会社のデザイン業務で「なんかちょっと違う…」と感じた経験はないだろうか? イメージと違っても、その原因を的確に捉え、修正点を具体的にデザイナーに伝えるのは意外と難しい。
「Web担当者Forum ミーティング 2025 春」では、『デザイナーじゃなくてもここまでできる! 会社のデザイン業務困ったさんに贈る本』の著者でもある株式会社having 代表取締役 むかいさやか氏が登壇。デザインの基本的な考え方と、チームでデザイン業務を円滑に進めるための言語化の技術を伝授した。

デザインに「なんとなく」は存在しない
さまざまな立場の担当者が集まるプロジェクトチームの会議の場。そこで施策の方向性を決め、それぞれが業務を進めていく。しかし、その後によく起こるのが「思っていたデザインが仕上がらない」「指摘や修正の繰り返し」といった問題だ。
その原因の多くは、言葉によるコミュニケーションの不明確さにあると、むかい氏は指摘する。

デザインの修正依頼でよく使われる「なんかちょっと違う」という表現。しかし、この言葉では具体的な変更点がわからないため、デザイナーと依頼者の間に、認識のズレが生じやすく、結果として何度も修正を繰り返すことになる。
そこで重要なのは、曖昧な言葉ではなく、具体的な言葉で伝えることです。具体的なポイントを示すことで、依頼者とデザイナーの認識を一致させることができます(むかい氏)
「親近感」という曖昧な表現が生むズレ
たとえば、子育て中の保護者をターゲットとするイベントを企画した際、「親近感のあるデザインにする」といったことは、ミーティングの会話の中などでよくあるだろう。しかし、「親近感」という言葉だけを頼りに、それぞれの担当者が作業に取り掛かると、思い描くデザインにズレが生じてしまうことがある。

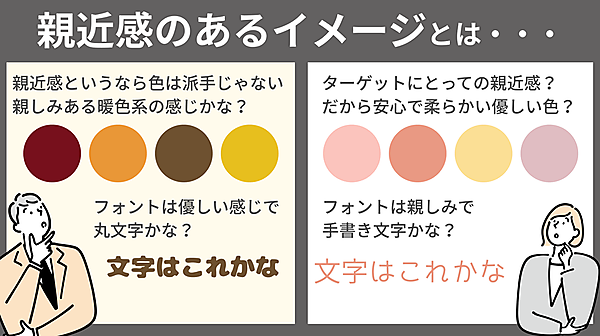
「親近感」と聞いて、ある人は「暖色系の落ち着いた色合い」、別の人は「柔らかい色使い」に「丸みのあるフォント」や「手書き風の文字」を思い浮かべるかもしれない。

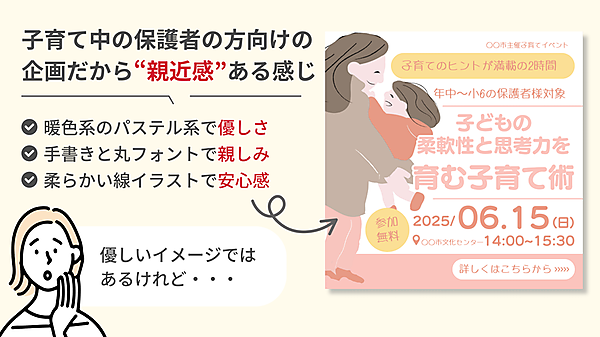
たとえばAIに「親近感のあるデザイン」を聞くと、暖色やパステルカラー、丸みのあるフォント、柔らかい線のイラストを使うことで、親しみやすさを出せると答えてくれる。
その要素を入れたものが次図だが、本当に「親近感」を表現するために適したものなのだろうか。

