Webサイトの運営には、さまざまな課題がある。たとえば、システムによる制約や組織的な制約、人材や能力いわゆるケイパビリティの制約だ。Webサイトの改善を行い、その顧客体験を向上させたくても、こういった制約のためにスピーディーにできないという運用面での課題を感じている人は多いのではないだろうか。
「Web担当者Forum ミーティング 2020 秋」のセッションでは、プレイドの武藤尚也氏と京都芸術大学の作山朋之氏が登壇し、3つの制約を解決するためのアプローチとして、KARTE Blocks(カルテ ブロックス)を使ったシンプルなサイト運用環境について解説した。

Webサイト運営にまつわる3つの制約
KARTE(カルテ)は、Webサイトやアプリの訪問者の行動をリアルタイムに解析して人軸で可視化し、一人ひとりに合わせた自由なコミュニケーションをワンストップで実現するCXプラットフォームで、2015年に提供を開始した。
しかし、「KARTEの提供を進める中で、Web接客などサイト上でのコミュニケーションの前に、土台であるサイト運営そのものに、解決すべき大きな課題があると確信した」とプレイドの武藤氏は言う。課題とは、以下の3つだ。
- システムによる制約
- 組織構造による制約
- ケイパビリティによる制約
武藤氏は、「これらは、ほぼすべての企業に当てはまるにもかかわらず、当たり前のこととして捉えられてしまっていた」と言う。
では3つの制約とは具体的にはどのようなものなのか、詳しく見てみよう。
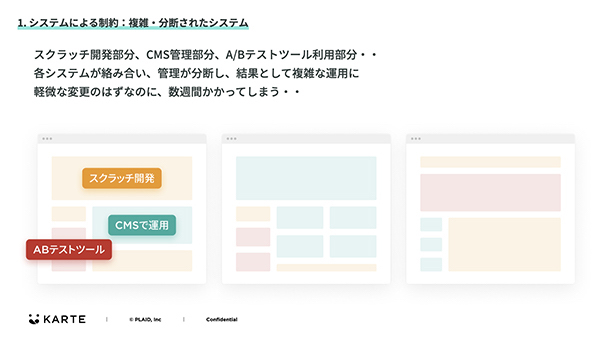
1. システムによる制約
Webサイトは複雑で、システムは分断されている
Webサイトの構造は複雑だ。1つのサイト内に、スクラッチで開発された部分、CMSで運用している部分、A/Bテストツールが稼働している部分などが組み合わさっていることも多い。その結果、管理が分断し、運用が複雑になってしまう。このため、軽微な変更ですら本番サイトに反映されるまで数日から数週間もかかってしまうことさえある。これがシステムによる制約だ。

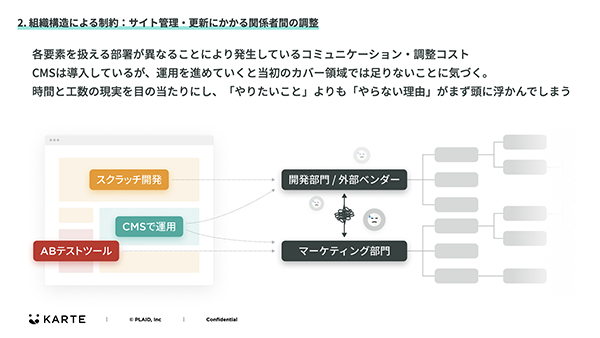
2. 組織構造による制約
関係者が多く調整に時間がかかる
Webサイト内にさまざまなシステムが組み込まれているため、各要素を扱える部署が異なり、調整に時間がかかる。これが、組織構造の制約だ。何かやりたいことがあっても、その都度、社内のシステム部門や外部ベンダーに依頼しなければならないことも多々あり、わざわざ頼むのは気が引けるということもあるだろう。調整に時間をかけているうちに時機を逸してしまうことや、途中で他の案件が浮上して実施までたどり着けなくなることもある。

