ノンデザイナーにとってなくてはならないデザインツール「Canva」。誰でも簡単に使える無料のウェブサービスだが、「色やフォントの選び方がわからない」「テンプレを使ってもなんかダサい」など、悩みはつきないだろう。
「Web担当者Forum ミーティング 2024 春」では、Canva Japan認定講師でもあるHarmony & Springの山本和泉氏が登壇。初心者でも本格的なクリエイティブを作れるノウハウを語った。

無料のグラフィックデザインツール「Canva」を使いこなそう!
バナー画像や広告を作成しなければならないが、デザインのセンスに自信がない……。だからといって、毎回外注したり、社内のデザイナーに頼んだりすることもできない……。
そんな悩みを持つ担当者やマーケターに今人気なのが、無料のデザインツール「Canva(キャンバ)」だ。ブラウザ上でデザインができるオーストラリア発のウェブサービスで、現在世界で1億ユーザー以上を獲得している。

特徴 1 ブラウザ上で簡単に操作可能
操作はクリック&ドラッグのみで、直感的に使いこなせる。また、パソコンだけでなくスマホやタブレットでも作業でき、作ったデータはクラウド保存され、URLをシェアするだけで簡単に他のユーザーへ共有できる。
特徴 2 豊富なテンプレートや素材
1億点を超える素材が用意されており、写真・イラスト・テンプレート・効果等のほとんどをCanva内で調達できる。また、デザイン性の高いフォントも無料で利用できる。
特徴 3 SNSバナーから動画編集まで、あらゆるデザインが作れる
チラシやフライヤー、ポスターといった印刷物からSNS広告やバナーなどのビジュアルデザイン、プレゼン資料、動画の編集まで、さまざまな業務で利用できる。

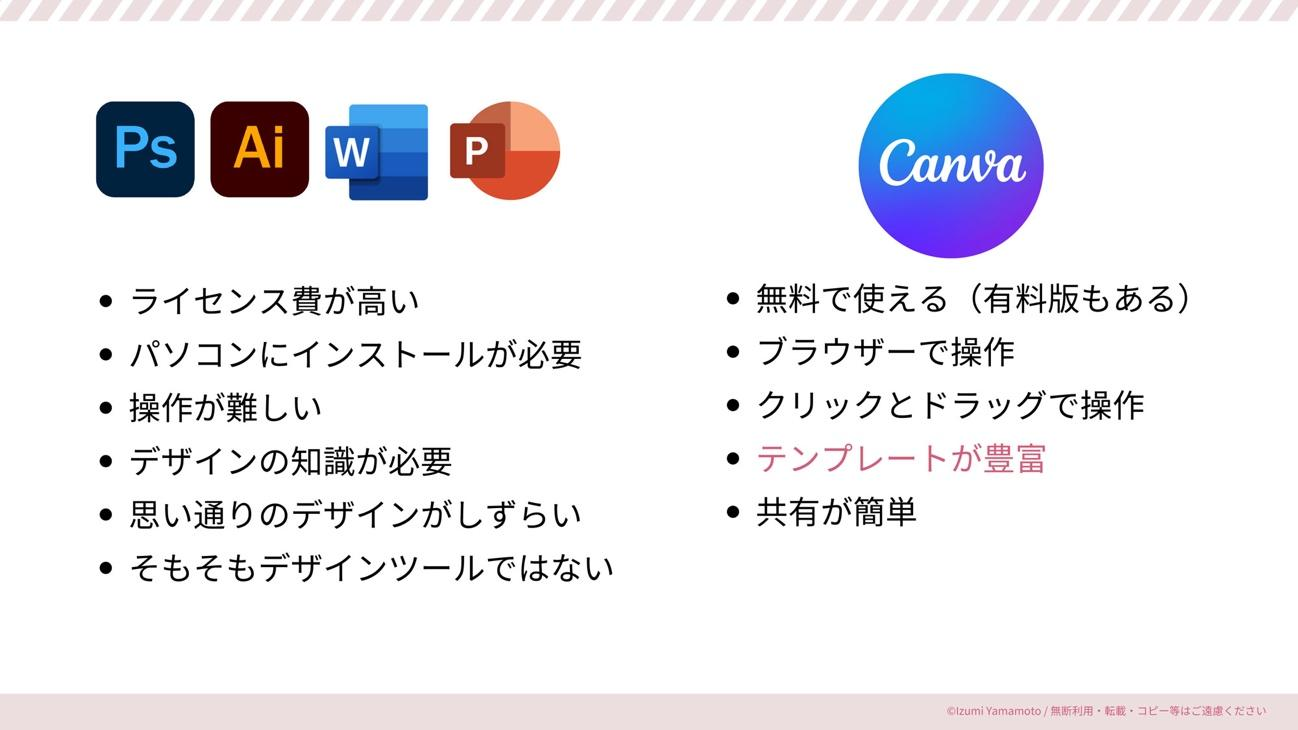
ビジュアル制作ツールといえばAdobe製品がメジャーだが、ライセンス費の高さや操作の難しさにより、使える人は限られている。また、WordやPowerPointなどのMicrosoft製品を使う人もいるが、そもそもデザインツールではないので、思いどおりのデザインがしづらい。
そんなジレンマを解決するため、実際にCanvaを仕事に取り入れている企業担当者は多くいると山本氏は語る。しかし――。
テンプレートを選んで、かっこいいデザインができると期待していたのに、でき上がってみるとなんか見づらい。テンプレを使ってもなんかダサい。そういったご相談をたくさん受けます(山本氏)
見づらいデザインには特徴があり、それさえ直せばプロ並みのクリエイティブを作ることができると山本氏。では、どうすればその「なんかダサいデザイン」を脱却できるのだろうか。
デザインをするときのキーワードは“揃える”です。デザインはセンスではなくロジックが重要。どこをどう揃えるかを論理的に学ぶことで、クオリティが一気に上がります(山本氏)
実際に「揃える」べきポイントが、以下の4つだ。順番に解説していこう。
- フォントを揃える
- 色を揃える
- 大きさを揃える
- 配置と余白を揃える
1. フォントを揃える
使うフォントは1つに揃える
まず、1ドキュメントで使うフォントは1つに絞ること。Canvaにはたくさんのフォントが用意されており、「ついつい嬉しくてたくさんのフォントを使ってしまう」という人も多い。しかし、あれこれ使うのではなく1種類に揃えることで、信頼感のある雰囲気が出る。

AR Pbring POP、コーポレート・ロゴを使用
右図:Zen Maru Gothicを使用
上図の例を見るとわかりやすいだろう。左は4つのバラバラなフォントを指定しているが、右は「Zen Maru Gothic」の1種類に絞っており、見やすく誠実そうな広告になっている。

