すべてのWeb担当者にとって重要な情報が届いた。グーグルが発表した、ウェブページUXの重要指標「コアウェブバイタル」だ。「LCP」「FID」「CLS」という3つの指標について、わかりやすく解説する。SEOにも関係する、非常に良い指標だ。ぜひ自社サイトの状況をチェックして改善に役立ててほしい。
今回は、この「コアウェブバイタル」に関する3つの情報をピックアップしているほか、パンくずリストの場所、robots.txtの落とし穴などなど、SEO担当者やWeb担当者向けの情報をまとめている。
- ユーザー生成コンテンツをグーグルはどのように扱うのか?
- Search Consoleでサイト移転の進み具合がわかるようになるかも
- パンくずリストの設置場所はページの上、それとも下?
- robots.txtの落とし穴: 大文字と小文字は区別される点に注意!
- Google 検索のナレッジグラフとナレッジパネルとは?
- ウェブデベロッパー向けのライブイベントをグーグルが7月に開催
- グーグル検索の人気メンバーがSEOのポッドキャスト配信をスタート
- Chromeのオムニボックスでプロトコルとwwwが付いた完全なURLを表示する方法
- 2020年9月のモバイル ファースト インデックス強制移行が延期になるかも
今週のピックアップ
【重要】コアウェブバイタルとは? まず改善すべき3つのUX指標LCP・FID・CLSをグーグルが策定
LCP・FID・CLSが最重要指標 (web.dev) 海外情報
グーグルが発表した、ウェブページUXの重要指標「コアウェブバイタル」3つ「LCP」「FID」「CLS」について、わかりやすく解説する。SEOにも関係する、非常に良い指標だ。
※Web担編注 ウェブページのUXとしては速度以外にもユーザーニーズの把握やユーザビリティなど多くの要素がある。ウェブ バイタルは、あくまでもそうしたUX要素のなかで指標化できたものを優先して定めているものであって、ここに含まれていない要素を軽視しているわけではないと考えてほしい。
ウェブにおけるユーザー体験の向上を目的とした取り組みをグーグルが始めた。「Web Vitals(ウェブ バイタル)」と名付けている。
「バイタル」とは「重要なもの・本質的なもの」という意味で、ウェブ バイタルは「ユーザー体験を良くしていくのに必須の指標に関する総合的なアドバイス情報」として提供していく。
そのウェブ バイタルのなかでも特に重要なものとして、次の 3つの指標を「Core Web Vitals(コア ウェブ バイタル)」として設定している(具体的な基準となる数値は後述する)。
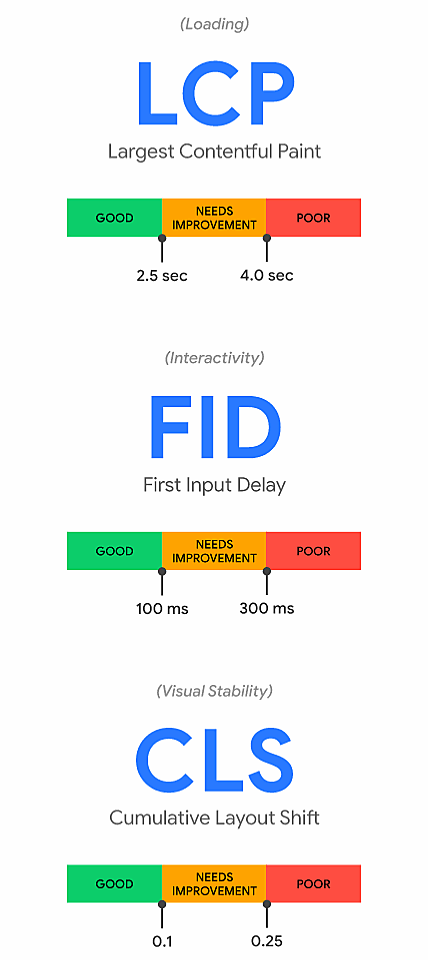
LCP(Largest Contentful Paint)
「最大コンテンツの描画」の意味で、ユーザーの認識としてのページ表示速度を測る指標。
ブラウザの表示範囲内で、最も大きなコンテンツ(画像・動画の初期表示画像・背景画像のある要素・テキストを含むブロックレベル要素など、そのページでメインとなるコンテンツ)が表示されるまでの時間を表す。
数値は秒で表し、値が小さいほどUXが良い。
FID(First Input Delay)
「初回入力遅延」の意味で、ユーザーが第一印象として感じるサイトのインタラクティブ性や反応速度を測る指標。
ユーザーが最初にページ内でアクションを行った際に(クリック・タップ・テキスト入力など)、ブラウザがその操作に反応するのにかかった時間を表す。
数値はミリ秒で表し、値が小さいほどUXが良い。
CLS(Cumulative Layout Shift)
「累積レイアウト変更」の意味で、視覚要素の安定性を示す指標。
ユーザーが意図せぬレイアウトのずれがどれぐらい発生したかを、独自の「レイアウトシフトスコア」で表す。
数値はスコア(単位なし)で表し、値が小さいほどUXが良い。
最後のCLSの「ユーザーが意図せぬレイアウトのずれ」だけわかりづらいので解説しておこう。これは、新たなコンテンツが動的に追加されるなどして、コンテンツがずれる現象のことを意味する。次のような経験をしたことはないだろうか?
