パンくずリストの設置場所はページの上、それとも下?
Web担当者に役立つ最新情報
パンくずリストの設置場所はページの上、それとも下?
使いやすい場所であればどこでも構わない (John on Twitter) 海外情報
パンくずリストはページの下のほうに設置しても大丈夫ですか?
グーグルのジョン・ミューラー氏にツイッターでフォロワーが質問した。
ミューラー氏はこう答えた。
どこに設置しても構わない。
個人的なアドバイスをするなら、ユーザーインターフェイス要素をページに追加するときは使いやすくすることを推奨する(そうでなければ、追加する意味がないはず)。しかしながら、使いやすいかどうかはサイトによる。そしてサイトのことをいちばんよく知っているのはあなただ。
Correct :).
— 🍌 John 🍌 (@JohnMu) May 28, 2020
Personally, if you're going to add UI elements to a site, I'd recommend making them usable (otherwise, what's the point of adding them?). However, what's usable will depend on your site, and you know your site best.
一般的に言って、パンくずリストはページの上部に設置されていることが多い。だが下に設置しても何も問題ない。
実際に、筆者の個人ブログではメイン記事の下に設置している。パンくずリストを利用するユーザーは少ないと想定しており、メイン記事を少しでも上で見せたいからだ。つまり、ユーザーの利便性を考慮して設置場所を決定している。
パンくずリストに限らず、ボタンやフォーム、リンクなど多くの要素はユーザーの使いやすさを考慮に入れてデザイン、設置したい。ユーザー体験の向上に一役買ってくれる。
- UX改善がんばってる人用(ふつうの人は気にしなくていい)
robots.txtの落とし穴: 大文字と小文字は区別される点に注意!
要注意 (Glenn Gabe on Twitter) 海外情報
robots.txtのちょっとした注意点を、米国のSEOコンサルタントがツイッターに投稿していたので紹介する。
robots.txt に記述するURLでは大文字と小文字が区別される
あなたは知っていただろうか?
たとえば、次のようにrobots.txtに記述していたとする。
User-Agent:*
Disallow: /dog/bulldog.htmlこのとき、検索エンジンは次のURLをクロールしてしまう。
https://example.com/dog/Bulldog.htmlグーグル検索デベロッパーガイドのrobots.txtを解説するドキュメントにも注釈がある。
robots.txt ファイルの URL は、他の URL と同様に、大文字と小文字が区別されます。
WebサーバーのOSや設定にもよるが、原則としてWebではURLの大文字と小文字が区別される。通常、URLには、大文字を使わず小文字だけを使うようにしたほうがいいように思う。そうすれば意図しないエラーを防げる。
- ホントにSEOを極めたい人だけ
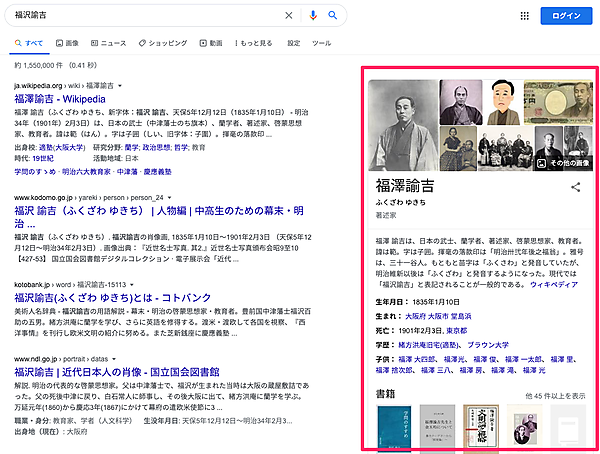
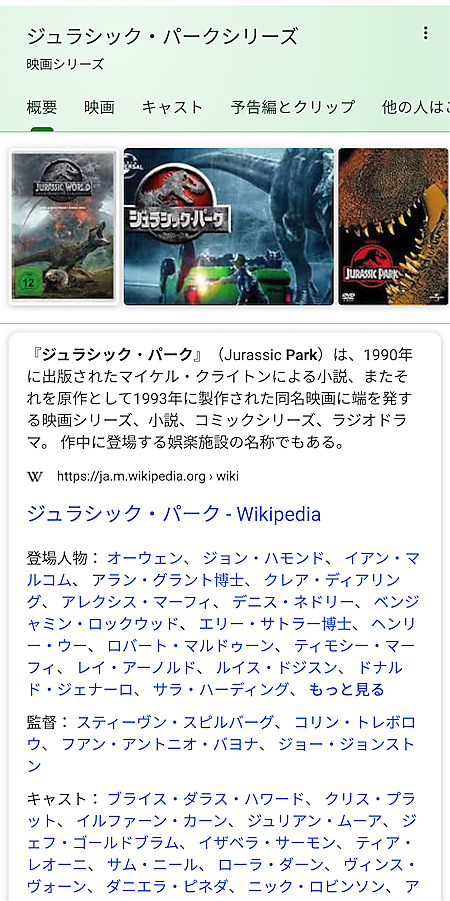
Google 検索のナレッジグラフとナレッジパネルとは?
