スマホ時代のSEOは何をすべきだろうか? 「Web担当者Forum ミーティング 2020 秋」のセッションでは、アユダンテ株式会社 SEOコンサルタント 江沢真紀氏が登壇し、PC時代とスマホ時代の検索行動や特徴の違いを整理し、最も大きな変化であるスマホ画面の特性と最適化について解説した。

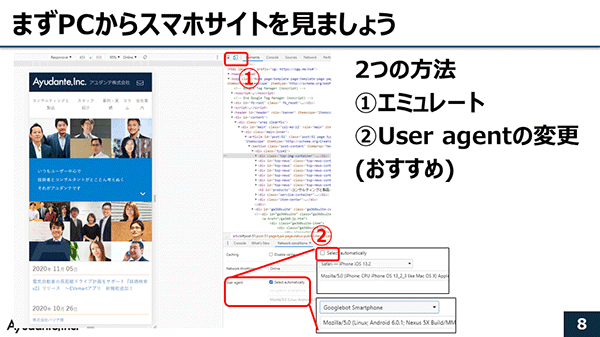
スマホサイトのチェックは、PCでブラウザのデベロッパーツールから見よう
最初に江沢氏は視聴者に向けて「普段、自社のスマートフォンサイトは何を使ってチェックしているか」というアンケートを行った。「実機(スマホ端末)を使う」と回答した人が86%で最も多い結果となった。
江沢氏は「スマホサイトのSEOをやるなら実機ではなく、WebブラウザのGoogle Chromeのデベロッパーツールを使おう」と言う。なぜなら、SEOはソースコード、リダイレクト設定、URLなど、サイトの中を細かく見ていく必要があり、実機ではチェックしきれないからだ。デベロッパーツールは、ブラウザ上で右クリックをし、開いたメニューから「検証」を選択すると表示される。
スマホサイトをチェックする方法は2つある。
- モバイルアイコンを押すエミュレート
- 下部の「Network conditions」からUser agentを変更する方法
おすすめは(2)のUser agentを変更する方法だ。(1)の方法だとマウスオーバーした際にリンクが表示されない、画面のテキストをコピーできないなど使い勝手が悪いからだ。(2)の方法で、User agentをGooglebotにすると、スマートフォンのクローラーでアクセスしてみることもできる。
さらに自社サイトだけでなく、スマホでのGoogle検索結果も見てほしいと江沢氏。見る際は必ずシークレットウィンドウでチェックしよう。スマホの検索順位は、ほぼPCと同一だが、動画、画像、ニュース、地図などのユニバーサル検索(Webページ以外のコンテンツを表示する機能)での表示が変わるためだ。
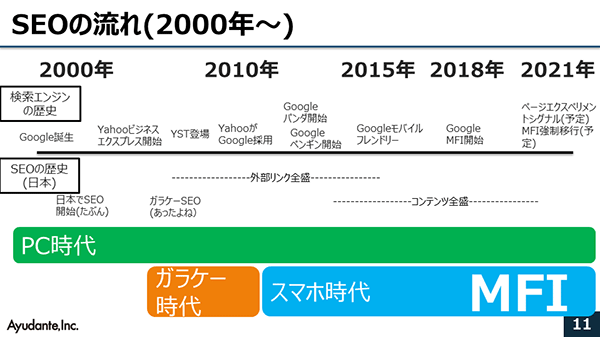
SEOが行われるようになり20年。ユーザーの検索はスマホにシフト
日本でSEOが行われるようになったのが2000年。デバイスの変化をみるとPCは継続的に使われているが、2010年からはスマホが登場し、現在のユーザーの検索はスマホにシフトしている。江沢氏はSEO的な大きな変化としてMFI(モバイルファーストインデックス)を挙げた。
江沢氏はMFIについて次のように説明した。
