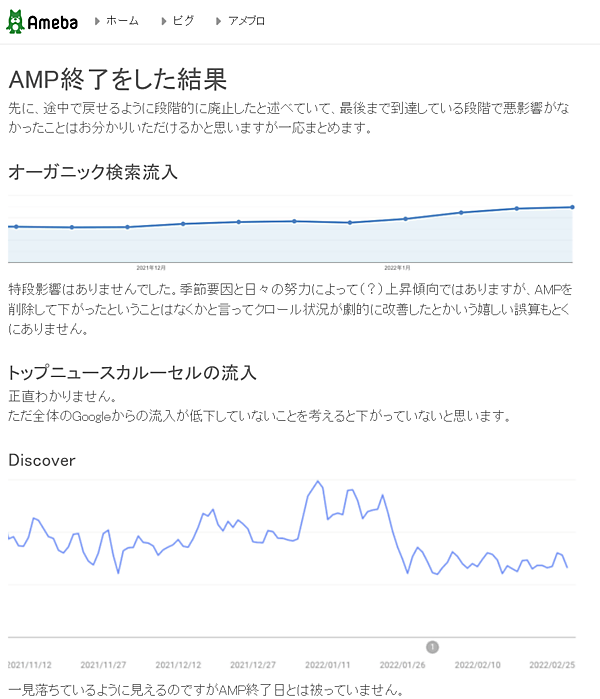
「もうAMPってなくしちゃっていいのかな」「でも、検索トラフィック減ったら困るし」そんな人は、AMP配信の終了をトラフィック変化のグラフで示しながら解説したCA木村氏の記事を参考にしてみてほしい。
ほかにも、PC版エクスペリエンスアップデートの完了、初期非表示コンテンツの評価、特定URLパラメータのインデックス拒否などなど、あなたのSEO力強化に役立つ情報をまとめてお届けする。
- グーグル、PC版ページエクスペリエンスアップデートを展開完了(え、もう!?)
- タブや折りたたみの初期非表示コンテンツは今でもグーグルの評価が低いのか?
- パラメータ付きURLをインデックスさせたくない、URLパラメータツールとnoindexのどちらを使うべきか?
- 新コンテンツをページネーションの最後に追加していくのはSEO的にどうか?
- 自動生成コンテンツのインデックス促進はリンク獲得やサイトマップ改善では解決できない
- SCからプロパティ削除しても否認ファイルは残ったまま
- 長期的な成功にUXは不可欠、でも良いコンテンツなしでは価値がない
- 新米ブロガーへのグーグルからのアドバイス×2
- グーグル社員もオススメする、住所フォームのベストプラクティス
- Googleのtitleタグ書き換えを防ぐ方法×10
- ローカル検索結果のマップがインタラクティブになる。地図の移動・ズームイン/ズームアウトなどの操作が可能に
今週のピックアップ
アメブロがAMPと訣別、SEOへの影響を木村氏がグラフで公開
AMPに意味がなかったとは言わない (サイバーエージェントSEO情報ブログ) 国内情報
アメーバブログ(アメブロ)が、AMPでのコンテンツ配信を停止した。2021年11月からAMPを段階的に終了していたが、2022年2月上旬にはAMPを完全に停止したことを、サイバーエージェントの木村氏がブログで共有した。
AMPをやめると検索トラフィックにどんな影響があるのだろうか?
結論を先に言うと、AMP停止によるものと思われる影響は特に観測されなかったそうだ。
AMP停止に際しては次のような懸念点があった:
- 検索トラフィックの減少(筆者注: 木村氏自身は心配していなかった)
- トップニュース掲載の減少
- クロールされない記事が出る
- Discover掲載の減少
結果的には、どの点に関しても、AMP停止によるものだと断定できるような変化は見られなかったとのことである。
ところで筆者も、個人ブログのAMPを半年ほど前に終了した。アメブロ同様に目に見えるような変化はなかった。やめてよかった点を1つ挙げると、AMPページのメインテナンスを気にしなくてよくなったことがある。これまでは、カスタマイズするときにAMPページで特殊な構成をしなければならないこともあり、正直面倒だった。今は通常ページだけを管理すればよくなり、負担が減った。
とはいえ、AMPそのものを否定するつもりはない。AMPという技術自体について木村氏は次のように締めくくっている:
アメブロとAMPの関係は終わりましたが、6年前AMPというひとつの技術を採用したことは間違っていなかったと思っています。
その後いろいろな技術が誕生したことでAMP自体われわれにとっては必要なくなったということであって決してAMPが悪いということでもありません。
その時代時代で、それぞれのサービスにあった技術を採用していけるかどうかということが結局鍵になるのだと思います。
それが6年前はAMPだったけれど今はAMPじゃないと判断したというだけです。
今AMPのほうが良いであろうサービスもあるはずなので、決してAMPそのものを否定しているわけではないことは勘違いしないでいただきたいと思います。
筆者も木村氏にまったく同感だ。登場当時は、難しい構成なしに高速な表示を実現できるAMPには大きな存在価値があった。AMPをとおして、表示速度をはじめとしたユーザー体験の向上をグーグルが(ときには行き過ぎなくらい)強調したことで、多くのウェブサイトがユーザー体験を気にかけるようになった。
コア ウェブ バイタルは、ある意味でAMPの思想を引き継いでいると言って差し支えないだろう。
ユーザー体験を重視するウェブサイト運用にAMPは大きな役割を果たした。そして、その後現れたさまざまなウェブの技術革新によりその役割を終えた、もしくはウェブストーリーやBento AMPなどの技術へ役割を変えたと筆者は考える。
- AMP採用しているすべてのWeb担当者 必見!