「親近感」の言葉を分解して本質を探る
この問題の根本は、デザインそのものではなく、情報共有が不十分だった可能性がある。なぜ親近感という言葉が出てきたのか、「親近感」の言葉を深掘りし、ターゲットと目的を明確にする必要がある。今回のケースでは:
- ターゲットは「子ども(年中~小6)を持つ親」である
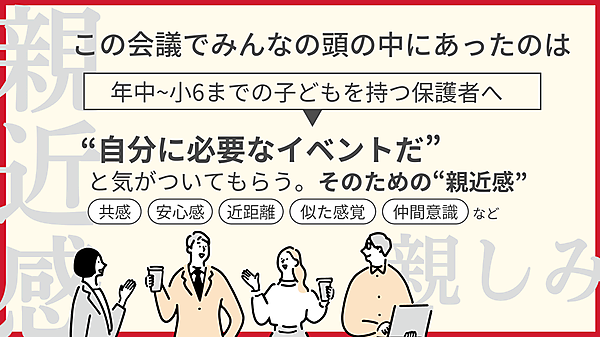
- ターゲットに、自分ごととして捉えてもらいたい
つまり、「親近感」という言葉は、ターゲットである保護者にとって「このイベントは自分に関係がある」と感じてもらうための手段である。そのため、「親近感」を表す別の表現として、「共感」「安心感」「近距離」「自分と似た感覚」「仲間意識」といったものが挙げられる。

曖昧な表現から、具体的なイメージへ
デザインを考える際、もうひとつ大事な点として、ターゲットとなる保護者が望む未来をイメージさせられるかが、親近感を醸成するポイントになるとむかい氏は続ける。
対象となる保護者の特徴を明確にする:
幼児〜小学生の子を持つ保護者などどんな人に参加してほしいのかを具体的にする:
教育に関心がある、子どもの可能性を広げたい、親子の時間を大切にしているなど保護者が日常的に体験しているシーンをビジュアルで取り入れる:
絵本を読む、公園で遊ぶ、ノートを書くなどのイメージどんな未来を望んでいるかを明らかにする:
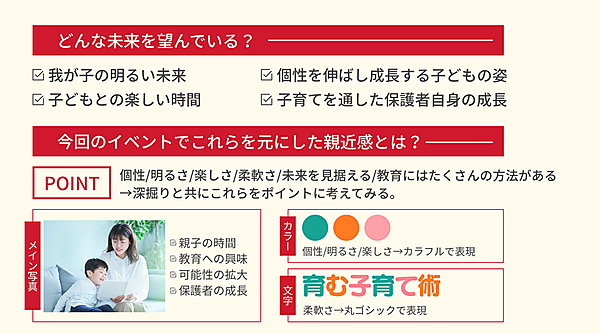
わが子の明るい未来、子どもとの楽しい時間、個性を伸ばして成長する姿、子育てを通じた親自身の成長など


デザインに込める意味と意図を明確にする
仮に、今回のイベントでは 「個性」「明るさ」「楽しさ」「柔軟さ」の要素を取り入れつつ、目的を「未来を見据えた教育の可能性を伝えること」だとする。デザインの方向性が明確になることで、色やフォントの選択にとどまらず、ターゲットにとって意味のあるビジュアルを作成できる。

写真の選定:
イラストよりも写真のほうが、デザインを見る親御さんが普段の自分と重ね合わせやすくなる。またメインとなる写真は、親子の時間が感じられるものを選ぶと、親子の時間の大切さや教育への関心、未来への可能性を自然と伝えられる。吹き出しの活用:
「満載の2時間」など具体的な数字を入れることで、共通の認識を持ちやすくなる。フォントの選定:
子どもとの楽しい時間をイメージしてもらうために、丸ゴシック系のフォントを使用する。カラーの選定:
カラフルな配色で、明るく楽しげな雰囲気を表現する。「色が多いかな?」と思っても、自分でルールを決めることができればまとまりが出る。

「なんとなく可愛らしく」「雰囲気を明るく」といった曖昧な指示では、デザインの本来の目的が不明瞭になってしまいます。「なぜこの写真を使うのか」「なぜこの色なのか」「なぜこのフォントなのか」――それらの理由を明確に持つことで、ターゲットにしっかり伝わるデザインが生まれるのです(むかい氏)
デザインの本当の役割は「見た目」だけではない
AI技術の進化により、洗練されたデザインを簡単に作れるようになった。しかし、これからの時代に求められるのは、ターゲットの心を動かし、共感を生むデザインだ。ただ美しく整えるのではなく、ターゲットの心に響く「目的」と「意図」を込めることが重要だ。
たとえば、旅行のポスターを作る際に、「旅行って楽しいよね」という漠然とした表現ではなく、「旅行の先にどんな価値を提供するのか」を明確に示すことで、より強い共感を得ることができる。

