今週もグーグルの「コア ウェブ バイタル」3指標についてさらに情報を。モバイル検索でのトップニュース枠掲載の条件になる予定と、この指標を真面目に改善していくと売上や利益といったビジネス指標にも効果があるという話題だ。
ほかにも、ウェブマスター向けガイドラインの古い記事への適用、リンク評価を引き継がないサイト移転、レシピの構造化データが効果大、などなどなど、グーグルSEOやサイト運営に役立つ情報をまとめてお届けする。
- 古いページにはGoogleのガイドライン違反があっても仕方ないよね?
- リンク評価を引き継がないサイト移転は可能か?
- レシピの構造化データ、めっちゃ検索トラフィックに影響あってヤバい
- ローカルSEOに必須、今いる場所を変更して検索結果を調べる方法
- 待ってました、グーグル社員によるオフィスアワーが復活!
- グーグル検索したユーザーの99% 以上はスパムを経験していない!?
- PWAで構築したECサイトの一覧
- HTMLのimgタグに書くwidth/height属性の役割が進化!!
- Core Web VitalsがGoogle検索のランキング要因になるアップデートに関する疑問に回答してみた
- Google検索の強調スニペットをクリックすると該当箇所まで直接スクロール&ハイライト表示する機能がAMP以外でも利用可能に
今週のピックアップ
コア ウェブ バイタルがさらに重要に! Google検索トップニュース枠掲載の条件にも
AMPは必須要件から外れる (グーグル ウェブマスター向け公式ブログ) 国内情報
グーグルがCore Web Vitals(コア ウェブ バイタル)をランキング要因に組み込む予定であることは、前回のこのコーナーで紹介した。この公式アナウンスが日本語でも公開されたので、紹介しておく。ひととおり目をとおしておくといい。
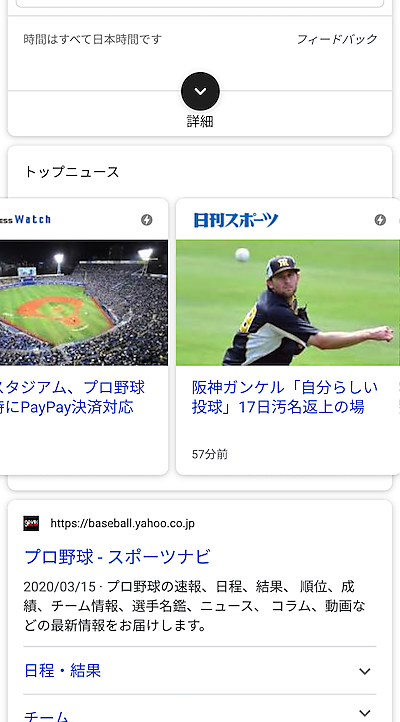
コア ウェブ バイタルについて知っておくべき内容には前回の記事で触れたのだが、1点だけお伝えしなかったことがある。それは、モバイル検索のトップニュースの掲載条件としてコア ウェブ バイタルが使われることだ。
言い換えると、「Googleモバイル検索のトップニュース枠カルーセルに掲載される条件が変わる」ということでもある。具体的には、次の変更が予定されている:
| 現在 | 将来の予定 | ||
|---|---|---|---|
| AMP対応 | 必須 | → | 必須ではなくなる |
| コア ウェブ バイタル | 考慮なし | → | 考慮されるようになる |
現在は、AMP対応した記事だけがトップニュース枠に掲載される。逆の言い方をすれば、AMP対応していないとトップニュース枠には入れない。
しかし、今後コア ウェブ バイタルがランキング要因になるのにあわせて、次のように条件が変わる:
- AMPがトップニュースの必須要件から外れる
- コア ウェブ バイタル(を含むユーザーエクスペリエンス)が考慮される
つまり、AMP対応していないページでもユーザーエクスペリエンスの条件を満たしていれば、トップニュース枠に入るチャンスがあるのだ。
この「ユーザーエクスペリエンス」要因に具体的にどんなものが含まれてどのように考慮されるのかまではグーグルは明らかにしていない。また、条件が変更されるのは、今すぐではない。コア ウェブ バイタルがライキング要因になるタイミングと同じだ。2021年以降で、かつ実施の半年以上前に事前アナウンスするということだ。
- ニュースサイトやメディアサイトを運用する、すべてのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
なぜグーグルはウェブ バイタルが重要だと考えるのか?
