モバイルユーザー体験の向上が超重要に思えてくるデータ×12
Web担当者に役立つ最新情報
モバイルユーザー体験の向上が超重要に思えてくるデータ×12
のんびりしていられない (Think with Google) 海外情報
モバイルでの顧客体験を高めることに投資すべきことを示す、さまざまなデータをまとめたサイトをグーグルが公開している。グーグルから最近送られてきたニュースレターで知ったので紹介する。
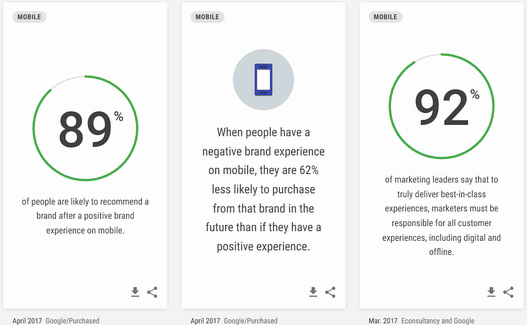
89%の人は、モバイルで良いブランド体験をしたあとにそのブランドをほかの人に勧める
モバイルで嫌なブランド体験をした人がそのブランドで買い物をする可能性は、良い体験をしたときに比べて62%減少する
マーケティンリーダーの92%が「クラス最高の体験を真に提供しようとしたら、デジタルとオフラインを含むあらゆる体験に対してマーケターは責任を持たなければならない」と言っている
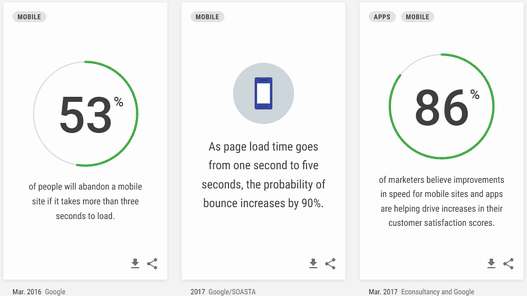
表示に3秒以上かかると、53%のユーザーはモバイルサイトを離れる
ページの表示時間が1秒から5秒に遅くなると、直帰する可能性は90%増える
マーケターの86%は「モバイルサイトとアプリの速度を改善すると、顧客満足度が上がるのに役立つ」と考えている
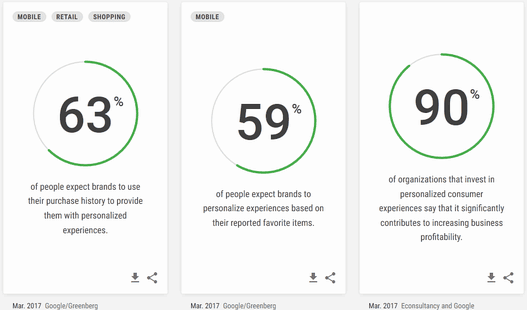
購入履歴をもとにパーソナライズした体験を提供してくれることを、63%の人が期待している
登録したお気に入りアイテムに基づいて体験をカスタマイズしてくれることを、59%の人が期待している
パーソナライズした顧客体験に投資している企業の90%は「ビジネス上の利益の増加にその投資が貢献している」と答えている
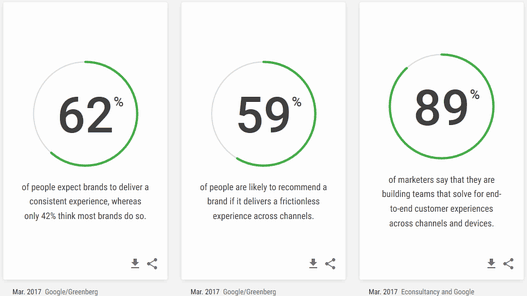
一貫した体験を期待している人は62%いるが、実際に企業がそうしてくれていると考えている人は42%しかいない
「さまざまなチャネルを通じて一貫した体験を提供していたら、その企業を勧めるだろう」と59%の人が答えている
マーケターの89%は「チャネルやデバイスにかかわらずエンドツーエンドの顧客体験を追求するためにチームを構成している」と回答している
もしあなたが「表示速度やパーソナライズを含めた全体的なモバイル体験の向上の重要度はわかっている、でも上司や経営層が理解してくれず予算も人手も足りない」という状況ならば、こうしたデータをうまく上長に示すことで、プロジェクトを進めやすくできるかもしれない。
- すべてのWeb担当者 必見!
PWAを試してみたい? 実装方法の具体的な解説があるのでエンジニアに見せましょう
PWAを導入するなら参考に (技術探し) 国内情報
PWAの具体的な実装方法を具体的に解説した記事を紹介する(PWAは、AMPとともに今グーグルが最もプッシュしているモバイルウェブの技術だ)。
技術的な解説なので、あなたが読んでも意味はわからない可能性が高い。しかし、エンジニアにこの記事を紹介すれば、「お、わかりやすいね。参考に試してみるよ」と言ってくれるはずだ。
PWAのメリットや実装にあたっての概要から詳細まで解説しているので、はじめてPWAのことを知るエンジニアでもかなり入りやすいはずだ。
- 技術がわかる人に伝えましょう
ECサイトなどで動的な使いやすいUIをAMPで実現できる機能が正式版に
amp-bindが安定版として公開 (Google Developers Japan) 国内情報
「AMPはニュース記事のような静的なコンテンツ向けでしょ」という考え方は、もう古い。
AMPページでも、ユーザーの動作に応じてインタラクティブに使いやすい体験を提供するためのamp-bindという仕組みが安定版として公開されたのだ。
この機能を利用すると、たとえば次のようなことをAMPページで実現できる。
- 商品の色とサイズの選択
- サーバーサイドでのフィルタリングと並べ替え
- ページを再読み込みせずに検索結果を表示
- 検索時の自動候補表示
- カルーセルのスライド インジケーター
- 「select」入力のトリガー ナビゲーション
- 「いいね」「カートに追加」などに基づいてページ全体の状態を更新するスマートボタン
- スマートボタンの操作に基づくパーソナライズされたおすすめのカルーセル表示、カート内のアイテムの数、「いいね」のカウントの追加
- アイテムの一覧を表示するビューの切り替え
- 購入前に商品のオプションをカスタマイズできるオーバーレイ UI パネルの表示切り替え
- ツールチップの表示、非表示
- amp-list のデータをフィルタリングするカスタム スライダーの利用
- ページ全体を更新せずに通貨を変更(例: 米ドルからユーロに)
こうしたことは、いずれもECサイトをはじめとした動的なサイトならば、ごく一般的に使われ、かつ必須の機能だとも言える。
しかし、今までAMPでは実現できなかった。そのためAMP対応を見送っていたという人もいるだろう。しかし、amp-bindの正式版によって、AMPの世界はかなり広がった。
AMPプロジェクトでは、この機能を「パフォーマンスが良く、UXも良い」ものとしてさらに機能追加を進めていくとのことだ。
詳細は開発者向け公式ブログで確認できる。
- AMPがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
CROとAMPがトピックの記事を今週はピックアップ。
- ウザくないオーバーレイでコンバージョン率アップを狙う秘訣 #CTAConf
上手に使えばコンバージョンが伸びる。
- Webサイトのビジネス成果を伸ばしたい人
- AMP対応をやめたとき、Google検索にAMPページを表示させないようにする3つの方法(ただし使いたいのは1つだけ)
AMPを停止するサイト管理者からの質問が多いのかも。
- AMPがんばるのをやめた人用(ふつうの人は気にしなくていい)