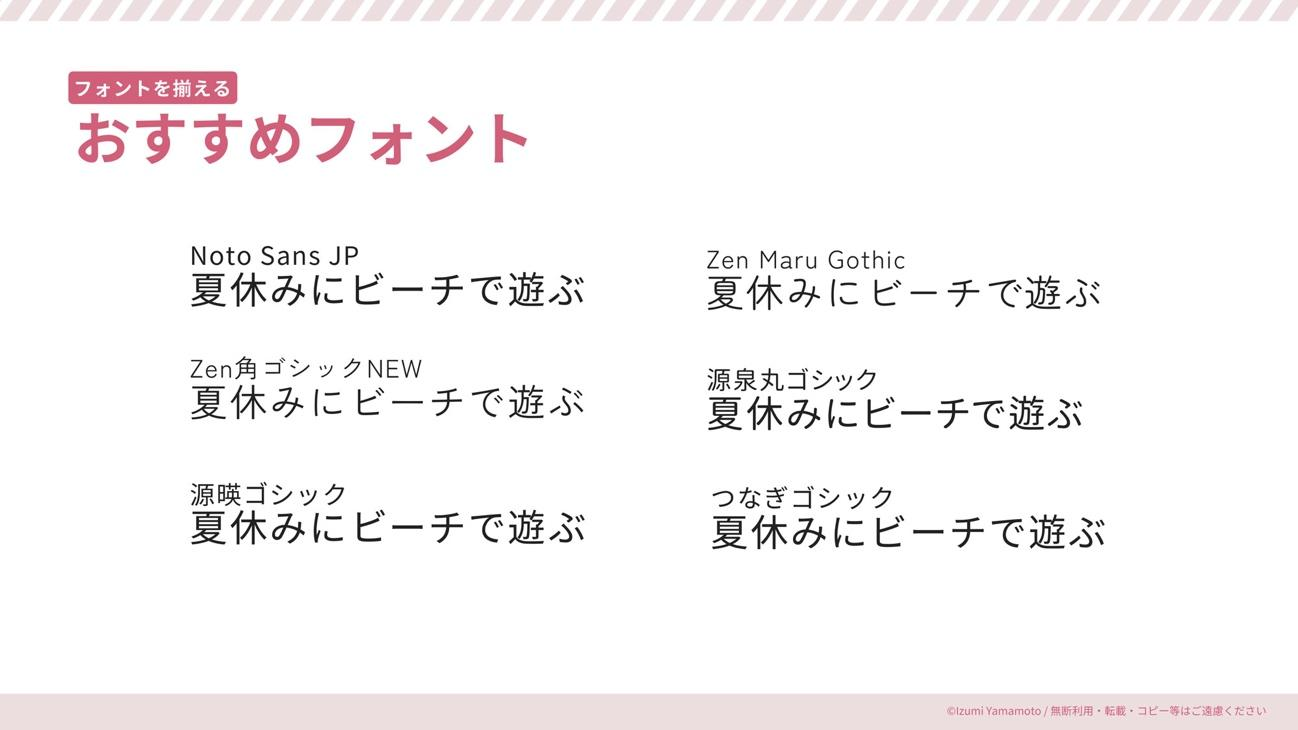
ビジネスの広告や宣伝で最も重要なのは、「信用度」や「信頼性」だ。フォントもきちんとして見えるものを選ぶべきだと山本氏は語る。迷ったときは、以下の6つから選ぶことをお勧めしている。
- Noto Sans JP
- Zen Maru Gothic
- Zen 角ゴシックNEW
- 源泉丸ゴシック
- 源暎ゴシック
- つなぎゴシック
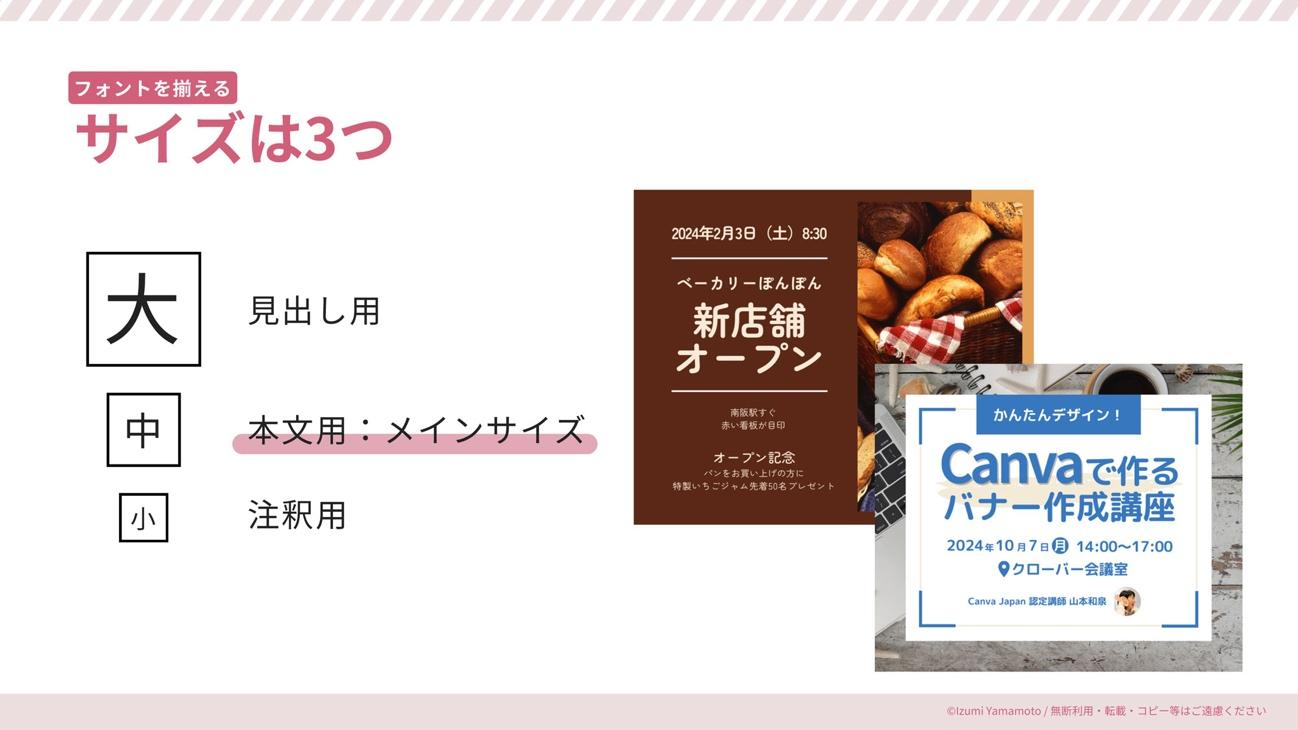
フォントサイズは「大・中・小」の3種類に絞る
次に、文字サイズを揃えることだ。デザインに不慣れな人は、文字を感覚的にドラッグし、大きくしたり小さくしたりしがちだという。しかし実際は、フォントサイズも大・中・小の3種類に絞るのがいい。本文のメインサイズ「中」を最初に定めて、それよりも少し大きい「大」、少し小さい「小」を決めていく。

フォントサイズを決めることで、文章にメリハリがつきます。3つのサイズしか使えないとなると、情報をあらためて取捨選択する必要があり、重要度を整理できます(山本氏)