ページが表示され本文を読み始めたら、画像や広告が少し遅れて出現し、本文が下にずれて困惑した。
リンクをタップしようとしたら、予期せず現れた広告によってそのリンクが下に追いやられ、誤って広告をタップしてしまった。
そうした嫌な体験が少ないほど良いということだ。
CLSでは、ページをユーザーが利用している間に「表示中の画面内(ビューポート内)で」「ユーザーの操作がないのに」発生したずれに関して、影響を受けた範囲の広さと最大移動距離をもとにスコアを算出して合計している。
ウェブ バイタルのなかでも重要な3つの指標「LCP」「FID」「CLS」を「コア ウェブ バイタル」と呼び、これらを改善することがユーザー体験の向上につながるとウェブ バイタルでは考えている。
グーグルはこのコア ウェブ バイタルにたどりつくまでに、さまざまな指標を打ち出してLighthouseなどのツールで提供してきた。たとえば、次のようなものだ:
- FMP(First Meaningful Paint)
- FCP(First Contentful Paint)
- SI(Speed Index)
- TTI(Time to Interactive)
- TBT(Total Blocking Time)
実際のユーザーデータでこれらの指標データを集めて調べながらグーグルがたどりついたのが、この「コア ウェブ バイタル」3指標というわけだ。
ウェブ バイタルはグーグルが始めた取り組みであるが、ウェブのスタンダードとして浸透していく気配だ。グーグルほか、さまざまなベンダーが提供しているパフォーマンス改善ツールがコア ウェブ バイタルの計測をサポートし始めている。
グーグル製のツールとしては、次がコア ウェブ バイタルのデータをサポートする。
- Search Console
- PageSpeed Insights(ページスピード インサイツ)
- Chrome ユーザーエクスペリエンス レポート
- Lighthouse
- Chrome デベロッパーツール
- Chrome 拡張
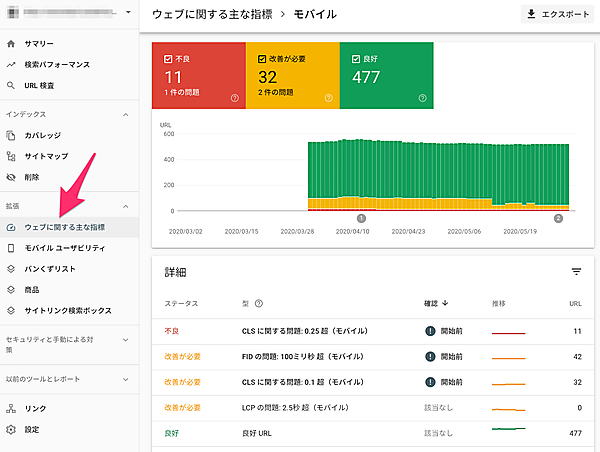
われわれがまず利用すべきはSearch Consoleだろう。「ウェブに関する主な指標」レポートがSearch Consoleで利用できるようになっている(以前の「速度」レポートを刷新した)。LCP/FID/CLSの3指標に関して、「良好」「改善が必要」「不良」の3段階で判定してくれる。「不良」と判定されたページに対しては早急に対応したい。
判定基準は次のように定められている。
| 良好 | 改善が必要 | 不良 | |
| LCP | 2.5 秒未満 | 4 秒以下 | 4 秒を超える |
| FID | 100 ミリ秒未満 | 300 ミリ秒以下 | 300 ミリ秒を超える |
| CLS | 0.1 未満 | 0.25 以下 | 0.25 を超える |
個別のページを測定したいときはPageSpeed Insightsが便利だ。使い方は今までと変わらない。レポート対象の指標がLCP/FID/CLSに置き換わっている。
PageSpeed Insightsはフィールドデータとラボデータの両方を計測できる点でも便利だ。
フィールドデータは、実際のユーザーがそのページにアクセスした状態に基づいているリアルデータだ(Chromeユーザーエクスペリエンス レポートがもとになっている)。
ラボデータは、シミュレーションした結果だ。
フィールドデータは一定のアクセス数がたまらないとデータが出ない。したがって改善してもすぐには結果には現れない。対して、ラボデータは実験なのですぐに結果が判明する点でメリットがある。