MFIはクロール方法の変更です。一言で言うと、スマホサイトがあれば、スマホサイトがインデックス対象になるが、なければPCサイトがインデックス対象になります。MFI移行による検索順位変動はなく、Googleは2021年3月に全サイトをMFIに強制移行すると発表しています。MFI移行後はスマホサイトが評価対象になるので、スマホサイトに必要な情報はすべて載せて最適化させることがポイントです(江沢氏)
なお、自サイトがMFIに移行しているかどうかは、サーチコンソールの「インデックス」→「カバレッジ」の「メインクローラ」がスマートフォンになっているかどうかで確認できる。
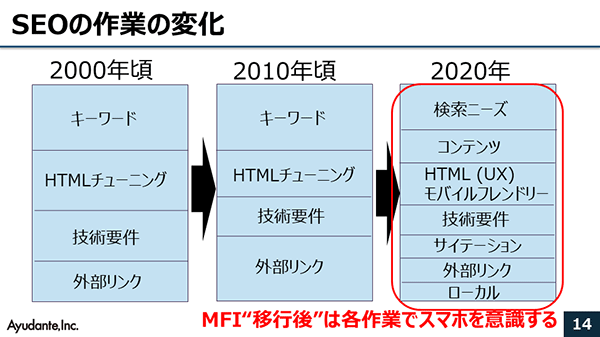
SEOの作業の変化でみると、2000年頃はキーワード、HTMLマークアップ、リンクなどの対策をすれば検索順位が向上し、2010年は外部リンクが有効だった。2020年の現在は大きく変わっており、検索ニーズにあわせたコンテンツ、UX・モバイルでの使いやすさ、サイテーション(Web上でのブランド、サイト名への言及)などが必要になる。
SEOのための作業はPCとスマホどちらも同じで、スマホサイト特有の作業はほとんどありません。MFIに移行したサイトは、すべての作業でスマホを意識することが重要です。スマホでの検索ニーズ、検索ニーズに合致するコンテンツ、スマホでの使いやすさ、サイテーションなどを意識しましょう(江沢氏)
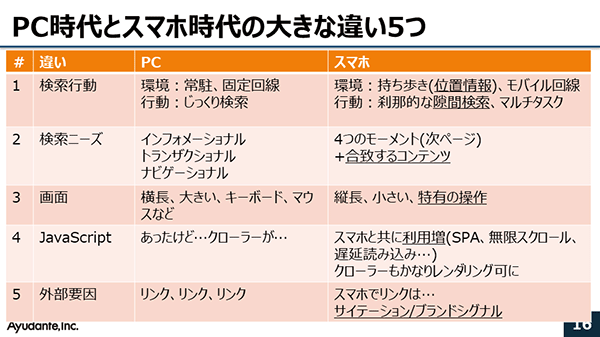
PCとスマホの大きな5つの違い
さて、PCとスマホの大きな違いはなんだろうか。江沢氏は次の5点をあげ、比較表を示した。
検索行動
PCとスマホで異なる点として、まず「検索行動」が挙げられる。PCは常駐した状態でじっくり検索する一方、スマホは持ち歩きつつ、すき間時間に検索する。検索ニーズ
インフォメーショナルクエリ(情報型)トランザクショナルクエリ(取引型)ナビゲーショナルクエリ(案内型)についての検索ニーズの他に、スマホ時代では「今なにかしたい」と行動を起こす瞬間の検索「マイクロモーメント」が重要になってくる。マイクロモーメントは大きく4つに分類されるが、詳しくは後述する。画面
PCは大きな画面にキーボードやマウスがあるが、スマホは縦長で小さく、スクロールやタップ、スワイプなど特有の操作があるJava Script
以前はGoogleクローラーがJava Scriptを解析できないので使わないというSEO的なセオリーがあったが、スマホ特有のスワイプなどの操作がJava Scriptに依存しており、利用が増えたことから、クローラーでも解析可能になってきている。外部要因
スマホの場合はリンクを貼ることが難しいのでサイテーションやブランドシグナルも重視されるようになっている。
4つの検索モーメントのうち、Knowニーズへの対策が重要
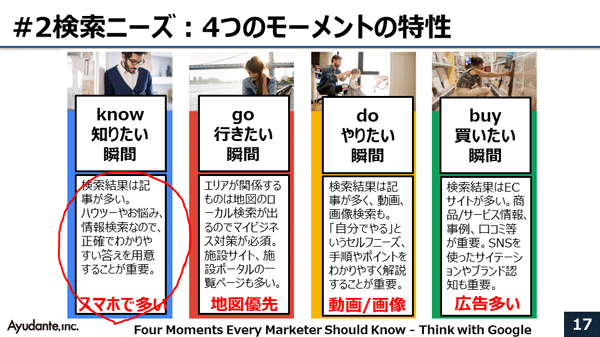
