A/Bテストだけでは見えない「顧客インサイト」を発見し、継続的なサイト改善を実現する4ステップ
「うまくいった」で終わらない! 深掘りから次の一手を生む「リーン・サイト運営」についてプレイドが解説
2025年7月25日 7:00
多くの企業の課題となっているWebサイト改善。A/Bテストを単に実施するだけでは見えない「顧客のインサイト」を発見し、次の具体的な一手につなげるためにはどうすればいいのか。
「Web担当者フォーラム ミーティング 2025 春」に、リーン・サイト運営プラットフォーム「KARTE Blocks」を提供するプレイドの中澤和也氏が登壇し、Webサイトを継続的な成果につなげるための「リーン・サイト運営」の実践方法を解説する。

なぜWebサイト改善が難しいのか
「Webサイトで成果を得るには、改善し続けることが重要だ。そうわかっていても、実践はなかなか難しい。A/Bテストをやっても数値を見て終わり。次のアイデアに活かせていない」と中澤氏は指摘する。なぜWebサイト改善が難しいのか。中澤氏は多くの企業が陥る問題として下記の3点をあげた。
- 専門的な知識やスキルの不足
- 迅速にサイトを改修する環境が整備されていない
- サイト改善のPDCAを回す体制が構築されていない
また、これらの直接的な原因として考えられるのは下記の3点だ。
- 個々のシステムの複雑性
- 組織構造・体制の複雑性
- 人的リソース・スキル不足
①のシステムについては、スクラッチ開発はもとより、部分的に複数のCMSなどを利用・運用するなどWebサイトの運営システムが分断され、システムの運用フローやデータが分断される。結果として、顧客データを活用した継続的なサイト改善が困難になる。②の組織構造については、エンジニアやデザイナーが運営していたり、部分的にマーケティング部門が管轄していたり、組織体制や指示系統が複雑化すれば、簡単な改修すらスピーディに進まない。最後の③のリソース・スキルについては、マーケターなどは複数の業務も担当していることが多く、サイト改善のみにリソースを使うことは難しい。加えて、サイト運用の関係者が必ずしもHTMLやCSS、JavaScriptなどフロントエンドの技術に精通しているとは限らない。そのため専門知識を持つ一部の担当者に運用が依存するといった傾向にある。
こうした状況下では、改修・修正に関して、制作会社などに外注する場合も多く、頻度が増せば「金銭的コスト」がかさむ。さらに従来のサイト改善はプロジェクト単位で進められることも多く、社内外のステークホルダーのコンセンサスのため、プロジェクト進行におけるコミュニケーションや実施する改善内容の決定等を行うまでに相当の「時間的コスト」がかかる。さらに専門的知識を持つエンジニアやデザイナーに改修を頼らざるを得ず、忙しい彼らに軽微な修正を依頼しにくいという「心理的コスト」もかかってくる。
その結果、「従来のサイト改善は担当者にとって苦労が多く、大変なものになっている」と中澤氏は指摘する。そのため、継続的なサイト改善が難しくなり、いざサイト改善を行うとなると大掛かりかつ長期化するというわけだ。
市場環境の変化が激しいなか、変化に合わせて柔軟にWebサイトを改善する必要がある。しかし、サイト改善のプロセスが容易ではないとなれば、サイト改善のハードルは上がり、UI/UXは一向に改善せず、大掛かりな改修をしても効果は出ないと、どんどん負のサイクルに陥っていく。Webサイトはできるだけ簡単に、小さくスピーディに改善していくことが有効(中澤氏)
サイト改善は小規模かつスピーディに何度も繰り返す
中澤氏は「一度きりの改善で確実に成果が上がるとは限らない。どう改善すればいいか、細かく何度も検証しながら進めていく必要がある」と繰り返す。
企業のWebサイトにはどんなサイトにも必ず「目的=成果」が存在するはずだ。サービスサイトやポータルサイト、採用サイト、コーポレートサイトなど、どんなサイトも目的を満たし続けるためには、継続的な改善が必要なのは変わらない。
しかし、実際に改善施策を実施しても、「A/Bテストをしても成果につながらない」「サイトの改善に大幅なコストをかけたのに期待した効果が上がらない」という声は多く聞かれます。
