グーグル検索ランキング要因になる予定の「コアウェブバイタル」だが、何をどう改善すればいいかわからない人もいるだろう。
そこで、技術がわからなくてもHTMLだけでだれでもカンタンに実現できる、コアウェブバイタル指標の改善方法をお教えする。本当にカンタンだ。
それ以外にも、今週は良いトピックが満載だ。
「グーグル社員おすすめのSEOプラグイン」
「サイトマップにURLを記載する順序」
「画像の品質が検索ランキングに影響!?」
「グーグルでよく検索される購買クエリ」
などなど、気になる見出しがあったら(なくても)ぜひ2ページ目まで見ていってほしい。
- グーグル社員おすすめの、SEOにいちばん強いプラグインはどれ?
- 画像の品質は検索ランキングに影響するのか? → 実はYES(なるほど)
- サイトマップに記載するURLの順番はクロールの優先度に関係するのか?
- Googlebotが漫画を読めるようになった!?
- グーグル社員がため息をつくリンクの構成方法
- グーグルがgTLDとして扱う19種のccTLDはこれだ!
- テキストの強調にはフォントのカラーと強弱が役立つ
- ECサイトで使ってみたい、検索トレンドを調査するツールが日本に対応
- AMPのウェブストーリーを使ってタイ国が観光誘致
- 『Search Off the Record』――3人のGoogle社員が始めたSEOポッドキャスト
- ついにSafariが画像フォーマットとしてWebPをサポート
今週のピックアップ
コア ウェブ バイタルのCLSをチョー簡単に改善する方法(だれでもできる)
img要素にwidth/height属性を設定する (Addy Osmani on Twitter) 海外情報
グーグル検索で、Core Web Vitals(コア ウェブ バイタル)が早ければ2021年中にランキング要因になると聞いて、さっそく改善に取り組んでいるウェブ担当者もいることだろう。だが、取り組みたくても何から手を付けていいか悩んでいるかもしれない。
そんなウェブ担当者に、今すぐに簡単にできるコア ウェブ バイタル指標の改善策を紹介しよう。3つある指標の1つである「CLS」にフォーカスした改善で、ウェブのパフォーマンス改善の第一人者であるグーグルのアディ・オスマニ氏がツイッターで共有してくれたTIPSだ。
※筆者補足: CLSはCumulative Layout Shiftの略で、日本語では「累積レイアウト変更」。視覚要素の安定性を示す指標だ。こちらの記事で詳細を解説した。
img要素に、width属性とheight属性を設定する。そうすれば、モダンブラウザ(Web標準に準拠しているブラウザ)は画像をダウンロードする前に本来のサイズを認識できる。
前回の記事でも解説したが、最近になってimgタグのwidth/height属性の役割が進化している。その具体的な意義を示しているツイートだ。改めて解説しておくと、次のようなことだ:
画像の
imgタグにwidth属性とheight属性を追加しておくと、ブラウザはその画像のアスペクト比(横と縦の比率)がわかる。レスポンシブWebデザインであっても、画像のアスペクト比と配置場所がわかっていれば、ブラウザは画像の表示予定サイズを算出できる。
表示予定サイズがわかっていれば、ブラウザは画像のダウンロード前にでも画像を表示すべき場所に適切な大きさの領域を事前に確保できる。
そうすることで、画像があとからダウンロードされたとしても、レイアウト崩れの発生を抑制できる。
この違いを、元ツイートでは動画でわかりやすく示している。
Tip: Set width & height on your <img> elements. This now allows modern browsers to infer their intrinsic size pre-download, reducing layout shifts. pic.twitter.com/yhsIftiJzR
— Addy Osmani (@addyosmani) June 27, 2020
ぜひツイート内の動画を再生してみてほしい(記事埋め込みツイートで動画を再生できない場合はツイートを直接表示で)。
左のアニメーションは、
width属性とheight属性を設定していない場合で、CLSが発生している。最初はテキストが左寄せで表示されているが、画像をダウンロードして表示すると、テキストが右に押し寄せられる。これによってコンテンツが移動してしまっている。
右のアニメーションは、
width属性とheight属性を設定している場合で、CLSが発生していない。ブラウザは、画像が表示される前の段階から、画像を表示する予定の場所を事前に確保しているので、テキストは移動しない。
画像にwidth属性とheight属性を設定するのは高度な知識も技術も必要ない。既存の画像にwidth属性とheight属性がないならば追加作業は大変かもしれないが、ツールを使うなどして効率的に進めたい。新規の画像には初めから必ず設定しておこう。
- すべてのWeb担当者 必見!