江沢氏はこの5つの違いでもっとも重要なのが検索ニーズだと話す。Googleが2015年に提唱したスマホ時代の4つのモーメントは次のようなものだ。
- Know: 知りたい瞬間
- Go: 行きたい瞬間
- Do: やりたい瞬間
- Buy: 買いたい瞬間
「スマホで特に増えているのがKnowニーズだ」と江沢氏。「知りたい」「なんだっけ?」というニーズを満たすためにスマホで検索するので、Knowへの対策が最も重要になる。逆にスマホで対策が難しくなってきているのはBuyだという。Buyニーズのキーワードで検索すると、上部にGoogleのショッピング検索や広告が表示され、オーガニック検索で1位を獲得できても、クリックされづらい。よって、ECサイトでもKnowニーズへの対策が重要だという。
次の図は、リフォームサイトの場合のそれぞれのニーズごとに、クエリ、検索意図、自社サイトの強み・方向性、コンテンツタイプを整理した一覧表だ。自社の場合は、どうなのか同じフォーマットで、整理してみてほしいと江沢氏は提案した。
ユーザーが目的を迅速に達成できるようになっている? スマホの検索体験で気をつけたい4つのポイント
スマホが普及しPCに比べて、画面が小さく、縦型になり、操作方法も指でタップ、スクロールなどPCとは異なる操作になった。そこで重要となってくるのが、「スマホの検索体験」だ。
検索結果で1位表示されたサイトであっても、ユーザーの検索意図を達成できずに離脱されたサイトは、Googleに評価されない。検索体験では、ユーザーが目的を迅速に達成できるか、快適にサイトを利用できるか、つまり、快適に操作できる画面(UX)であることが重要だ。そこで、スマホの検索体験で気をつけたい4つのポイントについて江沢氏は解説した。
ポイント① 内部リンク(ナビゲーション)設計
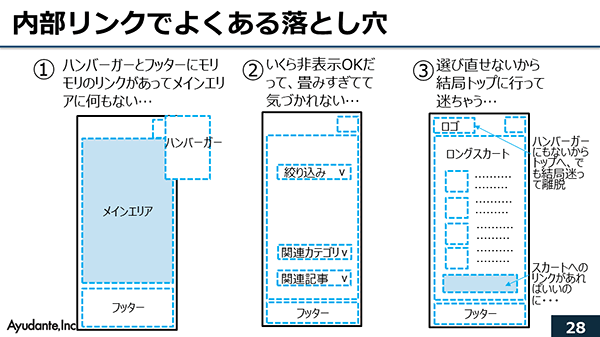
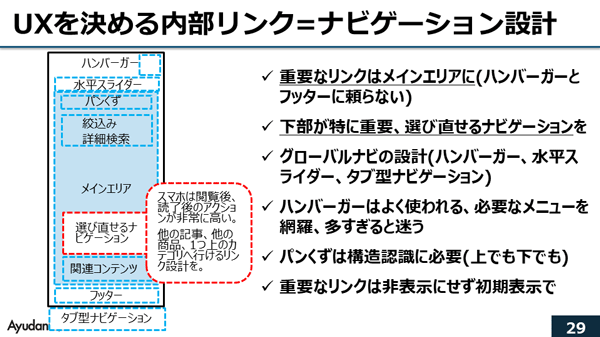
スマホサイトの内部リンクに関してよくある失敗は、ハンバーガーメニュー、フッターにはリンクを入れていても、メインエリアにリンクが入っていないこと。「SEOの観点では、重要なリンクはメインエリアにおいてほしい」と江沢氏。同様に、メニューを畳みすぎてしまっているのは、ユーザービリティが悪い。畳まれているとユーザーは気づかない。そのために使いにくくなってしまっている。
またECサイトなどで、商品詳細や一覧ページから、上位のカテゴリに戻って商品選択ができないなどもユーザービリティを悪くしていると指摘した。スマホは、記事や商品などの情報を読んだあとのブロックのCTRが高いので、他の記事や他の商品を選び直せるようなナビゲーションを用意するのが重要だ。長い記事コンテンツでは、冒頭に目次リンクを入れるとクリックされる。
