RIAシステム 構築ガイド Essential 2
RIAコンソーシアムが発行したRIAの普及促進や開発に関するガイドライン『RIAシステム 構築ガイド』の2008年版である『RIAシステム 構築ガイド Essential 2』をWeb担向けに特別にオンラインで公開するコーナー。
Ajaxの特徴/定義
AjaxはAsynchronous(非同期)JavaScript+XMLの略で、インフォメーションアーキテクトであるJesseJamesGarrett氏によって名づけられました。Garrett氏は2005年2月18日に「Ajax:A New Approach to Web Applications」(Ajax:Webアプリケーション開発の新しいアプローチ)というエッセイの中でAjaxを次のように定義しています。
- XHTMLとCSSを用いたWeb標準に基づくプレゼンテーション
- DOMによるダイナミックな表示と相互作用
- XMLとXSLTによるデータの変換や操作
- XML Http Requestによるデータの非同期的な取得
- それらをJavaScriptによって結びつける
Ajaxはそれ自身が特定の技術要素を表した言葉ではなく、既存技術の組み合わせによる新しい方向性を表した言葉です。
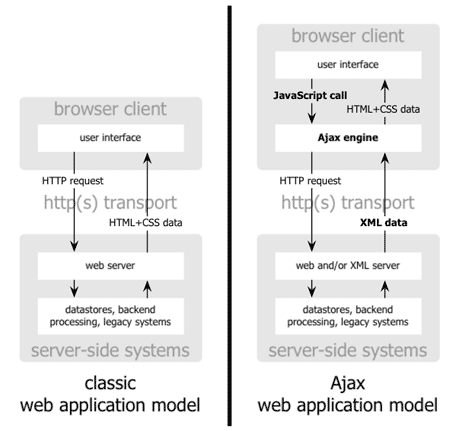
従来のWebアプリケーションは、入力フォームの送信ボタンによってサーバ側へリクエストを送信し、サーバ側で所定の処理を行った後、HTMLのレスポンスを返すというのが一般的でした。そのため、リクエストの度に必ず画面遷移が発生し、ユーザを待たせる結果となっていました。しかし、Ajaxアプリケーションでは様々なイベントをトリガーとしてリクエストを送信することができるため、必ずしも画面遷移を必要とせず、即時に画面を更新することが可能となります。

Ajaxの最大の特徴は、非同期通信で必要なときに必要なだけデータを取得できる点にあります。非同期通信はJavaScriptの組み込みオブジェクトであるXML Http Requestにより実現され、ユーザを待たせることなくデータを提供することができます。また、これまでWebアプリケーションでは難しいと考えられていたデスクトップアプリケーションのようなインタラクションも実現可能となりました。

最近の動向/事例
Google MapsやGoogle Suggestの先進性が話題となり、Ajaxは瞬く間に浸透しました。GoogleはAjaxの先進企業としてその他にもGmailやGoogle Calendar等のサービスにAjaxを積極的に採用し、その実用性を証明しました。
今やあらゆるサイトにAjaxが組み込まれ、その利用のされ方も様々です。代表的な例としては:
- Sony:タブやサムネイル表示等のUIパーツを部分的に取り入れ情報整理にAjax活用。
- MYKITA:Flashのようなアニメーション効果をAjaxで実現。
- Yahoo!pipes/Netvibes:サイト全体をAjaxで構築し、OSやデスクトップアプリケーションのようなUIを実現。
Ajaxライブラリ/フレームワーク
Ajaxが登場した当初、ブラウザ間の互換性やクロスドメインの制約といった問題もあり、またJavaScriptの開発言語としての未成熟さも相まり、Ajaxアプリケーションを開発するのが容易ではありませんでした。しかし現在では、それらの問題を解消するライブラリやAjaxが標準で組み込まれた開発ツールが登場する等、Ajaxアプリケーションを開発する環境も整い、敷居は下がりつつあります。特に代表的なライブラリやフレームワークを表にまとめていますので、開発の際の参考にしてみてください。
| 区分 | 名称 | 言語 | 特徴 |
|---|---|---|---|
| JavaScript言語拡張 | Prototype | JavaScript | Ajaxライブラリの中で最も知名度の高いライブラリ。Prototypeから数々の派生ライブラリも生まれている。 |
| jQuery | JavaScript | DOM操作に特化したAjaxライブラリ。拡張ライブラリとしてjQuery UIやInterfaceといったUI系のライブラリも用意されている。 | |
| アニメーション効果 | Script.aculo.us | JavaScript | Prototypeの拡張ライブラリ。アニメーションやドラッグ&ドロップ、ソート等のエフェクト効果を簡単に実装できる。 |
| UIコンポーネント | Dojo | JavaScript | JavaScriptの言語拡張からアニメーション、UIコンポーネントまで幅広い機能を提供しているオールインワンなAjaxフレームワーク。 |
| Yahoo! User Interface Library (YUI) | JavaScript | 米Yahoo!社が提供するAjaxライブラリ。UIパーツのコンポーネントが数多く用意されている。 | |
| Ext JS | JavaScript | YUI用の拡張ユーティリティより派生。デザイン性の高い、高機能なUIコンポーネントが豊富に提供されている。 | |
| Adobe Spry | HTML(拡張属性)JavaScript | Adobe社が開発したWebデザイナー向けのAjaxフレームワーク。HTMLの拡張属性を記述することで開発できる。 | |
| サーバRemoting | ASP.NET Ajax | .NET | Microsoft社が提供するAjaxフレームワーク。ASP.NETの拡張フレームワークとしての位置付け。 |
| Google Web Toolkit(GWT) | Java | Google社が提供するAjaxフレームワーク。Javaによって開発したAjaxコードを、JavaScriptに自動変換する機能を備えている。 | |
| DWR | Java | サーバ側のJavaコンポーネントをクライアント側のJavaScriptから呼び出すためのAjaxフレームワーク。 |
最近では企業内システムにもAjaxが採用されるケースが多くなってきましたが、適用範囲については十分な検討が必要であることも分かって来ています。
最後にJesseJames Garrett氏の言葉を引用します。
「Ajaxアプリケーションを創造することにおけるもっとも大きな挑戦は、(中略)Webの限界について我々が知っていると思っていることを忘れ去ること。そして、もっと広く、豊かな可能性に思いを馳せること。それはきっと楽しいことだろう。」
- 平田 能久/Hirata Yoshihisa
- 株式会社ユー・エス・イー
この記事は、RIAコンソーシアムが発行した『RIAシステム 構築ガイド Essential 2』の内容を、Web担向けに特別にオンラインで公開しているものです。※掲載されている内容は2008年12月発行時点のデータに基づいています。
RIAコンソーシアムの活動記録とも言える本ガイドは、RIAの普及促進、開発に関するガイドライン、課題解決などについて、マネージメント、ユーザーインタフェース、テクノロジーの3つの視点からみた、それぞれのテーマについてまとめています。
冊子のご購入や「無料お試し版」ダウンロード、過去の構築ガイドに関してはこちらをご覧下さい。
https://www.ria-jp.org/about/guide.html
- この記事のキーワード