「ファーストビューのコンテンツを先に読み込む」「すべてSSRする」「使っていないポリフィルを削除する」など、アマゾンのページ読み込み速度を向上させるチームが用いた具体的なテクニックを6つ、紹介する。
また、同じ「ページ表示速度」関連のトピックとして、IKEAのサイトで全画像をAVIF対応にしてデータ転送を20%以上減らした事例もピックアップとして紹介する。
ほかにも、「ファセットナビゲーションのベストプラクティス」「GooglebotとCookie」「URL正規化のポイント」「監修者情報をグーグルに伝えるには」「ドメイン名変更」などなど、あなたのSEO力をアップさせる情報を、今週もまとめてお届けする。
- アマゾンのページ表示速度を劇的に改善した6つの実践テクニック
- IKEAが画像をAVIFに置き換え⇒画像の転送量を21%削減⬇
- ファセットナビゲーションでは標準に則ったURLパラメータの文法にしておくべき
- GooglebotはセッションCookieを保持するのか?
- URL正規化には一貫性が重要
- 2022年1月のオフィスアワー: 監修者情報を検索エンジンに伝えるには? リンクの表記を統一させるべきか、ほか
- ガイドライン違反がバレずに上位表示しているサイトがある、ウチもやらないと損?
- ドメイン名に関する4つの質問にグーグル社員が回答
- サイトのURL変更をうまくやる4つのステップ
- グローバルサイトの構造化データは全言語のページにマークアップすべきか?
- GoogleがPC検索結果にサムネイル画像を表示。テスト? 正式導入?
- PCページのページエクスペリエンスレポートをSearch Consoleが提供開始
今週のピックアップ
アマゾンのページ表示速度を劇的に改善した6つの実践テクニック
ページ表示が100ミリ秒遅れるごとに売上1%減少 (Robin Whittleton on Twitter) 海外情報
米アマゾンでは、ページの表示が100ミリ秒遅くなるごとに売上が1%減少すると言われている※。
※Web担編注 初出は当時Amazonに所属していたGreg Linden氏が2008年のプレゼンテーションで示した数値だと言われている(リンク先はWayback MachineのPowerPointファイル)。
そのアマゾンで、ページの読み込み時間を半分に短縮するためのチームで実践したことをエンジニアが共有した。
次のような実践的なテクニックを示している:
ファーストビュー(スクロールせずに最初から表示される画面領域)のコンテンツをすべて先に読み込む。結果、500ミリ秒速くなり売上が5%増加した。
すべてをサーバーサイドレンダリング(SSR)する。
アマゾンでは、サーバー側でのレンダリングを行っており、ブラウザ側でレンダリングする(JavaScriptの)フレームワークを一切使っていない。潜在的な表示の遅れを正当化するものではないからだ。
重要なパフォーマンス指標を計測する。たとえば次のような指標だ:
- ファーストビューのコンテンツを読み込む時間
- オートコンプリートの最初のサジェストを表示するまでの時間
- 視覚要素の表示が完了するまでの時間
- 広告の読み込み時間
- ページのレイアウトが整うまでの時間
- などなど多数……
重大な変更はすべてA/Bテストする。
そして、売上を減少させる影響があるならば元に戻す。当然のことだ。
使っていないポリフィルを削除する。
たとえば、アマゾンは今でもIE 10をサポートしているが、IE 10はJavaScriptの命令Promise(プロミス)に対応していない。そのためIEにはPromiseのポリフィルを使う。しかしIE以外の最新ブラウザにはPromiseのポリフィルを読み込ませない。
こうした動きをすすめることで、JavaScriptのサイズを10Kバイトも削減できた。
※Web担編注 「ポリフィル」とは、HTML5などの新しい機能を古いブラウザでも(ある程度)使えるようにするための仕組み。ブラウザに合わせたJavaScriptのバンドルを使う。
アクセスしてきたブラウザの種類をUser-Agentで判別し、各ブラウザに最適化したバンドルをサーバーから配信する。
※Web担編注 「JavaScriptのバンドル」とは、サーバーからブラウザにJavaScriptを送り出すときに複数のファイルを1つにまとめることや、そのまとめたデータのこと。
特に、大規模サイトのパフォーマンス改善の参考になるだろう。社内のウェブエンジニアとも情報共有しよう。
Load all content above the fold first
— Amila Welihinda (@amilajack) January 22, 2022
We saw a 500ms win when migrating features and content to load ATF, increasing sales by 5%.