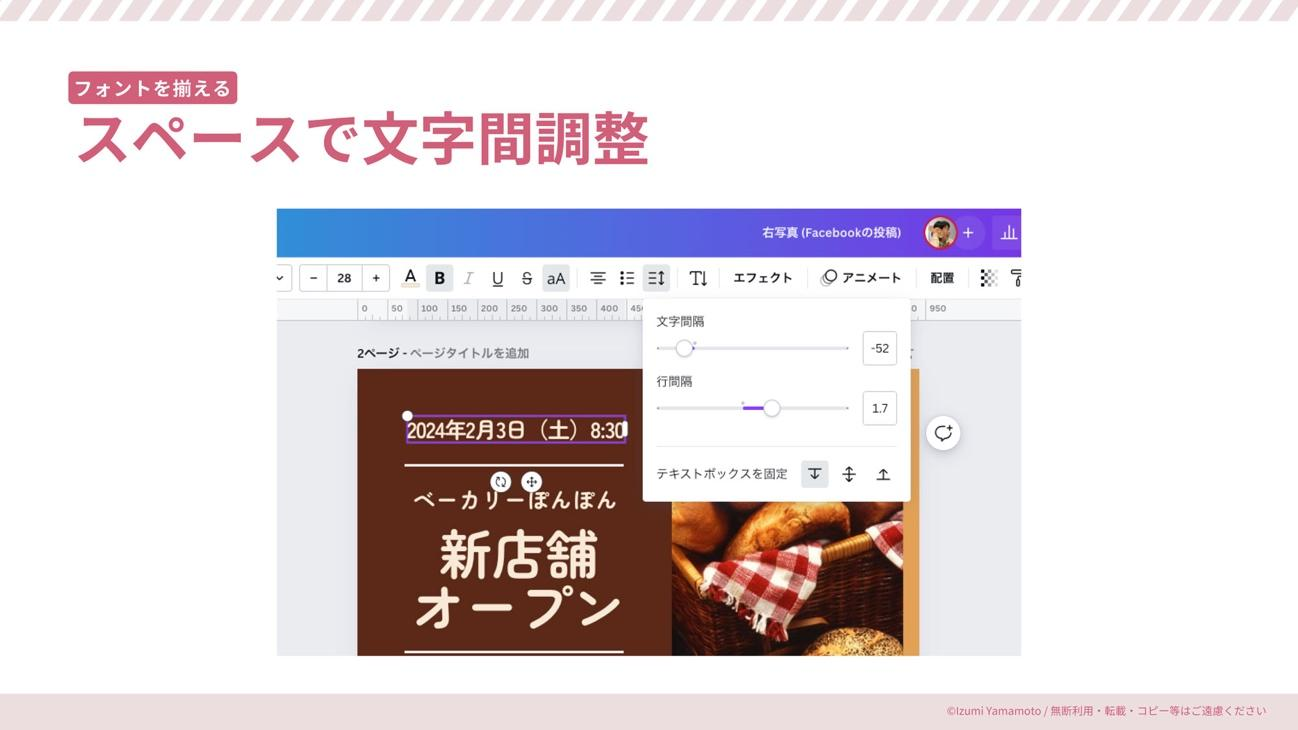
なお、フォントサイズを決めてしまうと1文字・1行のはみ出しに苦労することがあるが、そのような場合は文字のサイズを変えるのではなく、「スペース」というオプションを使って文字調整や行調整を行うといいとのことだ。
2. 色を揃える
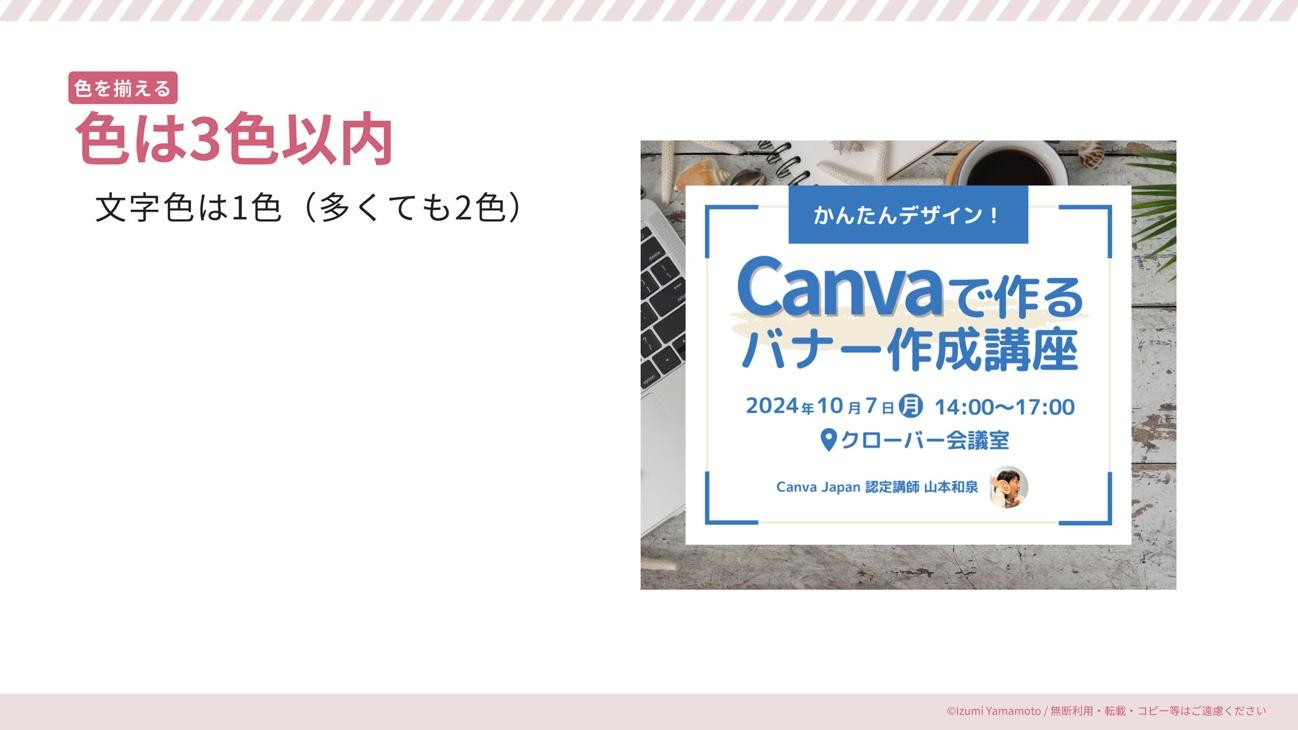
色は3色以内に絞る/文字は1色に絞る
色決めや配色は、本業のデザイナーでも苦労するところだ。ノンデザイナーがまず実践すべきなのは、「3色以内に絞る」「文字は1色に絞る」(多くても2色)ことだ。これだけでも一気に洗練された印象になる。

