Googleが被リンクからオーサーランクに移行するなんて、誰が言ったんだ?
論点を理解できなかった人の誤解 (Google Webmaster on YouTube)
「グーグルにおいて、バックリンクはもう終わった、これからはコンテンツ著者が評価のなかで重要になる」という怪情報が、少し前に飛び交った。米国でも日本でもだ。
実際にはそれらは「元ネタの拡大解釈・誇張」といった内容だったのだが、その元になっていたのは、「検索順位においてバックリンクの重要度は少なくなっていきますか?」という質問に、グーグルのマット・カッツ氏が回答した動画だ。
マット・カッツ氏が話しているポイントをまとめると、次のようになる。
グーグルは、どのコンテンツが検索ニーズを満たせるかを判断する能力を、さまざまな方向で進化させている。
たとえば、コンテンツを判断する能力も上がってきている。
人間が日常的に使う言葉を理解する力を高めている。キーワードを指定するだけでなく、対話形式で答を導いていくやり方もある。
だれがコンテンツを作ったかも評価の要因に取り入れようと試みている。特定の検索ニーズに対して、その分野の専門家が執筆したコンテンツだとわかれば、それも重要なヒントになるから。
将来、こうした技術が大きく進歩していけば、検索ニーズを満たすコンテンツを判断するための要素として、バックリンクの重要性は、今よりも少し下がっていくだろう。
こう整理すれば、「Googleが被リンクからオーサーランクに移行する」という論調が、こうした説明のごく一部分を抜き出して強調しただけだということが、わかるだろう。
米国の腕利きSEOコンサルタント、AJ・コーン氏は、次のようなコメントをGoogle+に投稿していた。
マット・カッツ氏の回答は、間違いなく混乱と“臆病者”症をもたらした。
著者情報や自然言語処理が発達すれば、ゆくゆくは、バックリンクは重要度を失うだろう。だがそれは近い将来の話じゃない。
獲得すべくして獲得したリンクは依然として高く評価されるだろう。
マット・カッツ氏が言ったのは、「著者情報の利用や自然言語処理の向上など、さまざまなコンテンツ評価手法にグーグルは取り組んでいて、これらが実現していけば、バックリンクのランキング決定に占める比重が相対的に減る」ということだ。「バックリンクをランキングの評価要因から外す」「代わりに著者評価を最重要視する」ということでは、決してない。
評価されるべき価値あるリンクはこれからも大きなランキング要因として存続するだろう。
そもそも、いま評価されているのは「他者からの評価を表すとグーグルが判断するリンク」だ。単なる「リンクのためのリンク」は、かなり昔から、その価値を失っていっている。
全体でみると、「検索ニーズを満たす良いコンテンツを、検索ユーザーに提示する」というグーグルが目指す方向は、以前から何も変わっていない。
「著者を評価する」「リンクを評価する」「h1タグを評価する」「strongタグを評価する」といった個別の要素は、それを達成するための、あくまでもその時点での手段に過ぎない。その手段が、ネットの変化や技術の発展とともに変わっていっているだけだ。
検索エンジンにもユーザーにも信頼されるコンテンツ著者になることを目指すのは、もちろん良いことだ。グーグルが著者評価の重み付けを今よりも高めていくことは、自然な流れだと言っても間違いではないだろうし、そもそも、そうした著者になるということは、良いコンテンツを生み出せるようになるということだから。
しかし、だからといって「バックリンクが終わった」「これからはオーサーランクだ」といった不正確な情報に踊らされないようにしてほしい。
日本語で読めるSEO/SEM情報
あなたのモバイルサイトの出来は何点? PageSpeed Insightsで今すぐチェック
目指せ100点満点! (Google ウェブマスター向け公式ブログ)
グーグルのPageSpeed Insights(ページスピード・インサイツ)ツールを利用すると、ウェブページの読み込み速度の問題点を自動で診断できる。
このツールに、モバイル向けサイトの見やすさや操作のしやすさを診断する機能が追加された。
次の5つができているかどうかを、チェックしてくれる。
- viewport を設定する
- コンテンツのサイズを viewport に合わせる
- 読みやすいフォント サイズを使用する
- タップ ターゲットのサイズを適切に調整する
- プラグインを使用しない
速度と操作性のどんな点を見ているか、またどのように改善すればいいかをもっと詳細に説明するドキュメントの日本語版もできあがっている。こちらもよく読んで、モバイルサイト最適化のためにツールを活用しよう。
なおツールでは「ユーザーエクスペリエンス」という用語が使われているが、公式ブログやヘルプでは「操作性」という用語が使われている。たしかに、チェックできる項目はユーザーエクスペリエンスというよりもユーザビリティに近いので「操作性」が適切だろう。
SEOの秘訣と成功を手に入れるもっとも確実そうな方法
成功者がやってきたことをやる (SEO 検索エンジン最適化)
第4話となる今回は、「専門家からSEOの極意を盗む」方法だ。同じ業界で働く先輩と後輩を登場人物としてその方法を説明している。
住氏はGoogle+で次のように言っている。