CWVを満たすサイトは離脱率が24%低下 (Google Developers Japan) 国内情報
グーグルが「ウェブにおける健全なユーザー体験を実現するため」として始めた「Web Vitals(ウェブ バイタル)」の取り組みだが、その背景にはどんな理由があるのだろうか。
そして、グーグルはなぜ「LCP」「FID」「CLS」という3つの指標を重要な「コア ウェブ バイタル」に設定し、それぞれの基準値をどのように設定したのだろうか。
「コア ウェブ バイタル」3指標を定めるに至った背景や経緯を、Googleの開発者向けブログが説明した。この記事を読むと、UXを向上するためにコア ウェブ バイタルがなぜ重要なのかが理解できるはずだ。
ブログで解説しているなかから、重要なポイントをいくつか紹介しよう。
ヒューマン コンピュータ インタラクション(HCI)やユーザー エクスペリエンス(UX)の研究者たちの広範囲にわたった研究が、これらの指標を導き出しています。
これらのしきい値を満たしているサイトでは、ページ読み込みをやめる(読み込みが完了する前にページを離れる)ユーザーが 24% 少なくなることがわかりました。
離脱率がニュースサイトでは 22%、ショッピング サイトでは 24% 低下しています。オンライン ビジネスでこのレベルの改善を行える方法はほとんどありません。
この推奨事項は、Chrome による現在のウェブの分析情報も参考にしつつ、十分な数のサイトで実際に達成できるような実用的なものを目指しています。
「LCP」「FID」「CLS」のような指標を提示されると技術的なことのように思えてしまう人もいるかもしれない。しかしグーグルは、これらを、
ビジネス オーナー、マーケティング担当者、デベロッパーを等しく支え、ユーザー エクスペリエンスを改善する機会を提供するための Google による取り組みです
であると説明している。
解説を読むと、グーグルがこれらの指標を定めたのは、検索アルゴリズムを改善するというよりも、「ユーザーにすばらしい体験を提供するため」に必要なことを突き詰めていった結果なのだとわかる。
前回の記事でも解説したが、コアウェブ バイタルの各指標で目指すべき指標値を、グーグルは示している。訪問全体の75パーセントで目指す「良好な」数値は、次のとおりだ:
- LCP(最大コンテンツの描画): 2.5秒未満
- FID(初回入力遅延): 100ミリ秒未満
- CLS(累積レイアウト変更): 0.1未満
人によってはハードルが高いと思ってしまうかもしれない。しかしこの推奨値は、「とりあえずこれぐらい」と定めた数字ではない。多くのデータと研究に基づいたものであり、グーグルはこれを「十分な数のサイトで実際に達成できるような実用的なもの」として設定している。
仮にグーグル検索のランキング要因にならなかったとしても、「離脱が24%減る」可能性があるのならば、改善によって売上や利益にどれぐらい貢献するかを試算できるし、改善にどれぐらいの金額を投資すべきかもイメージしやすいだろう。
コア ウェブ バイタルの最適化には、ビジネス貢献という面で十分価値がある。元記事をよく読んで、ウェブバイタルの背景を知ってほしい。やむを得ずではなく積極的にコア ウェブ バイタルの最適化に取り組みたくなるだろう。
- すべてのWeb担当者 必見!
グーグル検索SEO情報①
古いページにはGoogleのガイドライン違反があっても仕方ないよね?
古いかどうかは関係ない、今の状態が問われる (John on Twitter) 海外情報
ずっと昔に公開したページならば、特にガイドライン違反を修正する必要はないのでは?
