URLにカテゴリ名を入れても検索順位には影響なし!
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanからのピックアップはなし
海外のSEO/SEM情報を日本語でピックアップ
URLにカテゴリ名を入れても検索順位には影響なし!
自分のサイトに適したURL構成で (John Mueller on Twitter)
URLにカテゴリ名を入れるとSEOにプラスになりますか? それとも役には立ちませんか? どちらを推奨しますか?
こうした質問をツイッターで受けたグーグルのジョン・ミューラー氏は、次のように返信した。
入れても入れなくても、ほとんどの場合たいした違いは出ないと思う。自分のサイトに適しているほうを選べばいい。
@TamerHamoui I don't think it matters in most cases, do what works best for your site.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年4月13日
SEOの“テクニック”として、こんな話をあなたも聞いたことがあるかもしれない:
URLの文字列にカテゴリ名や商品名を含めると、検索エンジンの評価が上がる
※注:この情報は正しくない(詳細は後述)
たとえばナイキのスニーカーであれば、こんなURLにできる。
https://example.com/nike-sneaker/air-max.htmlしかし、URLにカテゴリ名が含まれているからといってそのページの評価が上がることは、現在のグーグルではない。ミューラー氏とは別のグーグル社員から同じことを筆者自身も聞いたことがある(まったく評価に関係しないということではないかもしれないが、目に見えるほどの効果はまずありえないだろう)。
もちろん、ユーザーにはわかりやすくなるだろうし、システムの構成で分類とURLの階層を合わせたほうが都合いいこともあるだろう。その場合は、URLにカテゴリを含めればいい。
だが上位表示に役立つことを期待してURLにカテゴリを入れても、期待外れに終わるだろう。
そもそもURLとは(パーマリンクとしてとらえた)、「そのページにたどり着くための、一意に決まった、将来においても変わらないもの」のはずだ。しかし、URLにカテゴリの情報を含めようとすると、さまざまな問題がある。
たとえば、1つの商品が複数のカテゴリに属する場合には、優先カテゴリなどの設定がシステムで必要になるなど複雑性が増す。
また、将来においてカテゴリ構成を変えたらURLまで変わってしまうのでは、SEOとしてもよろしくないだろう。
個人的には、ECであれコンテンツサイトであれ、URLにカテゴリ情報を含むのは、あまりオススメできない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
MFIはグーグルが把握するリンクグラフに大きな変化をもたらすのか?
PC向けページに張られたリンクでもきちんと評価してくれるはず (John Mueller on Twitter)
SEOにおいて、リンクは未だ重要な要素の1つだ。
しかし、PC向けページに張られているリンクの数に比較すると、モバイル向けページに張られているリンクは極端に少ない。
となると、モバイルファーストインデックス(MFI)が導入され、インデックス対象がモバイル向けページになると、グーグルが把握するウェブ全体のリンクのつながり状況(つまり、ひいてはPageRank)に大きな変化がおきるのではないだろうか?
グーグルのジョン・ミューラー氏は、これについて次のようにコメントしている。
多少の変化は間違いなくあるだろう。だが、大きく変わるかといったら私は疑問だ。
@balibones @methode I some ways, definitely. In a major way, I doubt it.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年4月12日
おそらく、ミューラー氏の言葉を鵜呑みにするわけにはいかないだろう(特に後半の文)。
しかしグーグルは、MFIの開発・導入にあたっては、検索結果の品質に与える影響を最小限に抑えるように取り組んでいる。
モバイル向けページがインデックス対象になったとしても、PC向けページに張られたリンクの評価も含め、うまく処理してくれると信じたい。
そうでなければ、MFI後のどこかのタイミングで本当に「グーグルの検索順位にはリンクは何の影響もない、コンテンツだけが評価される」世界に変わるということになるかもしれない(それはそれで悪くないのかもしれないが)。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
GooglebotはCookieを受け入れることがあるらしい
Cookieがないとコンテンツを入手できないとき (Gary Illyes on Twitter)
グーグルのゲイリー・イリェーシュ氏が、興味深いSEO豆知識をツイッターで共有した。
知っていたかい? Googlebotは通常はCookieを使用しない。だが、Cookieがないとたどり着けないコンテンツがあると判断したら、Cookieを使うこともあるんだ。
DYK Googlebot generally doesn't make use of cookies, but it can if it detects it cannot get to the content without them? pic.twitter.com/UtEMg8g10n
— Gary Illyes ᕕ( ᐛ )ᕗ (@methode) 2017年3月20日
我々人間のユーザーが使うブラウザとは異なり、検索エンジンのクローラはCookieを受け入れない。これが定説だ。
しかし、Googlebotに限っては必ずしもそうとは限らず、Cookieを使うこともあるようだ。
具体的に、どんな場面でCookieを使うことがあるのか、またCookieが必要なケースをどのようにして判断するのか聞いてみたいところだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
品切れアイテムのページを残していたらソフト404が大量発生!どうして?