※Web担編注
日本語解説は、上記ツイートに始まる一連のツイートを元にしている(一連の元ツイートは、ツイート埋め込みの「●件の返信を読む」から確認できる)。
原稿執筆時点では、このスレッドの最初に「Amazon.comの読み込み時間を半分にするためにチームでやったこと」というツイートがあった。しかし、そのツイートは投稿者が削除してしまったようだ。
- パフォーマンス改善がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
IKEAが画像をAVIFに置き換え⇒画像の転送量を21%削減⬇
AVIFの問題点はサポートブラウザ (Robin Whittleton on Twitter) 海外情報
IKEA(イケア)では、インターナショナルサイト ikea.com でサイト画像のAVIFへの置き換えを進めたそうだ。
その結果、次のような成果を得たという:
- 画像が消費する転送量が全体で21.4%減少
画像の配信に必要なデータ通信量が5分の1以上減ったことになる。
AVIF rollout on https://t.co/H12pDDXDhs is complete! We’re seeing 21.4% overall bandwidth savings for images, even without support from Safari and Edge.
— Robin Whittleton (@robinwhittleton) January 25, 2022
実際に確認したところ、一部WEBPで配信されるものもあったが、ラスタ画像の大部分はAVIF化されていた。また、EdgeではWEBPで配信されていた。
スピードがどのくらい速くなったかはまだ計測できていないとのことだが、多かれ少なかれ改善が見られるはずだ。
AVIFは、画像の品質を損ねることなくファイルサイズを大幅に軽量化できる最新の画像フォーマットだ。表示パフォーマンス改善にはすばらしいのが、すべてのブラウザがサポートしているわけではない点が気になるところだろう。
この記事を執筆している時点で、各ブラウザ(最新バージョン)のサポート状況は次のとおりだ:
- AVIFをサポート:
- Chrome
- Firefox
- AVIFには非対応:
- IE
- Edge
- Safari
ただし、ブラウザによってサポートが異なる状況でも対応策はある。picture 要素を使えば、サポートしているブラウザにはAVIF画像を配信し、サポートしていないブラウザにはJPEGやPNGなど汎用的なフォーマットの画像を配信できる。詳しくはこちらの記事を参照してほしい(IEの場合はさらにpiture対応ポリフィルが必要)。
- パフォーマンス改善がんばってる人用(ふつうの人は気にしなくていい)
グーグル検索SEO情報
ファセットナビゲーションでは標準に則ったURLパラメータの文法にしておくべき
8年前のベストプラクティスは今でも有効 (John Mueller on Twitter) 海外情報
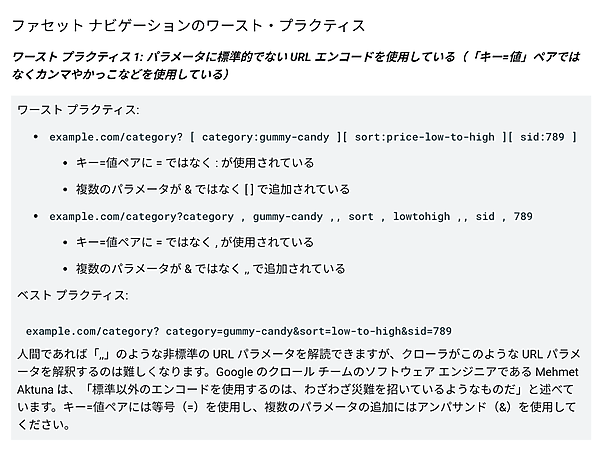
ファセット ナビゲーションを正しく実装するためのベストプラクティスの解説で、グーグルは次のように警告している:
カテゴリなどを示すURLパラメータは、標準的な「キー
=値」を「&」でつなぐスタイルを利用すること
ベストプラクティスの文章では「標準的でない URL エンコード」という表現を使っているが、いわゆるパーセントエンコーディングの話ではない。要は標準に従った「=」と「&」を使ったパラメータ指定を基本とするという話だ。もう少しわかりやすく言うと、次に示す例のような「独自のキー/値ペアの指定や複数パラメータの区切り」を使うべきではないというものだ:
このベストプラクティスは、初出が2014年3月のものだ。8年近く前になるが、ジョン・ミューラー氏によれば、依然として有効なベストプラクティスとのことである。
Yep, still a bad idea.