長らくサイトを運営していれば、こんな疑問が浮かぶこともあるだろう。ちょうど、グーグルのジョン・ミューラー氏にフォロワーが次のように質問していた。
広告記事があって、そこからのリンクに
rel="nofollow"もrel="ugc"も付けていなかったとしたらガイドライン違反になりますか? どの広告記事も3年前以上昔の古いものです。nofollow タグを付けるべきですか? それとも最新の広告を追加するべきですか?
ミューラー氏は次のように答えた。
ページの一部がウェブマスター向けガイドラインに従っていないのであれば、今からでも従ったほうがいい。従っていないページが古いかどうかは関係ない。
If parts of your website don't comply with our webmaster guidelines, and you want to comply with our webmaster guidelines, then it doesn't matter how old those non-compliant parts are.
— 🍌 John 🍌 (@JohnMu) June 10, 2020
ウェブマスター向けガイドライン違反は、「いつ違反したか」ではなく「現在違反している状態かどうか」が問題になる。ガイドラインに違反する箇所が今あるのならば、修正しなければならない。
考えてみれば当たり前のことなのだが、うっかりと勘違いしている人もいるかもしれないので、ちゃんと紹介しておく。
ちなみに、手動の対策は100日ほど放置しておくと自動的に解除されるという話を聞いたことがあるだろうか? 2011 年の情報であり今は変わっているかもしれない。機会があれば、今はどうなっているのかをグーグルの人に聞いてみたい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
リンク評価を引き継がないサイト移転は可能か?
robots.txtでブロックした中間ページを挟む (John on Twitter) 海外情報
別のサイトを自分のサイトに統合したいのだが、リンクの評価を引き継がないようにすることはできるのだろうか? robots.txt でブロックした中間ページをリダイレクトに挟むと実現できそうだ。
例を挙げて解説しよう。統合元と統合先のサイトがそれぞれ次のようなものだったとする(.comと.jpの違いだ)。
- 統合元のサイト: https://example.com
- 統合先のサイト: https://example.jp
そして、統合元の example.com 内にリダイレクト用のページを作るのだが、そのリダイレクトページは robots.txt でクローラーのアクセスをブロックしておく。
- リダイレクトページ: https://example.com/blocked/
※このパスはexample.com/robots.txtでブロックしておくuser-agent: * disallow: /blocked
そして、統合元サイトから統合先サイトに直接リダイレクトするのではなく、リダイレクトページ(クローラーをブロック済み)を介してリダイレクトするのだ。
統合元のどのページからも、統合先のトップページ(または特定のページ)にリダイレクトする場合は、次のようにする:
example.com(のすべてのページ)
↓ リダイレクト
example.com/blocked/