購入できないページはECでは価値がない (Webmaster Central Help Forum)
「ソフト404が増加している」という通知をSearch Consoleで受け取ったサイト管理者がいた。
原因は、在庫切れ商品のページをサイトに残しておいたためだった。状況を整理すると次のとおりだ。
このサイトはヴィンテージものを扱っていて、ほとんどのアイテムは1点もの。
ということは、だれかが購入すれば即座に売り切れになる。
売り切れになった商品のページは、「申し訳ございません、この商品はもうお買い求めになれません」といったメッセージを赤色でわかりやすく表示するだけで、そのまま残していた。
その結果、ECサイトなのに買うことができない商品のページがどんどん増えていった。
グーグルのジョン・ミューラー氏によれば、次のような処理だという。
そのようなページは検索ユーザーに見せるべきではないとアルゴリズムが判断して、ソフト404として扱うようにした。
「ソフト404」とは、HTTPステータスコードとしては200を返しているが、実質的には「ページが見つかりません(404)」と同様の内容であるページを指す用語だ。
前述のECサイトの場合、1点モノの商品ページが存在するので、上記の用語説明でいう通常の「ソフト404」とは少し事情が違う。しかし、ECとしては購入できないのならば実質的にはユーザーの役に立たないので、404として処理することでインデックスしない処理がされ、検索結果には出なくなっていたというわけだ。
再入荷の予定があるならば、現時点では品切れだとしてもそのページを残しておくのは、悪くないやり方だ。そのアイテムが欲しいユーザーにとっては、次の入荷で入手できるのならば、有効な情報となるからだ。しかし再入荷の予定がまったくない品切れ商品ならば、販売ページとして残しておくのは不適切なようだ。
とはいえ、1点モノの商品を売るようなショップならば、過去の商品の情報を残しておきたいと思うだろう。訪問者にとっても、そうした情報は価値がある。
そうしたことも考慮してか、ミューラー氏は品切れアイテムのページを残しておくためのアドバイスも示している。
アーカイブページとしてサイト内に別のセクションを作成し、すでに入手できなくなった商品のページをそちらに移動する。このセクションは購入のためではなく、過去に売られていた商品の情報を提供するためのものだ。
アーカイブページにやって来たユーザーは、たとえ買えなかったとしても、何らかの情報を得て満足するかもしれないし、似たような別のアイテムを見つけられるかもしれない。たしかに良い方法に思える。
なお、かなり極端なケースなので、グーグル側でも何か改善できるかもしれないとして担当チームへフィードバックするともミューラー氏は付け加えている。
- ECサイトのWeb担当者 要注意!
PWA導入サイト と PWA成功事例のまとめサイトが登場
PWAを検討する際の参考に (Outweb & PWA Stats)
AMPと並んで、グーグルが最近普及に力を入れているのはPWA(Progressive Web Apps)だ。PWAの導入を検討する際に、実際にPWAで構築しているサイトや、成功を収めているサイトの具体例を知りたくなるかもしれない。そんな人にピッタリのサイトが公開された。
Outwebは、PWAを導入しているサイトを、「ニュース」「金融」「スポーツ」などジャンルに分けて紹介している。
 ショッピング(ECサイト)でPWAを導入しているサイトに絞り込んだ例
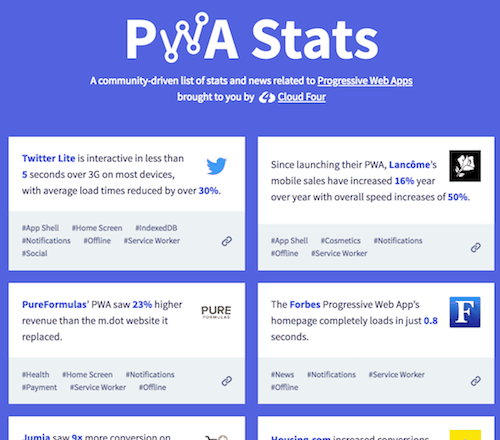
ショッピング(ECサイト)でPWAを導入しているサイトに絞り込んだ例一方PWA Statsは、PWAで成果が出たサイトのケーススタディをまとめている。

たとえば、つい最近PWA対応したツイッターは、表示にかかる時間を平均30%削減することで、ほとんどの端末の3G回線で、5秒未満で利用開始できるようになった。
またランコム(化粧品販売)は、PWAに対応したことで全体のスピードが50%速くなり、対前年比で売上が16%増加した。
PWA化を検討しているなら、この2つのサイトはきっと参考になるだろう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- PWAに興味があるWeb担当者
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
更新なし。


























