ほとんどのサイトがGoogleのMFI(モバイルファーストインデックス)に移行しながらも、スマートフォンに最適化されていないことが多い。
「デジタルマーケターズサミット 2022 Summer」に『いちばんやさしい新しいSEOの教本』(インプレス)の著者であるアユダンテ株式会社 SEOコンサルタントの江沢 真紀 氏が登壇。具体的なNGポイントや改善策について解説した。

江沢 真紀 氏
モバイルファースト時代のSEO施策は「ユーザー体験」がカギに
Googleはスマートフォンによる検索が急増したことを受けて、2018年に「MFI(Mobile First Index)」としてクロール方法の変更を打ち出し、基本的にはスマートフォンサイトをインデックス対象とすることをアナウンスした。つまり、MFIに移行するとGoogleが評価するのはスマートフォンサイトとなるわけだ。
現在ほとんどのサイトが移行を完了させており、基本的にMFI移行では順位に変動しないはずだった。しかしながら「移行時は変わらずとも、その後、リニューアルしたら順位が落ちた」と悩む声も少なくない。その原因を探ってみると、リニューアル後のスマートフォンサイトの特に画面が、SEO的に十分最適化されていないことがわかってきたという。江沢氏はその例として、次のような事象を紹介した。
スマホですっきりを目指した結果→情報が不足
スマートフォンサイトは画面が小さいために情報が十分に見えにくい。そこで要素を減らし、最適化しようとする考え方はごく自然といえるだろう。しかし、スマホを動的配信で生成した際に、スマホ側に見出しや静的な絞り込みリンク、商品コピー、関連コラム、構造化データがないなど、情報を削っていったことで「スマホ画面にない=インデックスされない」ということが起こり、順位が下がったり流入が減少したりしてしまうというわけだ。
江沢氏は「レスポンシブサイトならば自動的に同じ内容になるが、そうでない生成方法の場合、重要な要素を漏れなく入れ込むことが重要」と語った。

画面の評価ポイントが変わった→以前のままの最適化に留まっている
かつてPCサイトの画面のSEOといえば、HTMLやタグの最適化、ファイルサイズや内部リンク、全部表示させることが重要で、画像よりもテキストの方が評価が高いという時代もあった。それがスマホになって、最適化のポイントがガラリと変わっている。
まず、スマホで閲覧しやすいフォントサイズ、タップしやすい行間など、モバイルフレンドリーであること、ユーザーニーズに応える質の高いコンテンツ、使い勝手を考慮したナビゲーション設計、JavaScriptの適切な利用、そして快適さ・パフォーマンスなどが該当する。
ユーザーにとって快適かどうか、有用かどうかが重視されるようになっている。つまり、ユーザーの検索体験を高めることがSEOにつながるというわけだ。

スマホでの検索体験を損なうよくある5つの課題
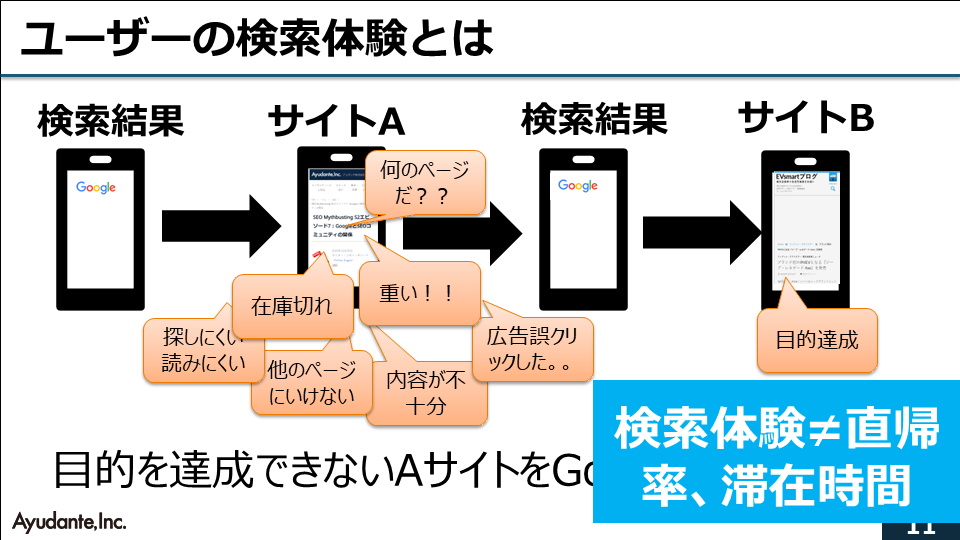
ユーザーの検索体験とはどのようなものなのか。たとえば、検索結果でサイトAが1位に表示されたが訪れてみると、サイトが重かったり、内容が不十分だったり、いろいろと不備があったとしよう。一方、2位のサイトBはサクッと目的が達成できた。その場合Googleはどちらを評価するだろうか。
よくユーザー行動というと『直帰率を下げるのか?』と聞かれることもありますが、Googleの評価はそんな単純なものではない。ユーザーが目的を迅速に達成できたかどうか、いい検索体験をできたかどうかを見ているように思う(江沢氏)