※このページはrobots.txtでブロック
↓ リダイレクト
example.jp(の1ページ)
統合元と統合先でURLを対応させて個別にリダイレクトしたいならば、たとえば次のようにする:
example.com/page1.htm
↓ リダイレクト(パス情報を渡す)
example.com/blocked/page1.htm
※このページはrobots.txtでブロック
↓ リダイレクト(渡されたパス情報に基づいてリダイレクト)
example.jp/page1.htm
リダイレクトが2回発生するが、ユーザーもグーグルのクローラーも、正しく最終ページに到達できる。しかしクローラーは robots.txt でブロックした中間ページ(example.com/blocked/)をクロールできないのでページの中身は見ない。したがって、ページの評価を最終ページに引き継がないというわけだ。
ツイッター上でユーザーが「こうすればいいのでは?」と提案したやり方だが、ジョン・ミューラー氏も「いいやり方だ!」と認めている。リダイレクトページを統合元のドメイン名に置くのは、統合先サイトへのリンク評価の影響を完全に隔離するのが目的として、ジョン・ミューラー氏が勧めているものだ。
「こんな変なことをすると、グーグルに怪しまれるのでは?」と思う人もいるかもしれない。しかしこれは、広告のリンクがPageRankを渡さないようにしてガイドライン違反を避ける方法として、グーグルが提示しているやり方と仕組みは同じだ。
実際に利用する機会があるかどうかはともかくとして、リンク評価を引き継がないサイト統合は技術的に可能である。
- ホントにSEOを極めたい人だけ
レシピの構造化データ、めっちゃ検索トラフィックに影響あってヤバい
失敗談のケーススタディ (TechnicalSEO.com) 海外情報
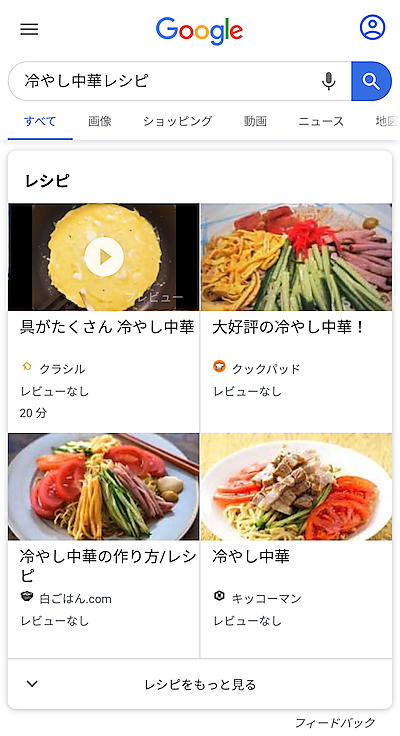
人々がまだ外出を控えていることから、料理のためのレシピ情報に対する検索ニーズは高まっていることだろう。レシピを掲載しているサイトの担当者に知っておいてほしいことがある。
それは「レシピの構造化データは、検索トラフィックに大きな影響を与えている場合がある」ということだ。
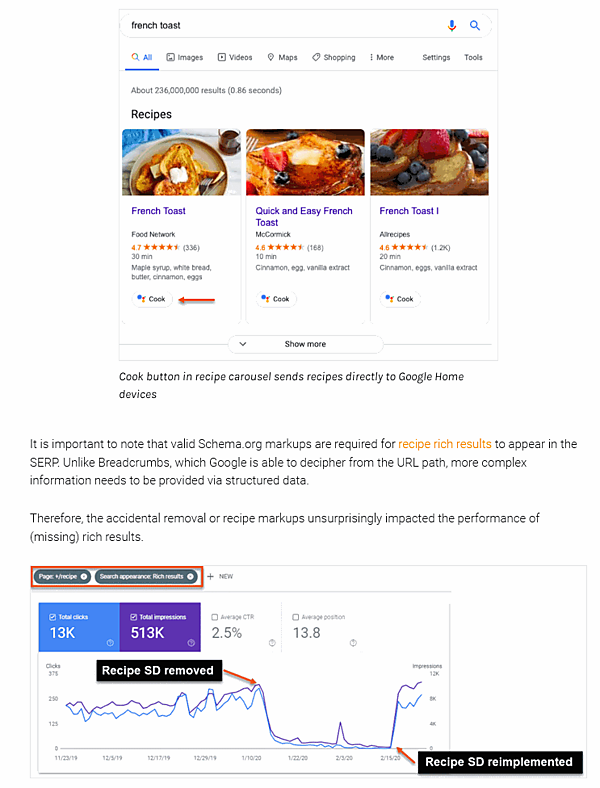
というのも、掲載していたレシピの構造化データを誤って削除してしまったところ、検索トラフィックが大きく減少してしまった事例があったのだ。
構造化データがなくなったことによりレシピのリッチリザルトが検索に出なくなった。その結果、モバイル検索ではクリック数が51%減ったとのことだ。デスクトップ検索はモバイル検索ほどのダメージを受けなかったが、それでもクリック数は18%減少したのだという。
ランキングへの影響は図りづらいのだが、レシピ ギャラリーに掲載されなくなったことで露出が減り、トラフィック減につながったと考えられる(構造化データはランキングには直接影響しないので、通常検索への影響はなかったとも考えられる)。
このケーススタディから教訓として得られるのは、リッチリザルトは検索トラフィックに大きく影響を与えるという事実だ。
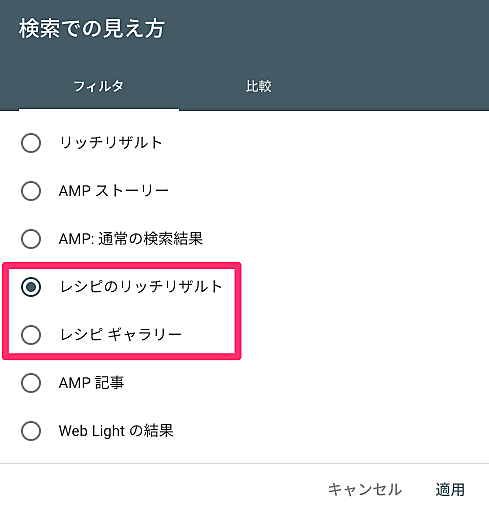
なお、通常のレシピ リッチリザルトとレシピギャラリーを検索パフォーマンスレポートの「検索での見え方」で分けてフィルタできるようになった。つい最近の機能拡張だ。
- すべてのWeb担当者 必見!
