コアウェブバイタル最難関CLSの調査・改善方法をわかりやすく解説。CLS改善でPVも増える!?【SEO情報まとめ】
「CWV(コアウェブバイタル)」の1つ「CLS」は、わかりづらく改善が難しい指標ではある。その調査・改善の方法を具体的に解説する。しかも、CLS改善でセッションあたりPV数や直帰率にも好影響が!
2020年12月11日 7:00
「CWV(コアウェブバイタル)」の1つ「CLS」は、わかりづらく改善が難しい指標ではある。その調査・改善の方法を具体的に解説する。
しかも、CLSを改善したら、セッションあたりPV数や直帰率にも大きな好影響が出る可能性もある。Yahoo!ニュースでは指標がどう改善したかも紹介する。
筆者も解説!「コンテンツSEO&オウンドメディア運営講座」
【1/20 オンライン開催】
筆者も「コンテンツマーケターが知っておくべきSEOの基礎」についてお話しするWeb担主催の講座が、1月に開催されます!
コンテンツSEOとオウンドメディア運営を1日で一気に学べるオンライン講座で、実際に自分で手を動かすワークショップも。あなたの2021年を、SEOとオウンドメディアの勉強から始めてみませんか?
ほかにも、Google検索のコアアップデートやMFI、AMPなどなど、SEO担当者やサイト運営者に役立つ情報をまとめてお届けする。
- Google検索がコア アップデートを実施。年の瀬に2020年3回目の更新
- かなーり簡単にCLSを抑制する方法
- リダイレクト元URLをサイトマップに含めてもいいのか?
- 関連サイト・姉妹サイトをリンクし合うのはガイドライン違反になるのか?
- 「visibility:hidden」と「display:none」はSEO的に違いを生むのか?
- rel="noopener"なしのtarget="_blank"はもう怖がらなくてよくなる!?
- 12月のオフィスアワー: MFI後のアノテーション、認証画面のリダイレクト、AMP Page Experience Guide についてなど
- アマゾンや楽天がなくなる日がやってくる!?
- AMP Fest 2020のハイライトまとめ~AMPの注目したいデータや機能など
- GoogleのPassage Indexingは野菜の中に埋もれているトマト🍅を探し出すことができる
- SCの検索パフォーマンスとGMBのインサイトのデータはどうして一致しないのか?
今週のピックアップ
Yahoo!ニュースでPV指標を10%以上改善! CLSの調査・特定・改善方法
コア ウェブ バイタル改善事例 (Yahoo! JAPAN Tech Blog) 国内情報
Yahoo!ニュースのサイトにおける、コア ウェブ バイタルの指標の1つであるCLS改善の例と、そのための具体的な手順や手法を紹介している。
CLSは、表示要素の予期しない移動を表す指標で、小さいほど良い(CLSほかコア ウェブ バイタル3指標の詳細はこちら)。
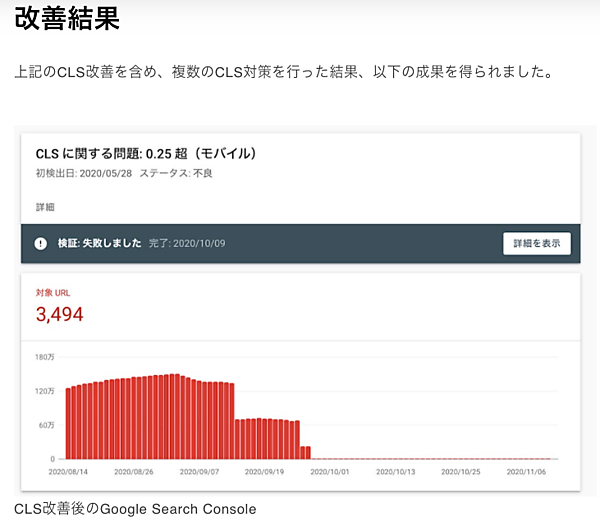
