404(ページが見つかりません)のエラーページは、ここまでステキにできる。海外の37サイトから集めた、思わず「いいなー」と言ってしまう404ページの例を紹介する。
ほかにも今回は良いネタが多めだ。SEO色の濃さはさまざまだが、いずれも知っておいて損はないネタだ。ぜひウォッチしておこう。
- 次世代の画像フォーマットAVIFでページ速度を最高速に
- オウンドメディアは売上アップに繋がる? 繋がらない?
- ランキング要因じゃないのにグーグル社員はなぜmeta descriptionを推奨するのか?
- SEOにサイトマップは不要!? SEO業界の重鎮が警告
- CookieでパーソナライズするページをGooglebotが見るとコンテンツはどうなるのか?
- リッチリザルトに関するよくある質問×10
- とっても簡単、サイトマップからURL一覧を瞬時に取得する方法
- セキュリティ問題の誤検出報告ボタンをグーグルがお試し提供
- グーグルアナリティクスの日本語版コミュニティが開設
- 2020年8月11日のGoogle大変動はインデックス障害が原因、コアアップデートではない
- WordPress 5.5に実装されたネイティブ サイトマップ機能を無効化する方法
今週のピックアップ
世界のユニークな404ページを37サイトから集めてみた
ユーザーフレンドリーな404ページを作ろう (Search Engine Journal) 海外情報
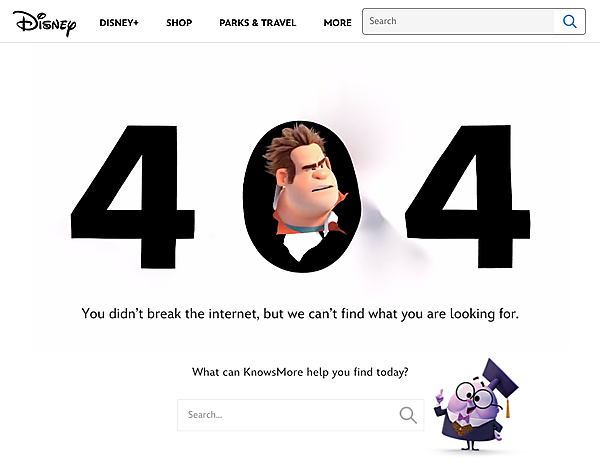
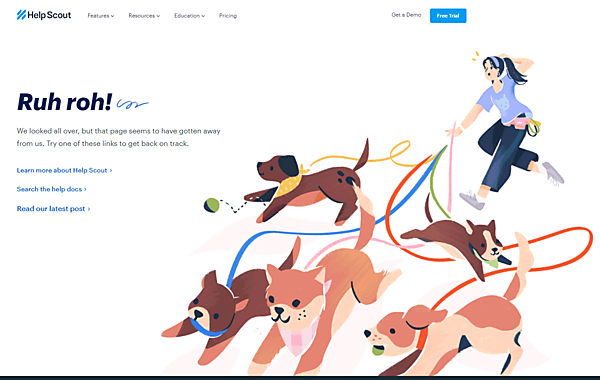
