ChatGPTが人気だが、あなたはSEOにチャットAIを活用しているだろうか。ローカルSEOで重要なレビュー対応にChatGPTを活用する方法を、プロンプトの例とともに紹介する。こうした考え方は、ローカルSEOだけでなく通常のSEOでも役立つのではないだろうか。
今回はほかにも必見の情報が多い。
「トピックオーソリティ公式情報」「CWVに新指標」「SEOに強いページネーション」などは重要だし、「UXに効く文字サイズと行間」「ページ表示高速化」なども価値が高い。あなたのSEOを全方面から底上げする情報を、今回もお届けする。
- 「トピックオーソリティ」ランキングシグナルは中小メディアの強い味方
- コア ウェブ バイタルの新指標INP追加とFID廃止をグーグルが発表
- SEOを考慮したページネーションのベストプラクティス
- UXを高めるために最適な文字と行間の大きさは17px × 1.6
- Webページを高速化するためのHTML要素×5
- 知られていないhreflang x-defaultの利用目的
- SC一括データエクスポート機能セットアップ後にBigQueryでできること
- ニュースサイトのSC活用術を2人のグーグル社員が解説
- 「慈善団体に寄付するのでレビューお願いします!」←ガイドライン違反なのか?
- GoogleのSearch Generative Experience(SGE)を使ってみた!
- BingがChatGPTのデフォルトの検索エンジンになる
今週のピックアップ
ローカルSEOにChatGPT。口コミ返信をチャットAIで効率的に作る方法
ChatGPTにアシスタントになってもらう (長谷川 翔一 / 編集とマーケティング on note) 国内情報
ChatGPTをローカルSEOに役立てる方法を紹介する。考え方自体はローカルSEOではない通常のSEOでも役立つはずだ。
グーグルマップで、自分のビジネスにレビューが書き込まれた場合は、必ず返信したい。返信を読んだユーザーに信頼感をもってもらえるからだ。特に、クレームに対しては真摯に対応することで誠実さを感じてもらえる。とはいえ、1つひとつのレビューに返信を書くのは労力がかかる(数が多いとなおさらだ)。
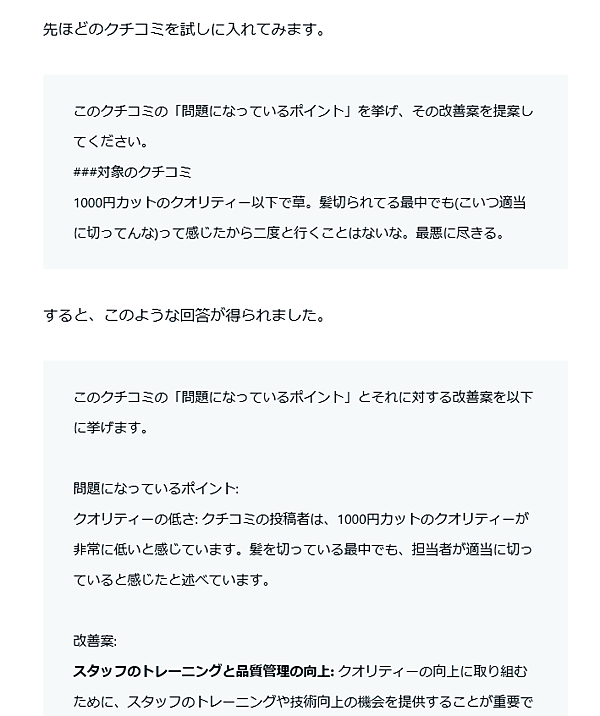
ここで手助けになるのがChatGPTだ。長谷川翔一氏が、ChatGPTを利用したレビュー返信の書き方を伝授してくれた。
次の3種類の活用法を提案している:
- クチコミ返信の一次案作成
- 課題分析・改善のヒント出し
- 返信文のトーンチェンジ
完全に機械任せで返信を書くのは不誠実と言える。しかし、長谷川氏が提案しているのは、より適切な返信を書くためにChatGPTをアシスタントとして利用する方法だ。具体的なプロンプト(指示)の例も示している。グーグルビジネスプロフィールの管理者は参考にしよう。

- すべてのGBP担当者 必見!