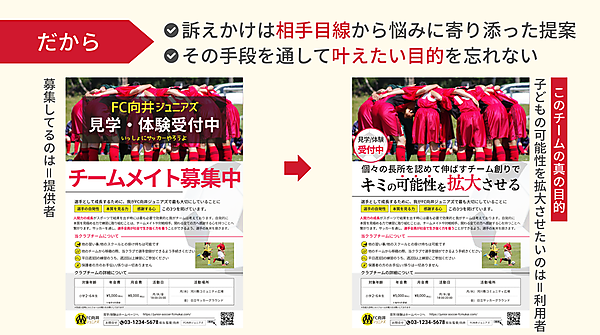
また、サッカーチームの募集ポスターも例に挙げる。チーム運営をしているのであれば「チームメイト募集中」というキャッチフレーズではなく、「子どもの可能性を広げるための場」として訴えかけるほうが、他のチームとの差別化にもなり、ターゲットとなる保護者の心に響くデザインになる。

このように「目的」と「意図」を意識したデザインとそうでないデザインを比べると、その違いは明らか。より効果的な表現をするには、ターゲットの気持ちに寄り添い、心を動かすデザインとキャッチコピーを考えることが重要だ。
デザインを通じて「目的」を再確認する
デザインは単なる視覚的な要素ではなく、提供者側が商品やサービスの目的を再確認する手段でもある。商品やサービスが「なぜ作られたのか」を改めて考え、「何を伝えたいのか」「どんな未来を提供したいのか」という想いを明確にし、それをデザインの要素として組み込むことで、心に響くメッセージを届けることができる。

たとえば、ある商品が開発された背景には「こんなものがあれば便利だ」「困った経験を解決したい」「世の中にまだ存在していないものを作りたい」といった強い動機があるはずです。こうした想いや強い感情は、間違いなくオンリーワンのものであるから差別化にもなり、人々の心を動かす原点となります(むかい氏)
つまり、商品が誕生する過程には必ず独自のストーリーがあり、たとえ同業他社が類似商品を提供していたとしても、その背景は異なるものだ。この「作り手の想い」をデザインに組み込むことで、単なる見た目の美しさを超えて、共感を生むデザインへと進化するのだ。
「機能的価値」と「情緒的価値」のバランスが生む魅力的なデザイン
デザインを考える際には、「機能的価値」と「情緒的価値」を適切に組み合わせることが重要だと、むかい氏は指摘する。
- 機能的価値:商品の性能、スペック、使いやすさなど、数値化や比較ができる要素
- 情緒的価値:使用した際に感じる満足感、親しみ、安心感など、数値では測れない感覚的な要素
どちらか一方に偏るのではなく、両方の価値をうまく融合させることで、本当に人の心を動かすデザインが生まれる。「親近感のあるデザインを作ろう」と決めた場合でも、ただ暖色系の色を使うというだけではなく、「どんな感情を動かしたいか」を明確にして、それに基づいてデザインを構築することが重要だ。

情報共有の深さがデザインの質を決める
これまで見てきたとおり、デザインのクオリティを決める重要な要素のひとつが、依頼時の情報共有の深さだと言える。特に外注の場合、「こういう雰囲気でお願いします」といった曖昧な指示では、発注者とデザイナーの間に認識のズレが生まれやすくなる。その結果、何度も修正が発生し、プロジェクト全体が停滞してしまいかねない。

「親近感のあるデザイン」と一言で言っても、人によって受け取り方は異なる。だからこそ、依頼者とデザイナーが、単なる見た目の調整だけでなく、「商品の目的」や「届けたい未来」をしっかり共有し、共通認識を持つことが大切だ。
また、機能的価値(性能や使いやすさなど)と情緒的価値(満足感や親しみなど)を細かく共有することで、具体的な方向性を一致させることができる。そうすることで、認識のズレを防ぎ、スムーズなプロジェクト運営にもつながるだろう。初期段階での丁寧な情報共有が、プロジェクト成功のカギとなるのだ。