロップでできたり、来たメールに返信するとタブが増えてファイル添付も同じ画面でできたりと、Ajaxをばりばり多用しているのです」
YUI Libraryは、米ヤフーがそういった形で自社サイトで利用しているライブラリを他のサイトでも利用できるように公開しているものなのだということだ。
米ヤフーYUIチームのメンバーが登壇
モダンブラウザ4種をWin/Macでサポート

YUIチーム
エンジニアリングマネジャー
エリック ミラグリア氏
続いて登壇したのは、米ヤフーのYUIチームエンジニアリングマネジャーであるエリック ミラグリア氏。
エリック氏によると、YUIは、もとは米ヤフーのサイトで使うために作られたもの。たとえば、以前のYahoo! Mailから新しいインターフェイスのYahoo! Mailに切り替えるなどをはじめ、米ヤフーのさまざまなサイトで使われているという。
ブラウザで使えるUIは決まった一部のものしかなく、デスクトップアプリケーションで使えるようなリッチなインターフェイスの部品はウェブでは使えなかった。
ウェブ開発者は、HTML、CSS、JavaScriptなどを使って、アクセシブルで使いやすく美しいサイトを作りたいと思っている。
米ヤフーの開発者は、主要ブラウザに対して、RIAのようなUIを使えるようにと考えた。そこで、米ヤフーは最近のJavaScriptやCSSをしっかりとサポートしているIE、Firefox、Opera、Safariの4つのブラウザの主要なバージョンを「A-grade」ブラウザと呼び、これらのブラウザでインターフェイスのパーツがちゃんと動作するようにと特別にサポートを考慮しているのだという。
JavaScriptやCSSは、同じ書き方をしてもブラウザによって微妙に異なる挙動をするため、開発者やデザイナは、どのブラウザでも意図したとおり動作するように書くのに大変な苦労をしている。YUIは、そういった差異を吸収できるような作りになっているのも大きな特徴だ。
YUIはJavaScriptだけでなくCSSもサポートしている。
1つのブラウザをサポートするだけでも大変なのに、4種のブラウザをWin/Macでサポートするのは非常にチャレンジングなことなんだよ。
また、YUIは、必要に応じて部品ごとのコンポーネントとして使うことができるのも特徴だ。カレンダーを使いたければカレンダーの部分だけ、タブを使いたければタブの部分だけのスクリプトを使えるので、ライブラリのサイズ(ユーザーが読み込まなければいけないデータ量)を少なく抑えられる。
すでに全世界で使われているYUI
米ヤフーではYUIのライブラリを2005年初頭から使い始め、だれでも使えるようにと公開したのは2006年2月だという。
利用ライセンスはBSDライセンス。BSDライセンスは非常に自由なライセンスなので、競合他社でも自由に使える。
実際に、YUIは、米ヤフーのなかだけでなく、グーグル、デル、ノースウエスト航空、flickr、PayPal、eBayなどさまざまなサイトで使われている。
公開後1年半で、50万回ダウンロードされ、YUIを使ったサイトは1000サイトにものぼる。また、米ヤフーのサーバーに置いてあるYUIファイルを直接使うことも認められていて、それらのファイルは1週間あたり5億5千万回呼び出されている。
たとえば、米ヤフーのYahoo! Mailでは、カレンダーやタブなどが使われている。また、YUIはyahoo.comのトップページでも使われている。右上パーソナルアシスタントという機能では、メールのボタンにマウスを重ねればページが遷移せずにメールの内容が動的に読み込まれて表示されるし、占いのボタンに重ねれば占いの内容が表示される。また、検索ボックスでは自動補完機能が搭載されているので、少し文字を入力すると検索候補が表示される。また、各所にタブインターフェイスが使われていて、少ないスペースで多くの情報を見やすく表示できるようになっている。
米ヤフーがYUIを使うのは、ユーザーエクスペリエンスを豊かにするために当然のこと。だから、あなたのサイト用にYUIを使ってコードを書けば、1日に何百種類のブラウザが訪問している米ヤフーのサイトと同じ機能使えることになる。
YUIで利用できる数十種類のコントロール
これまでに述べているように、YUIにはさまざまな機能があり、自由に選んで使える。すべてを紹介することはできないが、主なものを紹介しよう。