検索の仕組みを知るうえで役立つ (Google Japan Blog) 国内情報
ナレッジグラフとナレッジパネルの解説記事をグーグル・ジャパン ブログが投稿した。
端的に言うと、ナレッジグラフとナレッジパネルとは次のようなものだ。
ナレッジグラフ ―― 検索された人物、場所、モノ(技術用語では「エンティティ」と呼ぶ)に関するさまざまな事実・情報(とそれらの関係)、またエンティティ同士のつながりを蓄積したデータベース
ナレッジパネル ―― ナレッジグラフのデータに基づいて、検索結果にエンティティに関する情報を整理して提示するエリア
ナレッジグラフに蓄積されるデータをグーグルがどのように収集しているのかやナレッジパネルにはどのような事実が載るのかなどを解説記事は説明している。サイト管理に直接役立つものではないが、検索の仕組みを知るうえで興味深い内容になっている。読んでみるといい。
- すべてのWeb担当者 必見!
ウェブデベロッパー向けのライブイベントをグーグルが7月に開催
コア ウェブ バイタルのセッションあり (Google Developers Japan) 国内情報
ウェブ デベロッパー向けのライブイベントを、2020年6月30日~7月2日の3日間の日程でグーグルが開催する。グーグルの一大イベント「Google I/O」の代替だ(例年だと5月に開催だが、今年は新型コロナウイルスの影響で中止になってしまった)。
開発者が主な対象ではあるが、ウェブサイト運営にも役立つセッションがいくつもある。特に注目は、1日目(6/30)に予定されている、コアウェブバイタルをテーマにしたセッションと、SEOをテーマにしたセッションだ。
- Addy Osmani - How to Optimize for Web Vitals
- Paul Lewis, Philip Walton - Core Web Vitals in the DevTools Timeline
- Martin Splitt - Debugging JavaScript SEO issues
- Martin Splitt - Implementing Structured Data with JavaScript
どのセッションも英語で、しかも開催は日本の真夜中になるが、のちほど録画がYouTubeにアップロードされるはずだ。
なお、3日目(7/2)は日本からでも視聴しやすい16:30~19:30に時間が設定されている。同僚の開発者とともに視聴するといい。参加は無料だ。
詳細は、グーグルデベロッパーのブログとライブイベントの公式サイトで確認してほしい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう
グーグル検索の人気メンバーがSEOのポッドキャスト配信をスタート
どんな話が聞けるのか楽しみ (Google Webmasters on Twitter) 海外情報
グーグルの検索チームの有名人である、ジョン・ミューラー氏とゲイリー・イリェーシュ氏、マーティン・スプリット氏の3人がSEOをテーマにしたポッドキャストを始める。
たとえば、次のようなトピックについてトークするそうだ。
- 話題になっているSEO
- Search Consoleの機能
- おもしろい話
New Podcast from Google Webmasters 🦄🎙🎧@johnmu @g33konaut and @methode talk all things Google Search such as:
— Google Webmasters (@googlewmc) May 21, 2020
🗣trending topics in SEO
🖥Search Console features
🎉fun stories, and more!
Find the full trailer and subscribe to Search Off the Record → https://t.co/8cQVTALyGD pic.twitter.com/iIUafSeIFr
英語でのトークになるであろうが聴ける人は聴いてみるといい。現在は予告編が公開されている。こちらのページから購読できる。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
ChromeとMFIに関する記事を今週はピックアップ。
- Chromeのオムニボックスでプロトコルとwwwが付いた完全なURLを表示する方法
wwwとhttpsの表示はSEOに必須!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 2020年9月のモバイル ファースト インデックス強制移行が延期になるかも
新型コロナの影響がこんなところにも。
- MFI移行の準備が完了していない、すべてのWeb担当者 必見!