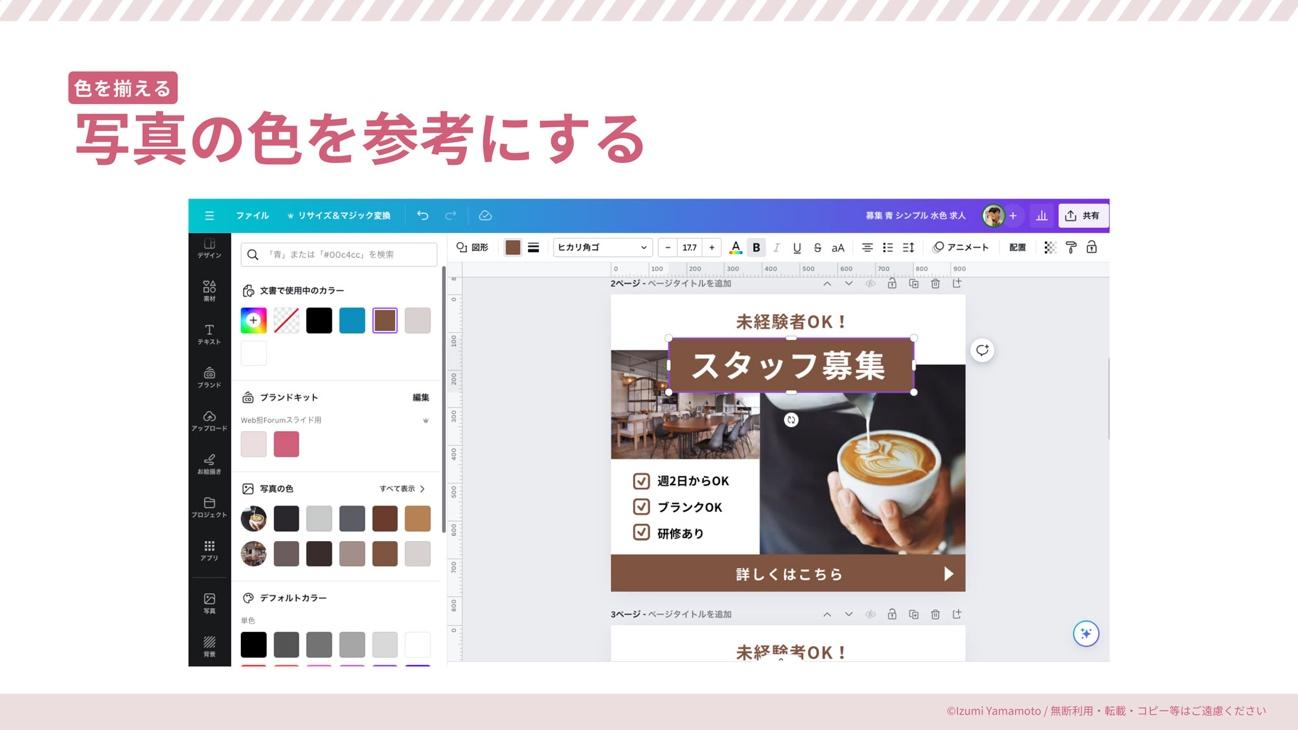
「写真から抽出した色」のパレットがおすすめ
また、「写真から抽出した色から選ぶこと」もおすすめだ。テンプレートのときは色味がきれいなのに、できあがったらダサくなったという場合、変更した写真の色味がテンプレートの写真とは違うために、ちぐはぐになっていることがある。

Canvaのカラーパレットには、「写真の色」という項目があり、ドキュメント内で使用している写真から抽出したカラーパレットが自動的に用意される。そこから色を選ぶだけでも、統一感のある雰囲気になる。
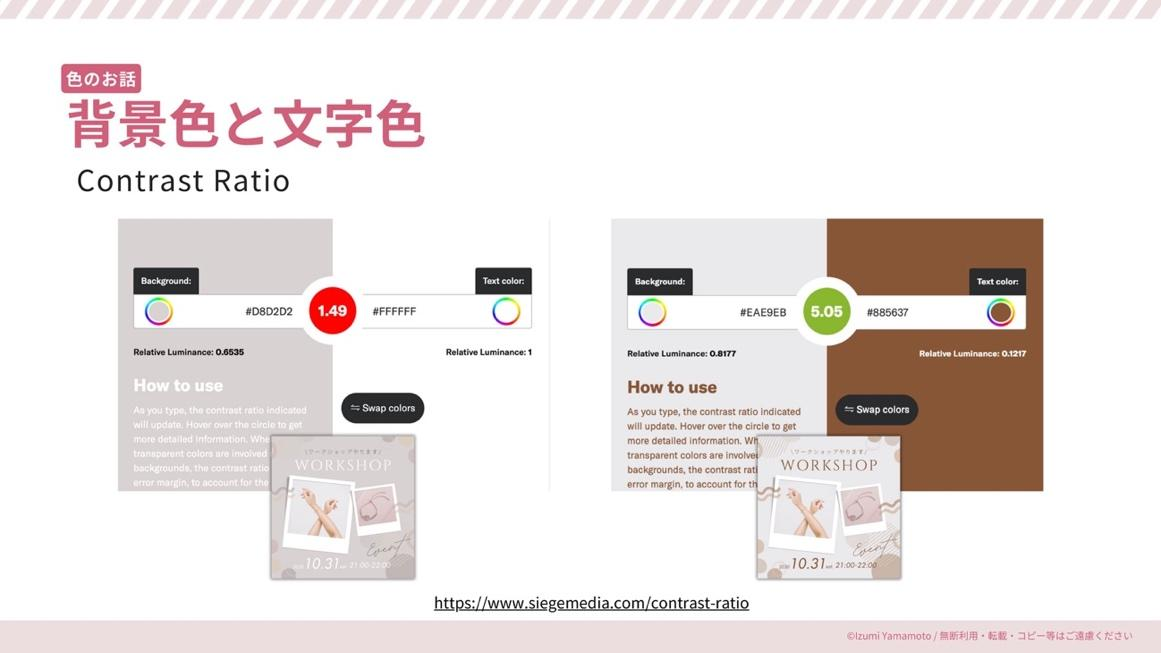
読みやすい色を選ぶ! 「コントラスト比」を確認
さらに重要なのが、誰でも読みやすいように配慮された色を使うことだ。読みづらい・見えづらいものは、その情報が存在しないのと同じことだと山本氏は語る。以下の図では、左図よりも右図の方がコントラストがあり、圧倒的に読みやすい。

読みやすいかどうかもまた、感覚ではなくコントラスト比という数値で表すことができる。「ウェブアクセシビリティガイドライン」によれば、色のコントラスト比は「4.5:1」以上を確保すべきだという規定があるという。