— 🐄 John 🐄 (@JohnMu) January 11, 2022
これに限らず、ベストプラクティスは時間が経っても有効なものが多い。ファセット ナビゲーションを採用しているサイトのウェブ担当者で、このベストプラクティスの存在を知らなかったとしたら、目を通しておくことを強く推奨する。
ファセットナビゲーションに限らず、独自にシステムを構築する場合、検索エンジンのロボットが期待している標準的なものと異なる仕様になってしまう場合がある。ウェブ標準に明るくないシステム開発会社に頼む場合は、特に要注意だ。
- ファセットナビゲーションを採用しているサイトのすべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
GooglebotはセッションCookieを保持するのか?
常に初回訪問 (John Mueller on Twitter) 海外情報
Googlebotは、複数ページをクロールする際に、セッションCookieを保持するのか?
こうした質問がTwitterであった。
ユーザーのセッション情報をCookieで保持し、それぞれのユーザーに応じたコンテンツをパーソナライズして表示するサイトは珍しくない。そんなサイトにGooglebotがアクセスした場合はどうなるのだろうか? やはりGooglebotに合わせてパーソナライズするのだろうか?
グーグルのジョン・ミューラー氏によると、答えはノーだ。基本的に、GooglebotはCookieを保持しない。連続して同じサイトの複数ページをクロールする場合でも、各URLへの訪問はCookie的には常に初回訪問になると想定していい。
Nope - no session cookies. Each crawl is like a fresh request.
— 🐄 John 🐄 (@JohnMu) January 21, 2022
- ホントにSEOを極めたい人だけ
URL正規化には一貫性が重要
シグナルの不一致は検索エンジンを混乱させる (John Mueller on Twitter) 海外情報
URLの正規化に関してグーグルのジョン・ミューラー氏は次のようにアドバイスした:
URLの正規化において、グーグルは複数の要因を用いる。そういった要因での正規化が一貫しているほど、想定しているURLへの正規化が実現しやすくなるし、処理も早くなる。
Canonicalization uses multiple factors; the better you can align things, the more likely & faster it'll work out in the way you want it.
— 🐄 John 🐄 (@JohnMu) January 20, 2022
URLの正規化にグーグルが利用する代表的な要因には次のようなものがある:
- リダイレクト
rel="canonical"タグ- 内部リンク
- サイトマップ
- HTTPS(https のURLを優先する)
- シンプルなURL(パラメータがない、もしくは少ない)
たとえば、次の2つが同居している状況を想像してみてほしい:
- サーバー設定では、「wwwなし」を「wwwあり」にリダイレクトしている
- ページの
rel="canonical"では「wwwなし」のURLを正規化先として指定している
URL正規化の指示が一貫していないため、グーグルを混乱させてしまう。こんな状況では想定しているURLが検索結果に出てこないかもしれない。
検索エンジンの理解を助けるためにも一貫性が大切だ。そのためにも、CMSなどで正規化URLを定める仕組みを保ち、出力はすべてその情報を使うなどのルールが必要だろう。
- すべてのWeb担当者 必見!