Yahoo!ニュースでは、CLSが不良と判定されたURLの数をおよそ98%削減することに成功したそうだ。
CLSの調査と改善は、同じくコア ウェブ バイタル指標であるLCPやFIDと比べて難しい。しかし元記事では、CLSの調査や改善すべき箇所の特定などの方法を、だれでも実践できるやり方でわかりやすく解説している。
元記事では、次のような改善施策が順に示されている。
- コア ウェブ バイタルの状況把握 ―― Search Consoleと独自ツール
- CLSを発生させている要素の特定 ―― Chrome DevToolsとブックマークレット
- CLSの解消
少し技術寄りの施策も含まれているが、さほど難しくないし、実践的だ。非常にわかりやすい良記事だ。
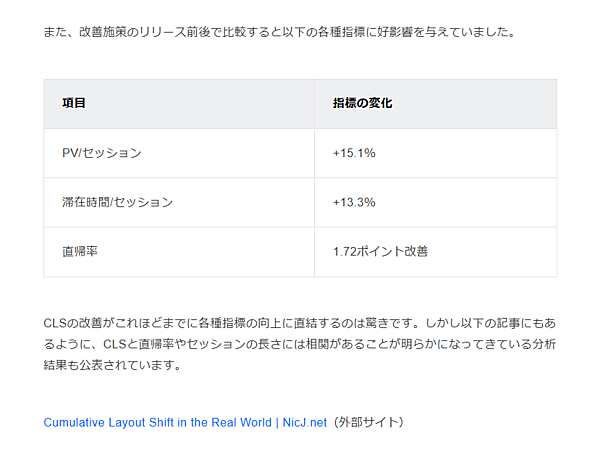
興味深いのが、画像の読み込みで発生するページレイアウトのズレをなくすと、
- セッションあたりPV数
- セッションあたり滞在時間
- 直帰率
といった指標が改善したという点だ。
「PV/セッション」や「滞在時間/セッション」が10%以上良くなったというのは、非常に大きなものだ。Yahoo!ニュースはもともとPV数が大きいため、なおさらだろう。
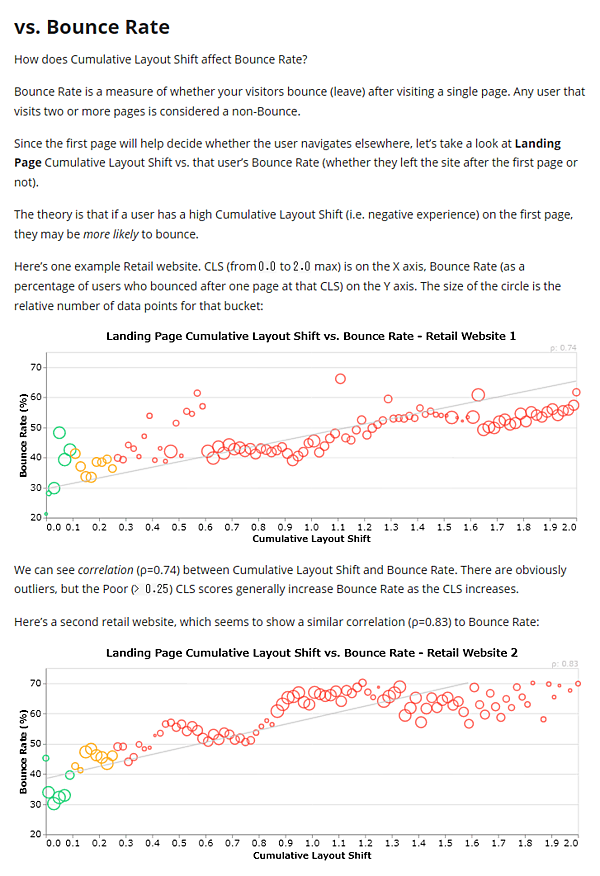
この変化は偶然ではない。元記事では、CLSと直帰率や滞在時間などとの相関性を示すデータを紹介している。
CLSは、ページをスクロールすればするほど発生する傾向があるものだ。そのため、この相関は「CLSを抑制すればUXが改善されユーザー行動が良くなる」という因果関係だととらえてもいいのではないかと考えられる。
2021年5月にはコア ウェブ バイタルがランキング要因に組み込まれる。参考にして改善に取り組もう。
- UX改善のためにぜひ
- 技術がわかる人に伝えましょう
グーグル検索SEO情報
Google検索がコア アップデートを実施。年の瀬に2020年3回目の更新
例によって大変動が発生 (Google SearchLiaison on Twitter) 海外情報
広範囲にわたるコア アルゴリズムのアップデートをグーグルが実行した。太平洋時間の12月3日、日本時間では12月4日に日が変わって間もなくの時間帯だ。
Google検索のツイッター公式アカウントが実施の数時間前に事前アナウンスした。金谷氏が日本語でリツイートしている。
本日、広範囲にわたるコア アルゴリズムのアップデート(December 2020 Core Update)を実施いたします。本アップデートは年に数回実施されるもののひとつです。コア アルゴリズムのアップデートについて詳しい情報はこちらの日本語記事をご参照ください。https://t.co/r91tpCgz1A https://t.co/bVqLl7lBIC
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) December 3, 2020