なお、色のコントラスト比を確認する機能はCanvaには搭載されていないため、Contrast Ratioというサイトで調べることを山本氏はお勧めしている。2つの色の値をコピー&ペーストするだけで比率が表示され、低すぎるなら赤、十分なら緑で判定結果を返してくれる。
このように数値で確認できれば、外注デザイナーに色味を相談するときにも「コントラスト比が4.2:1しかないが大丈夫か」といったロジカルな質問ができますね(山本氏)
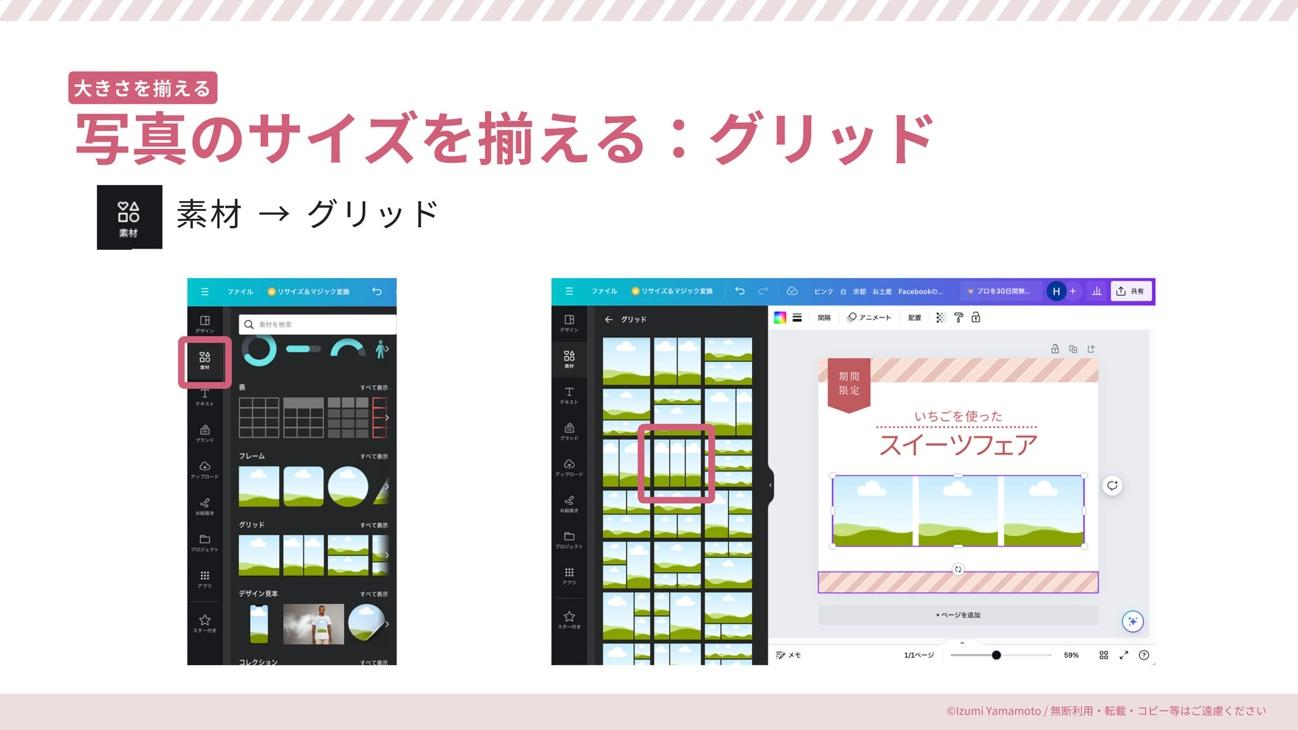
3. 大きさを揃える
「グリッド」を使って写真のサイズを揃える

続いて紹介するのが、写真のサイズを揃えることだ。商品画像が複数あり、それぞれのサイズが違っていると、見栄えが悪くなってしまう。ここでも山本氏は、「感覚的に操作するのではなく、ツールの機能を使って揃えてほしい」と念を押す。

ここで使うのが、素材メニューの中にある「グリッド」という機能だ。たとえば3つの写真を並べたい場合、「グリッド」から3列のグリッドを選ぶ>ドラッグして配置したい大きさに調整する>並べたい写真をドロップする。さらに、写真上でダブルクリックすれば、フレーム内での写真のトリミング、拡大縮小を行えるので、レイアウトを揃えることが可能だ。
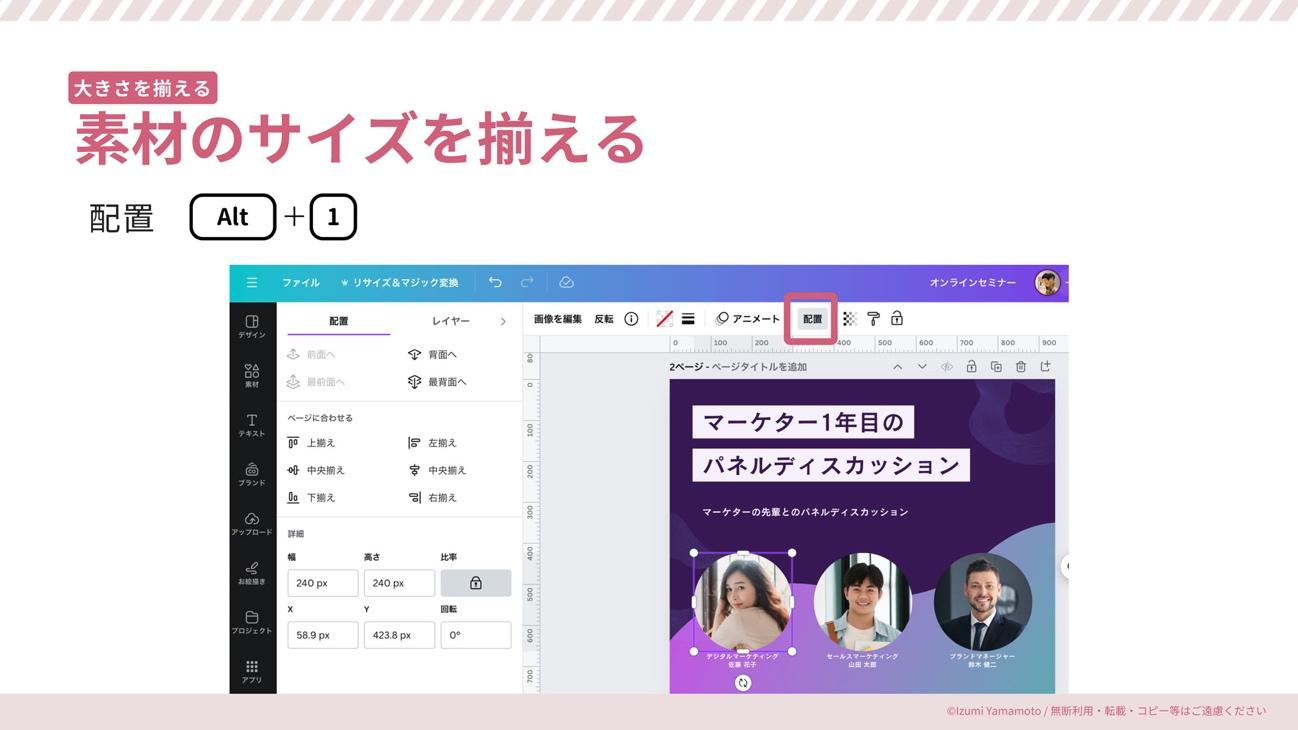
円などの素材は「数値」を使って揃える
次は、素材のサイズを揃えることだ。正方形ならば上記のグリッドを使えるが、円などの素材はグリッド機能が使えない。この場合は、数値を使って揃えよう。

Canvaでは「配置」というメニュー項目(WindowsでAlt+1キー)があるので、その詳細に数値を入れることで、正確にサイズを揃えることができる。正円ならば縦横比をロックしてたとえば、220pxの円に指定してみると、上図のように揃う。
また、セミナー講師の告知などで注意すべきなのが、顔の位置を揃えることだ。ドラッグ中に表示されるガイドを参考に、同じ位置に目線がくるようにするとよい。