グーグル検索SEO情報
グーグル社員おすすめの、SEOにいちばん強いプラグインはどれ?
不要 (John on Twitter) 海外情報
WordPressをはじめとして「SEOを強化する」と謳ったプラグインがたくさん公開されている。どのプラグインが最も優れているかを尋ねられたジョン・ミューラー氏は、次のように答えた。
上位表示しているサイトは、SEO向けプラグインなんて使ってないと思うんだが。
I imagine the top-ranking sites don't use any SEO plugin.
— 🍌 John 🍌 (@JohnMu) June 29, 2020
このツイートに対して、SEO向けプラグインは有用だと反論したユーザーもいたが、ミューラー氏は次のように返した。
SEO向けプラグインのおかげでサイトが検索トップになるということはない。非常に良くできたすばらしいプラグインが出回っているのは確かだが、正しいプラグインを使うこと以上に重要なことが、検索にはある。
そもそも、スパマーだってプラグインを使う。しかし、そういったスパムサイトは検索結果に表示されないのが理想だ(もちろん、プラグインユーザーの多くはスパマーではないが)。
An SEO plugin won't move your site to the top. There are awesome, well-made plugins out there, but there's more to search than having the right plugin.
— 🍌 John 🍌 (@JohnMu) June 29, 2020
Eg, spammers sometimes use SEO plugins too, but ideally they shouldn't be shown at all. (Lots of plugin-users aren't spammers)
ミューラー氏が伝えたいことを端的にまとめるとこのようになるだろうか。
- SEO向けのプラグインを使ったからといって、それが上位表示に直結するわけではない(良質なコンテンツが必要条件)
- むしろ、上位表示しているサイトはそういったプラグインを使っていなさそう
- プラグイン利用よりももっと重要なことに意識を向けたほうがいい
個人的な見解で言うと、筆者自身は、SEO向けプラグインを今ではほぼ使っていない。SEO関連で使っているのは、サイトマップ生成のプラグインくらいだ。主な理由は次のとおりだ:
適切に利用しないとかえって検索に悪影響を与えることがある。たとえば、SEO初級者が誤ってnoindex追加の機能をONにしてしまい検索結果から意図せず消えてしまったというトラブルをたびたびフォーラムで目にする。
バックグラウンドでプラグインを処理したり不必要なコードを生成したりするためにCMS本体の動きが遅くなることがある。ご存知のとおり現在は、サイトのパフォーマンスはUXにおいて非常に重要な要素だ。
SEOプラグイン全般に言えることとして、簡単にSEOを強化する機能がたくさん付いているので便利ではあるが、マイナスな働きをしてしまう可能性を内在している。
利用するのであれば、機能を十分に把握しメリット・デメリットをきちんと認識したうえでインストールしたい(言い方を変えると、それができるのならば「ぜんぶ入り」的なプラグインは必要ない可能性が高いとも思う)。
- CMSを利用してSEOがんばってる人用(ふつうの人は気にしなくていい)
画像の品質は検索ランキングに影響するのか? → 実はYES(なるほど)
ウェブ検索ではNo、画像検索ではYes (Google Webmaster Central office-hours) 海外情報
画像の品質は、その画像を置いているページの全体的な評価に影響しますか?
こんな質問が英語版オフィスアワーで出た。ジョン・ミューラー氏は次のように説明した。
画像の品質はウェブ検索には影響を与えない。
しかし画像検索には影響することがあるだろう。画像検索では、高品質な画像を上位表示しようとするからだ。
画像検索を重視するのであれば品質が高い画像を提供したほうがいい。また、ユーザーが見たいと思い検索結果でクリックするように、見せ方にも気を配ったほうがいいだろう。
画像の大きさや解像度、鮮明さなどの品質は画像検索では評価に影響することがあるとのことだ。画像検索からのトラフィックを期待するのであれば高品質な画像を準備したい。
一方で、品質が低い画像を掲載していたからといってそのページの評価がウェブ検索で下がることはない。とはいえ質の悪い画像がたくさんある記事やサイトをユーザーは気に入ったりしないだろう。評判が悪くなり、間接的にウェブ検索での結果に良くない影響が出るかもしれない。
- 画像SEOがんばってる人用(ふつうの人は気にしなくていい)
サイトマップに記載するURLの順番はクロールの優先度に関係するのか?
