「世界HTTPS化計画」をグーグルが強力に推進している。今週は、ChromeでのHTTPS/HTTPS表示に関する重要な変更の情報を2つお届けする。HTTPS化がまだのサイトも済んでいるサイトも、どちらも把握しておくべき情報だ。
ほかにも、「元グーグル社員が内部リンクの重要性を数字で説明」「現役グーグル社員がMFIのFAQを日本語で解説」「サイトマップ」「ヤフーがグーグルよりも早く検索結果を改善」「直帰率・滞在時間の思い込み」などなど、SEOに役立つ情報をまとめてお届けする。
今週のピックアップ
Web担当者は7月の危機に備えよ! 「サイトを開くとChromeが“保護されていない”と警告する」の問い合わせが殺到!?
2月に事前告知した変更実施が迫る (Google Europe on Twitter) 海外情報
グーグルが7月に、HTTPSではないサイトに戒めの鉄槌を下ろす。その影響で、Web担当者のなかには、上司・社内・顧客・株主などから次のような問い合わせが寄せられて困ったことになる人がいるかもしれない
Webサイトを開くと“保護されていない通信”と表示されるのだが、これはどういうことだ?
非HTTPSページ(HTTPページ)に対するChromeブラウザの表示方法に大きな変更が7月に加えられる予定があったことを覚えているだろうか? 2018年2月に事前告知されていたものだ。
その内容は、すべての非HTTPSページには、アドレスバーに「保護されていない通信」の警告ラベルが表示されるようになるというものだ(シークレットモードかどうかは関係ない)。

この変更が間近に迫り、ヨーロッパ地域のGoogleのツイッター公式アカウントがリマインドしている。
Is your website HTTPS ready? We believe that the web should be easy to use securely by default and have long advocated for adoption of HTTPS encryption. From July 2018 we’ll mark all HTTP sites as “Not Secure” in Chrome. More here: https://t.co/UJ3ZHV2mwX pic.twitter.com/xeJyN9UVT9
— Google Europe (@googleeurope) 2018年6月18日
警告ラベルが表示されたからといって、検索ランキングが下がることはない。まったく気にしないユーザーもいることだろう。
とはいえ、Chromeのシェアは高く、自動的にアップデートされる。そのため、あなたのサイトを開いてこの警告が表示されたら不安になって問い合わせてくる人がいても、不思議はない。
もしかしたら役員から「どうなってるんだ!?」と突然叱責されるかもしれないし、株主総会で「これは問題なのではないか」と質問されるかもしれない。
もしあなたのサイトがまだHTTPS化していないのであれば、そうした問い合わせが来ることを覚悟しておくほうがいいかもしれない。
ウェブの世界では確実にHTTPSが標準になりつつある――これは紛れもない事実だ。まだHTTPのままだとしたら、一刻も早くHTTPSへ移行してほしい。
- HTTPSに移行していないすべてのWeb担当者 必見!
ウェブはHTTPSが当たり前の状況に、Chromeが安全ラベルを撤去予定
一方で非HTTPSページにはさらに厳しく (Google Developers Japan) 国内情報
非HTTPSのページでは、Chromeブラウザが「保護されていない通信」のラベルをアドレスバーに表示するようになる――これは、1つ前の記事でお伝えしたことだ。
しかしグーグルはそれだけでなく、HTTPSに関係する表示方法をさらに変えていく計画だ。具体的には、HTTPSのときは特別な表示を一切しなくするように変えていくのだ。
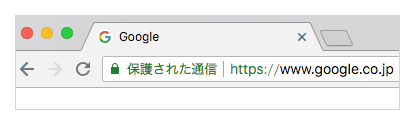
現在は、HTTPSのページを閲覧しているときには、HTTPSであることを示す「保護された通信」のラベルなどが表示されているはずだ(Chromeでこの記事を読んでいるとしたら、アドレスバーを見てほしい)。

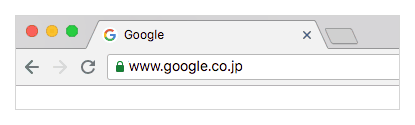
2018年9月にリリース予定のChrome 69からは、「保護されている通信」ラベルと、URL中の「https://」のスキームを表示しなくなるとのことだ。安全性を示す鍵アイコンだけになる。

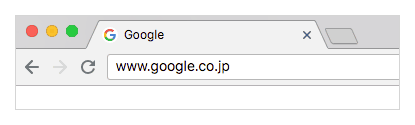
グーグルは最終的には、鍵アイコンも取り去る予定だ。つまり、HTTPSページには特別なラベルやアイコンが何も付かなくなるのだ。