AI生成で背景を拡張してトリミングできるようになった
しかし、支給された写真の余白が少ないと、思うようにトリミングできないことがある。その場合は、CanvaのAI機能(マジックスタジオ)を使うと、足りないエリアの画像を生成できる。有料版のみの新機能だが、ぜひご利用いただきたい。
4. 配置と余白を揃える
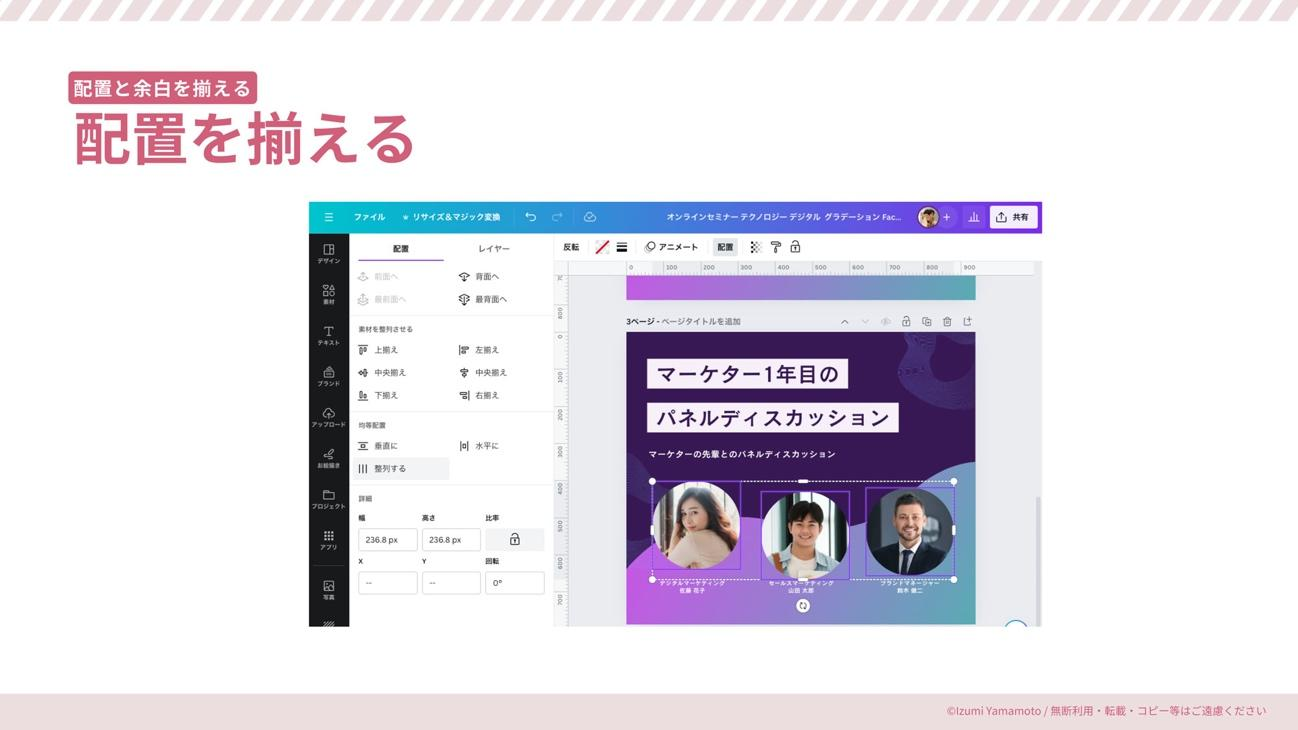
「整列」の機能で配置を揃える
4つ目の揃えるポイントは、「配置」と「余白」だ。
配置を揃えるというのは、写真の高さ・写真同士の間隔・写真とキャプションとの位置関係などをすべて揃えること。この際も見た目で調整せず、整列機能で揃えるのがコツだという。

大きな見出しも細かい情報も1つのテキストボックスの中に入れて調整しようとしている人がいますが、見出し・小見出し・キャッチ・詳細情報など、情報のカテゴリごとに別のテキストボックスに分けることで、整列機能を使って配置を揃えることができます(山本氏)

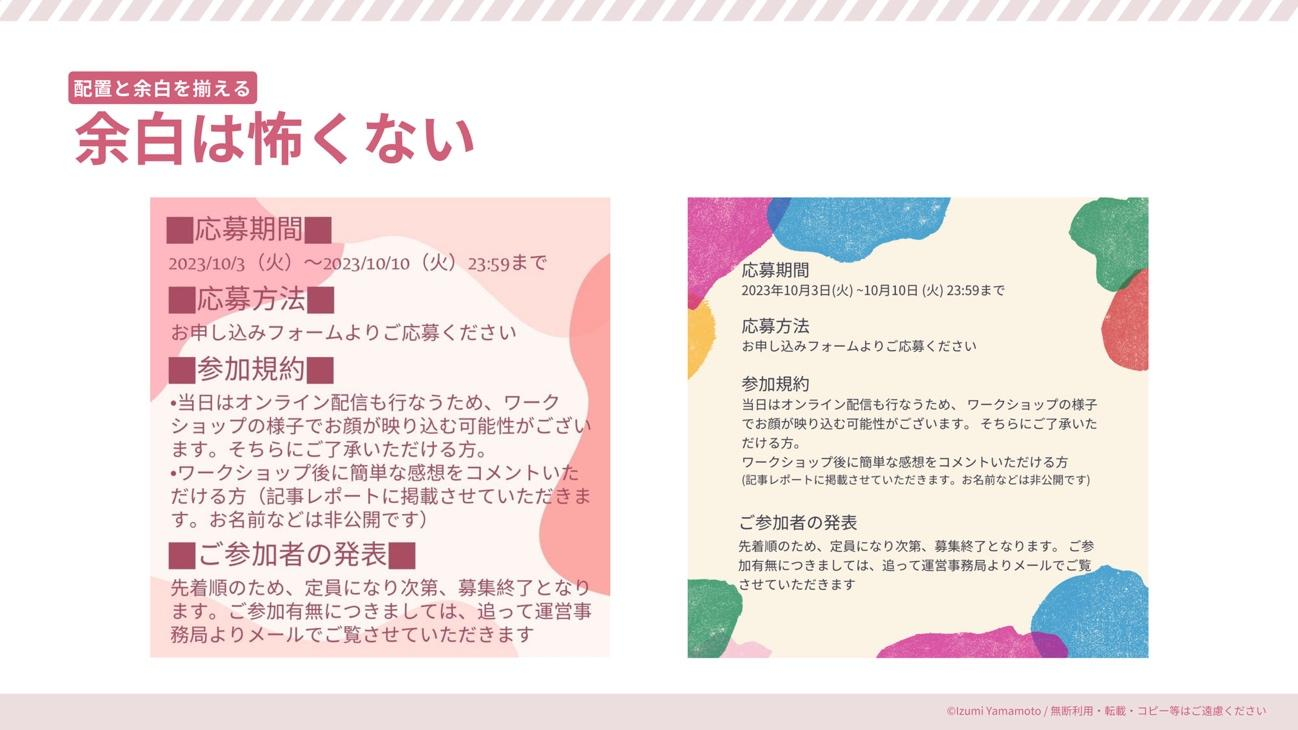
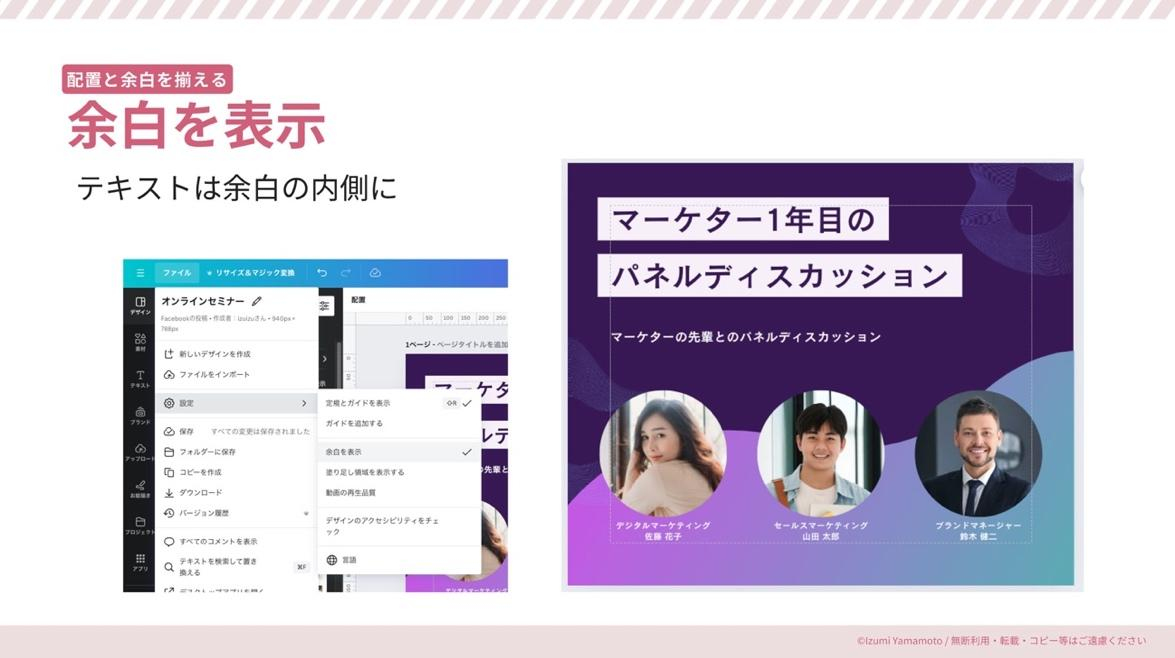
「余白を表示」の機能で余白を揃える
また、デザインがダサくなる理由の1つに、余白がないことがあると山本氏。下図の例からもわかるように、情報が多すぎるとスタイリッシュさがなくなってしまう。