ローカルSEOに必須、今いる場所を変更して検索結果を調べる方法
Chromeのデベロッパーツールを利用 (アユダンテ コラム) 国内情報
スマホはもとよりPCで検索したときにも、ユーザーが今いる物理的な場所に応じて現在のグーグルは検索結果を調整する。
となると、SEO担当者はこんな風に考えるかもしれない:
SEOの成果を確認するのに、いちいち対象の場所に移動してスマートフォンで検索結果ページをチェックしなければいけないのだろうか?
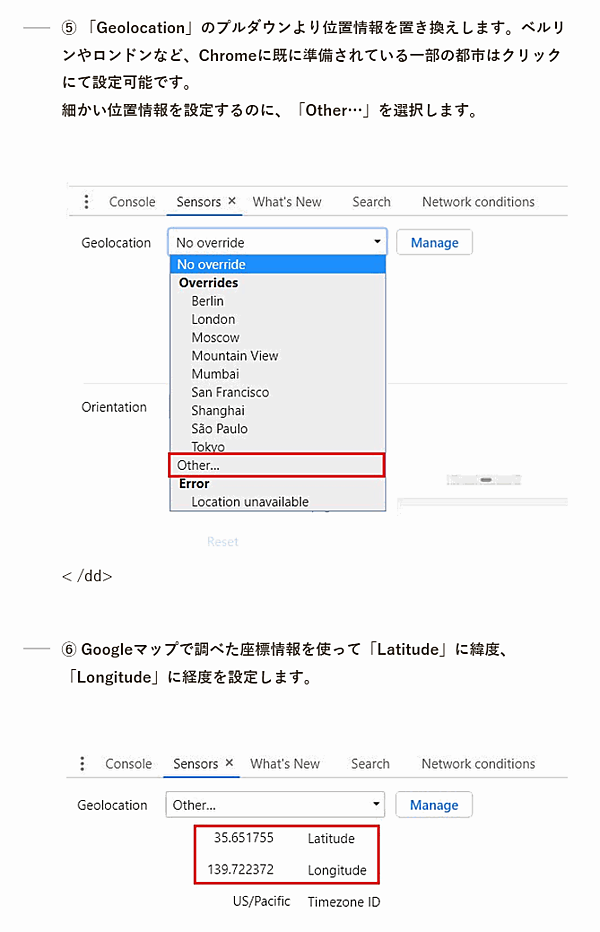
心配しなくていい。Chromeのデベロッパーツールを利用すると現在位置を任意の場所に設定して検索結果を調べられる。新宿にいながら、札幌市や那覇市で検索した結果を見られるのだ。
詳しいやり方をステップ・バイ・ステップでアユダンテさんが解説している。
いわゆるローカルSEOにあなたが取り組んでいるなら、この手法は非常に役立つ。習得しよう。
- ローカルSEOに取り組むすべてのWeb担当者 必見!
YouTube動画で学ぶSEO(筆者からのおしらせ)
SEO を YouTubeで解説する動画チャンネルシリーズは、引き続き更新している。筆者がわかりやすく説明する動画で、最近は次のようなトピックを扱っている。
週 1 回更新しているので、ぜひチャンネル登録してほしい。