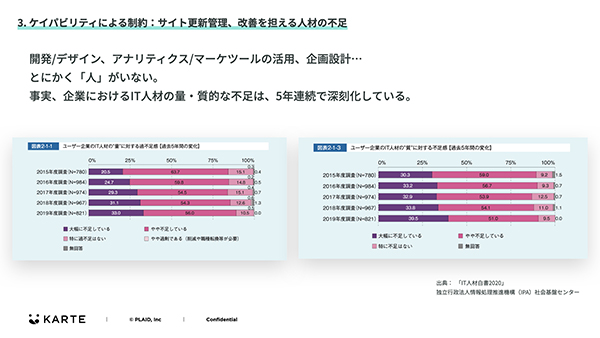
3. ケイパビリティによる制約
Webサイトの管理・更新・改善を担える人材の不足
Webサイトの運営には、開発、デザイン、分析、マーケティングツールの活用、施策のプランニングなど、多岐にわたる業務があり、さまざまなスキルを持つ人材が必要だ。しかし、IT人材の量的・質的な不足は深刻化していて、「IT人材白書」では90%以上の企業がIT人材は不足していると答えている。

1つのWebサイトを運営するに当たって、システム、組織構造、ケイパビリティといった制約がある。やりたいことを実現するために、日々さまざまな調整や作業を繰り返しながら運用している。その複雑さが担当者の時間を奪い、スピードを落とし、ユーザーによい体験を提供できなくしてしまう。その結果、パフォーマンスが出ないということに繋がっている(武藤氏)
サイトをブロック化した一括管理で3つの制約を解消する
3つの制約から解放される方法としてプレイドが考えたのが、「サイトをブロックの集合体と捉えて、ブロックごとに整理・更新・評価する」という新しいサイト管理のあり方、「BMS(ブロックマネジメントシステム)」だ。それによってシンプルかつ直線的にサイトを管理できる環境が得られる。どのように運用が変わるのか、5つのポイントに沿って具体的に見てみよう。
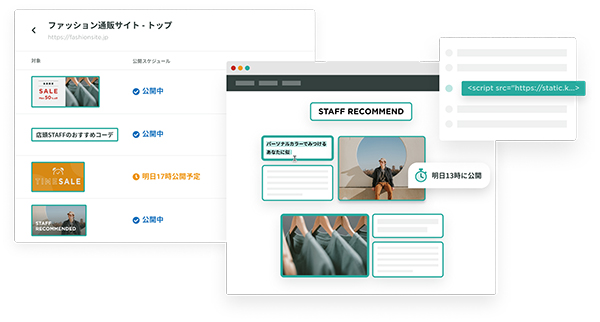
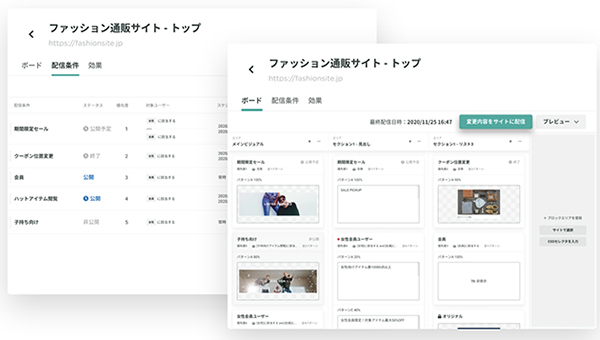
1. タグを1行追加するだけで、複雑なWebサイトをブロックに分解し一括管理
KARTE Blocks(カルテ ブロックス)は、スクラッチ開発であってもCMSやECパッケージで構築されたWebサイトであっても、サイト内にタグを1行入れることでページ内のあらゆる要素をブロックに分解する。
分解されたブロックは管理画面内でリストで整理され、更新・編集が行えるようになる。

2. ブロックごとに効果測定や分析が可能
一般的な分析ツールでは、サイト全体やページ単位の数値計測や状態把握は行えるが、具体的にページ内のどの要素がよいのか/悪いのかは測定しづらく、改善のアクションにつながる課題発見までには至らないことが多い。
また、分析ツールでブロック単位で効果測定しようとすると、個別にパラメータを発行したり、クリックイベントの実装が必要になったりと、設計・実装の工数が必要になる。
KARTE Blocksでは、ブロックごとにインプレッションやクリックの数値を自動で計測するので、都度都度実装する必要がない。また、表示回数順やクリック数順に並べ替えることも可能なので、どのブロックを改善すればいいかが一目瞭然になる。