グーグル検索SEO情報①
「トピックオーソリティ」ランキングシグナルは中小メディアの強い味方
特定の分野や地域に精通しているニュースコンテンツを上位表示 (グーグル 検索セントラル ブログ) 国内情報
「トピック オーソリティ」と呼ぶランキングシステムを、グーグルが検索セントラルブログで紹介した。トピック オーソリティの目的は「特定の分野や地域について関連性と専門性が高いニュースコンテンツをウェブ検索とグーグルニュースで上位表示すること」だ。
トピックオーソリティが利用しているランキングシグナルの一例として次の3つをグーグルは挙げている:
その話題や場所に関する情報源の注目度: Google のシステムは、特定の話題や場所に特に関連すると思われるメディアを認識できます。たとえば、ナッシュビルの高校フットボールに関するニュースを探しているユーザーが地元の「The Tennessean」のようなメディアをよく利用していることを把握できます。
影響力と独自の報道: 元の報道(最初に記事を発表したメディアによるものなど)が他のメディアからどのように引用されているかを調べ、その話題に関する影響力と信頼性を判断します。2022 年には、他のニュース メディアから頻繁に引用されている記事を簡単に識別するための [引用回数が多い] ラベルを追加しました。
情報源の評判: Google のシステムは、高品質な報道の実績や、専門家団体などの専門家による推薦も参考にしています。たとえば、独自の報道を行った実績やジャーナリズム賞の受賞は、ニュースサイトの良い評判を示す強力な証拠となります。
トピックオーソリティは、特にローカル ニュースの検索を改善する。検索ユーザーが住んでいる地元や地域に関する有用なコンテンツを優先して検索結果に表示するのだ。たとえば、住んでいる地域で洪水が発生したとする。その場合グーグルは、トピック オーソリティのシグナルによって、住んでいる市や町の話題を定期的に掲載しているその地域のメディアのコンテンツを検索結果の上位に表示する。
検索トラフィック増加という観点からは、ローカルニュースだけでなく何らかのトピックに特化した専門メディアのパブリッシャーにとってもありがたいランキングシグナルと言える。なお、トピックオーソリティは最近新たに追加されたランキングシグナルではなく、数年前から稼働しているとのことである。
ニュースだけでなく通常の検索でも適用されるこのトピック オーソリティ。SEOにおいて考慮する価値はあるだろう。
- 特定のセグメントに関する情報を発行しているすべてのWeb担当者 必見!
コア ウェブ バイタルの新指標INP追加とFID廃止をグーグルが発表
かなり厳しめの基準値 (グーグル 検索セントラル ブログ) 国内情報
グーグルがページエクスペリエンスの指標として採用しているコア ウェブ バイタル(CWV、ウェブに関する主な指標)の指標が2024年に一部入れ替わる。
グーグルは現在、コアウェブバイタルの指標として次の3つを定めているが、このうちFIDを「INP」という別の指標に置き換えることをグーグルは発表した:
- LCP(最大コンテンツの描画)
- CLS(初回入力遅延)
FID(累積レイアウト変更)→ INP(操作反応時間)に置き換え
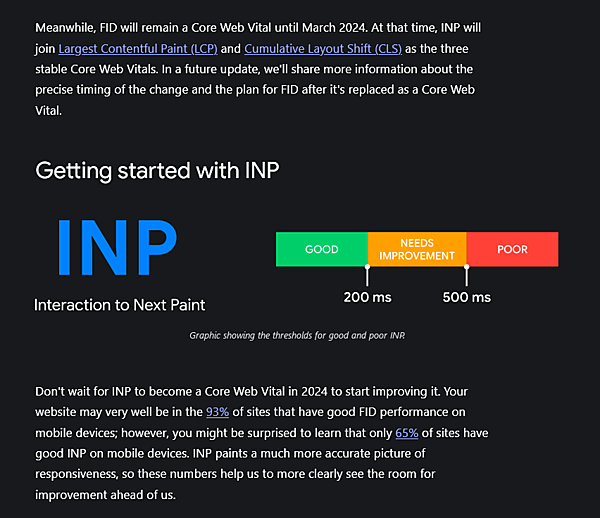
変更は2024年3月を予定している。新しい指標INPは「Interaction to Next Paint」の略で、日本語でいうと「操作反応時間」といったところ。ウェブサイトがユーザーの操作(クリック・タップ・キー入力など)に対してどのくらいすばやく反応するかを測定する指標だ。
FIDと違う点として、測定する操作のタイミングが異なる:
- FID ―― 最初の操作だけを対象に測定
- INP ―― ユーザーがページを利用した期間全体を通して発生するすべての操作の遅延を測定し、全遅延の98パーセンタイル~100パーセンタイル値を採用
INPは、ページ滞在中の全体的な応答性を評価するというわけだ(CLSも同様にページ滞在中の全体を測定している)。これにより、INPはFIDよりも包括的な応答性を測定できる指標となっている。
INPの技術的な詳細はこちらの解説で、INPの最適化手順に関してはこちらのドキュメントで確認してほしい。
ちなみに、現時点ではINPの評価基準は次のとおりだ(全ページ閲覧の75パーセンタイル値で判定):
- 良好: 200ミリ秒未満
- 改善が必要:200ミリ秒~500ミリ秒
- 不良: 500ミリ秒超

つまり、ほとんどすべてのインタラクションにおいて、ユーザーによるクリックやタップの操作開始から200ミリ秒以内に描画しなければいけない。
この数値はネットワーク通信をともなう機能では現実的ではないので、おそらく「まず処理中であることを表示する」処理が必須になるだろう。
グーグルは、INPを1年前の2022年5月に実験的に公開し評価してきた。1年の期間を経てコアウェブバイタルの指標として取り入れることに正式に決めた流れだ。実際にFIDを廃止してINPに置き換えるのは2024年3月を予定している。対応に十分であろう準備期間を与えている。
また、Search Console では今年後半にINPをコアウェブバイタル(ウェブに関する主な指標)レポートに追加することになっている。
コアウェブバイタルがランキングに与える影響は微々たるものだという。それでも、ユーザー体験を向上させるためには気にかけておくほうがいい指標だ。新たに加わるINPも気を払い、改善できるところから取り組んでいこう。
- すべてのWeb担当者 必見!
