
今日は、SEOに関する話題を。グーグルが発表した「モバイルファーストインデックス(MFI)」で、何が変わるのか、どういう点に注意が必要かを解説します。

グーグルが、「モバイルファーストインデックス(MFI)」を正式に発表しました。
渡辺隆広さんや鈴木謙一さんも、これに関する解説をアップしています。どちらの記事も、Q&A形式で気になる点を解説してくれているので、非常に参考になります。
- Google、モバイルファーストインデックスを公式発表、SEO への影響は?(渡辺隆広さん)
- Google、モバイルファーストインデックスの導入予定を正式発表。スマホ向けページを検索の評価対象に。SEOへの影響は?(鈴木謙一さん)
何が違うのか、何に注意するべきなのかなどのポイントは、次のとおりです。
- PCサイトのコンテンツは(ほぼ)見なくなる
- 正式開始時期は未定
- 別URL構成では注意が必要
それぞれ解説してきましょう。
PCサイトのコンテンツは(ほぼ)見なくなる
最も大切なのは、ここですね。
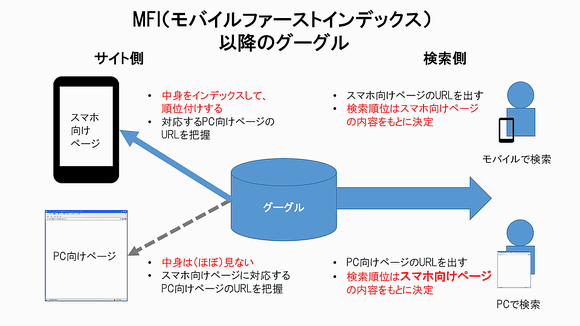
いままでは、実はグーグルは、PC向けページの内容しか見ていませんでした。スマホ版のインデックスも順位付けも、すべてPC向けページの内容をもとに行っていました。
スマホ検索では、PC版ページに書かれている「スマホ向けページはこちら」というlink rel="alternate"タグで紐付けられたスマホ向けページのURLを表示していました。
スマホ最適化の状況とかはスマホ向けページの内容を見て行っていましたが、(よほど極端でない限り)スマホ向けページがどんな内容であるかは関係なかったんですね。
ところが、「モバイルファーストインデックス(MFI)」が正式に導入されたら、それが逆転します。
基本的にモバイル版(スマホ向け)ページの内容をインデックスや検索結果での順位決定に使い、PC向けページの内容は(ほとんど)見なくなるということです。
ですので、グーグルも「構造化データとかは、ちゃんとモバイル版ページに書いておいてね」と注意喚起しているわけです。
正式開始時期は未定
まだ発表されただけで、正式には始まっていません。
具体的にいつ頃になるかは、正式には発表されていません。
小規模なテストをこれから行っていって、問題がないことを確認したうえで全体に適用という動きですね。
鈴木謙一さんのブログ記事では、「少なくとも4か月ぐらいは猶予があるっぽい」ことが、グーグルさんとのやりとりで見えてきています。
業界的には、「たぶん2月ぐらいまでは本格スタートはないんじゃないか」という話になってます。
逆に言うと、2月過ぎにはスタートする可能性もあるということではありますが。
別URL構成では注意が必要
「モバイルファーストインデックス(MFI)」に向けて、サイト管理者が備えておくべきことは、何でしょうか。
これを判断するキーが「PC向けページの内容は見ずに、スマホ向けページの内容でコンテンツを判断して順位を決める」ようになるという点です。渡辺隆広さんも、次のように解説しています。
モバイル版を「単なるデスクトップ版の省略版」と捉えて、単に情報を削除して軽くしただけのモバイル版がその(影響を受ける)典型例となるのではないか。
あなたのサイトは、PC向けとスマホ向けのページをどのように出していますか?
- レスポンシブ・ウェブ・デザインで対応中
- 同一URLで動的に出し分け中
- PC向けとスマホ向けを別URLで運用中
- スマホ向けはない。PC向けサイトだけ
このうち、以下の3つのパターンに該当する人は、MFIに向けて(ほとんど)何もする必要はないと思われます。
- レスポンシブ・ウェブ・デザインで対応中
- 同一URLで動的に出し分け中(PCもモバイルもほぼ同じコンテンツ)
- スマホ向けはない。PC向けサイトだけ
rel="canonical"やlink rel="amphtml"は、今までどおりPC向けページに記載しておけば大丈夫だと、グーグルの長山さんが解説していました。
グーグルも、特にサイト管理者側で大きな変更をしなくてもいいように進めようとしているようです。
注意が必要なのは、次の構成で運用している場合ですね。
- 同一URLで動的に出し分け中(モバイル版のコンテンツが薄い)
- PC向けとスマホ向けを別URLで運用中
前述のように、スマホ向けページのコンテンツでページを評価されるようになるので、スマホ版ページのコンテンツが(PC向けに比べて)薄い場合は、どれだけPC向けに良いコンテンツを提供していても、全体として評価が下がってしまう可能性があります。
特に、あまりWebに力を入れていなくて、助けてくれる制作会社さんもおらずで、「レスポンシブで作るの難しいし、動的配信とかシステムわからないから、とりあえず別URLだけど、予算が無くてスマホ版は適当」というサイトの場合は、MFIに向けて対応しておかなければまずいですね。
SEOで有名な辻さんは、「いま別URLで運用してるサイトは、MFI前にURLを統合しておくことをおすすめ」と言っています。
モバイル向けのコンテンツもしっかりとしていれば、MFIでも大きな問題になることはない(たぶん)とは思いますが、以下の2点を考えると、早めに「同一コンテンツ・同一URL」にしておくほうがいいということだと、私は理解しています。
- ソーシャルメディア系の評価の統合
- ドメイン名単位の評価の蓄積と移転
「ソーシャルメディア系の評価の統合」はわかりやすいですよね。
グーグルはrel="canonical"をもとにリンク評価などを処理してくれますが、FacebookもTwitterもはてなも、「URLが違えば別のモノ」という扱いで、評価のサイにリダイレクトすら考慮してくれません。
同じコンテンツならばURLは統合しておくほうが有利です。
「ドメイン名単位の評価の蓄積と移転」はちょっとわかりづらいですね。
いま、たとえば次のような構成になっているとします。
- PC向け:
www.example.co.jp - スマホ向け:
sp.example.co.jp
この場合、いまはPC向けページの評価がwwwのほうに蓄積されています。
おそらくMFI導入時点で、wwwサブドメインの評価がspサブドメインのほうに引き継がれるでしょう。
しかし、そのあとにURL統合を行って全部をwwwに統一したとします。
すると、グーグルから見るとspサブドメインからwwwサブドメインへの移転になっちゃうんですね。
いまサイトのドメイン名変更というのは、グーグルの評価がかなり揺れて、推奨される手順でやっていたとしても数か月は順位が下がってしまう現象が多いようです(プロでも避けられないとかいう話です)。
なので、PC向けとスマホ向けで同一URLの構成(動的出し分けやレスポンシブ)に変更するなら、MFI前がおすすめということです。
もっと具体的なMFI関連の情報やウェブマスター側で対応すべきことの情報が出てきたら、Web担でも追ってお伝えしていきます。


