先頭に書いたほうが早くクロールしてもらえる? (John on Twitter) 海外情報
サイトマップに記述するURLの順番には気をつかうほうがいいのだろうか? たとえば、新たに公開したページのURLは先頭に追加するほうがいいのだろうか?
グーグルのジョン・ミューラー氏は次のように説明した。
サイトマップファイルにおけるURLの記載順はまったく関係ない。グーグルは、URL(の一覧)を取得するためだけにサイトマップファイルを見て、それからURLをまとめて処理する。URLの順番もサイトマップの選択もまったく影響を与えない。
クロール対象とするURLを取得する目的でサイトマップを検索エンジンは利用する。先頭から順にクロールするわけではない。つまり、URLを記載する順番は何にも影響しない。
優先してクロールしてほしいURLがあるときはlastmodで更新日時を指定するといい。一般的なクロール頻度の仕組みに関してはクロールバジェットの概念が参考になるだろう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
Googlebotが漫画を読めるようになった!?
文字認識の精度が向上しているようだ (バカに毛が生えたブログ) 国内情報
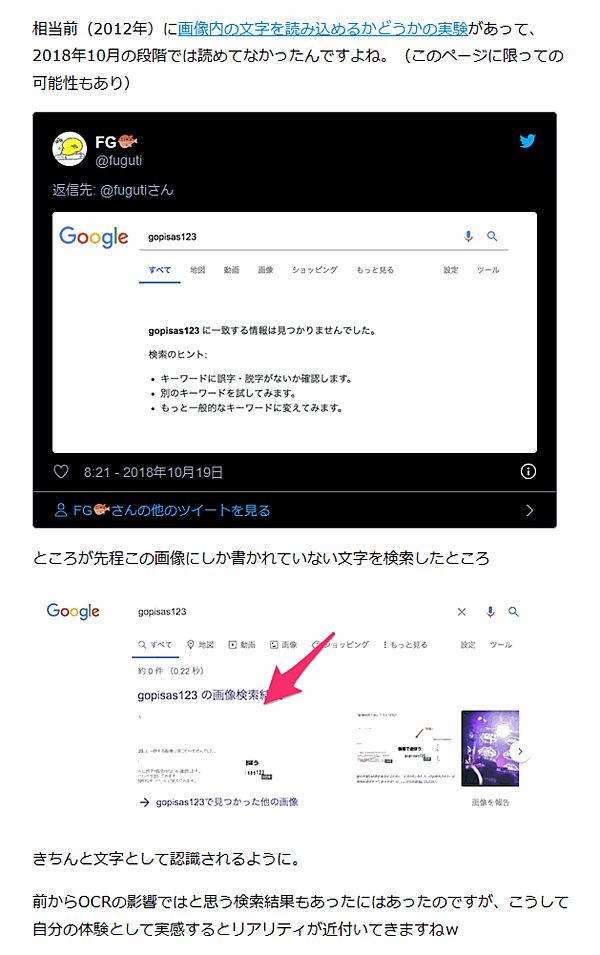
画像として書かれた文字を認識するグーグルの能力が向上していることを、バカに毛が生えたブログの篠原氏が発見した。
マンガの画像のなかで活字で書かれたセリフをグーグルが明らかに認識している画像検索結果の例をいくつも見つけている。
alt属性やほかにテキストがあるのではないかと疑ってしまうが、篠原氏が示している例では、その可能性はほぼゼロだった。
機械学習を用いた画像認識の技術を画像検索ではグーグルはまだ全面的には使っていないとゲイリー・イリェーシュ氏から聞いたことがある。しかしOCRの普及でもわかるように、活字の文字であればかなりの精度で認識していても不思議はない。
少なくとも文字であれば、alt属性や画像周辺のテキストに頼らなくてもグーグルは検索に有効利用するようになってきているようだ。
今回の例はいずれも活字(フォント)で画像に入れられた文字が対象だったが、次はぜひ手書き文字がどう認識されるか調べてほしいものだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