Webサイトにおけるフォントの役割は、想像以上に大きい。ブランドの個性を引き立てつつ、読みやすいWebサイトを作るためには、適切なフォント選びが重要だ。そのためには、デザイナーだけでなく、Webサイト作成に関わる人がフォントの基本的な役割や仕組み、トレンドを知っておく必要があり、選定ポイントを見極める必要がある。
「デジタルマーケターズサミット 2024 Summer」では、Ubie株式会社でデザインエンジニアを務める大木尊紀氏が登壇し、ユニバーサルデザインフォントを含めて選定や活用のポイントについて解説した。

「ブランドイメージ」と「読みやすさ」を意識してウェブフォントを選ぶ
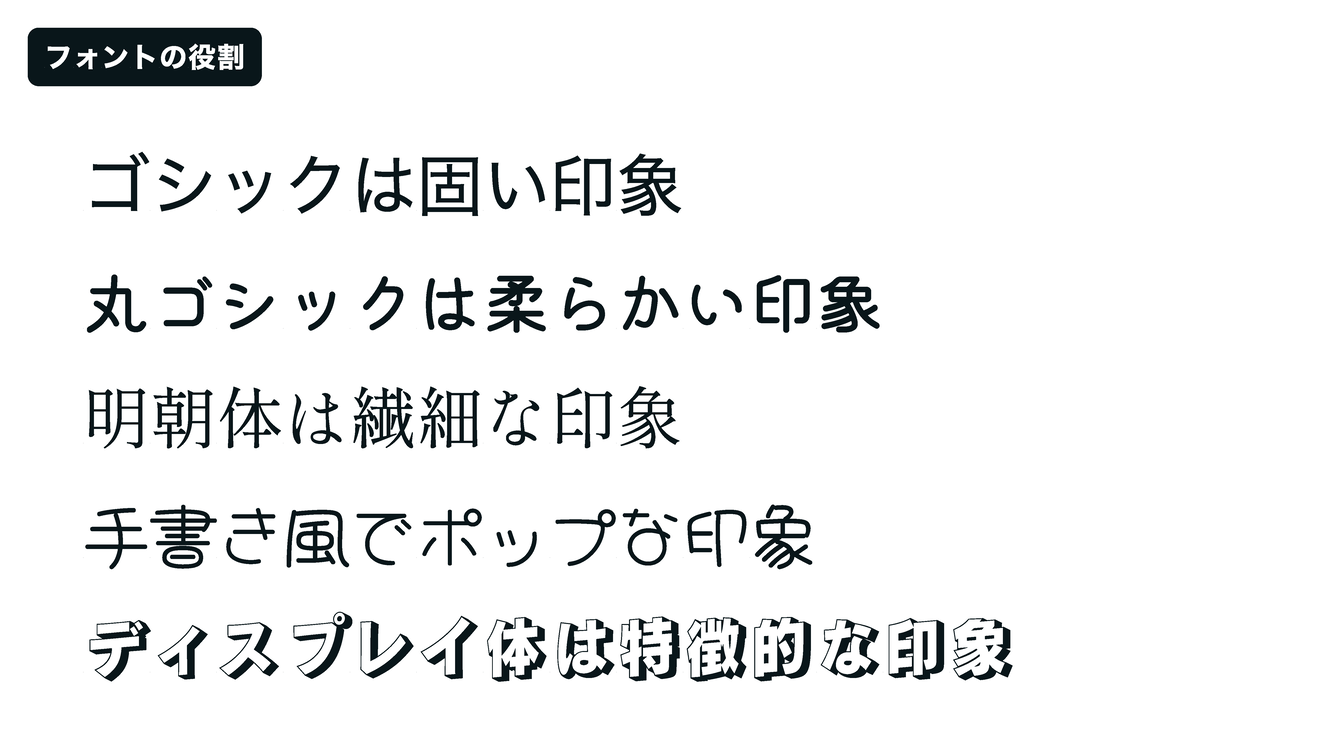
フォントの役割は、一般に「文字情報に視覚的な情報を加えること」と言われている。たとえば、ゴシック体は硬く力強い印象があり、丸ゴシックは柔らかい印象、明朝体は繊細な印象を与える。また、手書き風のポップなフォントや、装飾を加えたディスプレイ体など、近年はさまざまなフォントが存在し、それぞれバリエーションも多い。同じ文章でも、使われるフォントの種類によって与える印象が変わるため、その効果を意識しながらフォントを選ぶことが重要となる。

印象のほかに、フォントの重要な役割として「情報を伝えること」がある。そのため、「読みやすさ」は重要な要件だ。それを強く意識して開発されたフォントとして「ユニバーサルデザインフォント(UDフォント)」が注目されている。
もとはディスレクシア(文字の認識に問題があり、長い文章を読むことが苦手になる障害)の傾向がある人や、弱視で細い字が苦手という人でも、読みやすいようにデザインされた。さらに一歩進んで障害の有無や年齢などにかかわらず、“誰にとっても使いやすい”デザインを目指す「ユニバーサルデザイン」の考え方に基づくようになった。可読性や視認性、判読性に優れ、近年は種類も増えて利用しやすくなり、公共性の高いWebサイトを中心に活用例が増えてきているという。