ちなみに、ほぼすべてのコントロールに共通することだが、YUIの機能を使ったからといって、米ヤフーのサイトとまったく同じ見た目になるわけではない。CSSを使って表示を制御できるように作られているので、サイトに応じて、まったく異なるデザインにできる。
UIコントロール
ユーティリティ
コア&フォント

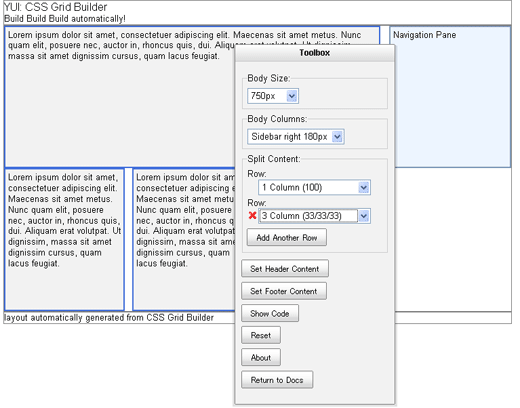
CSSグリッドビルダ自体がYUI Grids CSSを使って実装されている。CSSグリッドビルダ自体がYUI Grids CSSを使って実装されていて、数千種類ものワイヤフレームを2.2KBのサイズで提供している。
たとえば左サイドバーをナビゲーションに、右にコンテンツエリアというようなデザインをしようとすると、今まではいちからすべて自分でCSSのコードを書かなければいけなかったが、YUI CSSグリッドビルダを使えば、ツールボックスを使って簡単に実現できる。フルCSS、テーブルなし、フルフロートで、フォントのサイズをユーザーが変更しても柔軟に対応できるスタイルを簡単に作れるのが特徴だ。
豊富なドキュメントも特徴だが残念ながら英語のみ
コントロール群を紹介したエリック氏は、続いてYUIのドキュメントに関して触れた。
どのJavaScriptライブラリを使うかを考えた場合、大切なのは、ドキュメントが整備されているか、ブラウザ対応はどうか、バグは迅速に修正されるか、などだ。
YUIはすべてのコンポーネントに対して必ずユーザーガイドが作られている。
もちろんコントロールによっては少ししかドキュメントが書かれていないものもあるが、データテーブルコンポーネントのように、紙に印刷したら20ページを超えるドキュメントが用意されているものもある。
また、ドキュメントとして充実したサンプルコードも用意されているのも、実際に作業をする人間にとってはありがたい。データテーブルのサンプルコードだけでも10個以上あり、各サンプルに対してCSS、HTML、JSにコードを紹介し、組み込み方のチュートリアルも提供されている。
このイベントでも配布されたのだが、多くのコントロール用にチートシート(ぱっと見て使い方がわかるコンパクトな解説)が用意されていたり、使いたい命令を簡単に探せるAPI検索機能が充実しているなど、とにかくYUIのドキュメントは充実している。
残念ながら、現在のところYUIのドキュメント類はすべて英語となっている。日本語のドキュメントを提供しないのかという質問に対しては、
お金を使って業者に翻訳してもらう方法と、オープンソース的にボランティアベースで翻訳を進める方法がある。
ボランティアベースで進める方法に関しては、オープンソースで成功したPHPが行っているドキュメントの国際化の手法は参考になる部分が多いと考えている。
とのことだった。翻訳に参加したい場合はどうすればいいのかという問いには、「あとで名刺を渡すよ」ということなので、まだドキュメントの日本語化には時間がかかるようだ。
日本語向けのfonts.cssはもうすぐ登場?
さて、Web担編集部でもYUIライブラリを使わせてもらっており、特にreset.cssやfonts.cssはデザイナにとっては非常に便利だ。
しかし、一部fonts.cssがうまく動かないことがある旨話をしたところ、
アジア圏の言語向けのYUI CSSがもうすぐできるよ。
とのこと。残念ながら、アジア言語向けのYUI CSSは正式リリースには含まれないという。完成したらYUIライブラリチームのブログ「Yahoo! User Interface Blog」で公開されるとのことなので、気になる人はYUI Blogをチェックしておくといいだろう。
また、YUIのファイルをどこに配置するのが良いのかも聞いてみた。自分のサイトでYUIを使う場合に、YUIのファイルをダウンロードして自サイトのサーバーに置くのではなく、米ヤフーのサーバーに配置されているYUIのファイルを読み込むようにすることも認められている。どちらの方法をとるのがパフォーマンスなどの面で良いのかを聞いてみたところ、次のような答だった。
そうだね、一番良いのは、使いたいYUIライブラリのパーツを、サイトで使っているその他のものと一緒に1つのファイルにまとめてしまって、自分のサーバーに置くことだね。そうすれば、ページを表示する際に必要なHTTPリクエストの数を減らせるからね。
日本のサイトだとユーザーも日本のネットワークからだから、ヤフーのサーバーに置いてあるファイルを参照すると日本と米国との間を通信することになっちゃうしね。
- この記事のキーワード