国内外のあらゆるSEOの専門家が実践していることが、つまりはSEOの秘訣であり正解ですよね、という話です。
SEOに限らないだろうが、うまくいっている人は“それ”をやってきたからうまくいっているのだ。つまり“それ”を真似ることが成功への近道ということになる。
“それ”は何かと尋ねたら……。
ブランディングのためのドメイン名とソーシャルアカウントの空き状況を一発で調べるツール
SEOにもブランディングは重要 (おもたん)
自分の会社やサービス、サイトの認知度を高める、いわゆる「ブランディング」は、SEOにおいても重要だ。
ブランディングには、そのブランドに結びついたドメイン名やソーシャルメディアのアカウントを取得したい。
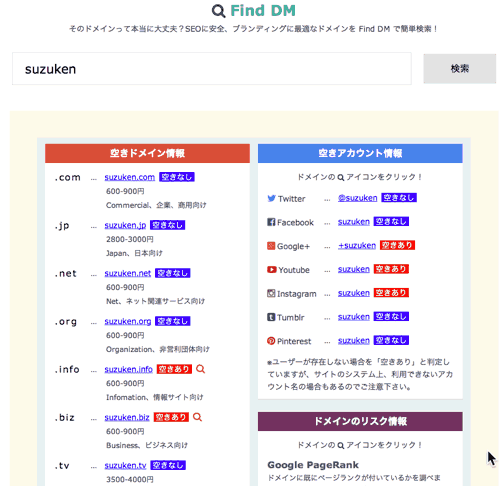
ここで紹介する「Find DM」というツールを使うと、欲しいの名前のドメイン名とTwitterやFacebookなどのアカウントに空きがあるかどうかを一度にチェックしてくれる。
さらにドメイン名については、インデックスが残っていないかWayback Machineに記録がないかも調べてくれる。今空いていたとしても、過去にスパムとして使われていた可能性があることを取得前に手軽に調べられるのはありがたい。
なかなかおもしろいツールだ。(無料で)便利なツールをたくさんつくれば、それこそブランディングにつながるだろうし、被リンクも多く集まるだろう。別の視点からもヒントになる。
レスポンシブWebデザインのメリット・デメリット、向き・不向き
デメリットを克服できれば導入したい? (モバイルファーストラボ)
レスポンシブ・ウェブデザインのメリットとデメリット、レスポンシブ・ウェブデザインが向くサイトと向かないサイトを説明した記事。
導入のメリットとしては、次を挙げている。
- サイト制作や更新作業の全体工数が少なくなること(弊社の例では約半分の作業量)
- SEOに強く、自然検索流入の拡大効果が見込めること(弊社例では約1.5倍)
- あらゆるデバイスでのCVRが高まること(弊社例では約1.7倍)
- 最近顕著なデバイス間での引継ぎ利用時の離脱やUX低下を低減できること
- マルチスクリーン利用時のUXが高いこと
反対に、導入のデメリットとして、次を挙げている。
- 世の中に未だ参考例が少ないこと
- 経験やノウハウを持つデザイナーやマークアップ技術者、ディレクターが少ないこと
- 導入の際に運用担当者がレスポンシブ用の概念を習得する必要があること
- ワイヤーフレーム作成やサイト構成(テンプレート)を決定するTOPページの制作工程で、知識や経験が少ない方が実施すると工数が掛かる場合があること
- IE8以前のレガシーブラウザへの対応が少々困難であること
- 異なるデバイスの異なる利用方法への対応が困難であること
モバイルサイトの新規開発やリニューアルを検討する際の情報として、参考になるだろう。
筆者から、2点の補足をしておく。
1つは、流入数に関する記述について。
「レスポンシブ・ウェブデザインがSEOに強く流入数が1.5倍
」と書かれているが、単にレスポンシブ・ウェブデザインを採用したことで検索エンジンの評価が上がったわけではないだろう。
レスポンシブ・ウェブデザインに変更することでサイトの構造やコンテンツの見直しが行われたり、それまでPC向けとモバイル向けで分かれていたURLが1つに統一されたりしたことで、クロールやインデックス処理が改善し、そして中身を適切に評価してもらえるようになり、結果として流入数が増えたと考えるの妥当だ。
モバイルでも見やすくなったことで、シェアされたりすることが増え、それによって被リンクが増えたということもあるだろう。
グーグルはレスポンシブ・ウェブデザインを推奨してはいるが、サポートする他の2つの構成と比べてランキング決定において優劣をつけていないことを明言している。
もう1点は、元記事の筆者さんの所属団体に関して。こちらの記事は、レスポンシブ・ウェブデザイン対応のCMSを提供している株式会社ロックウェーブさんが公開したものだ。ひょっとしたら自社製品のプロモーションも兼ねているかもしれない。
とはいえ、記事内に自社製品に関する言及はあるものの、不自然なバイアスがかかっているとは筆者は思わない。また、そうした製品を取り扱っていることを差し引いても有益な内容であることは間違いない。
【日本語訳】海外のユーザーに適したホームページの作成
オリジナル記事をまだ読んでいなければ読もう (Google ウェブマスター向け公式ブログ)
「グーグルが推奨する多地域・多言語サイトのトップページの見せ方」を前回の海外コーナーでピックアップした。早速、日本語版の公式ブログに翻訳記事が公開されていたので、紹介しておく。
グローバルサイト運用者は、まだ読んでいなければ読んでおいてほしい。もちろんグローバルサイトを持っていなくても興味があれば参考として読んでおきたい。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
便利なツールを紹介する記事を今週はピックアップ。
- 閲覧しているページの構造化データ情報を丸見えにするGoogle Chromeの4つの拡張機能
構造化データ利用の武器として - Wayback Machineに自分のサイトのページをアーカイブする方法
こんな使い方もできたのね