UDフォントは、さまざまなフォント作成会社が力を入れているが、とりわけ「モリサワ」は実験や調査を積極的に行なっており、論文やレポートがサイト上にまとまっている。興味のある方は参考にするとよいだろう。
- 参考:モリサワ「UD書体の実験・研究(エビデンス)」
表現の幅が高まるウェブフォント。使用時には注意が必要
ウェブフォントは、画像や動画と同じように、Webサーバーからフォントのデータがダウンロードされることで表示される。デバイスにインストールされていないフォントも使用できるため、表現の幅が広がり、ブランドの世界観を伝えやすくなる。かつてWebサイトでブランドのフォントを使いたいときは、画像にして掲載する必要があったため、掲載はもちろん、変更や修正にも手間と時間がかかっていた。しかし、ウェブフォントなら、普通のテキストと同じように修正ができるため、スムーズに更新がかなう。

メリットの大きいウェブフォントだが、決してデメリットがないわけではない。大木氏は、ウェブフォントを使用する際に注意すべきポイントとして、次の3点をあげた。
1. 日本語フォントはフォントデータが重くなりがち
日本語は文字数が圧倒的に多く、JIS第1水準の漢字だけでも2965字あり、アルファベットの大文字小文字記号で100文字程度と比べると30倍以上になる。また、文字の形が複雑であるために、1字あたりのデータサイズが大きくなる。GoogleとAdobeが共同開発した「Noto Sans JP Regular(WOFF2)」は約3.4MBにもなり、そのままではかなりダウンロードに時間がかかる。