山本氏は、「余白は誠実さも表現できる」と指摘する。四隅の余白、段落ごとの余白、見出しと本文の余白などを設け、その大きさも揃えよう。

デザイン画面にテキストや画像などの情報がいっぱいになってしまうのを防ぐため、「余白を表示」という機能を使うこともお勧めしています。表示された枠内に重要な情報を入れ込み、はみ出さないように配置することで、見た目もまとまって見えます(山本氏)
素材に関するTips:フレームやアイコン、図形を活用
このように、4つの「揃える」を心がけることで、デザインのクオリティは格段に上がると山本氏。セッションではさらに、実践で役立つCanvaのTipsがいくつか紹介された。
フレームやアイコンに頼る

Canvaの素材の中で積極的に使いたいのが、スクショを見栄えよく配置できる「フレーム」機能だ。画面のキャプチャをスマホやPCのフレームに入れるだけで、一気に伝わりやすくなる。

連絡先素材として、電話アイコン・メールアイコン・マップアイコンなどを使うと、情報が伝わりやすい。
図形を活用する

また、図形を活用すると視覚的にも情報が入ってきやすくなる。吹き出しの形は、角丸長方形と三角形を合体させると簡単に作ることができる。ぜひ取り入れてみよう。
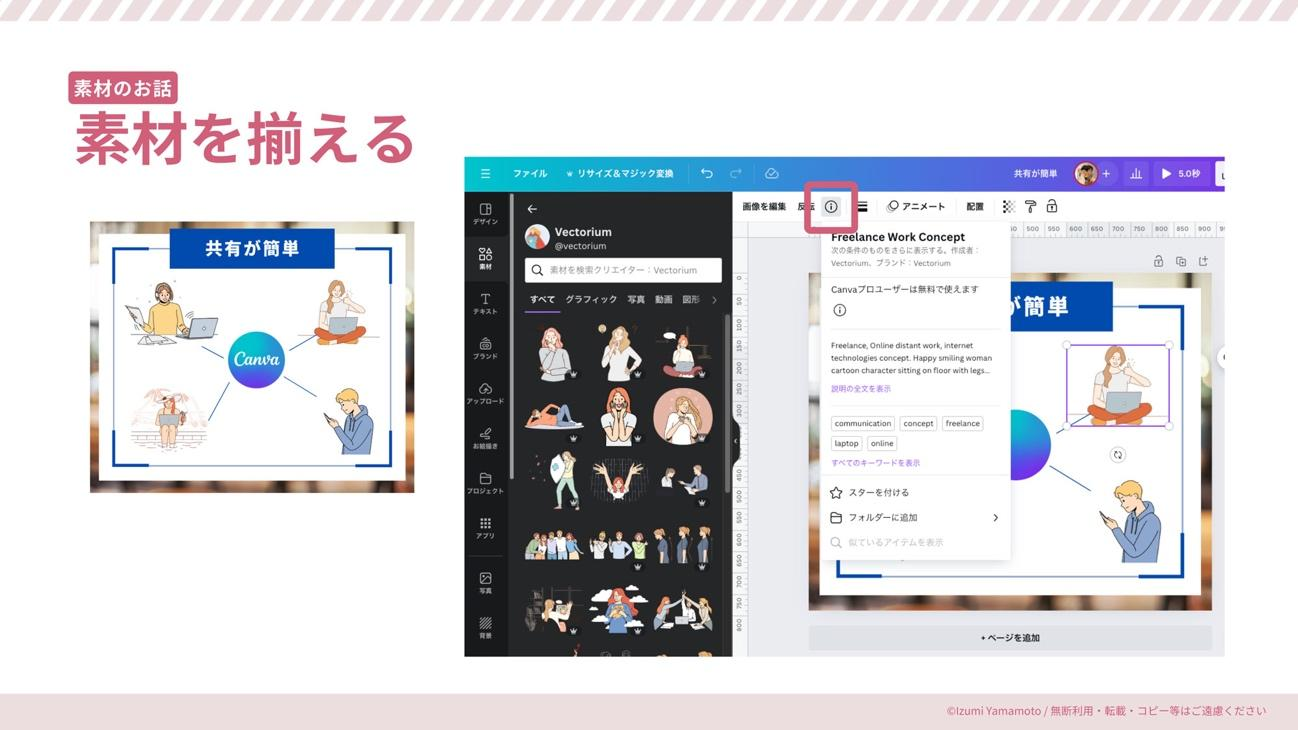
「作者検索」でテイストを揃える

