ページ表示が3秒遅くなると、もう1ページ見てもらえる率が7.5%減少し、5秒遅くなると11%減少する――ページ表示速度がどの程度ユーザーの行動に影響するかを、フィナンシャル・タイムズが検証した。
ほかにも、人間中心デザインの考え方、AMPのグーグル検索結果以外での露出、サイトマップの分割、リンク切れのSEOへの影響などなど、今週もSEOの話題をまとめてお届けする。
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanはお休みです
FT.comが検証:ページ表示が遅いと売上が下がる
速いサイトは“善”、遅いサイトは“悪”!? (Engine Room)
フィナンシャル・タイムズ(FT.com)は、ページの表示速度がユーザーのエンゲージメントにどのくらい影響を与えるかをテストした。その結果、表示速度が遅いとページ閲覧数が減少し、結果として収益が下がるだろうことを確認できたと、FT.comのエンジニアブログが解説した。
テストでは、通常表示のページ(約2秒で表示)と、CSSの読み込み時点でページの描画を1秒・2秒・3秒・5秒遅らせたページを作り、訪問者を均等に振り分けて、ユーザーの記事閲覧がどのように変わるかを調査した。
興味深いのは、1訪問あたりのページビュー数(PV)のデータだ。
結論から言うと、「さらにもう1ページ」をめくる率は、表示速度が遅くなるほど下がっていった。その減少度合いは、「3ページ見た人」「4ページ見た人」のように見たページ数が多くなるほど大きくなっていくが、10ページほどで落ちついていた。また、1ページ見た人が「さらにもう1ページ」見た率は、ページ表示が遅くなっても顕著な減少は見られなかった。
遅いサイトに普通は長くいたいとは思わないだろうから、想像できる結果だ。
上図で、X軸は訪問あたり何ページ目を閲覧したかを示し、Y軸は通常表示ページの場合とのコンバージョン率の差を示している。
この調査では、コンバージョンとして「セッション内でX - 1 PVを閲覧したユーザーが、さらにもう1ページ見てX PVに至ったこと」と設定している。X軸が3のところの値は「同一セッションで2ページ見た人が3ページ目を見た率が、通常の表示速度の場合と比べてどれぐらい下がったか」だ。
Y軸は中央が0%で、通常表示ページの場合との差なしを示す。中央より下がマイナス値で、通常表示ページの場合よりも、「もう1ページ」閲覧した率が低いことを示している。
また、この調査では、ページ表示速度の「訪問ごとの行動への影響」と「長期間にわたる行動への影響」をみるために、7日間と28日間でも調査している。
その結果、ページ表示が遅ければ遅いほど、7日間よりも28日間のほうが、PV数が下がっていた。初めのうちは我慢できたとしても、いつ来ても遅いのでいいかげんに嫌になってしまったユーザーがいたのだろうと推測できる。
ユーザーのFT.com利用状況別にも調べている。
普段からサイトをよく利用するユーザーは、利用が少ないユーザーに比べると、1秒の遅延には寛容な傾向が見られた。しかし、2秒以上の遅延では、利用が少ないユーザーと同様に数値は下がっていったという。常連ユーザーなので多少の遅さは許容できても、さすがに限界があったのだろう。
フィナンシャル・タイムズでは、ユーザーエンゲージメントの高さ、言い換えればPV数の多さと、有料購読の更新率および広告効果の間に相関関係がこれまで現れていた。したがって、表示速度が遅いことが原因でPV数が下がれば、購読更新率が低下し、広告効果が悪化するだろうと予測できる。よって収益が下がるだろう。
高速化が売上を伸ばした成功事例を前回のトップストーリーで紹介した。対して今回は、実験ではあるが、“低速化”が売上を下げる(であろう)事例を紹介した。「速いサイトは“善”、遅いサイトは“悪”」と表現したとしたら言い過ぎであろうか?