※筆者注: FID はラボデータでは計測できない。代わりに、関連する指標として TBT(Total Blocking Time、合計ブロック時間)を参照する
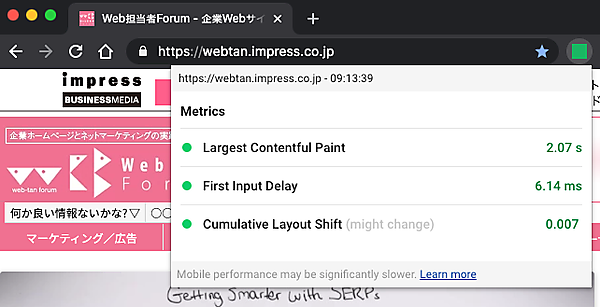
LCP/FID/CLSを簡易的に測定したいならChrome拡張も便利だ。今見ているページのLCP/FID/CLSをその場で調べられる。バックグラウンドで自動計測しているので操作は不要だ。
コア ウェブ バイタルの指標は今後変わることもありえる。だが当面はLCP/FID/CLSの改善に取り組むことが、総体的なユーザー体験の向上につながるだろう。
コアウェブバイタルに関するリソースを列挙しておく。さらに詳しい情報はこちらで入手できる(1つを除いてすべて英語)。
- Web Vitals の概要: サイトの健全性を示す重要指標
- Web Vitals
- Introducing Web Vitals: essential metrics for a healthy site
- Largest Contentful Paint (LCP)
- Optimize Largest Contentful Paint
- First Input Delay (FID)
- Optimize First Input Delay
- Cumulative Layout Shift (CLS)
- Optimize Cumulative Layout Shift
- Tools to measure Core Web Vitals
- The Science Behind Web Vitals
- Defining the Core Web Vitals metrics thresholds
- AMP + Web Vitals – a better web, together
- ジョン・ミューラー氏によるまとめ
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
コア ウェブ バイタルがグーグル検索のランキング要因に
2021年以降の導入 (Official Google Webmaster Central Blog) 海外情報
コア ウェブ バイタルをランキング要因に組み入れることをグーグルは発表した。
ウェブページにおけるユーザー体験の要素をグーグルはすでにランキング要因として検索アルゴリズムに組み込んでいる。たとえば、現在グーグルがランキングとして用いているページ エクスペリエンスには次のようなものがある。
- モバイル フレンドリー
- セーフ ブラウジング
- HTTPS
- コンテンツへのアクセスを阻害するインタースティシャルがない
ここにコア ウェブ バイタルが加わるのだ。といっても、今すぐの話ではなく、2021年以降を予定している。また導入の少なくとも6か月前には具体的な日程を告知する。
「ランキング要因のアップデートが実施される」と聞くと慌ててしまうかもしれない。だが現時点で検索エンジンのためだけに特別な対応は必要ない。アップデートに対応するため利用できるツールやドキュメントをグーグルは提供する予定だ。
もちろん、すでに提供されているツールやドキュメントを利用して今から改善に取り組めるのであればそれに越したことはない。それでも、詳細がわからないうちから焦ることはない。
まずは、コア ウェブ バイタルの3指標が意味することをしっかり理解し、自分のサイトがユーザーにどんな閲覧体験を提供しているのかをデータで把握することから始めよう。
- すべてのWeb担当者 必見!
あなたが取り組むUX改善はだれのため?