検索体験の1つの例として、駿台予備校の高卒生・浪人生向けページのリニューアル事例が紹介された。ヒートマップで「どこがどれだけ読まれているか」を調べ、不足している情報やナビゲーションの課題などを分析し、それに基づいて改善を行ったという。その結果、直帰率は10%改善し、「浪人生」というキーワードでは圏外から2位、「浪人生 予備校」では30位から3位に浮上した。
江沢氏は改めて「皆さんのサイト、スマホの画面で最適化ができていますか?」と問いかけ、次からスマホ画面でよくある課題と改善ポイントを5つ紹介してくれた。
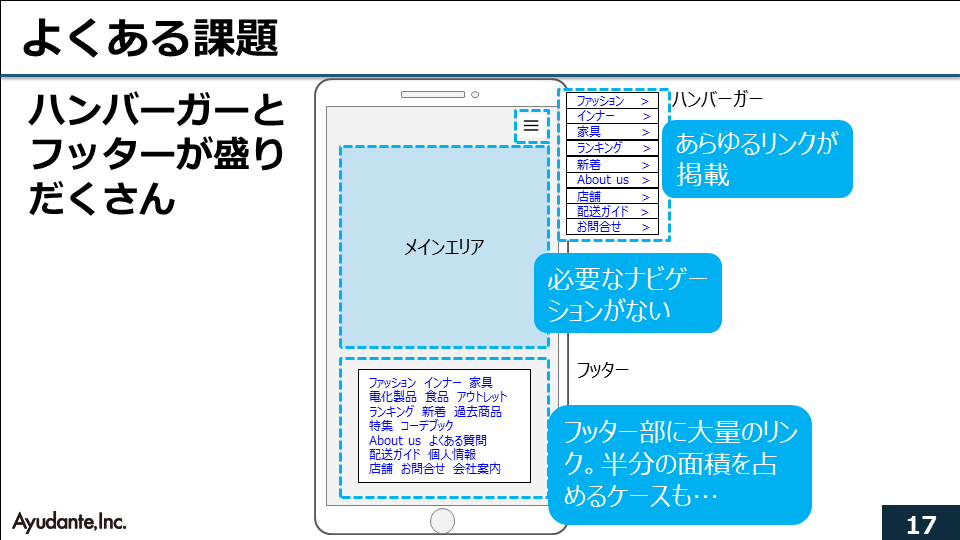
課題①ハンバーガーとフッターが盛りだくさん
スマホ画面は、ヘッダー・メインエリア・フッターの3つから構成されている。このなかでGoogleが最も重視するのはメインエリアだ。NGサイトでは、ハンバーガーやフッターに大量のリンクがあり、メインエリアはスカスカで必要なナビゲーションがない。
Googleはメインエリアにおかれたリンクを非常に評価しているため、ここに重要なリンクをおいて、しっかりとナビゲーションされている必要がある。