ハンバーガーメニューは項目が多すぎると迷うので、よく使われるものに厳選する。また、パンくずリストは構造認識に重要なので、設置したほうがよい。重要なリンクは折りたたまずに初期表示にしておくのがよいでしょう(江沢氏)
ただ、ナビゲーションの設計は難易度が高い。設計・作成したあとにデータ検証、チューニングしていくという流れですすめていくのがよいだろう。データを見るためのツールとして次の3つを紹介した。
Googleアナリティクスでページ遷移をみる
Googleアナリティクスで、コンテンツを読んだユーザーが次にどこに遷移したのかを調べるには、チャネルレポートからOrganicに絞り、ディメンションをランディングページに変え、調べたいページを選び、セカンダリディメンションを2ページ目に設定する。セグメントでモバイルトラフィックを指定すると、モバイルのオーガニック流入のページ遷移を確認できる。ヒートマップツールを活用する
ヒートマップツールを使って、記事のどこが読まれているか、どこがクリックされているか、クリックできないのにクリックされている場所はないか、といった分析を行い、ページのチューニングを行う。Clarity(クラリティ)
2020年11月にマイクロソフトが無料公開したヒートマップツール。Google Tag Managerでタグを設定すれば利用でき、ユーザーのセッションが記録されており、ユーザーの動きを再生できる機能がある。
ポイント② JavaScriptによるUIとレンダリング確認
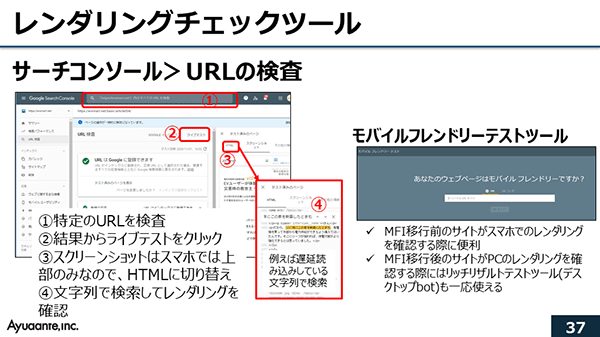
スマホで快適に操作するために、Java Scriptを使ったさまざまなUIがある。たとえば、横にスクロールするカルーセル、タップで開閉できるアコーディオン、遅延読み込み(表示領域に入ってから読み込む)や、無限スクロール(スクロールによりどんどん読み込む)などだ。「SEOの観点からは、Googleがレンダリング(認識)できていれば問題ない」と江沢氏。Googleがレンダリングできているかを確認するには、サーチコンソールの「URLの検査」からライブテストを実施して、チェックできる。
ポイント③ 生成方法による注意点
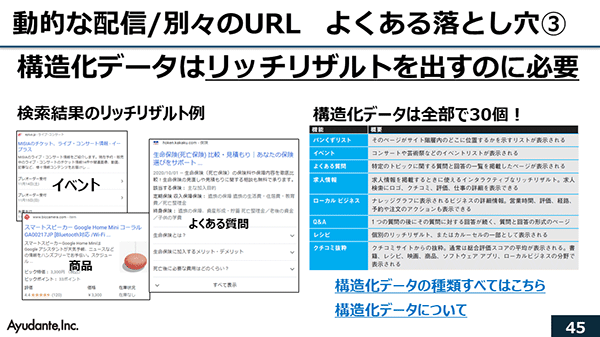
続いて、スマホサイトの生成方法による注意点をあげた。スマホサイトは、(1)レスポンシブ (2)ユーザーエージェントでHTMLの動的な出し分け (3)PCとスマホ用に別のURLを用意する3つの方法で作成できる。レスポンシブは、HTMLが一つなので大きな問題はないが、動的な配信、別々のURLの場合は、PCサイトとスマホサイトの2つのHTMLをチェックする必要があり、2倍の工数がかかる。