そこで、ファイルサイズを圧縮したり、ファイルを細かく分割して必要分だけダウンロードしたり、最適化技術を駆使して通信量を抑える必要がある。すでにウェブフォント配信サービスでは、最小の通信量でフォントデータを使えるようにさまざまな方法を採用して工夫している。また、技術的には一般的な「.TTF」や「.OTF」ではなく、「WOFF/WOFF2(Web Open Font Format)」という特殊な形式に変換したり、使用頻度の低い文字を削除したりして、ファイルサイズを小さくすることも行われている。
2. フォントデータのライセンスと著作権に注意が必要
「フォントデータのライセンスと著作権の問題」も意識すべき注意ポイントの1つ。フォントデータをウェブフォントとして利用するとき、形式を変換したり文字を削除したりすれば、「データの改変」に該当する。さらにフォントデータをWebサーバーに配置することは、誰でもダウンロードできるようになるため「再配布」に当たる。これを禁止していたり、別途有料ライセンスの購入が必要だったりするケースも多く、注意が必要だ。
大木氏はアサヒビールのロゴマークについての訴訟事例をあげ、「書体の主な役割は情報伝達であり、商標権や意匠権、書道作品などの例外を除き、著作権が発生しないという判決が出ている。一方、フォントデータプログラムには著作権が発生するという、ちょっといびつな状態になっている。そのため改変や再配布を禁止しているフォントが多い」と解説した。
3. フォントの切り替え時に文字がちらつくことがある
Webサイトでは、まずデバイス内のフォントで文字が表示され、ウェブフォントのダウンロードが完了したら切り替わるという仕組みだ。この切り替え時に、文字がちらついて見えることがあるため、ローディング画面を用意するなど、見せ方を工夫する必要がある。こうした技術的な解決ができないならば、ウェブフォントを使用しないほうが無難だろう。
