Google Search Consoleで「HTTPとHTTPS」「PC用とモバイル用の別ドメイン名」「サイトとアプリ」など複数のプロパティに分かれている検索アナリティクスのデータをまとめて集計できる「プロパティ セット」という機能が追加された。
ほかにも、Search ConsoleとGoogleアナリティクスの連携強化、AMP、hreflang="x-default"、ペンギンの次回更新時期、グーグルの認識している正規ドメイン名の調査、アマゾンの常時HTTPSなどなど、SEOや検索エンジン関連の情報をまとめてお届けする。
Search Consoleに複数サイトをまとめて集計できるプロパティセットが登場!
まとめ方はさまざま (グーグル ウェブマスター向け公式ブログ)
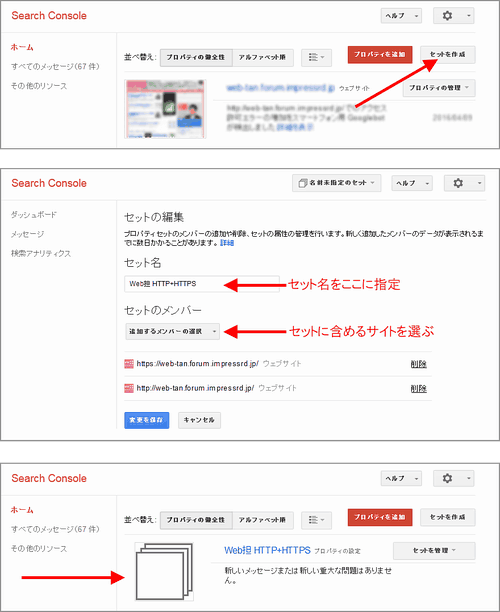
Search Consoleに便利な機能が追加された。複数のサイトのデータをまとめて確認できる「プロパティ セット」というものだ。
プロパティ セットを作成すると、複数のプロパティ(サイトやアプリ)を1つのグループにまとめ、グループ全体の表示回数やクリック数を1つのレポートとして集計して表示できるようになる。
たとえば、PC向けサイトとスマホ向けサイトを別ドメイン名で公開しており、さらにApp Indexingも導入していたとする。標準の検索アナリティクスのレポートは、各プロパティが別々に集計される。しかしプロパティセットでグループ化すれば、3つの合計でデータを参照できる。
ほかにも、多言語展開しているグローバルサイトで全言語の集計データを見ることができるし、HTTPとHTTPSが混在しているサイトなら両方をまとめたデータを分析できる。
あなたの要件に応じて、まとめ方はさまざまだ。
プロパティ セットの詳しい使い方や設定方法は、公式アナウンスとヘルプ記事を参照してほしい。
ただし、注意点としては、次のようなものがある。
- セットを作成すると、改めて集計データが蓄積され始め、データを確認できるようになるまでに数日かる。既存のプロパティの過去データが自動的に合算されるわけではない。
- セットでは、プロパティごとに確認できるすべてのレポートを確認できるわけではない(現状で確認できたのは、ダッシュボード・メッセージ・検索アナリティクスのみ)。
- セットに含まれるプロパティの1つでもアクセス権や確認状態が失われた場合、セットにアクセスできなくなる(ただし権限が戻れば、アクセスできなかった期間のデータにもアクセスできるようになる)。
- プロパティ セットは他のユーザーに共有できない。
日本語で読めるSEO/SEM情報
Search ConsoleとGoogleアナリティクスの連携が強化
両方のレポートが一覧可能に (Google 広告主コミュニティ)
Search ConsoleとGoogleアナリティクスを連携すると、Search Consoleの検索アナリティクスのレポートをGoogleアナリティクスで参照できる。
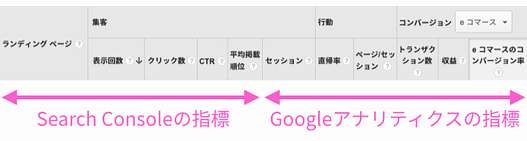
この連携が強化され、検索アナリティクスとGoogleアナリティクスの指標を同一のレポートに並べて確認できるようになった。ランディングページ単位で組み合わせられ、オーガニック検索トラフィックを対象とした 「集客」「行動」「[コンバージョン」の レポートの指標を一覧できる。

連携の強化により可能になった新しい分析方法として、公式アナウンスは次のようなものを紹介している。
Google のオーガニック検索経由で多くのユーザーが訪問しているものの(表示回数が多い、クリック率が高いなど)、ウェブサイトでのエンゲージメントの獲得にはつながっていないランディング ページを見つけることができます。こうしたケースでは、ランディング ページの改善を検討します。
サイトでの多数のエンゲージメント獲得にはつながっているものの、Google のオーガニック検索経由で訪問するユーザーは少ない(クリック率が低いなど)ランディング ページを見つけることができます。こうしたケースでは、検索広告の見出しや広告文の改善を検討します。
オーガニックのランディング ページごとに、どの検索クエリで掲載順位が高いかを把握できます。
新しい [デバイス] レポートで、オーガニックでのパフォーマンスのデータをデバイスのカテゴリ(パソコン、タブレット、モバイル)別に分割できます。
ただし、Googleアナリティクス上でセグメントをかけると、検索アナリティクス側のデータが表示されない(全データが「0」などになる)。残念だが、データ連携の性質上、仕方ないだろう。
サイト改善のための分析に役立てたい。
はてなブログがAMPに対応
はてなはAMP普及の牽引役 (はてなブログ開発ブログ)
はてなブログがAMPでのページ出力に対応し、ブログ記事のAMP版表示をグーグルにクロール・キャッシュさせられるようになった。
企業向けの「はてなブログMedia」は1か月前にAMP対応していたが、一般ユーザー向けの有料プラン「はてなブログPro」でもAMPコンテンツの発行が可能になった。
