大量の情報があふれる時代、文字だけでメッセージを伝えるには限界がある。そこで役立つのが目を引くバナーだ。Web担当者の多くが、デザイナーにバナーを発注したことがあるだろう。しかし、デザイナーに依頼するとき、発注者は何を伝えるべきなのか、提出されたバナーをどうチェックしたらいいのか、悩んだことがある方も多いはずだ。
『思わずクリックしたくなる バナーデザインのきほん』の著者であり、Webデザイン事務所kanvasのWebデザイナーであるカトウヒカル氏が、「デジタルマーケターズサミット 2022 Summer」に登壇。カトウ氏は、デザイナーとしてバナーを作ることもあれば、デザイナーに発注することもあるといい、両者の視点を踏まえ、非デザイナー向けのバナーデザイン発注のコツを解説した。

よくある発注から納品までの流れ。これでは、良いバナーは完成しない!
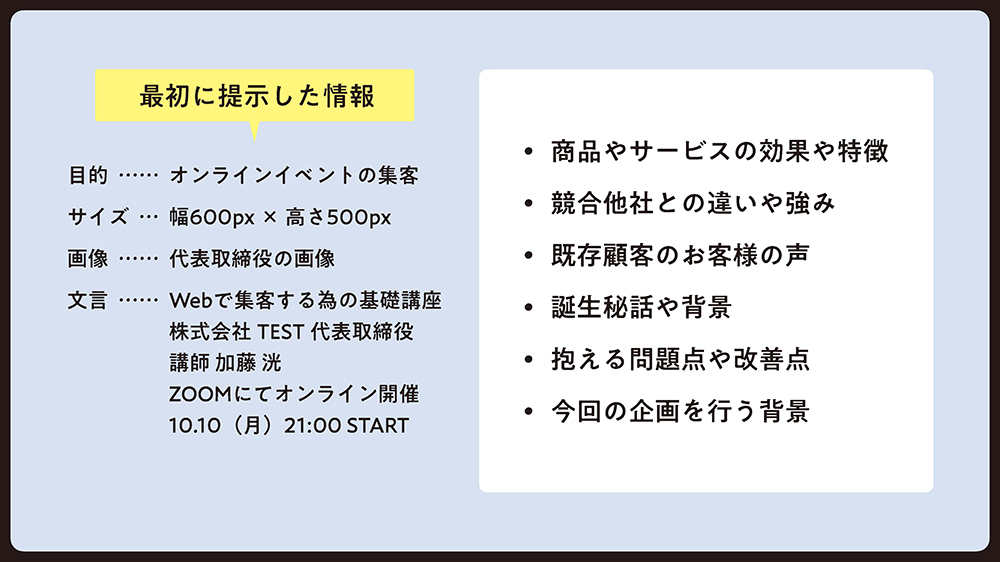
イベント告知用のバナーデザインを発注する流れを見てみよう。発注者は、デザイナーにバナーの目的、サイズ、画像、バナーで使う文言を伝え、参考になる他のセミナーのデザイン(左)を提供した。そして、デザイナーから提出されたバナーが右の図だ。

人物を右配置、キャッチコピーは左配置、六角形のデザインモチーフ、配色……。発注者は似すぎているので「パクリ」と思われたらいやだなと思い、配色を変えてモノトーンにしてもらった。そして最終バージョンとして納品されたものが右のバナーだ。

