
RIAシステム 構築ガイド Essential
RIAコンソーシアムが発行する、RIAの普及促進や開発に関するガイドライン『RIAシステム 構築ガイド』の2007年版である『RIAシステム 構築ガイド Essential 2007』をWeb担向けに特別にオンラインで公開するコーナー。
枯れた技術でありながら、ユーザビリティを向上
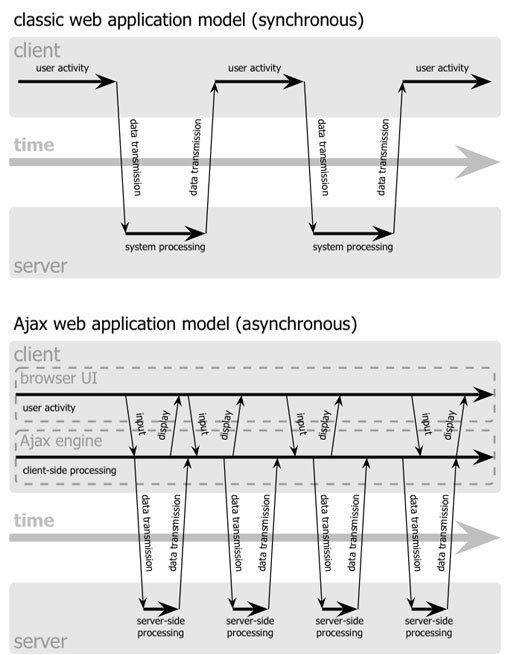
これまでのWeb サイトの場合、画面遷移が生じるごとにクライアントとサーバの間で通信するため、待ち時間が発生しユーザにストレスを与えていました。Ajax は、クライアントとサーバの間にAjax エンジンを置くことでこの問題を解消します。下図は、Ajax エンジンの概念図を既存のWeb アプリケーションモデルと比較したものです。

Ajax エンジンはクライアントとサーバの間の仲介役です。クライアントに対してはWeb ページの表示を、サーバに対してはデータの送受信を行うことで、ユーザはサーバとの通信を意識することなく、クライアントを非同期に操作することが可能となります。Asynchronous JavaScript + XML という名が示すとおり、JavaScript による非同期通信と、DHTML、XML といった既存の要素技術を組み合わせたWeb アプリケーション開発の新しい方向性です。これらを組み合わせることで、これまでリッチクライアントなしでは難しいと考えられていた動作をWeb アプリケーションで実現できるようになりました(下図参照)。

JavaScript による非同期通信を実現可能にするのが、組み込みオブジェクトXMLHttpRequest です。これにより、ブラウザの表示と、サーバとのデータ通信を非同期にし、ブラウザの制御を奪うことなくサーバとHTTP 通信することができます(下図参照)。つまり、XMLHttpRequest が発生している間も、ユーザはブラウザ上で他の操作を継続できるわけです。

XMLHttpRequest でデータを取得した後は、そのデータを、Web ページに反映させるため Dynamic HTML(DHTML) を利用します。DHTML は次の3つの要素を組み合わせて構成されます:JavaScript、CSS、 Document Object Model (DOM)。
Ajax におけるDHTML の役割は、XMLHttpRequest で取得したデータを、Web ページの必要な部分の要素に反映させることです。
Ajax の最大の特徴は、必要最小限のデータを必要なときだけ非同期で取得できる点です。もう1つは、サーバサイドの負荷をクライアント側に移せるという点。これより、Ajax を利用した分散コンピューティングも実現可能となりました。
Ajax 登場後、各種ライブラリやツールキット、フレームワークなどを含めたAjax 開発環境が急激に普及しました。特徴的なのは、Prototype.js やGoogle Web Toolkit などに代表されるように、その大部分がオープンソースであることでしょう。
「Ajax アプリケーションを創造することにおけるもっとも大きな挑戦は、技術的なものではない。(中略) むしろ、そのチャレンジはそれらアプリケーションのデザイナにとってのものである。Web の限界について我々が知っていると思っていることを忘れ去ること。そして、もっと広く、豊かな可能性に思いを馳せること。」
Ajax 提唱者 - Jesse James Garrett 氏
(参考資料)
1. Ajax - Web アプリケーション開発の新しいアプローチ( 邦訳)、Jesse James Garrett
2. Ajax -Asynchronous JavaScript + XML- ~古く新しいWeb アプリケーション開発テクニック~、伊藤冬子、高畑泰祐、知的システムデザイン研究室、2005 年8 月
この記事は、RIAコンソーシアムが発行した『RIAシステム 構築ガイド Essential 2007』の内容を、Web担向けに特別にオンラインで公開しているものです。※掲載されている内容は2007年5月発行時点のデータに基づいています。
RIAコンソーシアムの活動記録とも言える本ガイドは、RIAの普及促進、開発に関するガイドライン、課題解決などについて、マネージメント、ユーザーインタフェース、テクノロジーの3つの視点からみた、それぞれのテーマについてまとめています。
冊子のご購入や「無料お試し版」ダウンロード、過去の構築ガイドに関してはこちらをご覧下さい。
- この記事のキーワード



