- 技術がわかる人に伝えましょう
SEOを考慮したページネーションのベストプラクティス
実績ありの施策 (アユダンテ株式会社) 国内情報
特に大規模サイトにおけるページネーションのベストプラクティスを、アユダンテの江沢真紀氏が解説した。セミナーで同社のコガン・ポリーナ氏が講演した内容のまとめという形だ。
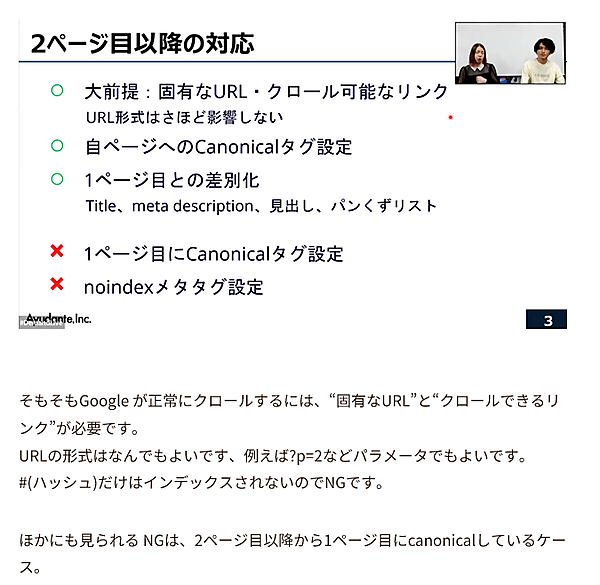
ページネーションでことさら問題になるのは2ページ目以降の構成だ。ポリーナ氏によれば次のような構成がベストだという:
- クロール可能な固有のリンクを各ページに割り当てる
- 各ページには、自己参照の
rel="canonical"を設定する(2ページ目以降から1ページ目にcanonicalしない) titleタグやhタグなどの要素やパンくずリストを、各ページで異なるように記述する
こうした施策で、オーガニック検索の流入が伸びた実績も出ているという。詳細は紹介先ページで確認してほしい。

- ページネーション利用しているサイトのすべてのWeb担当者 必見!
UXを高めるために最適な文字と行間の大きさは17px × 1.6
KPIにも影響する (Yahoo! JAPAN Tech Blog) 国内情報
スマートフォン向けのWebページにおける最適なフォントサイズと行間は、どういった設定だろうか?
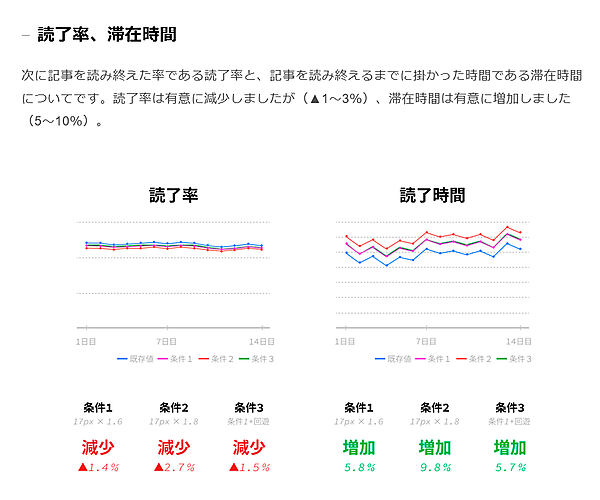
Yahoo! JAPANのインタラクションデザイナーの鈴木健司氏が、大規模な実験を行った結果と考察を共有した。鈴木氏は、Yahoo!ニュースの記事を使って、参加者に異なるフォントサイズと行間の組み合わせで読んでもらい、また、読みやすさや心理的負荷、読む速度、視力などのデータを収集した。

収集した実験データを次のように読み取っている:
font-size:17pxでline-height:1.6を中心とした周辺の組み合わせが、視覚的に最も良いバランスただしサービスのデザインやユーザーの特性に合わせて調整できる
心理的負荷を下げたい場合は文字をやや大きくする、もしくは行間をやや広くすると効果的
テキストが長すぎると感じたユーザーは速く読み、短すぎると感じたユーザーは遅く読む
速く読んだユーザーはテキストを飛ばす傾向があり、遅く読んだユーザーはしっかり読む傾向がある
視力が低いユーザーは行間が広いほうを好み、視力が高いユーザーは行間が狭いほうを好む
読みやすさを向上させると、PV・リンククリック数・滞在率などのウェブサービスの指標を改善できる(ただし、ページを読み飛ばしながら多くの記事を閲覧するユーザー行動は減る)
参考にして、自社サイトのユーザー体験の向上に応用したい。
- すべてのWeb担当者 必見!




