表現の幅が高まるウェブフォント。使用時には注意が必要
それでは、どのようなときにウェブフォントを使うとよいのか。逆に避けるべきなのは、どのようなときなのか。大木氏は、それぞれ2つのケースについて紹介した。
使うべきケース1 読みやすさを高め、読み間違いを減らす
UDフォントを含め、ディスプレイ表示で読みやすく設計されたフォントを活用することで、読みやすくできる。地方公共団体や病院など、あらゆる人が閲覧するであろうサイトには特に有効。
使うべきケース2 ブランドの世界観や雰囲気を伝えたいとき
製品サイトやLPなどマーケティング観点でブランドを訴求したい場合や、コーポレートサイトで自社の世界観を表現したいときなどには、イメージに合うウェブフォントを使用することで効果を高められる。しかし、ブランドのイメージと一致しないフォントが使われると、かえってブランドに対しててマイナスのイメージを抱かれたり、直接的に購買意欲が低下したりする恐れがあるため、注意が必要だ。
避けるべきケース1 通信状況が悪くても必ず閲覧できる必要があるサイト
ウェブフォントを利用していると、表示に時間がかかったり、フォントがダウンロードできずに表示が崩れたりすることがある。実装時の工夫で対処もできなくはないが、災害時などの緊急時や通信状況が悪い場合でも、安定して閲覧できることが求められるサイトには、デバイスフォントが望ましい。
避けるべきケース2 特にこだわりがないサイト
ウェブフォントの中でも日本語のフォントは重いため、基本的にはユーザーのためにはならない。ブランディングや可視性・可読性が求められるといった"こだわり”がない場合は、使わないほうがよい。
ウェブフォントを導入する3つの方法とメリット・デメリット
それでは、実際にウェブフォントを導入するにはどうしたらいいのか。3つの方法について、メリットとデメリットが紹介された。