実際、77%の企業が「Webサイト上でA/Bテストを行っている」というが、平均勝率はわずか13%だという(出典:invesp)。つまり、平均で8回ほど試行を重ねて、ようやく何らかの気づきが得られるというわけだ。これは、1回きりのサイト改修で成果が上がる保証はないことを示唆しており、時間をかけて大規模な修繕を行うよりも、小規模かつスピーディな改善を繰り返すのが必要になるということになる。
A/Bテストが継続的な改善につながらない理由とは
A/Bテストなどの施策についても、漫然と行っていては継続的な成果につながらない。中澤氏は、「A/Bテストを行っても単発の実施で終わり、結果を踏まえた具体的な次のアクションにつながっていないケースがある」という実情について言及し、「『なぜユーザーがこの⾏動をとったのか?』『どのようなユーザーが反応が良かったのか?』などの推察をせずに、マクロ的な数値だけを見て施策の評価をしてしまうケースがある」と指摘した。
ユーザーによって行動パターンが異なるため、A/Bテストの数値で傾向はわかっても、一人ひとりのインサイトを得ることは難しい。ユーザーの実際の行動を把握し、より深い顧客理解が求められる。
分析の主語が「ページ」や「配信パターン」になってしまい、「ユーザー」になっていないことが問題だ。ユーザーはAかBかでは二分できない。一人ひとりのユーザーについて行動背景を推察し、次のアクションに繋げることが大切(中澤氏)
たとえばアパレルショップならば、「Tシャツなどの特定の商品が欲しい人」と「期間限定商品が欲しい人」とでは、効果的な接客やディスプレイ、品揃えも異なる。そうした一人ひとりのユーザーのインサイトを見つめて、Webサイトを改善していくことが重要というわけだ。
究極的な理想は、一人ひとりの顧客インサイトに合わせてパーソナライズされたUI/UXを実現することだ。その途上において、顧客データの可視化から深い推察によって得られる「顧客インサイト」を中心とした改善サイクルを実施することで、継続的に成果を得ることができるようになる。
顧客インサイトを中心とした改善サイクルを構築するための4ステップ
それでは、「顧客インサイト」を中心とした継続的な成果に繋げるサイト改善サイクルを構築するにはどうしたらいいのか。中澤氏は次のような4ステップで実施することを提案する。
ステップ① サイト改善のアイデアを企画する
まずは対象となるページについて、「どんな人が」「何を目的として」「どのような情報を欲して」来訪するのか、「どこから来るのか」「どんなタイミングでやってくるのか」を考える。また、そのページの「ゴール」について考え、当該のページがどのような位置づけや役割にあるのかを明確化し、ゴールへいざなうにあたり、何を伝え、どんな気持ちになってほしいかを考える。
次に、施策のアイデアを出して、可視化する。まずは自社サイトで過去実施済みの施策結果などを整理して表などに書き出し、新しい改善施策のアイデアを出す。競合他社など他のWebサイトを参考にしてもよい。さらに想定されるペルソナのカスタマージャーニーをつくり、場面にあった改善施策を考える。
ステップ② アイデアをすぐに実装する
ステップ①で出た施策のアイデアを実装するにあたり、スピーディな実装が難しい場合は、その障壁を取り除かなければならない。
たとえば、システムが複雑化しているのならば、個々のシステムの仕様に依存しないサイト改修ツールを導入することで、誰でも直感的かつ簡単にサイト改修ができるようになるだろう。組織構造や体制の複雑化の問題は、関係者が同じツールを活用して複雑なシステムの運用フローの障壁を取り除きやすくするような環境づくりが有効だ。人的リソース・スキル不足は、ノーコード、ローコードツールの導入で補完していく。
ステップ③ 顧客インサイト中心のA/Bテストを実施・検証する
A/Bテストが未経験という方は、まずはやってみることが改善の第一歩となる。この際に、ゴールの設定によって解釈も変わってくるため、各ページの目的・ゴールを意識することが大切だ。
また、A/Bテストの最終結果だけで判断するのではなく、中間地点などでも効果を⽐較しながら定量的に捉える。
ここで、中澤氏は「もったいない例」として、A/Bテストなどでより良いと思われたコンテンツだけを表示することで、それ以外の様々なニーズやインサイトを持つユーザーに対して個別に最適化された情報を届けられていない例をあげた。
例えば、広告などの流入元ごとに遷移先のLPの表示をカスタマイズするなど、サイトも多様なユーザーに合わせてパーソナライズできることが望ましい(中澤氏)