改善案:UX視点のナビゲーション設計が必要
これを改善するには、それぞれのエリアに必要な情報を盛り込む必要がある。まずハンバーガーメニューには第一階層のリンクをすべて配置。大規模サイトならば二階層になっていてもよい。できればスクロールせずにメニューの全体像を把握できることが望ましい。
そして、フッターには最低限の情報を置く。運営会社やお問い合わせ、プライバシーポリシーなどはE-A-T担保のためにも必ず全ページに設置しよう。
肝心のメインエリアには、わかりやすい「見出し」を上部に置くことが重要で、キービジュアルはすっきりさせつつ、スマホは縦長になるため、ページ内リンクも有効だ。SEOで強化したい重要な下層リンクはすべて配置し、重要なリンクには1クリックで飛べるようにしておこう。
- ハンバーガーは本当に必要なページをわかりやすく設置
- フッターリンクはほぼ評価されないので最低限のリンクに
- SEOで強化したい重要なリンクは必ずメインエリアに
- ファーストビューが大事! ニーズのあるコンテンツや要素を設置

課題②絞り込めない、選び直せない
サイト内の一覧ページの課題としては、上部で絞りにくいという点が1つある。たとえば、「詳細検索」しか提供されておらず、簡単には絞り込めないケースだ。
詳細検索が必要な場合もあるが、ただなんとなく探している場合、1クリックでカテゴリを絞り込めたほうが便利ではないだろうか。そして欲しい情報がなかった場合、ページ下部で他のカテゴリを選び直せないといった回遊しにくい状態になっていないだろうか。この場合、結局ヘッダーのロゴをクリックしてトップページに戻って、離脱してしまうこともよくある。

また、複数の要素をチェックして絞り込むような動的な検索はGoogleにクロールされにくい。スマホサイトで動的検索しかない場合は、インデックスすらされないということもよく目にする。

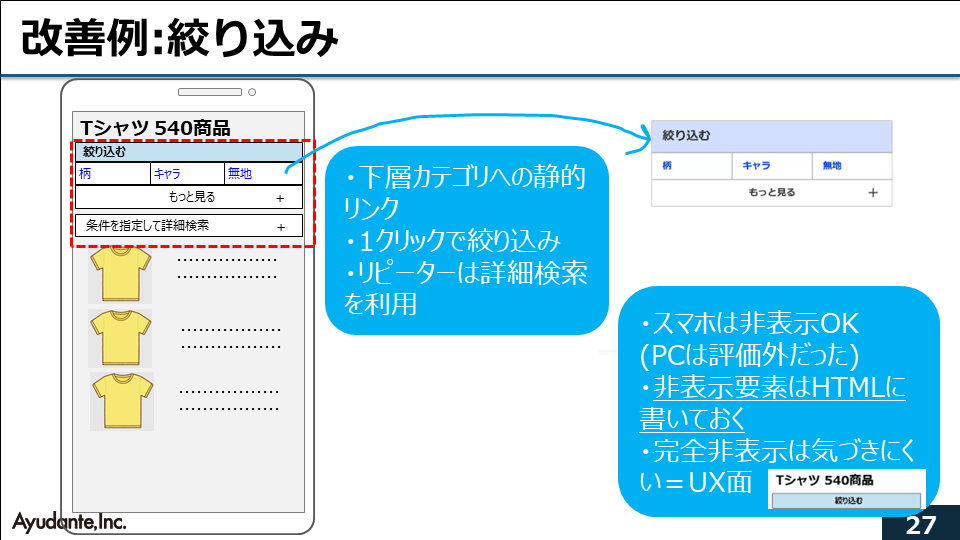
改善案:カテゴリ別などの静的リンクで遷移させる
これを回避するには、下層カテゴリへの静的リンクを上部に置くのがよいが、リンクをスマホで多数入れるのは目障りである。その場合は、一部項目を表示して、それ以外は「もっと見る」にまとめるアコーディオン表示がおすすめだ。
PCの場合、非表示要素は評価外だったが、スマホでは非表示でも評価されるようになった。ただし非表示要素はHTMLに記述しておくことを忘れないようにしておく。

また、ユーザーにとって検索結果が不十分だった場合に備えて、選び直すリンクを下部に掲載しておくことも重要だ。その際は同列の横階層リンクや上層リンクを掲載しておくとよい。

