グーグルの検索結果におけるクリック率(CTR)に関する詳細な調査レポートの情報を、ピックアップ情報としてお届けする。SERP 2ページ目のCTRにも(少しだけ)注目だ。
そのほかにも、「グーグルはChromeやGAのデータを検索に利用しているのか検証してみた」「グーグル インスタント終了のお知らせ」「初期には非表示のコンテンツにはHTML5の<detail>を使うべき?」「PWAの具体的な作り方ガイド」などなど、SEOやサイト活用に役立つ情報をまとめてお届けする。
今週のピックアップ
【2017年夏】グーグル検索結果のクリック率データ: 1位は21%、2位は……
9~20位までは1%を確保 (Internet Marketing Ninjas) 海外情報
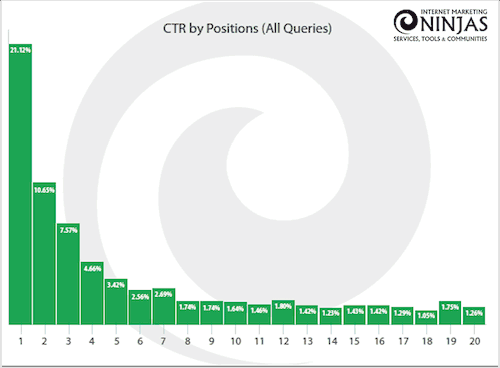
グーグルの検索結果におけるクリック率(CTR)に関する詳細な調査レポートを、Internet Marketing Ninjas(インターネット・マーケティング・ニンジャズ)社が公開した。
すべてのクエリを対象にした検索順位ごとのクリック率は次のようなものだ。
筆者なりの注目ポイントを挙げてみる。
- 検索結果1位のCTRは約21%
- 2位のCTRは約11%
- 3位以下のCTRは1桁パーセント台(3位でも7.57%)
- 8位以下のCTRは1%台に下がるが、20位まで1%台が続く
検索結果1位が最もCTRが高いのは想像どおりで、他の同様の調査と同じだ。多少の数字の違いはあるが、調査方法が異なるので単純には比較できない。
2位のCTRはかろうじて2桁台だが、1位の半分になっている。2位と3位の差も比較的大きい。5位は3%を割り込む。やはり検索結果の上位表示、とりわけ1位は重要と言える。
面白いのは9位以下だ。1%台になるのだが、11位以下も1%を保っている。つまり、2ページ目以降でも、1ページ目の9位および10位とさほど変わらないCTRということになる。1ページ目と2ページ目では表示回数が違うので、クリック数は減ると思われるが、2ページ目であってもクリックの可能性は期待できそうだ
まったくの推測だが、「2ページ目までわざわざ来たのでどれかをとりあえずクリックしようか」というユーザー心理が働くのかもしれない。
また次のような驚くべき結果も出ている。
- 検索結果の25%~30%はまったくクリックされない
つまりユーザーは検索するだけで、結果に表示されたページには訪問しないのだ。ナレッジパネルやローカルの地図結果、強調スニペットなど検索結果だけで求める情報が手に入る影響だろう。また広告にクリックが流れていることも想像に難くない(この調査で計測しているのはオーガニック結果のCTRだけだ)。
調査はほかにも、B2BとB2Cの比較や、ブランドクエリと非ブランドクエリの比較も分析している。詳細なレポートはフォームから申請することでダウンロードできる。
ちなみに、調査概要は次のとおりだ。
- 2万クエリを対象
- 期間は3か月間
- 6,400万の表示回数と400万のクリックを計測
- B2CからB2Bまで幅広い業種のサイトが対象
- すべてのWeb担当者 必見!
グーグル検索SEO情報
グーグルはChromeやGAのデータを検索に利用しているのか検証してみた
URL発見にはどちらも使っていないっぽい (Stone Temple) 海外情報
グーグルは、ChromeブラウザやGoogleアナリティクスのデータを検索に利用しているのだろうか?
米Stone Temple(ストーン・テンプル)社の検証によって、少なくともURLの発見には使っていないことが確かめられた。
ごくシンプルに調査方法を説明すると、Googlebotに発見されないように慎重にウェブページを公開したうえで、Chromeを使って一定数アクセスさせた(27人の被験者)。また、ウェブページにGoogleアナリティクスのコードを埋め込んでそこに一定数アクセスさせた(36人の被験者)。
検証結果は冒頭でも伝えたとおりだ。
- Chromeでアクセスしただけでは、Googlebotはそのウェブページをクロールしなかった
- Googleアナリティクスのコードが設置されたウェブページであっても、それだけではGooglebotはクロールしなかった
ChromeやGoogleアナリティクスのデータを検索には使っていないとグーグルのサーチクオリティチームの社員が発言しているのを何度か耳にしたことがあるが、URLの発見に限って言えば信じていいのかもしれない。
ただし、この調査ではChromeの拡張機能はすべて無効化している。そのため、グーグルのURL発見に影響している拡張機能がある可能性は否定できない。
実際に、一部のテスターが拡張機能を無効化し忘れていたために、MozやYandexのクローラーがURLを発見していたということだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
グーグル インスタント終了のお知らせ
PCからモバイルが主流になった影響 (Search Engine Land) 海外情報
グーグルは「グーグル インスタント」を終了することにした。
グーグル インスタントは、検索ボックスに入力を始めると自動的に検索結果が表示されるもので、2010年9月に導入された機能だ。
機能を終了する理由について、グーグルは次のように説明している。
検索ユーザーにできるだけ早く情報を提供するために、この機能を提供し始めた。
しかし、それからさまざまな状況の変化があった。モバイルで検索するユーザーが非常に多くなり、PCとは違う入力やスクリーンの制約が出てきた。
すべての端末でより早く検索結果を提供することに注力するために、この機能を終了することにした。
サイト管理に直接影響を与える変更ではないが、グーグル検索の動きとして紹介しておく。
ちなみに、グーグルインスタントを便利に使っていたユーザーも多いようだ。機能を突然利用できなくなり戸惑ったユーザーが検索ヘルプフォーラムに書き込んでいた。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
フッターのリンクやコンテンツにSEO価値はあるのか?