プレイドが提供するリーン・サイト運営プラットフォーム「KARTE Blocks」なら、施策の効果についてセグメント別に分析を実施できる。全体ではあまり成果が出ていなかった施策でも、特定のセグメントユーザーには効果的だったとわかることもある。例えば、該当の施策が、デバイスごとに成果感に違いがあるという検証結果を発見し、その結果を元にPCには施策を継続し、スマホ向けには他の施策を配信するなど、パーソナライズ性をさらに高めていくことも可能だ。
ステップ④ インサイトを深堀り、パーソナライズをさらに⾼める
一人ひとりのユーザーが、Webサイトのどのページを見ているのか、読み飛ばしているページはどれか、遷移、離脱はどうなっているのか、そういったユーザーのサイト訪問時の挙動を詳細に分析できれば、購入や資料請求などのゴールに至るまでの行動の背景を推察することができる。
KARTE Blocksでは、そうしたユーザーの挙動を動画で閲覧できるため、“ユーザーの気持ちになって”一人ひとりのインサイトを深堀りすることができるという。
ステップ1~2までは実施している企業も多いが、継続的に成果を出すにはステップ3~4のようにエンドユーザーの反応を起点にしたサイト改善が重要(中澤氏)
KARTE Blocksを活用して実現する「リーン・サイト運営」とは
プレイドでは、こうしたエンドユーザーの反応を起点に細やかな改善と価値検証をスピーディーに重ねていく戦略的なサイト改善アプローチを「リーン・サイト運営」と提唱している。その実現において重要な役割を果たしているのが、同社が提供する「KARTE Blocks」だ。
KARTE Blocksは、Webサイトの改修・更新を効率化し、A/Bテストによる仮説検証やパーソナライズによるパフォーマンス向上を実現するプラットフォームである。既存のサイトにタグを設置するだけで、サイト運営・改善のアイデアをスピーディに検証・実施できるのが特徴だ。中澤氏は、KARTE Blocksを活用し、リーン・サイト運営を実施している事例を紹介した。
こうしたリーン・サイト運営の実現によって、顧客企業からは、「自由自在にサイト改善・パーソナライズされた配信ができるようになった」「社内の制作・開発コストをかけずに、マーケティングチームで改善を完結することができるようになった」「思いついた施策に対して、『KARTE Blocksで簡単にできそう!』という発言が増え、アイデアを気軽にチーム内で発信できるようになった」などの声があがっているという。
どんどんアイデアが出され、挑戦的になり、前向きなチーム文化が社内に形成されていく。サイト運営者が楽しさとやりがいを感じつつ、利用ユーザーにも心地よい顧客体験を提供できる、そうした流れにKARTE Blocksが貢献できて幸いだ(中澤氏)
あらゆる接点でパーソナライズされた顧客体験を提供
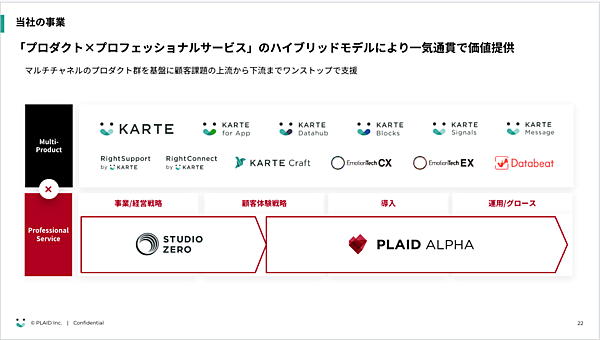
プレイドは、「データによって人の価値を最大化する」をミッションとし、KARTE Blocks以外にも「顧客体験の向上」をテーマに「プロダクト×プロフェッショナルサービス」のハイブリッドモデルを展開し、顧客企業の様々な課題解決を支援している。
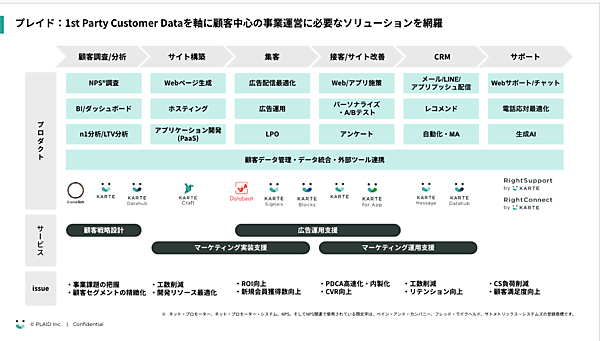
創業以来、プレイドは1st Party Customer Dataを軸とした顧客中心の事業運営に必要なソリューションを網羅すべく、主軸であるCXプラットフォーム「KARTE」の提供を皮切りに、そのリアルタイム解析エンジンを共通インフラとして活用し、サイトやアプリの改善だけでなく、広告連携やメール配信、カスタマーサポートなど、多様な課題解決を支援するサービスを順次リリースした。これにより、多分野にわたるマルチプロダクト群を形成している。
中澤氏は「顧客のニーズが多様化し、単一の接点だけでなく、チャネルごとに適切なコンテンツが求められる。本日お話ししたWebサイト改善の領域だけでなく、マルチチャネルで最適なコミュニケーションを展開するためには、顧客データを活用しながら、認知段階からロイヤリティ向上まで一貫した支援が必要。適切な顧客体験の実現をし、顧客中心の企業活動を行いたいという点でお困りごとがあれば、ぜひプレイドに相談してほしい」と語り、セッションのまとめとした。