似た印象は減ったものの、果たしてこれが最適解だったのだろうか。発注のやり方に問題があったので、上図の②が提案され、「配色をモノトーンに」と依頼したため、それ以外の要素や配置が調整されず、最終的に③での納品となってしまった。
果たして、どう発注して、どうフィードバックすればよかったのだろうか?
欲しいバナーのイメージのある/なしで発注方法は変わる
まず、バナーの完成イメージが「ある場合」と「ない場合」で発注方法が異なるとカトウ氏は言い、両者の発注方法を解説した。
イメージがある場合は、ビジュアルをすり合わせる
イメージがある場合は、デザイナーとビジュアルのすり合わせをおこなう。そのときに役立つのが、任意の画像を集めたイメージボードを作れるPinterest(ピンタレスト)だ。作りたいデザインに近いバナーを10枚ほど集めて、デザイナーに共有すれば、イメージが伝わる。
参考イメージを自分で探せない場合は、デザイナーに集めてもらって、ビジュアルイメージをすりあわせるのも有効だ。イメージボードを見ながら、デザイナーと10分ほどディスカッションすれば、言葉で伝えるよりもしっかり伝わる。
冒頭の事例では、イメージを1点だけ伝えたために、人物配置、カラーなどがそのまま使われてしまいましたが、Pinterestで複数のイメージを提示すれば、人物配置やカラーには大きなしばりがないことが伝わり、デザインの自由度が増します(カトウ氏)
イメージがない場合は、デザイナーの考える力を使う
では、具体的なイメージがない場合はどうだろうか。カトウ氏は、デザイナーにファンになってもらい、デザイナーの考える力を借りることが大事だと言う。
ファンになってもらうために、自社の商品やサービスのWebサイト、コンセプト、商品効果や特徴などたくさんの情報を伝えて、そこからデザイナーの経験則や想像力を引き起こして、デザインをしてもらうのだ。伝える情報は、競合他社との違いや強み、お客様の声、誕生秘話や背景などに加えて、現在の課題、企画を行う背景なども伝えてほしいという。
商品やサービスを販売する発注者側と同じ目線に立ってもらって、デザイナーに売りたいと思ってもらうことが重要です(カトウ氏)

何をチェックして、どうフィードバックすればよい?
発注後、納品された初稿を見て「なんか違うな」と思っても、何を直せばいいのか、言語化するのは非常に難しい。冒頭の例のように具体的なフィードバックをすると、そこだけしか修正されないということもある。そこで、以下の6項目をチェックするといい。
「なんか違う」を解消する6つのチェックポイント
| チェック項目 | 詳細 |
| 1. 基本項目 | ● 必要な文言や画像をすべて入力している ● ロゴはガイドラインに沿って使用している ● 首切りや串刺しなどNG構図になっていない ● ボタンや言葉でクリックを促している |
| 2. メリハリ | ● 文字がしっかり読める ● キャッチコピーに目が留まる |
| 3. フォント | ● フォントと印象が合っている ● フォントの種類を多用していない |
| 4. レイアウト・リズム | ● 背景に帯を使いエリア分けされている ● リズムに変化があり目がウロウロしない |
| 5. トリミング・補正 | ● 不要な部分を隠している ● 陰があり暗い印象になっていない |
| 6. 配色 | ● 配色の印象が合っている ● 明度・彩度(トーン)がそろっている |
1. 基本項目
基本項目は、「必要な文言や画像が入っているか」「サイズは正しいか」「ロゴはガイドラインに沿って使われているか」といった基本的な要件で、まずはチェックしておきたい。
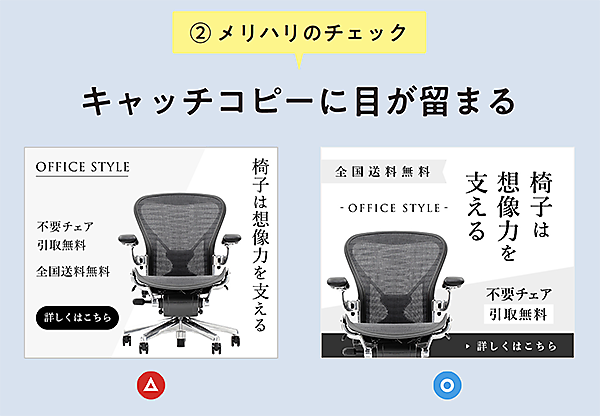
2. メリハリ
メリハリは、キャッチコピーに目が止まり、文字がしっかり読めるかということをチェックする。たとえば、背景の色に対して、文字のコントラストが弱いと、視認性が低くなり、読まれなくなってしまう。
そして、キャッチコピーに目がとまるように、フォントサイズや配置が調整されているかをチェックする。以下の例では、左側ではどの部分が最も強調されているのかわかりにくく、目がウロウロしてしまう。右側はキャッチコピーのフォントサイズが大きく、その他の情報はグレーの帯の上に書かれているので、メリハリがある。

3. フォント
フォントは、「フォントとデザインの印象があっているか」「フォントの種類が多すぎないか」をチェックする。たとえば、以下のマンションの広告。高級そうなマンションのイメージに対して、左側の手書き風フォントはチープさを感じさせてしまう。一方左側は明朝体で、マンションのイメージにもマッチしている。