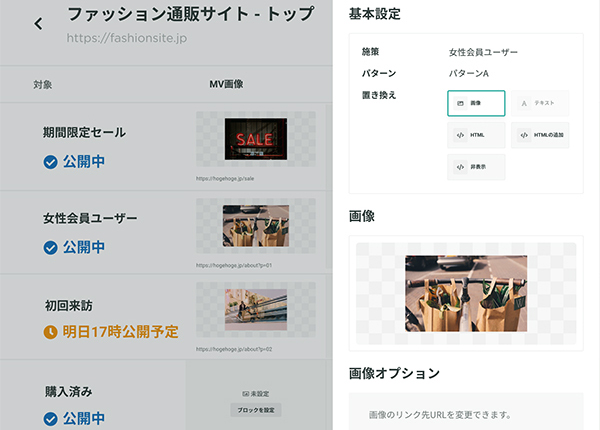
3. ノーコードでサイトの編集や更新が可能
CMSを使えばサイトの定常的な更新は可能だが、基本的には更新する枠があらかじめ設定されている場合に限られる。更新枠として設定していない箇所を変更したい場合には、別途システム改修が必要になるため時間もかかるし、外部の制作会社に頼むとコストもかかる。
しかしKARTE Blocksでは、サイトのあらゆる要素を「後から」管理・更新対象として切り出すことができるので、追加の改修が不要になる。また、専用のエディターによりノーコードで各ブロックの編集ができるとともに、公開スケジュールも設定可能だ。

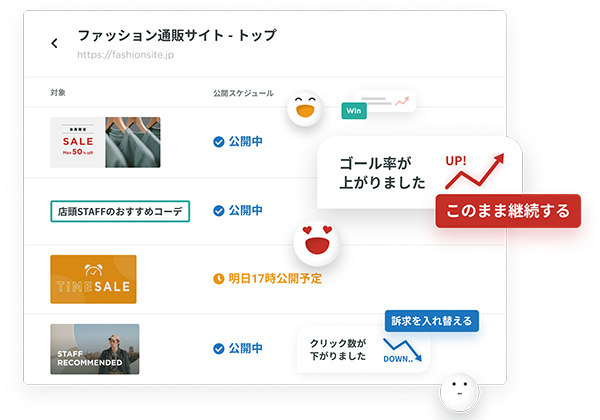
4. コンテンツの更新スケジュール管理
Webサイトを複数のシステムで日々更新していると、どのページのどの部分をどのタイミングで更新するのかの管理が煩雑になり、その結果、現在のサイト状態の把握が困難になることもある。しかしKARTE Blocksを使えば、どんなブロックが今公開されているか、そしてそれがどういう条件でいつからいつまで公開されているかといったことを管理画面内で簡単に確認することができるので、運用上無理なく、施策の配信を進めることができる。

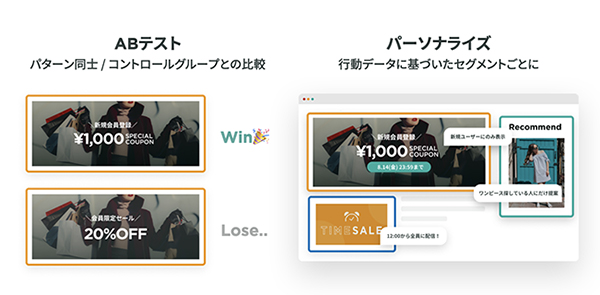
5. A/Bテストやパーソナライズも可能
KARTE Blocksでは、上述したコンテンツ管理機能に加え、A/Bテストとパーソナライズの機能もある。これにより、複数のクリエイティブパターンを用意したA/Bテストの実施や、ユーザーの行動パターンに応じたサイトコンテンツのパーソナライズが可能になる。
また、異なるツールでコンテンツ管理、A/Bテスト、分析などを行っている場合、都度管理画面を切り替えて運用したり、ツール間の連携作業などの業務が発生することもある。KARTE Blocksなら、管理・更新〜施策実施〜効果計測までワンストップで行えるというメリットがある。

ユースケースで見るKARTE Blocksがもたらすメリット
ここではKARTE Blocksで得られるメリットを、いくつかのユースケースとともに見てみよう。
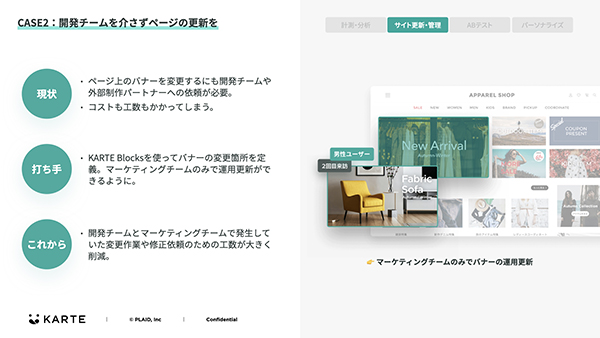
Webサイトの整理・管理・更新の効率化
サイト上にあるバナー更新のケースを例にとってみよう。社内の開発チームや外部ベンダーに依頼をしなければいけない場合、都度工数とコストが発生してしまう。KARTE Blocksを活用し、バナーの変更箇所を後からブロック管理することで、マーケティングチームのみで運用が行えるようになる。その結果、運用工数の削減、リードタイムの短縮につながる。