最終的に落ち着く予定のHTTPSページ表示。HTTPSであることを示す特別な要素はない(サーバー証明書を確認する手段はまだ未定だが、EV SSLの場合は今と同様な表示になる予定だということだ)
こうしていく理由は、ブラウザとWebサーバーの間で安全に通信されていることは当たり前であり、問題がある場合は警告が出されると想定しているからだそうだ。
もし通信が非HTTPならば、危険性を示す警告が出る(ように7月に変わる)ので、安全なHTTPSページにはことさら安全性を示す必要がないとも考えているのだろう。
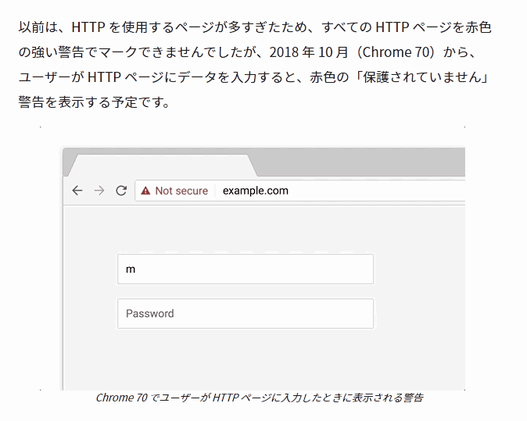
そして2018年10月リリース予定のChrome 70からは、非HTTPSページにはさらに厳しい仕様変更をするという。ユーザーがHTTP ページにデータを入力すると、「保護されていません」警告が赤色で表示されるようになるのだ。