AMPの有効化は簡単で、ブログの詳細設定画面で「Accelerated Mobile Pages (AMP) を配信する」にチェックするだけだ。
はてなブログを利用しているユーザーは多いはずだ。有料プラン限定とはいえ、はてなブログがAMP対応したことでグーグル検索に掲載されるAMPコンテンツが増えると予想する。
はてなは、AMPコンテンツを利用するプラットフォームとしてアプリでもAMPをサポートしており、AMPコンテンツをユーザーに届けるパブリッシャーとしてもAMPをサポートしている。AMPの普及の大きな牽引役になっている。
hreflang="x-default"の正しい使い方
説明を聞いてもややこしい? (グーグル ウェブマスター向けヘルプフォーラム)
多言語多地域向けサイトで使用するhreflangで利用できるx-default属性値に関して、グーグルの長山氏がヘルプフォーラムで説明した。
また、この場合は x-default の設定は必要ありません。
こちらを読んでいただくとわかりやすいかなと思います:
x-default は、「国を選択するメニューが表示されるホームページで、全世界のユーザー向けのデフォルト ページ」に対して利用するものです。
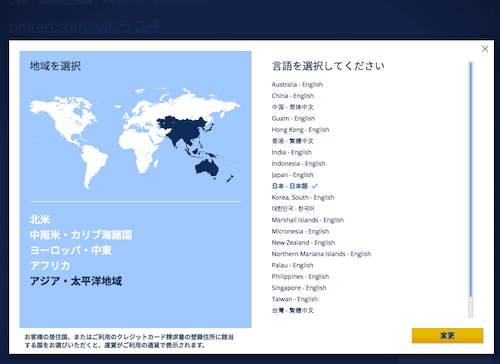
例えば航空会社のウェブサイトなどで、最初に「どの国からのご利用ですか」と質問するようなページを想定しています。通常のコンテンツがあるページで、右下に「言語を選択」するようなリンクやドロップダウンがあるものは対象外です。
参照先のページには、次のような記述がある(強調は筆者による)。
新しい属性値 x-default hreflang では、このページが特定の言語や地域を対象としておらず、他に適切なページがない場合にデフォルトで表示するページであることを Google のアルゴリズムに知らせることができます。
どれか1つの言語を対象にしているわけではなく、すべての言語のユーザーが必ず通る"入り口ページ"をx-defaultで指定するといえば、イメージがつきやすいだろうか。
たとえば、ユナイテッド航空では次のような「デフォルト」ページがある。こうしたページのことだろう。
またこれ以外の状況でもx-default属性値を使えることがある。
関連する質問がツイッターであり、長山氏は次のように回答している。
@tsuj いい質問ですね!さらに厳密にいえば、x-default は「指定していないすべての言語及び地域に対して利用する頁」を指定する機能があります。この文脈で x-default を指定することは誤りではありません。特に地域別に頁を分けている際に有用です +@methode
— Kazushi Nagayama (@KazushiNagayama) 2016年6月2日
@tsuj @methode 一方、この例のように言語のみで頁を分けており、かつ特定の言語選択用頁がない場合には、特に x-default を指定する必要はないと思います。何か変なこと言ってたらゲイリーが訂正してくれるはず。
— Kazushi Nagayama (@KazushiNagayama) 2016年6月2日
ツイッターのトップページなどでは、47か国語に対応するページをhreflangで指定したうえで、x-defaultも指定している。この場合、「hreflangで指定している47種の言語・地域以外のユーザーがグーグルで検索したときに、検索結果ではx-defaultで指定されたURLを表示するように」指定していると考えるのが正しそうだ。

アプリのユーザー行動を分析するツール、Firebase Analytics
ウェブ解析とともにアプリ解析も今後は重要 (グーグル 広告主コミュニティ)
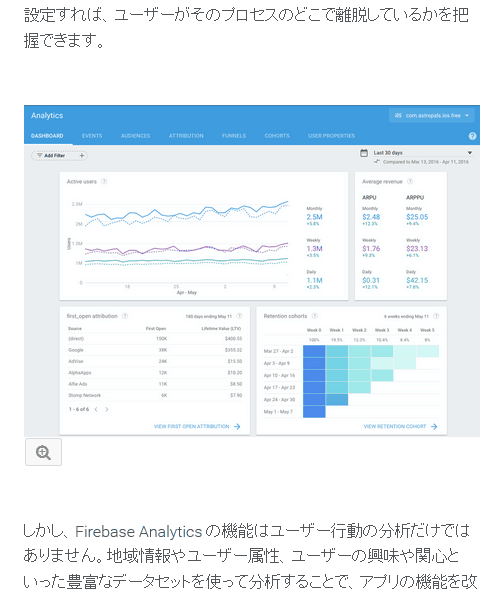
グーグルは、アプリを利用するユーザーの行動を分析するツールとしてFirebase Analytics(ファイヤーベース・アナリティクス)を公開した。ユーザー行動の分析のみならず、地域情報やユーザー属性、ユーザーの興味や関心といった豊富なデータセットを使った分析もFirebase Analyticsではできる。
利用は無料だ。スマホの普及にともない、ウェブサイトだけではなくアプリの運用にも力を入れ始めているウェブ担当者も増えてきているはずだ。Firebase Analyticsをアプリ分析に使ってみてはいかがだろうか。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
AMP関連の記事を今週は2本ピックアップ。
- GoogleはAMPスパムを待ち構えていて、AMPの乱用には相応に対処する
ECサイトの商品ページに記事の構造化データマークアップはおかしい - iOSのGoogleアプリがAMPをサポート開始、iPhoneからの検索トラフィック増加に期待
AMPをサポートするアプリが増えてきた