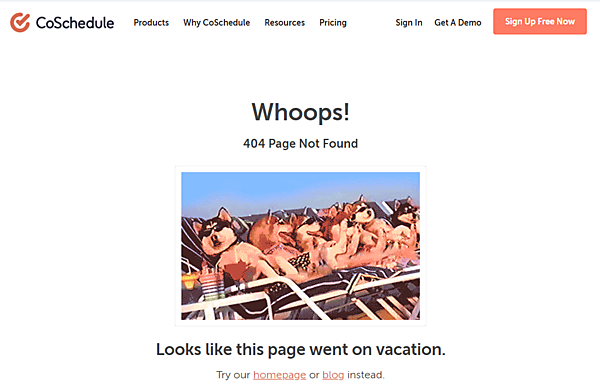
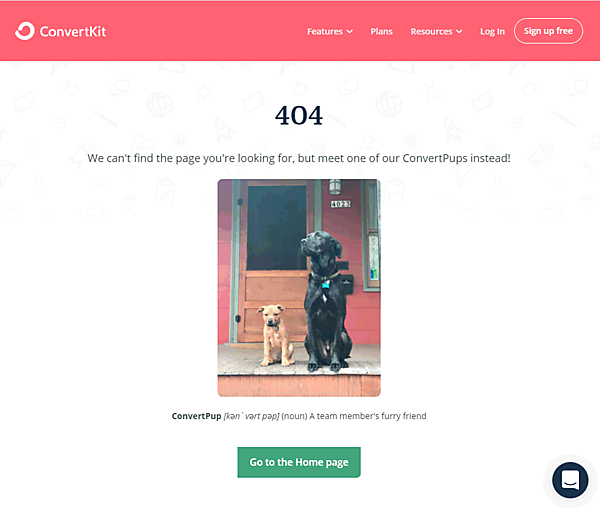
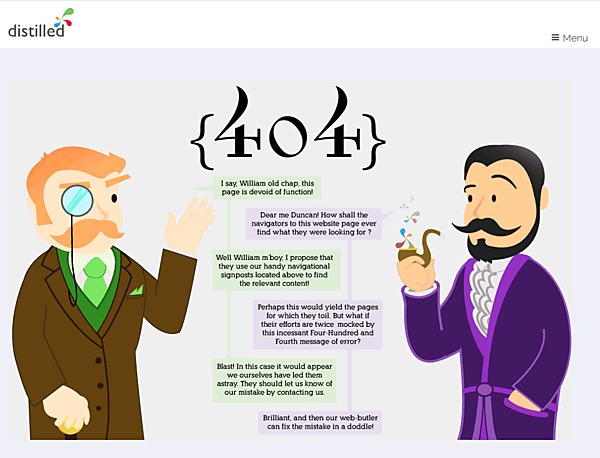
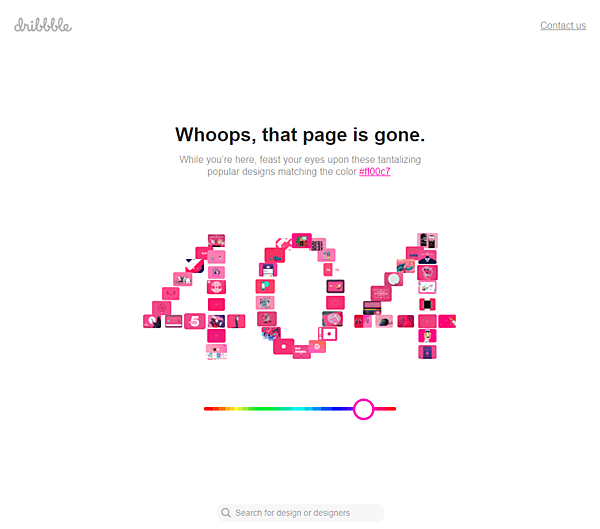
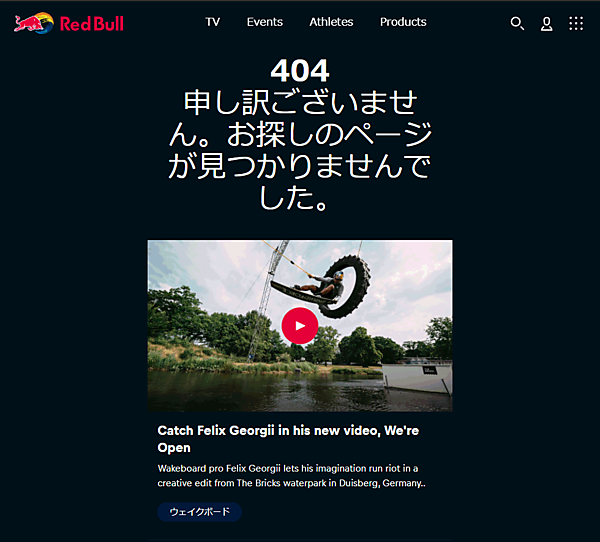
Search Engine Journal(サーチエンジン ジャーナル)が、ユニークな404ページを37サイトから集めて紹介している。
掲載されている37サイトの404ページは、エラーにもかかわらずデザインを凝らしユーモアに溢れているものばかりだ。サイトやサービスに特徴を活かした404ページになっているものも多い。
いくつかをここで紹介するが、ぜひ元記事で37サイトぶんすべて確認してほしい。







404ページというと、「404 Not found」や「お探しのページは見つかりませんでした」だけの無味乾燥なエラーページもある。しかし、こうした表示はユーザーに親切ではない。
必ずしもユーモアに富ませなくてもいいのだが、次のような情報や機能を404ページには掲載するといい。
- エラーの理由(URLを打ち間違えている、ページが削除されたなど)
- トップページへのリンク
- サイト内の主要なカテゴリページへのリンク
- サイト内検索ボックス
- 問い合わせページへのリンク
それに加えて、“サイトらしい何か”を含められれば、404という訪問者にとってストレスになるシーンでも、ブランドイメージやロイヤルティに多少は寄与できるかもしれない。
- すべてのWeb担当者 必見!