同じ作者の別のイラストを探すときには「作者検索」を使うとよい
イラスト素材を複数使うとき、ただキーワード検索しただけではテイストが揃わないことがある。その場合、配置済みの素材を選択>「i」ボタン(詳細)からメニューを開く>「次の条件のものをさらに表示する。作成者:○○」をクリックすると、その作者による別の作品を検索できる。
キーワードは“揃える”! 「テンプレを使ってもダサい」を脱却しよう
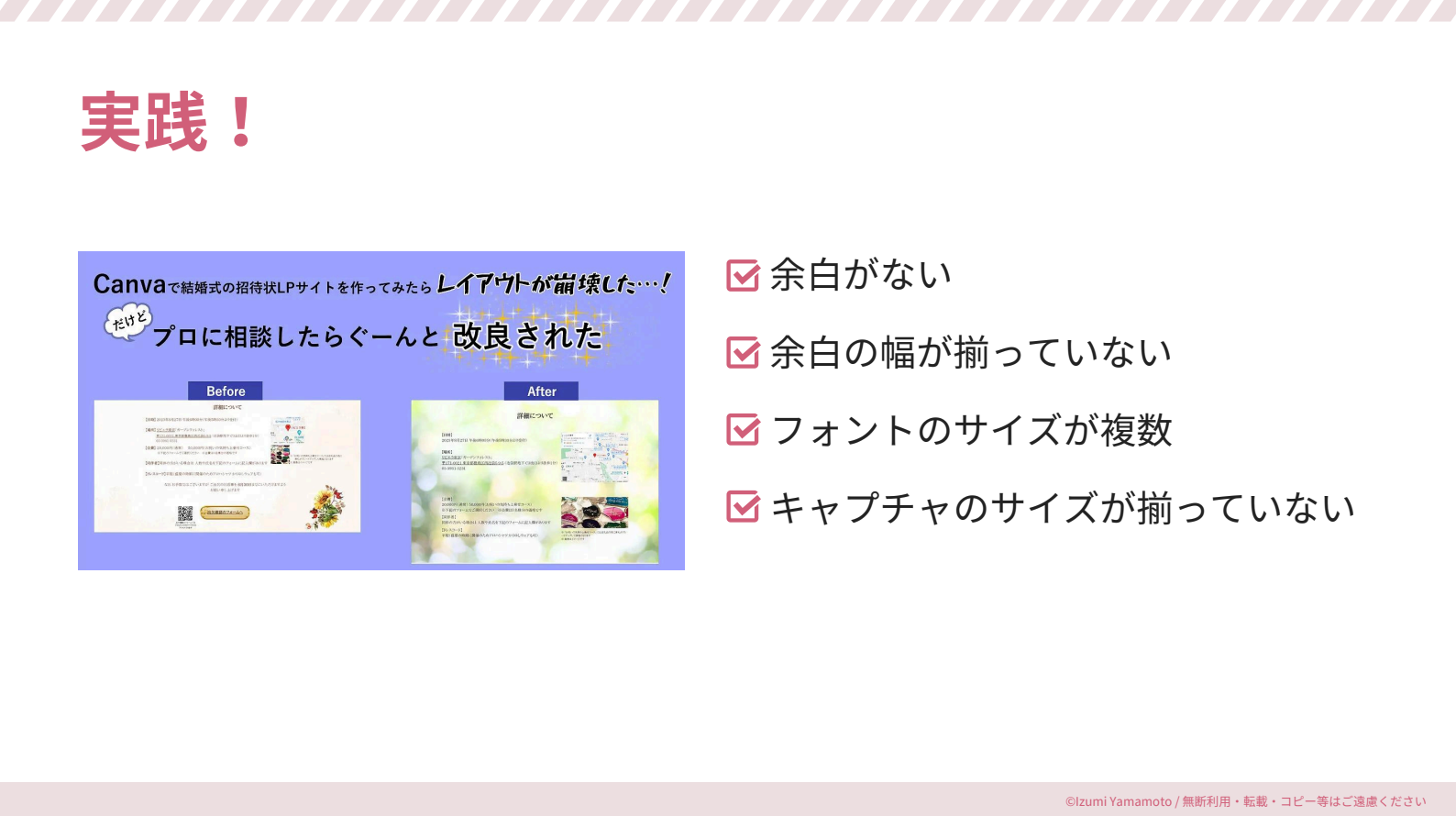
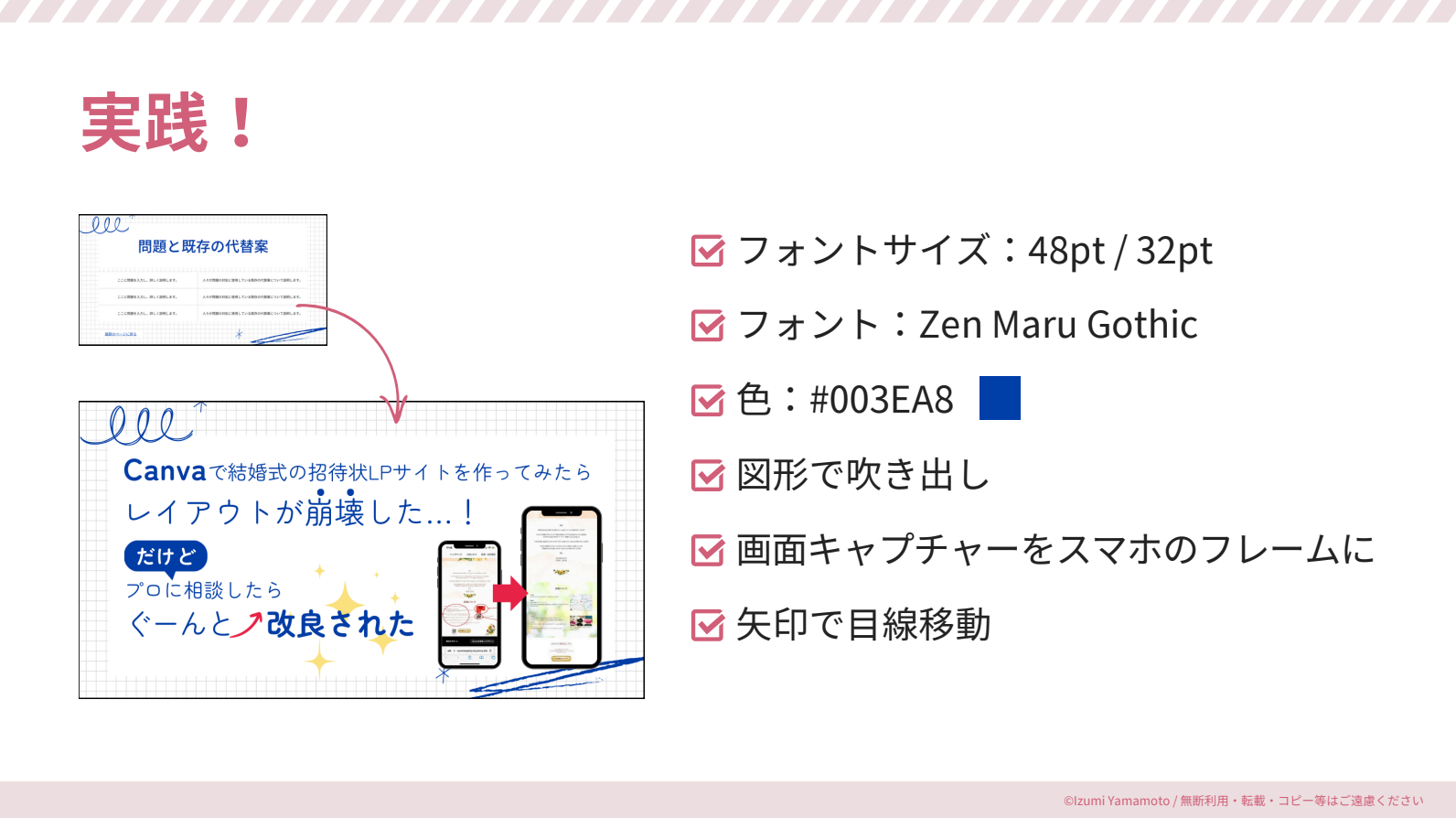
セッションの終わりに、山本氏が今回紹介したテクニックを実践したビフォーアフターを示した。以下の例では、どちらが「ちゃんとした」印象を持つだろうか?


このように、フォントや文字・画像のサイズ、色を揃えるだけで、デザインのクオリティーはぐんとアップする。「Canvaのテンプレートを使ってもデザインがうまくいかない」と感じる人は、ぜひ参考にしてみてほしいと語り、山本氏はセッションを締めくくった。


