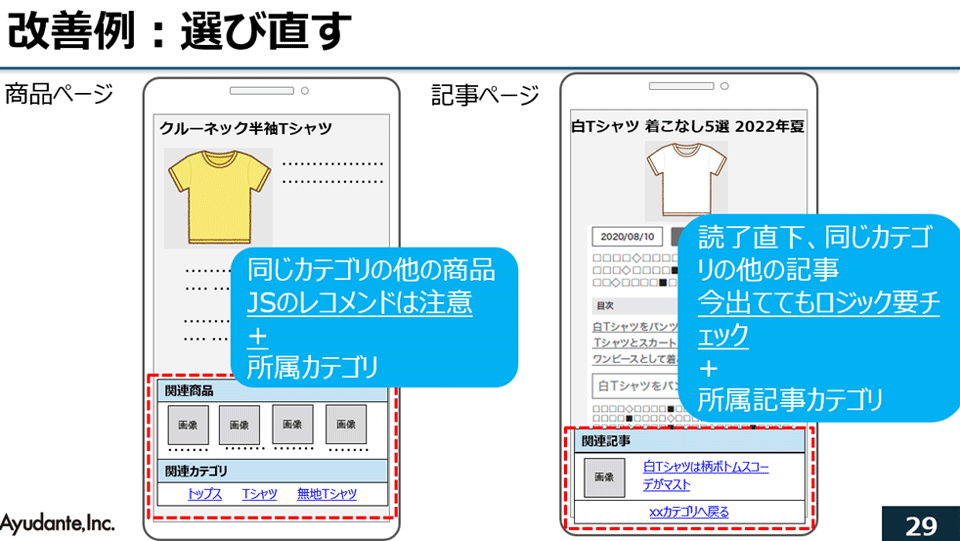
選び直す課題は商品ページや記事ページにも見られる。たとえば商品ページにおいては「関連商品」など他の商品へのリンクを掲載する。よくあるのはJavaScriptのレコメンド機能で実装されているケースで、Googleには認識されないことも多い。きちんと所属カテゴリ配下の他の商品へのリンクを静的に掲載することが重要だ。記事は読了後に「関連記事」を掲載するとよい。いま出ていても、案外人気記事や新着記事が出ていることもある。
江沢氏は「とにかく関連性が大事、その商品や記事に関連する選び直すリンクを掲載することでユーザーを回遊させることができる」と語った。

- 上部に絞り込むリンクを設置
- 動的検索のみに頼らない
- 下部の選び直すリンクは全サイト最重要(同列横階層、上層リンクを設置)
- 何でもかんでも畳まない、非表示要素はHTMLに記載
課題③読まれていない
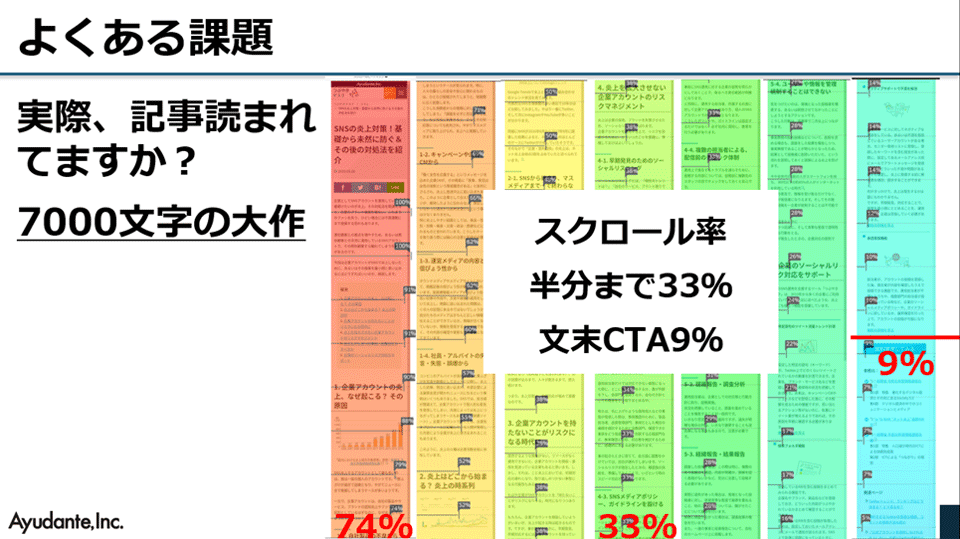
BtoBやコーポレートサイトによくある課題として「読まれていない」ということがある。「トップページや製品ページ、事例ページの各要素をどう配置していいかわからない」「記事を数千字も書いたのに順位も上がらないし、読了後のCTAもクリックされていない」という声も聞かれる。そもそもどのくらいユーザーに「読まれているのだろうか」。
江沢氏はアユダンテのBtoBサイトで作成した7,000字のコラム記事のヒートマップを提示。スクロール率は半分まで到達したのが33%、文末のCTA(資料請求)まで到達した人はわずかに9%だったという。つまり、読まれなければコンバージョンも叶わないというわけだ。