グーグル検索SEO情報
次世代の画像フォーマットAVIFでページ速度を最高速に
AVIFをChromeがサポート (Addy Osmani on Twitter) 海外情報
最新の軽量画像フォーマット「AVIF」を紹介する。
新しい画像フォーマットとしては、すでに標準的になってきたWebP(ウェッピー)を思い浮かべる人も多いだろう。WebPは圧縮率が高い画像フォーマットであり、JPEGやPNGと比べると、同等の品質の画像でもファイルサイズが軽い。読み込み時間が短くなるので、コア ウェブ バイタルのLCPの最適化にも適している。
だが、WebPよりもさらに高圧縮率を誇る画像フォーマットがある。それがAVIF(正式名称は「AV1 Image File Format」)だ。もともとは、動画のエンコード技術として開発されたAV1を静止画のフォーマットとして応用したのがAVIFだ。次世代の画像フォーマットと言える(JPEGのような非可逆圧縮と、PNGのようなロスレス圧縮どちらにも対応)。
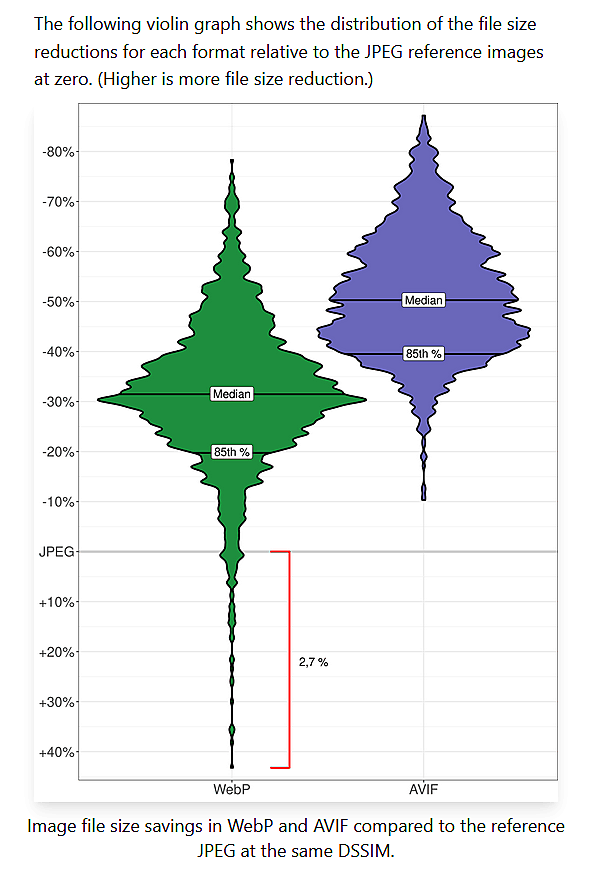
ある分析によれば、JPEG画像のファイルサイズと比べて次のような結果が出ている(数値は中央値)。
- WebP: 31.5 % 削減
- AVIF: 50.3 % 削減
ファイルサイズは、WebPが3分の2に減った一方で、AVIFは2分の1に減った。WebPの削減率も十分に効果的なのだがAVIFはそれを凌ぐ。
この次世代フォーマットであるAVIFへの対応が、少しずつだが各ブラウザで始まっている。
まずChromeがバージョン85で正式に対応した(この記事を公開している時点でChromeの安定版はすでに85だ)。
Firefoxはまだ正式対応とはなっていないが、バージョン77から試験機能として提供している(about:configでimage.avif.enabledをtrueに変更)。
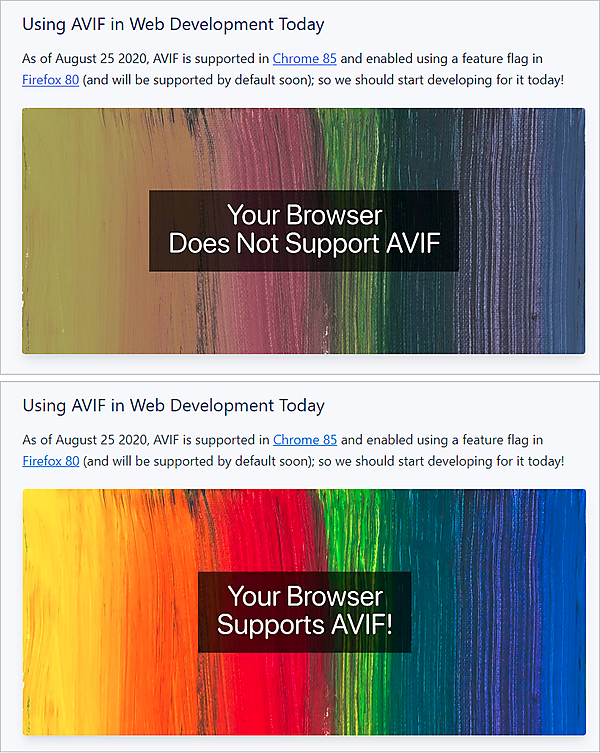
ブラウザごとの対応状況はCan I use AVIF image formaで確認できる。また、元記事を見れば、現在使っているブラウザがAVIFに対応しているかどうかが次のように示される。