ユーザーではなく検索エンジンを相手にしてならやめておこう (Gary Illyes on Twitter) 海外情報
グーグルのゲイリー・イリェーシュ氏にツイッターでフォロワーが次のように質問した。
フッターに、コンテンツとリンクを大量に設置しているサイトを見つけました。これは、ガイドライン違反ではないのですか?
イリェーシュ氏は次のように答えた。
ガイドライン違反ではないが、滅茶苦茶な施策だね。
フッターのリンクには価値はあるとしても、問題になるのはそれがユーザーのためではないときだ。
フォロワーが発見したサイトのフッターコンテンツは、次のようなものだ。
内部リンクと、その下に記事コンテンツが延々と続く。フォントサイズが小さく、真剣に読むユーザーがどのくらいいるのか疑問だ。
最下部には、上位表示を狙いたいのであろうキーワードをアンカーテキストにした内部リンクが、これまたたくさん埋め込まれていた。
こういう検索エンジン相手の姑息な手段は今の時代にそぐわない。効果がないし、度を過ぎたらそれこそガイドライン違反の対象になる。
It's not. It's just batshit stupid.
— Gary "鯨理" Illyes (@methode) 2017年7月28日
Sure they are. The problem is when they're not there for users
— Gary "鯨理" Illyes (@methode) 2017年7月31日
- SEOがんばってる人用(ふつうの人は気にしなくていい)
コンテンツの表示・非表示の切り替えはHTML5の<detail>を使うべきか?
好きな方法で構わないがJS利用は要注意 (John Mueller on Twitter) 海外情報
タブや展開ボタンによって初期状態で隠れているコンテンツの評価をグーグルは下げることがある。見えないということは重要度が低いことの証拠とも考えられるし、検索からやって来たユーザーが探していたコンテンツが隠れていてすぐには見えないとしたらユーザー体験を悪くするからだ。
しかしスクリーン領域が限られているスマホ向けサイトでは、コンテンツを標準で非表示にするデザインは幅広く使われている。これはむしろユーザー体験を考えてのデザインと言える。
実際にグーグルのヘルプページでもそうした処理をしている。
モバイルファーストインデックス(MFI)では、初期状態で隠れているコンテンツであっても評価を下げられることはないことが明らかになっている。
さて、ここで疑問が生じる。
表示・非表示の切り替えは、どんな方法を用いてもいいのだろうか? 一般的にはCSSで display:none が使うことが多そうだ。しかし、次のような疑問をもった人がいた。
CSSの
display: noneよりもHTML5の<details>タグを使ったほうがいいですか?
グーグルのジョン・ミューラー氏は、次のように答えている。
お任せするよ。私たちにとってはどちらもまったく同じだ。今のブラウザのほとんどはサポートしているだろうしね。
隠れていることが一目瞭然で、ユーザーの意思で表示できるのであれば方法は問われないと考えていいだろう。ユーザーをだますための非表示でなければ、クローキングの心配もない(逆に言えば、だますために完全に隠していたらクローキングになるので注意が必要だ)。
1つ気をつけるとしたら、JavaScriptによる表示だ。onclick やスクロールでコンテンツが出現するとしたら、それはやめておいたほうがいい。Googlebotはタップしないし、スクロールもしない。したがってコンテンツを認識できないのだ。初期状態ではブラウザで見えなかったとしても、HTMLのコードの中には存在している必要がある。
- ホントにSEOを極めたい人だけ
HSTSが設定されていれば、GooglebotはHTTPSページだけをクロールする
HTTPSサイトはHSTSもお忘れなく (Gary Illyes on Twitter) 海外情報
GooglebotのHSTSの扱いについてグーグルのゲイリー・イリェーシュは次のように説明している。
GooglebotはHSTSを認識する。
HSTSが設定されているならHTTPSのURLだけをクロールする。
HSTSが設定されていなければ、HTTPのURLのクロールも試みる。
HSTSを設定しておけば、セキュリティを高めることに加えて、HTTPページへの余分なクロールも減らせそうだ。
If just HTTPS we will. If it's HTTPS+HSTS then only HTTPS
— Gary "鯨理" Illyes (@methode) 2017年7月27日
- ホントにSEOを極めたい人だけ