December 2020 Core Update のロールアウトを開始しました。通常のコア アップデートと同様、ロールアウト完了には 1、2 週間かかる予定です。https://t.co/5oMnhBrD5V
— 金谷 武明 ★ Takeaki Kanaya (@jumpingknee) December 3, 2020
影響範囲が広いコア アップデートを年に3~4回グーグルは実施する。今回のコア アップデートは今年3回目だ。1回目は1月に、2回目は5月に実施している。ほとんどの場合は3~4か月間隔だ。しかし、前回からは7か月空いた。
新型コロナによる騒乱やホリデーシーズンにさしかかっていることなどから、年内のコア アップデートはもうないだろうとの予想もあったなかでの実施だ。一般的に言って、11月後半から年が明けるまで、大きな変動を伴う変更の実施をグーグルは控える。ウェブでの活動、特に購買が盛んになる時期なのでむやみに混乱を起こさないようにするためだ。ところが、今回はそんな慣例に従わなかった。
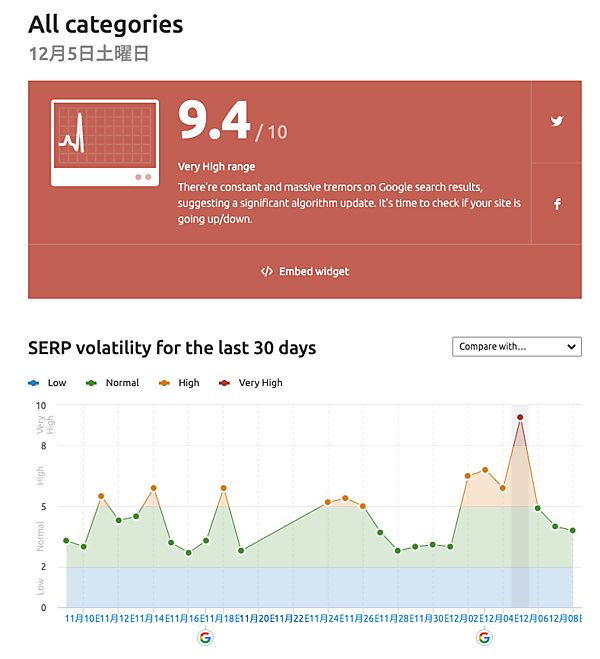
さて、どのくらいの変動が検索結果に起きているのだろうか? “広範囲にわたる”の言葉が示すとおり、大きな変動が起きているようだ。
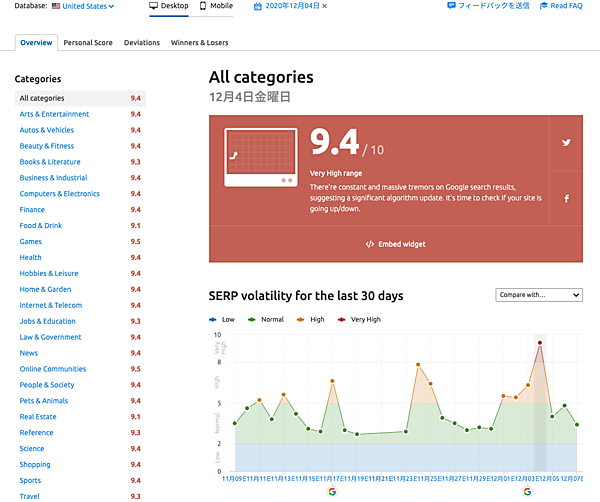
こちらは、SEMrushという海外のSEOツールベンダーが提供しているデータだ。コア アップデート実施の翌日には、非常に大きな変動を日本のグーグルでも検知している(最大10のスコアで9.4を記録)。
米グーグル(google.com)のデータになるが、変動幅が特に大きいのは次のジャンルだった(平均値の9.4以上のジャンル)。
- アート・エンターテインメント
- 自動車・乗り物
- 美容・運動
- ビジネス・産業
- コンピューター・エレクトロニクス
- ファイナンス
- ゲーム
- 健康
- 趣味・余暇
- ホーム・ガーデニング
- インターネット・通信
- 法律・政治
- ニュース
- オンラインコミュニティ
- 人・社会
- ペット・動物
- 科学
- ショッピング
- スポーツ
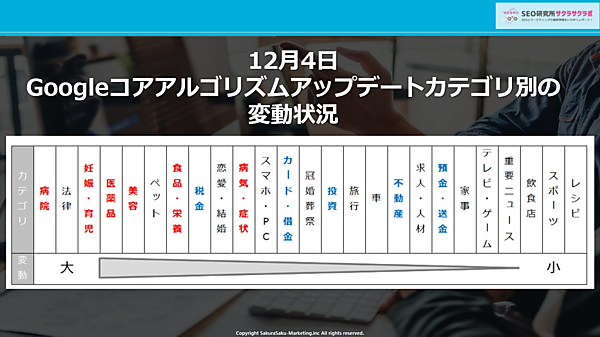
サクラサクマーケティングの根岸氏は、日本でのジャンルごとの変動状況を表にしてツイッターで共有していた。
病院、法律、お金関連のワードに大きな影響が出ているそうだ。
また、Faber Companyのデータサイエンスチームがコア アップデートの分析を動画で解説している(Faber Companyは筆者が所属する企業で、筆者も冒頭で少し説明している)。
どんなサイトでどんな影響があったのか、サイト管理者がどう考えるべきかに関して、速報としてわかりやすく解説している。