サイトパフォーマンスの向上(A/Bテスト・パーソナライズ)
些細な変更でクリック率やコンバージョン率が大きく変化することがあるが、外部に依頼しなければ試せないとなると、二の足を踏んでしまいがちだ。しかし、Web担当者自身がA/Bテストやパーソナライズを実施できるなら、「ちょっと試してみよう」とトライしやすくなる。
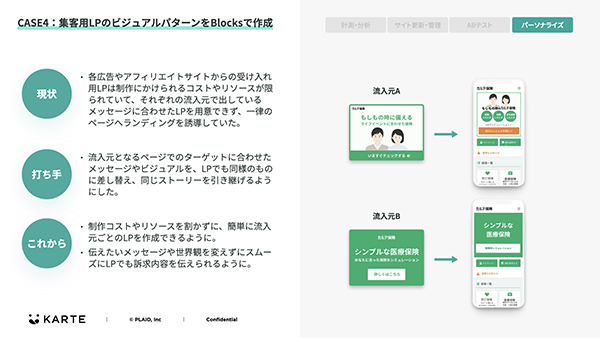
例えばランディングページ(LP)のビジュアルパターンを広告キャンペーンごとにパーソナライズすることもできる。広告キャンペーンごとにLPを用意し、広告クリエイティブとLPで一貫したコミュニケーションを行いたくても、LP制作のコストやリソースが限られている場合が多く、一律のページで運用しているケースも多いのではないだろうか?
KARTE Blocksで広告キャンペーンに応じてLPのメッセージやビジュアルを出し分けることで、ページを新規に作成することなく、ターゲットに合わせた訴求が可能になる。

京都芸術大学の活用事例
最後に、京都芸術大学の作山朋之氏が登場し、学生募集サイトでKARTE Blocksを活用している事例を紹介した。京都芸術大学は通学部と通信教育部があり、高卒入学者から社会人まで、幅広い年齢層の学生が在学している。地域性やリテラシーもさまざまなので、個別最適化のためにKARTEを使ってポップアップを中心にしてコミュニケーションを図ってきたという。
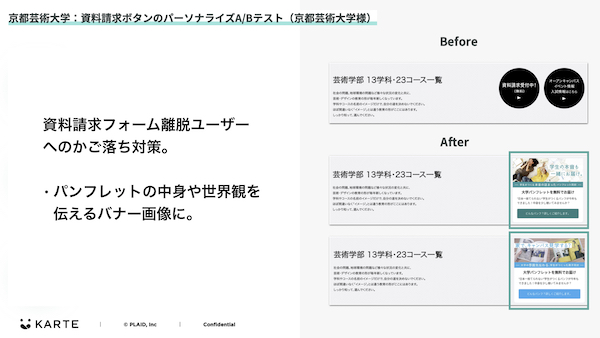
KARTE Blocksの活用例として、資料請求ボタンのA/Bテストを挙げた。従来は、誰がアクセスしても同じ「資料請求受付中」のボタンが表示されていた。資料請求のためには、住所氏名や希望するコースなどを選択するアンケートフォームに入力してもらうが、その入力の途中で離脱してしまう、いわゆるカゴ落ちする人も一定数いる。
そこで、カゴ落ち対策として、パンフレットの中身がわかるような訴求の仕方を試した。ボタンのデザインを以下の図のようなバナーに変えて、A/Bテストを実施しているという。

外部ベンダーに委託すると、時間もお金もかかるうえに、うまくいかないかもしれないと思うとお願いしづらい。トライ&エラーしにくい環境が、改善の足かせとなる。それが、自分たちでできることで、変えてみたいことにすぐトライできるようになった。これが大事なところ(作山氏)
自分たちでページを管理し、更新が簡単にでき、施策に対する結果(クリック率、コンバージョン率など)を数字で追えるようになった。そのため、反省も学習もでき、チャレンジしやすくなることがKARTE Blocksの大きなメリットと作山氏は語り、講演を締めくくった。














