Webサイトのリニューアルに多くの時間と労力、コストをかけたにもかかわらず、実質的な効果が計測できない・あまり得られない─。そのような事態に陥るのを回避し、Webサイトのスピーディで継続的な改善を容易にする製品がプレイドの「KARTE Blocks」だ。同製品を活用する意義と効果について、プレイドKARTE Blocks Division-Business Development の大塚雄大氏に話を聞く。

Webサイトの継続的な改善を迅速、かつ低コストで
プレイドの「KARTE Blocks」は、Webサイト上のユーザー行動を分析・可視化するプラットフォームとして多くの企業に導入されている「KARTE」から派生した製品だ。Webサイトのパフォーマンスをコンテンツ・ブロック軸で分析しながら課題を見つけ出し、その解決を継続的に、かつスピーディに行っていくための機能が実装されている。
同製品の基本コンセプトについて、KARTE Blocksの事業推進を担っている大塚雄大氏は次のように説明する。
KARTE Blocksはシンプルで、直感的なサイト運営を実現するために誕生しました。Webサイトの運営は複雑になっています。チーム間のコミュニケーションコストやHTML、各管理ツール等のスキルセットが求められ、自由にサイト改善に着手できないケースも多いと考えています。そんな課題を解決すべく、Webサイトの改善を誰でも簡単に、スピーディに、そして低コストで実現する仕組みとしてKARTE Blocksを製品化しました(大塚氏)
この説明からわかるとおり、KARTE Blocksは基本的に既存のWebサイトを改善するために作られた製品であり、Webサイトの大規模で抜本的なリニューアル、ないしは新規構築のために設計された製品ではない。ただし、Webサイトのリニューアル時に直接的に関わらなかったとしても、リニューアルの前後には必須になる製品でもあると大塚氏は言う。
Webサイトのリニューアルを進める際『これが良さそう』『こういうのが流行っている』など、あまり根拠がない状態で進めるケースも少なくありません。そうすると、多くの時間と労力、コストをかけてリニューアルを実施したにもかかわらず、あまり効果がなかった…という状態に陥ってしまいます。また、リニューアル後もユーザー・環境の変化に合わせ継続的にサイト改善に取り組む必要があります。KARTE Blocksはその両方を解決することで、価値のあるサイトリニューアルを実現します(大塚氏)
ノーコードでサイトを10秒で編集。
A/Bテスト・パーソナライズで小さく検証を開始する
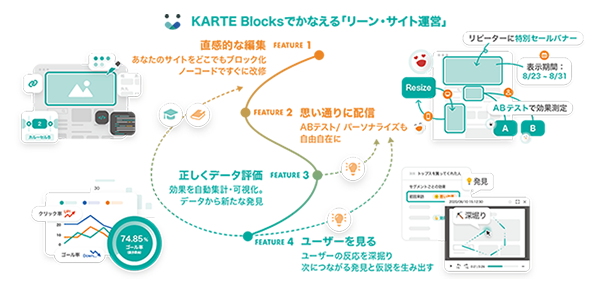
KARTE Blocksの機能的な特長は「①直感的なWebサイト編集」「②自由度の高いコンテンツ配信(A/Bテスト、パーソナライズ)」「③定量的なパフォーマンス評価」「④ユーザーの可視化」といったポイントにわけることができる(図)。それぞれの特長の具体的な内容は次に示すとおりだ。
①直感的なWebサイト編集
KARTE Blocksは、既存のWebサイトにJavaScriptタグを設置するだけで、Webサイトの構造が自動的に解析され、ブロック化される。管理画面からそのブロックを選択すると、テキストや画像などを、プレビュー画面を見ながらフォーム入力などで簡単に編集が行える。HTML、CSS、JavaScriptを使ったカスタマイズも可能となっている。また、ブロックの更新だけでなく、ブロックの追加や、デザインテンプレート、スケジュール配信といった運用の作業を効率化する機能も備えている。
「KARTE Blocksによるブロック化で、CMS等の既存のシステムやコードを意識せずともコンテンツの更新が簡単に行えるようになります。ほぼすべてのCMSと併用できるため、頻繁に更新が発生するコンテンツのみをCMSで管理し、アドホックな変更やパフォーマンス評価・改善を行いたい時はKARTE Blocksで管理するといった使い分けも可能です」と、大塚氏は説明を加える。