日本語で読めるSEO/SEM情報
はてブ アプリがAMPでのコンテンツ表示を開始
AMPはグーグルだけのものじゃない (はてなブックマーク開発ブログ)
はてなブックマークのアプリが、AMP(Accelerated Mobile Pages)コンテンツの表示に対応した。
AMPといっても、はてなブックマークがAMP書式のページを提供するわけではない。グーグルと同様に、AMP形式のページがあれば、はてなブックマークからもそちらを表示するというものだ。
具体的には、各カテゴリの人気・新着エントリの記事がAMPに対応している場合は、AMPページを開くことができる。


Androidアプリがまず対応し、続いてiOSアプリも対応した。はてなは、
AMP対応を積極的に進めます
と宣言している。
AMPは、グーグルが独自で運用している技術ではなく、オープンソースだ。グーグル以外のサービスでも、はてなブックマークのようにAMPを利用できる。ツイッターは、一部のサービスですでにAMPに対応している。日本では、LINEもAMPに対応したことを表明している。
AMPに対応したサービスが増えれば、AMP用のページを配信するサイトも増えていきそうだ。
ユーザー目線でコンテンツ作成する人間中心デザインの5つの考え方
UXもHCD(人間中心デザイン)の一部 (インサイド アドセンス)
ユーザー目線でコンテンツ作成する際に必要な「人間中心デザイン(HCD: Human Centric Design)の考え方を紹介した記事を、グーグル アドセンスの公式ブログが投稿した。
意識すべきポイントとして、次の5つを挙げている。
- 共感: 観察し、関わり、ユーザーの立場に立って考える
- 定義: 焦点を絞って明文化する
- アイデアの具体化: 吟味する
- 試作: 試作版を作成する
- テスト: テストして最適化する
概要レベルではあるが、ユーザーのニーズを把握し、それに合わせて新しいコンテンツを作成するうえで必要な考え方だ。
「人間中心設計(人間中心デザイン)」という考え方は、Webサイトだけでなく、顧客とのコミュニケーションにおいて非常に重要なメソッドで、UXやCXにも通じるものだ。
その歴史はWebよりも古く、製品デザインでは1980年代から用いられているという。「エルゴノミクス(人間工学)」という言葉を聞いたことがあるだろう。
もしあなたが人間中心デザインをもっと学びたいのであれば、日本には「人間中心設計推進機構(HCD-Net)」という組織がある。興味があれば、参加してみるといい。
ユーザーをだますダウンロードボタンにセーフブラウジング機能が対応
管理サイトで検出されたら速やかに対処を (グーグル ウェブマスター向け公式ブログ)
グーグルが提供するセーフブラウジング機能が、不正なダウンロードボタンのソーシャルエンジニアリングの検出に対応した。
セーフブラウジング機能は、2015年12月にソーシャルエンジニアリングも検出できるようになっていた。今回、新たに不正なダウンロードボタンにも対応した形だ。実際には今年の2月から対応していたのだが、ウェブマスター向けブログで取り上げられたので、ここで紹介する。
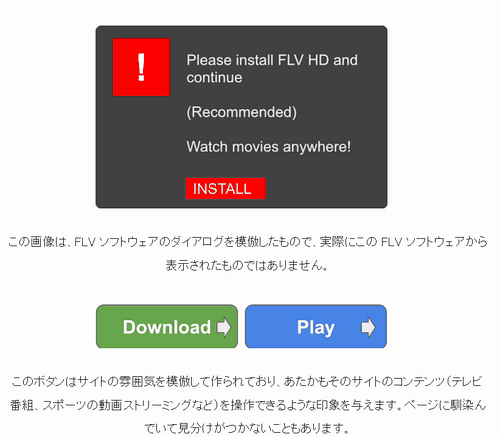
「不正なダウンロードボタン」には、たとえば次のようなものがある。
- ソフトウェアを更新する必要があるとユーザーを欺いて「Update」をクリックさせるボタン
- サイトに掲載されている動画を再生するソフトをダウンロードすると見せかけるボタン
- あたかもそのサイトのコンテンツ(テレビ番組、スポーツの動画ストリーミングなど)を操作できるような印象を与えるボタン
広告としてページに表示されているものも多いのだが、どれも一見すると、そのページに設置された本当のボタンのように見えてしまう。コンピュータに強い人でも、うっかりすると騙されそうだ。
管理するサイトがソーシャル エンジニアリング コンテンツを含んでいるとグーグルに判断された場合は、Search Consoleに警告が届く(ただし誤検知もあるようだ)。ヘルプフォーラムでは、不正なダウンロードボタンが実際に検出されたサイトの管理者がアドバイスを求めて投稿している。
もし万が一、あなたのサイトにソーシャルエンジニアリングの警告が届いたら、ヘルプ記事を参照して速やかに対処しなければならない。
クロールに問題があるときは、サーバー速度よりも内部リンク改善とPuSHを気にかけるべき
サーバー速度を気にかけるのはごく一部の大規模サイト (辻正浩 on ツイッター)
SEOにおいては、ページの表示速度には、レンダリングにかかる時間とクロールにかかる時間の2つが関わってくる
グーグルのジョン・ミューラー氏がこのように説明した記事を筆者が個人ブログに投稿したところ、辻正浩氏がツイッターで次のようにコメントした。
「大量に公開している新規公開ページのうち数割が何日経っても認識されない」ですと速度影響を考えるべきですが、普通は先に内部リンクやPuSHですね>ページの表示速度はレンダリングとクローリングの2つの側面でSEOに関係する https://t.co/jpG3jrZ0A6
— 辻正浩 | Masahiro Tsuji (@tsuj) 2016年4月12日
検索エンジンのクローラがサイトをクロールする際、十分な速度でサーバーが反応しないとURLをクロールしてもらえない可能性がある。しかし一般的なサイトでは、気にかけることではない。
もしクロールされづらい状況が続くとしたら、サーバー速度ではなく内部リンクの構成を改善するか、PuSHで更新通知すべきだと辻氏はアドバイスしているのだ。
ちなみに「PuSH(プッシュ)」は、「PubSubHubbub(パブサブハブバブ/ハブサブハバブ)」の略で、コンテンツの公開や更新をサイト側からプッシュ通知する仕組みのことだ。グーグルはPuSHをサポートしており、コンテンツの公開とほぼ同時にクロールできる。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
検索品質ガイドラインの更新とローカル検索のSEOを今週はピックアップ。
- Googleが検索品質評価ガイドラインを更新、E-A-Tの強調と補助コンテンツの削減の2つが特に目を引く変更
大きな変更はないけれど再度見直したい - ローカル検索で上位表示する方法をGoogleが公開 ―― ビジネス情報・関連性・距離・知名度
ローカルSEOの重要施策がヘルプ記事に書かれていた