グーグル検索SEO情報①
グーグル、PC版ページエクスペリエンスアップデートを展開完了(え、もう!?)
大方の予想よりも早い (きらきら☆あんなたん on ツイッター) 国内情報
グーグルは、PC検索へのページ エクスペリエンス アップデートの展開を完了した。検索セントラルのツイッター公式アカウントのアナウンスをあんな氏が日本語でリツイートしてくれた。
デスクトップ版ページエクスペリエンスのロールアウトが完了したようです。 https://t.co/N3UKne0zyr
— きらきら☆あんなたん (@piropiroanna) March 4, 2022
2月22日に展開を開始し、当初は「3月末までには展開完了」という予定だったが、10日ほどで完了した。かなりあっさりと終わってしまったというのが正直な感想だ。
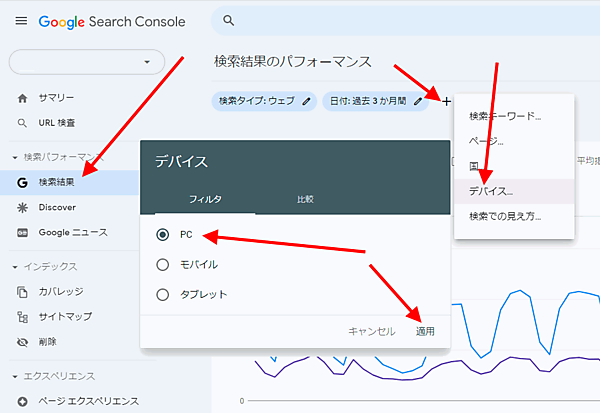
目立つ順位変動は起きていないと思うが、念のために自分のサイトの状況を調べておこう。Search Consoleの検索パフォーマンスで、次のようにすれば調べられる:
- [検索結果のパフォーマンス]で
- [デバイス]で「PC」にフィルタして
- 表示回数やクリック数を
- 展開開始(2月22日)前と、展開完了(3月4日)以降で比べながら確認

もし指標が下がっていて、かつSearch Consoleの[ページエクスペリエンス]のレポートで「不良URL」が多くあるようなら、ひょっとしたら影響を受けたのかもしれない。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
タブや折りたたみの初期非表示コンテンツは今でもグーグルの評価が低いのか?
UX視点で判断したい (John Mueller on Twitter) 海外情報
タブや展開型のUIを使っていると、
- ページをひらいた初期状態で表示しないコンテンツ
というものがある。以前はこうしたコンテンツの重要度が低いとグーグルが見なすことがあった。隠れているのは重要でないためとみなされるからだ。
しかし、モバイルファーストインデックスの導入後は、そういったことはなくなったとされている。PCに比べてスクリーン領域が小さいスマホでは、タブや展開型のUIは広く使われているのが理由だ。
しかし「初期状態で隠れているコンテンツは依然としてグーグルに評価されていない」と、あるSEOコンサルタントが実体験を語っている。展開型で隠していたコンテンツ(よくある質問の回答らしい)を、初めから表示するように変更したところ、順位が上がり検索トラフィックも増えたというのだ。
競争が非常に激しいページで、アコーディオン型のドロップダウンに隠れていたコンテンツ(HTMLとしては存在)をデフォルトで読めるようにしたら、すぐに順位が上がりトラフィックが増えた。
These are stats for an *extremely* competitive page - some of the content was hidden to the user behind accordion dropdowns (but still fully rendered in the HTML). We made the content visible to the user by default and so far have seen an immediate improvement in traffic/rankings pic.twitter.com/5z8QVL60gF
— Dan Shure (@dan_shure) March 3, 2022
グーグルのジョン・ミューラー氏は、この件について次のようにコメントしている:
この手の体験談に関して、私は納得しない。状況によって異なってくるからだ。
個人的な意見を言わせてもらえば、最初からコンテンツが見えるようにしたほうが良いユーザー体験になることが多い。
筋が通った実験をSEOに取り組む人たちがするのを見るのが私は好きだし、(グーグルが言うのとは)別の結果になるのを見るのも好きだ。今回のケースは、「グーグルがこう言ったからこうしなければならない」というものではないと思う。
I'm not convinced by these kinds of anecdotes, but YMMV. IMO it's often also a better user-experience to make content visible by default. I like seeing SEOs test reasonable things, and I like seeing the results either way. I don't think this needs a "you must do X" from Google.