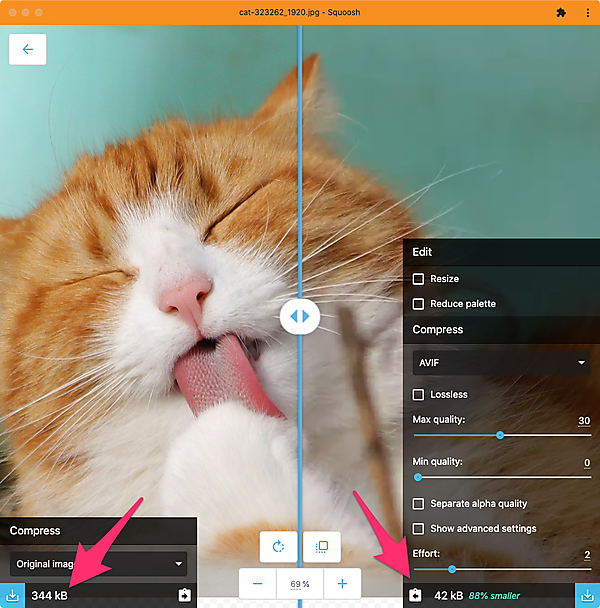
画像をAVIFフォーマットに変換するときには、Squoosh(スクゥーシュ)がおすすめだ。SquooshはGoogle社員が開発した画像変換ウェブアプリ(PWA)だ。画像をドラッグし、変換後のフォーマットを選択するだけでいい。バージョンアップしてAVIFへの変換が可能になった。
先に述べたように、AVIFをサポートしているのは現状ではChromeだけだ。もしAVIFで画像を配信するのであれば次のようなHTMLコードを記述するといい。
<picture>
<source type="image/avif" srcset="cat.avif">
<source type="image/webp" srcset="cat.webp">
<source type="image/jpeg" srcset="cat.jpg">
<img src="cat.jpg" alt ="子猫" width="640" height="480">
</picture>ブラウザはsource要素を上から見ていって、その画像フォーマットをサポートしていなければ、次の画像の読み込みを試みる。つまり上記の例では、次の順番で画像を読み込む。
- AVIF画像
- WebP画像
- JPEG画像
HTML5の<picture>タグをサポートしていないブラウザのために、<img>タグも併用するといい(CLSを防ぐためにも、<img>タグとともに width属性とheight属性を記述することを強く推奨する)。
おそらくWebサーバー側にMIMEタイプとして「image/avif」を登録する設定も必要になるだろう。
AVIFとWebP、そしてJPEGやPNGなどの汎用画像フォーマットの3タイプを手動で準備するのは面倒なので自動化が理想だ。とはいえ手動変換であったとしても、次世代画像フォーマットであるAVIFの普及に注目したい。
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
オウンドメディアは売上アップに繋がる? 繋がらない?