この分野のサイトでは、やはりヒートマップ分析が必須だ。アユダンテでは、熟読率、スクロール率、クリックがひと目でわかるFaber Companyの「ミエルカヒートマップ」と、完全無料のMicrosoftの「Clarity」を活用している。熟読率はミエルカヒートマップにしかなく、Clarityは「セッション録画機能」が独自機能となっており、用途に応じて使い分けているという。

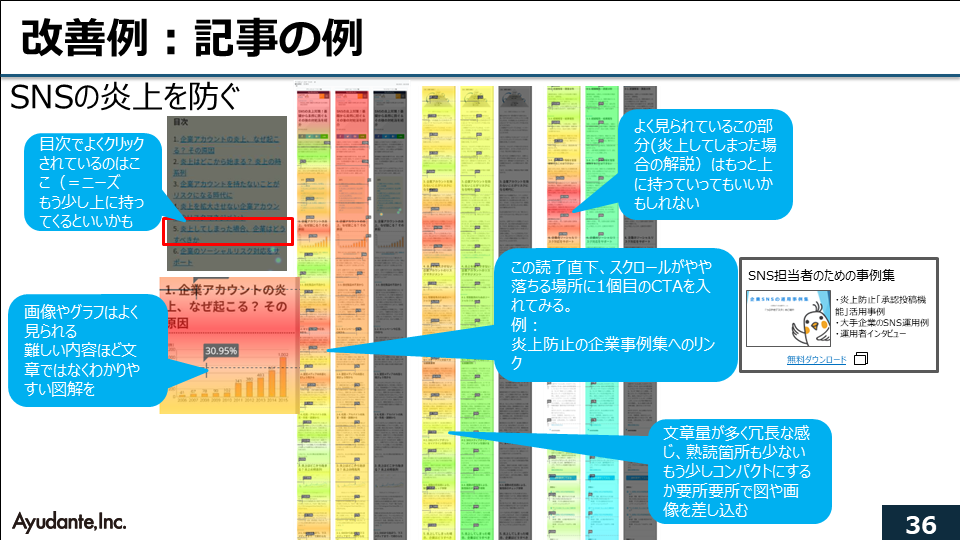
改善案:ヒートマップを活用して読まれるページに
前述の7,000字のコンテンツについて、ヒートマップデータをもとにした改善例がいくつか提示された。たとえば目次からよくクリックされている段落に目星をつけ、それをもっと記事上部に移動する。また、内容の難しいBtoBの場合は図解がよく見られる傾向にあるので積極的に多用するなどだ。
なおCTAは文末まで待つ必要はなく、スクロールがやや落ちる場所に文脈にあったものを入れると効果的だそうだ。

CTAの話でもう1つ補足された。PCサイトのヘッダーに固定表示されているCTAが、スマホサイトではハンバーガーメニュー内に畳まれてしまうケースが、特にレスポンシブでかなり多いという。スマホはいつでもアクションできる状態にしておくのがよく、CTAをスマホのヘッダーに固定配置するだけで、CVが上がった事例もあるという。