1枚のバナーにフォントの種類を多用していないかもチェックしたい。フォントは同じでも、フォントサイズ、フォントウェイト(太さ)、文字間隔などを変えることで印象を変えながら、デザインとして統一感をもたせられる。
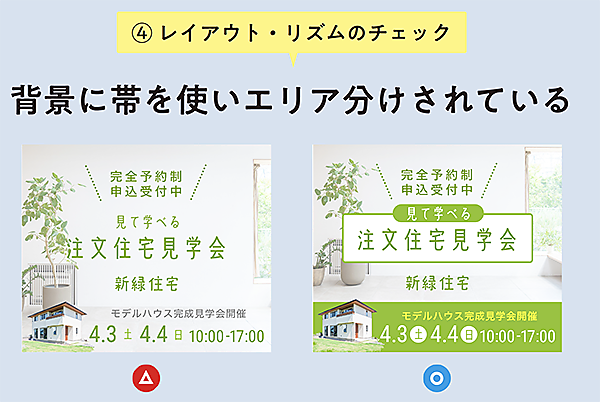
4. レイアウト・リズム
レイアウト・リズムでは、エリア分けや配置に着目する。以下の例では、左側はスペースを活用しているものの、文字がつまりすぎている印象がある。右側は、重要なメッセージである「注文住宅見学会」の部分に、白い帯が入っているので、背景とは分かれて文字に目が行くようになっている。帯を使って、情報を分けるテクニックを知っておいてほしい。

リズムについては、単調にならずに文字の配置や加工、扱いに変化を与えて、必要な情報に目が泳がずにたどり着けるようにしているかをチェックする。
5. トリミング・補正
トリミング・補正では、画像のトリミングと明るさや色味の補正をチェックする。画像の不要な部分はばっさりと切って、見せたい部分を強調したほうが伝わりやすい。以下の例では、左は生牡蠣の全体像を写しているので、殻の部分に目がいってしまうが、右側は生牡蠣の可食部にフォーカスしているので、見た人に「食べたい」と感じさせる。

そして画像が暗いと見づらいし、暗い印象を与える。オリジナルの画像が暗い場合は、明るさを補正すると、華やかな印象になるのでチェックしておきたい。
6. 配色
配色では、バナー全体で配色の印象があっているかをチェックする。イメージ画像の色味、バナーの構成要素が一致する色選びをしているかチェックしてほしい。
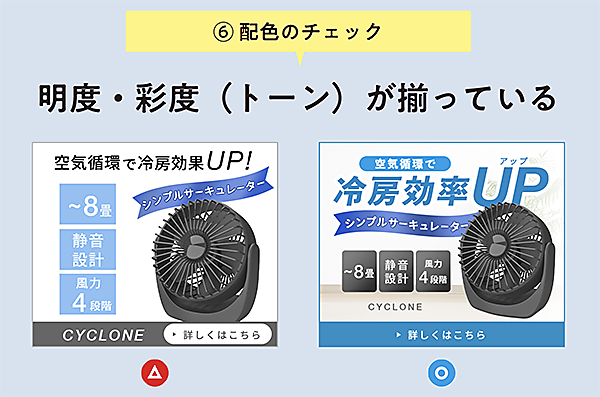
配色では、明度と彩度が調整されているかもみてほしい。以下の例では左側の機能面の表示を見ると明度、彩度が高いために文字が薄くて見にくくなっているが、右側は彩度が低いので見やすい。配色トーンも右側のほうがそろっている。

デザイナーとのコミュニケーションを大切に
最後にバナーの発注方法のコツとフィードバックするときのチェックポイントを振り返り、質疑応答がおこなわれた。そのなかでカトウ氏は「デザインの修正を依頼するときに作業指示になっていないか、注意してほしい。こうしてほしいと押し付けてしまうとデザイナーはそれしか対応しなくなってしまうので、デザイナーと一緒に考えるコミュニケーションを大事にしてほしい」と話した。
カトウ氏は、デザインをロジカルに学ぶためのオンライン講座を開いているほか、Twitter(@design_hikaru)でもデザインに関する情報発信を精力的に行っている。興味のある人はぜひフォローしてほしいと、カトウ氏は講演を締めた。