コンバージョンが35%増加した事例 (Think with Google) 国内情報
オウンドメディアの費用対効果や可能性を上司や経営層に説明しなければいけないWeb担当者に、使い勝手の良い情報が出てきた。しかもグーグル公式情報としてだ。
オウンドメディアで配信するコンテンツの大半は情報提供型の記事コンテンツだ。一般的に言って、情報提供コンテンツはコンバージョン(成約)に即座には結び付きづらい。
「オウンドメディアを開設してアクセスは増えたが、売上増加に貢献しているかどうかが不透明」と費用対効果を疑っているウェブ担当者(と経営層)も多いのではないだろうか。
不動産を商材として扱うSUUMO(スーモ)は、特殊な統計分析を用いて記事コンテンツのコンバージョン貢献度を測定した。すると次のような結果が出たとのことだ。
今回は、広告配信対象を将来的に注文住宅を建てたいと考えていそうな人として、「過去にそうした検索をしたが SUUMO のポータルサイトにアクセスしたことがない新規訪問者」にファインドキャンペーンを利用。オウンドメディアの既存記事コンテンツを初期接点とし、記事を読みたいと考えた人ができるだけ自然に流入するような誘導フィードを掲載しました。こうすることで、記事コンテンツの読者がその後、資料請求などのコンバージョンに至るのかを確認しようと試みたのです。
今回は、日本全国を A/B の 2 つのエリアに分けて、A エリアのみに広告を配信し、A エリアと B エリアそれぞれのコンバージョン増加数を比較。また、CausalImpact 分析を用いて、統計的に今回のファインドキャンペーンによるコンバージョンの純増を割り出しました。
記事コンテンツのフィードを配信した A エリアでは、配信していない B エリアに比べて約 35% 多い CV を獲得したと推計できました
記事コンテンツを配信した地域は配信していない地域よりもコンバージョンが35%多かったそうだ。厳密なA/Bテストではないので地域差なども可能性としては考えられるが、35%の差は大きい。
SUUMOのケースは広告経由でのコンバージョンを対象にしている。しかし、オーガニック検索つまりSEO経由での記事コンテンツが間接的にコンバージョンに寄与していることが裏付けられた。
オウンドメディアの費用対効果に疑問を持っていたなら、勇気付けられる情報になりそうだ。
ただし今回の事例で広告がキーになっているように、オウンドメディアで大切なのは「コンテンツを出すこと」だけではない。コンテンツ自体も大切だが、それと同じぐらい「想定しているターゲット層がコンテンツを通じて自社の商材に接触すること」も重要である点は忘れてはいけない。
詳細は元記事を参照してほしい。
- オウンドメディアに取り組んでいる、すべてのWeb担当者 必見!
ランキング要因じゃないのにグーグル社員はなぜmeta descriptionを推奨するのか?