- BtoBやコーポレートサイト、記事コンテンツはヒートマップ活用が必須
- ヒートマップの熟読率を見てニーズのある個所を上部に配置
- 下部に重要な要素は置かない(スクロールされていないので)
- 記事CTAは文脈や離脱を見て文中に配置、スマホヘッダー固定CTAも重要
課題④Googleに認識されていない
スマホでよく見かけるカルーセルやアコーディオン、無限スクロール、モーダルなどは、JavaScriptで実装されていることが多い。JavaScriptは昔はGoogleに認識されないことが多かったが、数年前にGoogleが自身のレンダリングエンジンをアップデートしてから認識されるようになっている。とはいえ、まだ認識できないケースもある。
その代表格が、無限スクロールによるページネーションだ。スクロールや「もっと見る」などのボタンをクリックしてから読み込まれる部分については、Googleは認識していない。ここにどんなに良いコンテンツや商品があってもGoogleには届かず、SEO効果も得られないのだ。
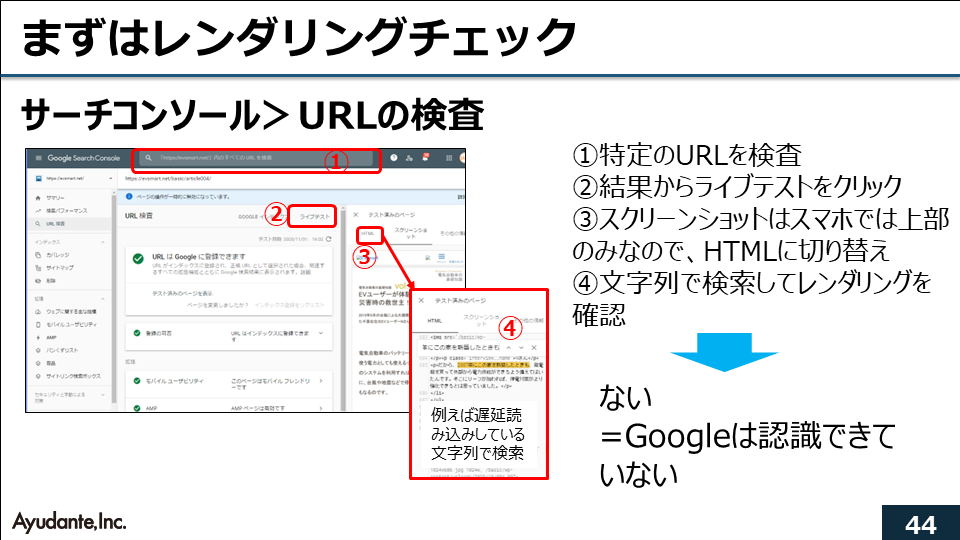
そこで重要なのは、使用しているJavaScriptをGoogleが認識しているか、レンダリングチェックを行うことだ。方法としては、サーチコンソールから特定のURLを検査して、以下の画面のようにレンダリングを確認しておこう。

改善案:Googleにすべて認識させる
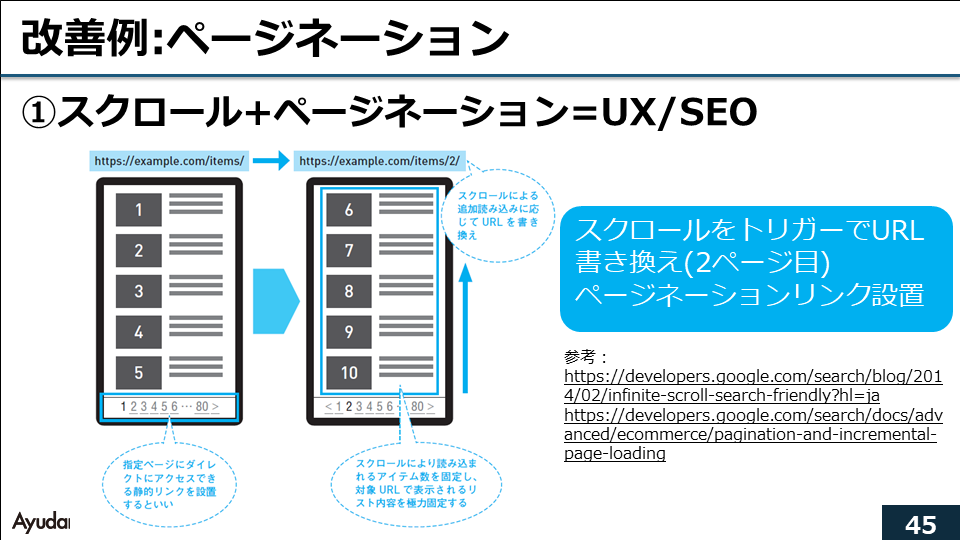
無限スクロールの改善例として、江沢氏はGoogleが公開している「スクロール+ページネーションのベストプラクティス」を紹介。スクロールによる追加読み込みに応じてURLを書き換え、かつページネーションリンクを設置する。これによって、スマホでの操作性を担保しつつ、Googleにも認識させることができる。