②自由度の高いコンテンツ配信(A/Bテスト、パーソナライズ)
KARTE Blocksを活用することで、単一ブロックでのA/Bテストはもとより、複数ブロックをまとめたA/Bテストの実装が簡単に行える。また、Webサイトに訪れたユーザーの行動データをもとにユーザーをセグメント分けし、それぞれに合わせたコンテンツの配信(=パーソナライズ)を行う機能も提供している。
思いついたアイデアをすぐに検証し、サイトリニューアル時に効果が見られたものを採用することで、価値のあるサイトを構築できます。更に全てのユーザーに画一的な情報を表示するのではなく、そのユーザーの興味・関心に合わせた情報・コンテンツ提供をすることで、サイトパフォーマンスとユーザー体験を向上させることも可能になります(大塚氏)
③Webサイトの正確なパフォーマンス評価
KARTE Blocksでは、Webサイトのパフォーマンスの良否を簡単に集計・評価できる。どこに課題があるのかを見つけることも、テストの結果もすぐに確認でき、自分のアイデアがどんな反応だったのか、どう改善すればパフォーマンスが向上するのかを定量的なデータを元に検証を行うことが可能になる。
④ユーザーの可視化
KARTE Blocksには、Webサイトのユーザーの情報・行動を可視化する機能もある。A/Bテストの結果をユーザーの特徴(セグメント)毎に分けて深堀分析を行ったり、実際にテストが配信されたユーザーのWebサイト上での動きを録画データで確認したりすることが可能。これにより、なぜ今回のテスト結果に至ったのか、次にどんなアイデアを試せばいいのかをユーザーの反応からインサイトを得て、仮説立てすることが容易になる。
A/Bテストの勝率は、13%程度でしかないというデータがあります。これは8回テストを実施し、そのうちの1回良い成果が出ることを表しています。つまり、A/Bテストは単発でやって終わりではなく、継続的に仮説検証のPDCAサイクルを回さなければいけません。そのため、A/Bテストを簡単に遂行できる仕組みは勿論、次のアイデアを考えるヒントも必要とされており、KARTE Blocksはそのニーズにしっかりと対応しています(大塚氏)
業界・サイト規模を問わないWebサイト改善の実績
KARTE Blocksはすでに多くの企業に導入され、Webサイト改善の実績を上げている。
たとえば、大手損害保険会社では、KARTE Blocksの活用によってWebサイト更新完了までのリードタイムを従来の「数週間」から「30分」へと劇的に短縮した。
また、テクノロジー研修のサービスを展開する会社では、ランディングページの導線改修をエンジニアに頼ることなくスピーディに行い、結果としてCVRを従来の約2倍に高めている。
サイトリニューアル時にKARTE Blocksを導入した企業は、CMSの構築要件を最小限に抑えられたことでスケジュール・コストを大幅に削減し、リニューアル後も継続的なサイト改善を実現している。
こうした実績を踏まえながら、KARTE Blocksを活用する意義について大塚氏は次のようにまとめ、話を締めくくる。
Webサイトのリニューアルには、社内外含め多くのステークホルダーが存在します。そうした中で『もう少しイケてるサイトにする』『もう少し使い勝手を良くする』といった感覚的な情報だけでリニューアルを推し進めようとすると、社内の合意形成も成果を出すのも困難になり、余計な労力だけがかかります。
価値のあるWebサイトのリニューアルを実現するには、改善の方向性と必要性について、定量的なデータという根拠も含め共通認識を持つことが大切です。また、リニューアル後も継続した改善活動ができる環境を用意しておく必要もあります。KARTE Blocksは、そのためのデータを可視化するツールであると同時に、Webサイトを継続的に改善できるソリューションです。Webサイト運営のあり方を変革する仕組みとして、日本のすべての企業にお役立ていただきたいと願っています(大塚氏)
- 株式会社プレイド
- KARTE Blocks
- Email:karteblocks@plaid.co.jp