SEOの観点でも、headタグ、マークアップ、レンダリング、内部リンク、構造化データ、画像などに対し、両方の画面チェックが必要で、モバイルフレンドリーチェックも行わなければならない。
よくある落とし穴として、PCには構造化データを用意しているのに、スマホサイトでは設定していない場合だ。構造化データは、検索結果でコンテンツ内容に応じた詳細な情報を表示できるので、設定しておくのがおすすめだと、江沢氏。
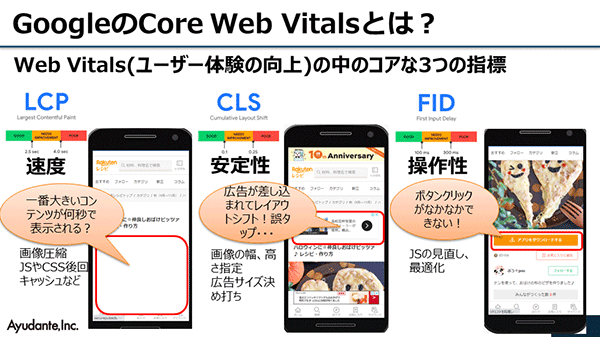
ポイント④ 速度とCore Web Vitals
Core Web Vitals(コアウェブバイタル)とは、最近Googleからアナウンスのあった、ユーザー体験を向上させるための新しい指標で、速度(LCP)、安定性(CLS)、操作性(FID)の3つから成る。
- 速度(LCP):画像などの一番大きいコンテンツが何秒で表示されるか。画像圧縮などで対応。
- 安定性(CLS):広告が表示されてレイアウトが崩れることなどがないか、レイアウトシフトの量を測定。画像幅、高さを指定し、広告サイズを固定化することで避けられる。
- 操作性(FID):ボタンがクリックできない秒数など。Java Scriptの見直し、最適化で対応。
すでにモバイルフレンドリー、HTTPS、インタースティシャルがないこと、セーフブラウジングがランキングシグナルになっていますが、これに加えてCore Web Vitalsの3つの指標が追加され、来年以降(注: 2021年5月とアナウンスあり)ページエクスペリエンスシグナルという新しい指標として評価に入れるとGoogleがアナウンスしています(江沢氏)
Core Web Vitalsや速度関連については、サーチコンソールの「ウェブに関する主な指標」でモバイルの不具合がないかチェックし、不良があればページスピードインサイトを使って、要因を調査し対応すればよい。
スマホSEOに重要なのはユーザーが目的を迅速に達成できるサイトを作ること
江沢氏は最後に本講演内容を次のようにまとめた。
MFI移行後はスマホサイトがSEO対象になります。まずはPCからスマホサイト、スマホの検索結果を見る癖をつけてユーザーと同じ画面を見るようにしてほしいです。その上で、スマホ特有の検索行動、マイクロモーメントや紹介した4つの検索ニーズを理解して、コンテンツを考えてください。また、新しい評価指標にもなる検索体験に影響する画面周りはしっかり最適化して、ユーザーが目的を迅速に達成できるサイトを作ることが、スマホSEOの重要な考えです(江沢氏)
なお、本講演でも取り上げた内容は、江沢氏の著書『いちばんやさしいスマートフォンSEOの教本』に詳しくまとめられている。ぜひ手にとってみてほしい。