もちろんユーザーのためですよね? (辻正浩 on ツイッター) 国内情報
コア ウェブ バイタルがグーグル検索のランキング要因に組み込まれる発表を受けてのJADE 辻氏の警告(?)を紹介する。
現段階では事前告知段階。まだ詳細情報は出ていません。
— 辻正浩 | Masahiro Tsuji (@tsuj) June 1, 2020
httpsやスピードなど過去のGoogleランキング指標の事前発表のときにあったように、個人ブログや適当なメディアが煽り記事を出したり駄目SEO会社が営業に使ったりしだしそうですが、現段階で煽られて焦る必要はありません。。。
「Googleが上がるというからやったのに、スピード上げても順位は変わらなかったし、httpsにしたらアクセス落ちた。もう信じられない。」とかの話をもう聞きたくないです……
— 辻正浩 | Masahiro Tsuji (@tsuj) June 1, 2020
ランキング要素に入る事は、どれもより良いWeb実現のために価値ある事ですが、過剰な期待を持って行うべきことではないです。
「新しいランキング要因だ!」と飛びつく前に、グーグルがコア ウェブ バイタルという指標をランキング要因にする意味を、まず考えてほしい。
それは、グーグル検索から行った先のページでより良いユーザー体験をしてもらうだめだ。言い換えると、「グーグルでの検索エクスペリエンス全体をより良くするために、よりUXの良いページを優先してユーザーに提示したい」ということでもある。
大切なポイントは、あなたのサイトでコア ウェブ バイタルの各指標を改善していくことによって得られる本質的な価値は、あなたのサイトを訪問する人に良いユーザー体験を提供できるという点だ。
これはユーザーのために行うべきことであって、決してグーグルのランキングを上げるために行うものではない。そもそもユーザー体験の向上というのは、ランキングに影響があろうがなかろうが取り組むべきことなのだ。
さらに言えば、「検索ニーズとコンテンツの関連性」や「E-A-T」といった検索の本質的な要因よりもこの指標が強く評価されるなんて……そんな風に考えている人は、まさかいないだろうと信じたい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
グーグル検索SEO情報
ユーザー生成コンテンツをグーグルはどのように扱うのか?
サイト管理者が作ったコンテンツと区別しない (#AskGoogleWebmasters) 海外情報
ユーザー生成コンテンツ(UGC)のグーグルでの扱いについて、ジョン・ミューラー氏が動画で解説した。
ここでいう「ユーザー生成コンテンツ」は、サイト管理者ではなくサイト訪問者が作成するコンテンツを指すもの。たとえば、次のようなものだ:
- ブログのコメント
- ユーザー同士のディスカッション
- Q&Aサイトでの質問・回答
ミューラーによる解説の要点をまとめると次のようになる。
グーグルは「サイト管理者が作ったコンテンツ」と「ユーザーが作ったコンテンツ」を区別しない
あなたのページにあるコンテンツは、あなたのサイトのコンテンツとしてランキングの対象になる
多くのユーザー生成コンテンツが作られるなら、基準に見合うコンテンツかどうかを管理者としてチェックしておく必要がある
品質を確保するためにデフォルトでnoindex robots metaタグを付けてインデックスされないようにしておくといい(品質に問題がなければnoindexを外す)
品質基準を決めるのはサイト管理者であるあなただが、ユーザーの投票によって決めてもいい
リンク先が信頼できるかどうか不明なので、ユーザーが設置したリンクにはデフォルトで
rel="ugc"リンク要素が付くようにして、評価対象にならないようにしておく
形態は何であれ、たとえユーザーが作成したコンテンツであってもあなたのサイトにある限りはあなたのサイトのコンテンツとしてグーグルは評価する。
ユーザー生成コンテンツが他のユーザーの役に立つ価値あるものならグーグルにも評価される。逆に、低品質なものであれば評価は下がる。低品質どころかスパムまがいのコンテンツが多ければ手動による対策を受ける可能性だってあるだろう。
つまり、ユーザー生成コンテンツが投稿されるサイトでは管理者の監視が非常に重要なのだ。
なお、外部リンクにはデフォルトでrel="ugc"を付けるようにミューラー氏はアドバイスしている。rel="ugc"は、rel="nofollow"と同じで、評価対象としてはグーグルはそのリンクを使わない(ただし、必要だと判断した場合には使うこともありうる)。rel="ugc"は、ユーザー生成コンテンツからのリンクであることを明確にグーグルに伝える役割を持つ。rel="nofollow"を使ってもまったく問題はないが、ユーザー生成コンテンツからのリンクだとグーグルに明示したい思うならrel="ugc"を使うといい(が、サイト側には特にメリットはない)。
- UGCサイトのすべてのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
Search Consoleでサイト移転の進み具合がわかるようになるかも
実装を望む (Google Webmaster Central office-hours) 海外情報
サイトのドメイン名を移転した際にはSearch Consoleのアドレス変更ツールから通知することにより、グーグル内部の処理速度を早めることができる。だが現状では、このSearch Consoleでの通知は送りっぱなしで、処理が完了したかどうかを確かめることはできない。
ところが、たとえば「再処理が最終段階に入っている」というような進捗状況を伝えるような機能を検討しているそうだ。
移転処理が完了したかどうかを確実に知ることができれば安心できる。ぜひとも実装してほしい機能だ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)