コンテンツ理解に役立つからといってランキング要因とは限らない (John on Twitter) 海外情報
グーグルのマーティン・スプリット氏は、モバイルファーストインデックスについて語った動画のなかで次のように言っている。
meta description タグはGooglebotにとって非常に重要だ。
この発言に関して次のように指摘する人がいた。
グーグルがコンテンツを理解するのにmeta descriptionが役立つとスプリット氏は言うが、meta descriptionはランキング要因ではないとグーグル社員はこれまで何度も言っている。矛盾してはいないか。
筆者もグーグル社員(スプリット氏ではない)から、meta descriptionはページの内容理解のヒントになると聞いたことがある。
だが、meta description は検索ランキングには影響を与えない。古い記事になるが公式ブログにも言及がある。
正確なmeta descriptionは(検索結果の)クリックを良くすることがありますが、検索結果内の順位には影響しません。
しかしながら、次の3つは別ものと考えるべきだ:
- 検索ランキング要因であること
- グーグルのコンテンツ理解を手助けする要素であること
- 検索結果ページでユーザーの目にふれる要素であること
たとえば、構造化データはランキング要因ではない。構造化データでマークアップしたからといってそれが理由で評価が上がることはない。しかし、構造化データがあればグーグルはページの内容を理解しやすくなる(リッチリザルトに使われていなくても)。
meta descriptionも同じだろう。meta descriptionがあるからといって評価は上がらないだろうし、meta descriptionにキーワードが含まれていたからと言って検索ランキングで有利にはならないだろう。
しかし、meta descriptionの最も重要な役割は、検索結果のスニペットに使われることがある点にある。実際には使われないことも多いのだが、それでも可能性がある限りは適切なmeta descriptionを設定したい。
そうすることで、検索結果ページにそのスニペットが表示されたときに検索ユーザーに振り向いてもらいやすくなる。つまり、検索ニーズに応えていることを示し、検索トラフィックを増やす助けになるのだ。
meta descriptionについて、グーグルのジョン・ミューラー氏は次のようにコメントしている。
meta descriptionタグは、検索結果のスニペットに通常は使われる。役立つからと言って、すべてがランキング要因であるとは限らない。
The description meta tag is generaly used for the snippet that's shown in search. Not everything has to be a ranking factor in order to be useful.
— 🍌 John 🍌 (@JohnMu) August 24, 2020
SEOにおいては、ランキング要因ではなかったとしても、コンテンツ理解の手助けになったり検索結果でユーザーの目にふれたりする要素は、価値があるものだと判断して取り組もう。
- すべてのWeb担当者 必見!
SEOにサイトマップは不要!? SEO業界の重鎮が警告
不適切なサイトマップはむしろSEOに大きなマイナス (SEO検索エンジン最適化) 国内情報
サイトマップ送信はSEOに必須
よく耳にするこうした推奨に住太陽氏が一石を投じた。むしろサイトマップを送信することによるSEOへのマイナス効果が大きいと住氏は警告している。
記事は、次のような人に向けて書かれている:
サーチコンソールのインデックス カバレッジ レポートに大量のエラーや警告が報告されていて、それを放置しているサイト運営者
「トップページのURLを入力するだけでXMLサイトマップを自動生成」のようなサードパーティー製のツールを用いて作成したXMLサイトマップを、内容の検証や修正なしにそのままサーチコンソールに送信しているサイト運営者
適切なXMLサイトマップを生成する機能を持たないシステム(カートASPやインストール型カートのほぼすべて)を利用している独自ドメインECサイトでは、上記1および2に該当するサイトが非常に多く、特に注意が必要です。
小規模なサイトはサイトマップを送信しなくてもグーグルは適切にクロールしてくれるし、大規模サイトであればサイトマップ送信に意味はあるのだが、不適切なURLを記載することで逆に大きな損失が発生することもあるというのだ。
自身がコンサルティングしたサイトの事例と公式ヘルプ記事からの引用を引き合いに出して、論理的に事実ベースで解説している。
筆者自身は「サイトマップ送信が不要」とまでは思わないのだが、よろしくないサイトマップ送信を避けて正しいやり方でサイトマップを送信することは、疑いようもなく重要なことだ。
経験豊富な住氏の見解は非常に勉強になる。長い記事だが読みやすいはずなので、ぜひ最初から最後まで読んでほしい。
- すべてのWeb担当者 必見!