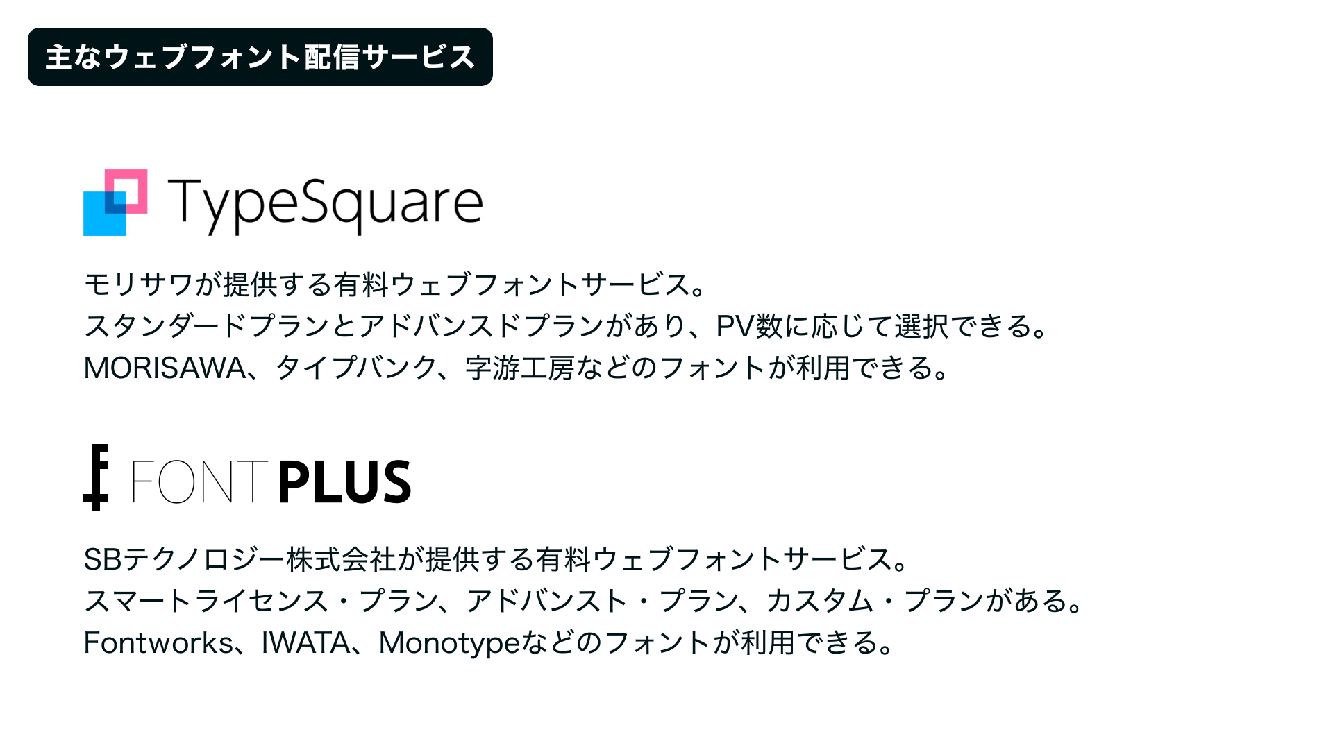
導入方法1 ウェブフォント配信サービスを利用する
1つ目は、ウェブフォント配信サービスを利用する方法で、最も一般的。サービス側でパフォーマンスの最適化を行っていたり、サーバーやライセンスの問題を気にしなくてもよいため、後者2つの方法よりも楽に導入できる。
ただし、従量課金のサービスでは想定以上にコストが掛かったり、サービスによっては利用できるフォントに限りがあるなどのデメリットもある。


導入方法2 ノーコードWebサイト制作ツールを利用する
2つ目は、ノーコードWebサイト制作ツールを利用する方法。大木氏のイチオシは利用できるフォント数が多い「STUDIO」。前出のGoogle FontsやAdobe Fontsなどが統合されているので、日本語を含め7600以上のウェブフォントを利用できる。他にも、Canvaで500以上、ジンドゥーではプランに応じて最大176、WIXで18書体が使用できる。自分が使っているノーコードツールにあるフォントなら、より気軽に利用できる。
導入方法3 自前でウェブフォントを配信する
3つ目は、自前でウェブフォントを配信する方法だが、サーバーの管理など実装が難しく、ライセンスや著作権に注意が必要なので、あまり推奨されない。それでもトライしたいならば、大木氏の著書を参考にするとよいだろう。
効果的なフォントを選ぶための3つのポイント
効果的なウェブフォントを選ぶためのポイントについて、次の3つが紹介された。
1. 訪問者に与えたい印象からフォントを選ぶこと
1つ目は、訪問者に与えたい印象からフォントを選ぶこと。単純に流行りのフォントを選ぶのではなく、Webサイトの目的から逆算し、ロジカルに考えて選ぶことが望ましい。ターゲットの好みや伝えたいメッセージが、フォントと一致していることも大事。