— 🐐 John 🐐 (@JohnMu) March 10, 2022
モバイルファーストインデックス後は、コンテンツが非表示になっていることをユーザーが確実に認識できて、簡単に表示できるのであれば、インデックスやランキングには影響がないとグーグルは言う。しかし、実体験からそれを否定する人もいる。
このツイートだけでは、どちらが正しいのかどうかは判断できない。このケースが特殊だったのかもしれないし、別の要因でランキングやトラフィックが改善した可能性もある。
ただ言えることは、初期状態で非表示にすることがユーザー体験の視点から良いのかどうかを重視して判断するのが重要だろうということだ。「詳細な情報を隠してより多くの情報を1画面で見せるほうがいい」と考えるなら隠せばいいし、「最初から見えていたほうがユーザーに親切だ」と考えるなら隠さないほうがいい。
できることなら、自身の意見ではなくユーザーテストによってどちらが適切なのかを確かめたい。A/Bテストで調査してみるのもいいだろう。
「グーグルがこう言っているから」「こういうことを言っている人がいたから」ではなく、「うちのユーザーのコンテキストはこうだからこれが良い」と言えるようになると、長い目ではサイトの成果にもSEOにも好影響を与えるはずだ。
- SEOとUXがんばってる人用(ふつうの人は気にしなくていい)
パラメータ付きURLをインデックスさせたくない、URLパラメータツールとnoindexのどちらを使うべきか?
noindexかrobots.txtが無難 (Reddit) 海外情報
Reddit(レディット)のSEO掲示板に、次のような質問が投稿された:
特定のパラメータが付いたURLをインデックスさせたくないのですが、noindexとURLパラメータ ツールのどちらを使ったほうがいいでしょうか?
グーグルのジョン・ミューラー氏は、この質問に対して次のようにアドバイスした:
noindex か robots.txt がいい。
URLパラメータ ツールは怖い。使い方を間違って逆効果にしてしまう人がたくさんいるのではないかと思うぐらいだ。
robots.txtやnoindexは、少なくともテストツールで効果を確認できる(ただし、両方を同時に使うと意味がなくなる)。
URLパラメータは、旧Search Consoleで提供されていたツールだが、今でも機能する。現行のSearch ConsoleにURLパラメータ ツールがないのは、もしかすると、不適切に使ってしまうユーザーが後を絶たないことが理由だろうか?
いずれにしても、パラメータ付きURLをインデックスさせないようにするには、そのパラメータが付くURLのクロールをrobots.txtで拒否するか、noindexでインデックスさせないようにするかのどちらかが適切だ(ミューラーが指摘するように、robots.txtとnoindexの併用は無意味なので注意が必要)。
ちなみに、robots.txtでブロックする場合は、次のように指定する:
- URLパラメータ「code」が入っているURLすべてのクロールを禁止:
Disallow: /*?*code= - URLパラメータ「id」が入っているURLすべてのクロールを禁止:
Disallow: /*?*id=
個人的には、CMSなどサーバー側で制御できる場合はnoindexを利用するほうが確実に思える。
- ホントにSEOを極めたい人だけ
新コンテンツをページネーションの最後に追加していくのはSEO的にどうか?
SEO的には好ましくないがUXも考慮したい (Google SEO office-hours) 海外情報
一連のコンテンツをページネーションで分割している構成では、新しいコンテンツは、次のどちらがいいのだろうか?
- 最後のページに追加していく
- 1ページ目に掲載する
どうやら、後者のほうがいいようだ。つまり、新しいものを1ページ目に掲載する形だ。
これは、グーグルのジョン・ミューラー氏が助言したものだ。アドバイスの対象は、ページネーションの先頭のページではなく最後のページに新しい投稿を追加していく形式のサイト(掲示板的なもの)の管理者に対してだった。
そういうサイトでは、グーグルは次のような動きをする可能性があるらしい:
- まず1ページ目や2ページ目をクロールする
- そのコンテンツに更新がないことを認識すると、それ以降のページも変わっていないだろうと推測する
- クロール頻度が落ちる
結果として、新規コンテンツをページネーションの末尾に追記していくサイトでは、新しいコンテンツを発見してもらえない可能性がでてくる。また、発見されたとしても、ページネーションの奥のほうなので重要ではないとみなされることもありうる。
ただし最終的にはユーザー視点での判断になるともミューラー氏は述べている。
- 新しいコンテンツを先頭に掲載する
- 新しいコンテンツを最後に追加する
- 注目のコンテンツを先頭に掲載する
さまざまな形式が考えられる。SEOだけを考えた場合は新しいコンテンツを先頭ページに持ってきたいが、自分のサイトのユーザーにとってどれが最適なのかも考慮に入れたい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)