ページが表示された時点では黒色の「保護されていない通信」ラベルなのだが、そのページでフォームに入力し始めると赤色に変わるという、ユーザーの意識が向きやすい警告表示だ。
グーグルの「HTTPSにあらざる者にWeb上での立ち位置はない」という方針がどんどん進んでいる。もうHTTPSにしないという選択肢はありえないと思っておくほうがよさそうだ。
- すべてのWeb担当者 必見!
グーグル検索SEO情報
元グーグル社員からのSEOアドバイス、内部リンクを修正すべし
正規URLを向くように直したらトラフィック増加 (Pedro Dias on Twitter) 海外情報
内部リンクの重要性について、グーグル ブラジルのサーチクオリティチームで以前働いていたペドロ・ディアス氏が強調していた。
少しわかりづらいかもしれないが、ディアス氏のツイートで紹介されているグラフを見てほしい。縦軸が検索エンジンでの強さのような指標で、横軸が時間だ。時間とともに値が上下していて、変化のポイントに「1」「2」「3」とマークしてある。
1. client implements server-side rendering JS
— Pedro Dias (@pedrodias) 2018年6月18日
- but internal linking doesn't link to canonicals
2. client implements HTTPS
- but internal linking doesn't link to canonicals
3. client fixes internal linking, so it now points to canonicals
FIX YOUR INTERNAL LINKING!!! pic.twitter.com/iIDmPNSlWU
このツイートは、次のようなことを表している。
サイトでサーバーサイドレンダリングのJavaScriptを実装した。しかし、内部リンクが正規URLを指していなかった。
サイトがHTTPSへ移行した。しかし、内部リンクが正規URLを指していなかった。
サイト内の内部リンクを、正しく正規URLを指すように修正した。
内部リンクを修正すべし!
「SEOに大切なのはコンテンツ」だと言われるが、それでもリンクにまったく意味がなくなったわけではない。特にサイト内リンクには、「コンテンツをグーグルに見つけてもらう」「ページのトピックをグーグルに理解してもらう」といった役割があるほか、PageRankの流れにも関係する。
このサイトの例では、内部リンクを適切に修正したら検索トラフィックが増加しているように見える。
もちろん、比較的長い期間のグラフなので、内部リンクとは関係ない要因によって検索トラフィックが変化している可能性はある。
とはいえ元グーグル社員からのアドバイスでもあるので、正しいURLに内部リンクが設定されているかどうかをチェックしてみることには価値がありそうだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
MFIに関してよくある質問をグーグルがツイッターで一挙に解決
助かる日本語訳 (金谷 武明 on ツイッター) 国内情報
グーグルのウェブマスターのツイッター公式アカウントが、モバイルファーストインデックスに関してときどき見られる誤解や混乱を解消するための一連の解説を投稿した。原文は英語であるが、金谷氏がポイントを押さえて日本語に訳してくれた。
検索結果に表示される URL について。MFI では、モバイル版のコンテンツがインデックスされます。PC とモバイルで URL が異なる構成の場合、モバイルではモバイル版の URL、PC では PC 版の URL が検索結果に表示されます。でも、インデックスされているコンテンツはモバイル版です。
— 金谷 武明 - 本日20時から夜の検索オフィスアワー (@jumpingknee) 2018年6月14日
クロールされるページの数。PC 版モバイル版合わせたクロールされる 1 日あたりのページ数は基本的には変わりません。デスクトップ中心にクロールされていたのがモバイル中心にクロールされるようにシフトします。MFI 移行時は一時的にクロール量が増えることもあるかもしれません。
— 金谷 武明 - 本日20時から夜の検索オフィスアワー (@jumpingknee) 2018年6月14日
キャッシュについて。残念ながら、MFI に移行したサイトのキャッシュを現在表示できません。これはデザインではなく、バグによるものであり、いずれ直ると思います。これは UI 上の問題であり、クロール、インデックス、ランキングなどに影響はありません。
— 金谷 武明 - 本日20時から夜の検索オフィスアワー (@jumpingknee) 2018年6月14日
ページの読み込み速度と MFI。7 月に実施されるモバイルの Speed Update と MFI とは関係ありません。でもページの読み込み速度が速いとユーザーにとってより良いですよね。特にモバイルだと。モバイルにおいてデバイスやコネクションはデスクトップ版より遅い傾向があるので。
— 金谷 武明 - 本日20時から夜の検索オフィスアワー (@jumpingknee) 2018年6月14日
モバイルサイトの UI。モバイルでハンバーガーメニューや、アコーディオンメニューを使用することは問題ありません。
— 金谷 武明 - 本日20時から夜の検索オフィスアワー (@jumpingknee) 2018年6月14日
デスクトップ版のサイトしかなくても MFI の対象となります。https://t.co/hA0IpUHQci
— 金谷 武明 - 本日20時から夜の検索オフィスアワー (@jumpingknee) 2018年6月14日
MFI とランキングについて。MFI では、評価対象のコンテンツにモバイル版が使われるようになること以外にランキング上の変更はありません。モバイル フレンドリーはランキング要素でありますが、MFI の移行対象であることはランキング要素ではありません。
— 金谷 武明 - 本日20時から夜の検索オフィスアワー (@jumpingknee) 2018年6月14日
MFI についてさらに詳しい情報は、https://t.co/c3bxVtwIGuhttps://t.co/oPS7eMl7W3https://t.co/hA0IpUHQci
— 金谷 武明 - 本日20時から夜の検索オフィスアワー (@jumpingknee) 2018年6月14日
そして一般的なモバイルサイトの制作方法についてはこちらhttps://t.co/BJ4smm9qDk
MFIに関してあなたは正しく理解できていただろうか?
- すべてのWeb担当者 必見!
サイトマップに記述するURLの順番は何かに関係してくるのか?
関係なし、記載されていれば準備万端 (John Mueller on Twitter) 海外情報
グーグルのジョン・ミューラー氏に、ツイッターのフォロワーが次のように質問した。
サイトマップに記載するURLの順番は何かに影響しますか?
ミューラー氏は次のように返信した。
URLを並べる順番は関係ない。理想的なのは、サイト内にある全ページのURLが並んでいる状態だ。そうすれば準備万端だ。
Save the start of the file for the most awesome URLs -- the order among them doesn't matter. Ideally, that covers your whole site already, so you're all set!
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年6月13日
ミューラー氏の発言を原文で読むと「重要なURLをサイトマップファイルの先頭のほうに記述する」ようにも読み取れる。しかし、そういった意味ではないとミューラー氏は補足している。そう読める表現の裏側には「サイト内に重要ではないURLなんて存在しないだろう?」というニュアンスがあったということだ。
サイトマップファイルの上のほうに書いてあるURLが優先的にクロールされたりインデックスされたりということはないようだ。確実に記述されていればそれで十分だ。
- SEOがんばってる人用(ふつうの人も気にしたいところ)
robots.txtでのサイトマップ送信は必要か?
必要ではないが、面倒でなければ併用するといい (John Mueller on Twitter) 海外情報
サイトマップに関するトピックをもう1つ紹介する。
robots.txtにサイトマップのURLを記述するのは必須でしょうか?
こんな質問をジョン・ミューラー氏がツイッターで尋ねられた。ミューラー氏は次のように答えた。
必須ではない。サイトマップがあることを検索エンジンに伝えるには、さまざまな方法がある。robots.txtである必要はない(が、ほかに劣らない良い方法だ)。
No, you can tell search engines about your sitemap files in various ways, it doesn't need to be via the robots.txt file (but it's a good place as any :))
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2018年6月14日
robots.txtは検索エンジンのクロールを制御するために用いる。しかし、サイトマップの送信にも使える。利用しているウェブ担当者も多いことだろう。
たとえば次のような記述をrobots.txt内に加えるのだ。
Sitemap: https://www.exmaple.com/sitemap.xmlGoogle Search Consoleからでもサイトマップを送信できる。これは、Googleに対してだけ有効だ。Bingウェブマスターツールからもサイトマップを送信できる。これはBingに対してだけ有効だ。
対して、robots.txtでのサイトマップ送信は検索エンジンがサポートしてさえいれば共通で有効だ。主だった検索エンジンはrobots.txtによるサイトマップをサポートしている。
Search Consoleとrobots.txtの両方でサイトマップを送信することに、特に大きな価値があるとは思えない。それでも、一回書いておけばいいだけなので、面倒でなければrobots.txtも併用するといいだろう(ただしサイトマップファイルのURLを変更したら書き換えなければいけない設定が増えるということでもある点には注意が必要だ)。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
