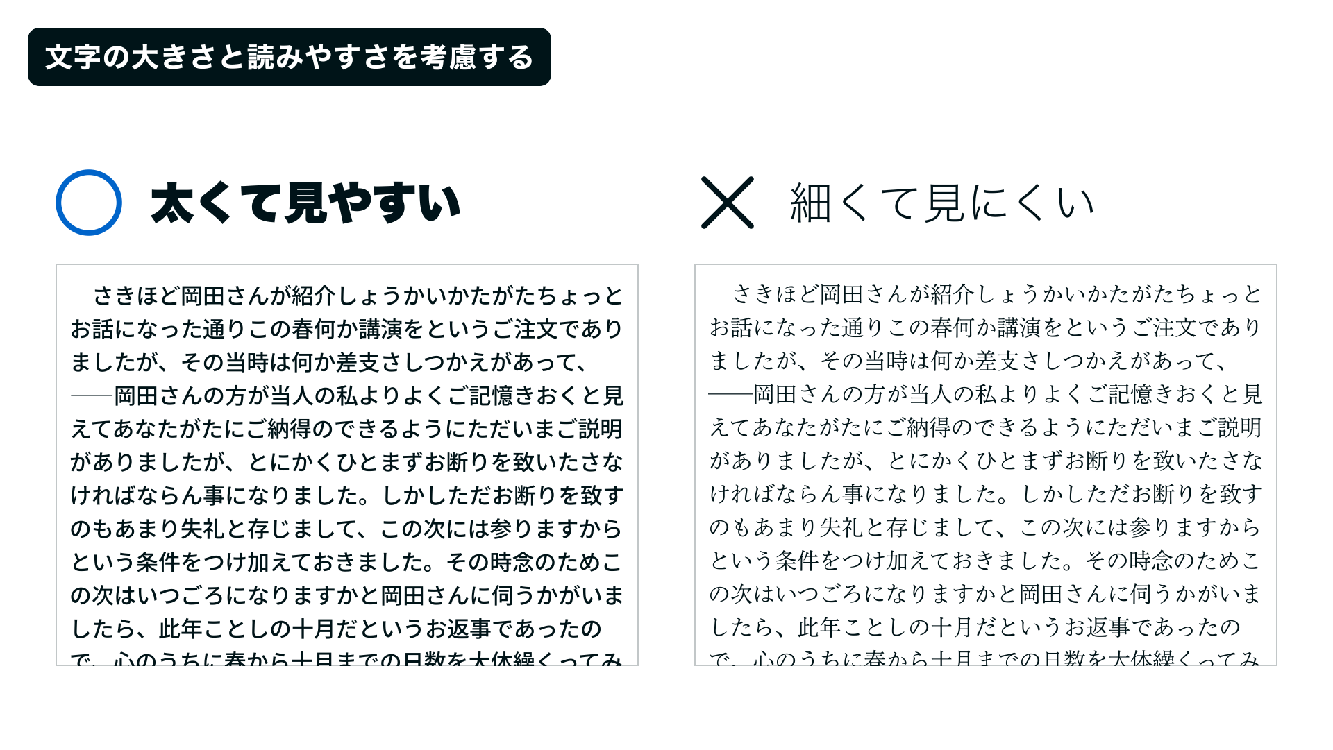
2. 文字の大きさと読みやすさを考慮すること
2つ目は、文字の大きさと読みやすさを考慮すること。文字が小さくなっても読みやすいよう、線が太めのフォントを選択するのが基本。細いフォントを使用したいときは、タイトルなど大きく表示される部分に限り、本文はオーソドックスなフォントを使う。特に明朝体は、線の太さが変わったりハネたりして余計な刺激となるため、長い文章には不向きと言われている。どうしても本文に明朝体を使いたい場合は、なるべく線が太く均一で、変形が少ないフォントを選択する。なお前出の「UDフォント」は、誰にとっても可読性・視認性・判読性が高いので、選択肢として有力。

3. 使用するフォントを最大2つに絞ること
3つ目は、使用するフォントを最大2つに絞ること。それ以上になると、読みにくい、世界観がぶれる、読み込みが遅いなどの弊害が生じる。いろいろとフォントを使いたくなるということは、Webサイトのコンセプト自体がぶれている可能性が高いため、原点に立ち返ることが大切。
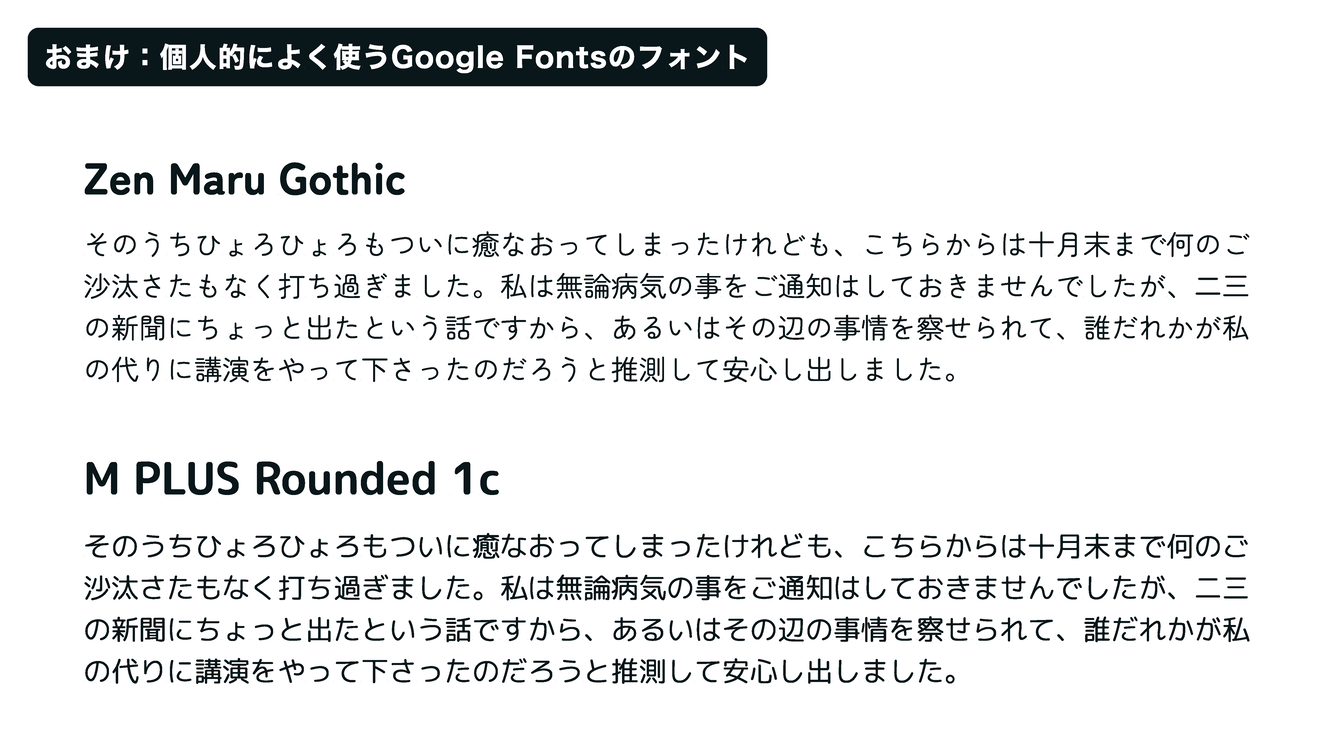
最後に大木氏は、「Webサイトのフォント選びは重要事項。何よりメッセージングやブランドと照らし合わせ、適材適所でフォントを選ぼう」とまとめた。そして、「太めのゴシック体やUDフォントが読みやすく、タイトルと本文で使い分けるのも効果的」と語り、おすすめのGoogleフォントとしてIBM Plex Sans JP、BizUDP Gothic、Murecho(牟礼町)、Zen Kaku Gothic New、Zen Maru Gothic、M PLUS Rounded 1cなどを紹介した。