さて、コア アップデートが実施されるとSEO業界はいつも大騒ぎになる。状況把握は必要だとしても、のめり込みすぎないように注意したい(SEOの専門家でない限りは)。分析は、その時点でのデータに過ぎない。グーグルは絶えず検索アルゴリズムを改良している。また、相関関係と因果関係は異なることにも気を付けたい。読み取れるのは、あくまでそういった傾向があるということだけだ。
コア アップデートがあってもなくても、ウェブ担当者として取り組むことは不変である。
- 関連性があり高品質なコンテンツを提供する
- E-A-T を高める
- ユーザー体験を向上させる
コア アップデートに振り回されることなく、サイトの改善に継続して努めよう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
かなーり簡単にCLSを抑制する方法
コンテナを準備しておく (Addy Osmani on Twitter) 海外情報
今回のピックアップ記事に続いて、CLSの改善方法をもう1つ紹介する。
CLSの発生を防ぐためのTIPSを、グーグルのエンジニアであるアディ・オスマニ氏がツイッターで共有した。
レイアウト移動を最小限にするためには、後から読み込まれる可能性がある視覚要素のための十分なスペースを確保しておくといい。バナーや画像などに対する固定した区画が役に立つ。
To minimize layout shifts, reserve enough space for UI elements that may be loaded in late. Fixed dimensions for banners, images etc. help. pic.twitter.com/aaIjeyscqy
— Addy Osmani (@addyosmani) December 2, 2020
画像によるCLSを防止するには、height属性とwidth属性を追加すると役に立つことは以前にこのコラムで紹介した。その画像の表示に必要なスペースをブラウザがあらかじめ計算して確保できるからだ。
同様に、(JavaScriptで読み込む)広告やバナーにも対しても事前にスペースを確保しておくことでCLSを抑制できる場合がある。
具体的には、CSSで、サイズを固定したコンテナ(要素を格納するためのボックス)を設定し、高さを明示しておくのだ。たとえば次のようにする:
<style>
.container {
display: block;
width: 720px;
height: 90px;
background: #ccc;
overflow: hidden;
}
</style>そのコンテナの中に広告などを表示させるのだ。
<div class="container">
<!-- ここに画像や広告を入れる -->
</div>画像のheight属性やwidth属性と同様に、この施策も難易度は低いはずだ。
実際には、広告配信システムを使っている場合には、広告サイズのバリエーションがあったり、配信する広告がない場合があったりと、ここで示したシンプルな形ではうまくいかないこともある。