他にもページネーションは2ページ目以降のURLが、1ページ目にcanonical(カノニカル:重複URLの正規化)されているサイトをかなりの確率で目にするという。これは無限スクロールと同じで、Googleは1ページ目しかインデックスできないためもったいない。また、URLに#(フラグメント)を用いたページもインデックスされないので注意が必要だ。
- JavaScriptを使っているページはGoogleにレンダリングされているかチェックする
- 無限スクロールを使っているページネーションはスクロール+ページネーションでGoogleに認識される形に
- 1ページ目にcanonicalしない
NG例:<link rel="canonical" href="https://www.hoge.com/items/"/>
- URLに#(フラグメント)使わない
NG例:http://hoge.com/items/#!page=2
課題⑤ユーザーの操作を阻害する
スマホ画面のサイズが多様化している。iPhone SEのような小さな画面でも使いやすいのかしっかりチェックすることが大事。たとえば、あとから広告が差し込まれてレイアウトが崩れて誤って広告をクリックする、広告量が多く本文がわずかなスペースしかないので読みにくいサイト、ポップアップのインタースティシャルが画面全部を覆ってしまうケースなどだ。今のSEOはUXが大事であり、小さい画面でも本当に使いやすいのか、ユーザーの操作を阻害していないかを注意していく必要がある。

実際、ユーザー行動を阻害する広告やレイアウトシフト(Core Web Vitals)、誤クリック、インターステイシャルは、SEO効果が落ちることも目にしてきたという。昨年非常に話題になったCore Web Vitalsは、既にGoogleのページエクスペリエンスシグナルとしてリリースされ、現在ランキング指標になっている。
改善案:早く快適に操作できる
これを確認するには、サーチコンソールのエクスペリエンスレポートを閲覧するとよい。Core Web VitalsやCLSの不良を教えてくれ、さらに該当するサンプルURLを特定してくれる。

江沢氏は、CLSの不良がでていたものはデベロッパーツールの「Performance Insights」を見ることで、要素や課題の特定ができると紹介した。そして、よくある改善案として以下を挙げた。
- 画像や動画のスペース(width/height)を予約して、後からサイズが変わらないようにする
- 広告が予め想定される場合、枠の大きさや頻度の高い枠を確保する
- アコーディオンなど操作に伴うレイアウトシフトは500ミリ秒以内に完了させる
- 既存のコンテンツの上に新しいコンテンツを挿入しない
- Webフォントの再描画を避ける
UXを阻害せず、SEOの効果を保つために、江沢氏は以下のチェックポイントを挙げた。
- スマホはさまざまなモデルと画面サイズがあることを意識する
- 広告はOKだが、操作の邪魔にならないかを考える
- 誤クリックを誘発しない
- レイアウトシフトはCore Web VitalsのCLSをチェック
- インターステイシャルは全面を覆わない、閉じやすく
Googleはスマホの検索においては、速く快適に操作できることを極めようとしている。これらの重み付けがますます増す可能性が高い(江沢氏)
検索体験の最適化を見直そう
最後にセッション全体を振り返り、江沢氏は「MFIに移行したらGoogleが見るのはスマホページ。まずはそこにすべてのコンテンツを掲載することが重要。そして画面の最適化はGoogle対策からユーザーの検索体験にシフトしている」と改めて語り、次の画面におけるポイントを提示してセッションを終えた。