しかし、CLS抑制の第一歩として、こうしたやり方から試していくといい。
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
リダイレクト元URLをサイトマップに含めてもいいのか?
リダイレクト処理を速める目的で一時的に (John Mueller on Twitter) 海外情報
サイトマップには、インデックス対象のURLを含めるのが原則だ。ただし、例外がある。URLをリダイレクトしたときは、リダイレクト元のURLを含めてもいいのだ。
リダイレクト元のURLをサイトマップに含めると、Googlebotは結果的にリダイレクト先のURLにアクセスする。そのため本来ならば、サイトマップに記載するのはリダイレクト先のURLであるべきだ。
しかし、サイトマップにリダイレクト元URLを記載することで、そのリダイレクト先のURLがクロール対象であることをグーグルに伝え、リダイレクトの検出を早められるのだ。結果として、リダイレクト先URLが早くインデックス処理されることが期待できる。
そうは言っても、リダイレクト元のURLをずっとサイトマップに記載しておくことはおすすめしない。冒頭でも書いたように、インデックス対象のURLをサイトマップには含めるべきだからだ。
数週間たち、いったんリダイレクト処理が完了したとわかったならば、削除するのがいい。
またグーグルは、サイトマップをURLの正規化にも利用する。リダイレクト元のURLをサイトマップに記載したままにしていると、古いURLが正規URLだとグーグルに伝えることにもなる。リダイレクトと矛盾したシグナルを送ることになる。
転送元URLをサイトマップに含めるのは、リダイレクト直後の一時的な設定だと理解しておこう。
- ホントにSEOを極めたい人だけ
関連サイト・姉妹サイトをリンクし合うのはガイドライン違反になるのか?
通常は問題ないが、大規模リンクネットワークなら違反になるかも (Google SEO office-hours) 海外情報
同じ企業が複数のサイトを運営しており、それらのサイト同士を互いにリンクし合っていたら、それはリンク操作だとしてガイドライン違反になるのだろうか?
グーグルのジョン・ミューラー氏によれば、通常は問題ないそうだ。グーグルは、どういった目的のリンクであるかを理解し、普通のリンクとして扱う。
しかし、SEOでのランキング操作を目的とした大規模なリンクネットワークの一環だと判断されれば、その限りではない。手動での対策の対象になりうる
要は、何のためにリンクし合っているのかという動機が問題になる。
同一企業が運営しているサイトとしての紹介が目的で、そのリンクを人間の訪問者がたどることを意図しているのであれば、まったく問題ないだろう。
しかし、上位表示を狙うキーワードをアンカーテキストにしてリンクし合い、さらには別の手段も用いて不正なリンクを大量に集めていれば、リンクプログラムの一種だと認識される可能性が高い。
- SEOがんばってる人用(ふつうの人は気にしなくていい)