Web担当者やSEO担当者にうれしい情報だ。Search Consoleで「www」「HTTPS」「サブドメイン」などいろんなURLバリエーションを登録してデータをそれぞれから取得する手間が大きく減りそうなのだ。
グーグルがSearch Consoleに加えた「ドメインプロパティ」「正規URLのプロパティへのデータ統合」という2つの新機能を解説する。
また今回はSearch Console特集として、検索パフォーマンスの「クリック数」「表示回数」「掲載順位」レポートの正しい見方を教える記事も紹介する。
検索パフォーマンスに表示されている「検索順位」「表示回数」は、実はあなたの考えている数値と意味が違うかも!?
ほかにも、次のようなSEOに役立つ情報をまとめてお届けする。
- グーグルしごと検索でもガイドライン違反には手動対策アリ。知っておくべき情報まとめ
- ECサイトで色やサイズなどバリエーションごとにページを分けるべきか?
- CTRアップ? モバイル検索結果に動画サムネイルが表示
- URL検査ツールの再クロール依頼はURLごと。リンク先もまとめてクロールは不可
- Rendertronでダイナミックレンダリングを実装した一休.comのケーススタディ
- サイトの高速化に重要な「パフォーマンス バジェット」とは?
- ウザい広告は日本でもChromeでブロックされる
- AMP対応でグーグル広告のCVRが28.9%⬆、CPAが36.8%⬇
- 2019年3月12日、コアアルゴリズムのアップデートをGoogleが開始
- サーバーサイドでレンダリングすべき要素: メインコンテンツ、構造化データ、titleタグ、hreflangほか
今週のピックアップ
グーグルがSearch Consoleを大改善! プロパティをいろいろ登録する面倒が不要に
「ドメインプロパティ」と「正規URLへのデータ統合」 (グーグル ウェブマスター向け公式ブログ) 国内情報
「http:」と「https:」のどちらででも同じサイトにアクセスできるなら、その両方をSearch Consoleに登録すべし。
ホスト名(ドメイン名)に「wwwあり」と「wwwなし」のどちらででも同じサイトにアクセスできるなら、その両方をSearch Consoleに登録すべし。
モバイル向けやAMP版を別ドメイン名やサブドメインで提供しているなら、すべてSearch Consoleに登録すべし。
これは、「ウェブマスターツール」の時代からグーグルがずっと言い続けてきたことだ。そして、データを分析する際にはすべてのバリエーションのSearch Consoleデータを集めて統合する必要があった。
たとえば、次のような状況のサイトがあったとする。
- PC向けページは「www.example.com」
- モバイル向けページは「m.example.com」
- 「www」なしの「example.com」でもアクセスできる
- 「http:」でも「https:」でもアクセスできる
この場合、Search Consoleには次のすべてのバリエーションを登録し、データも別々に調べる必要があった。
- http://www.example.com
- https://www.example.com
- http://m.example.com
- https://m.example.com
- http://example.com
- https://example.com
しかし、グーグルはその面倒を解消するために2つの機能を新Search Consoleに導入した。
HTTPSの有無・wwwの有無・サブドメインをまとめて管理できる「ドメインプロパティ」
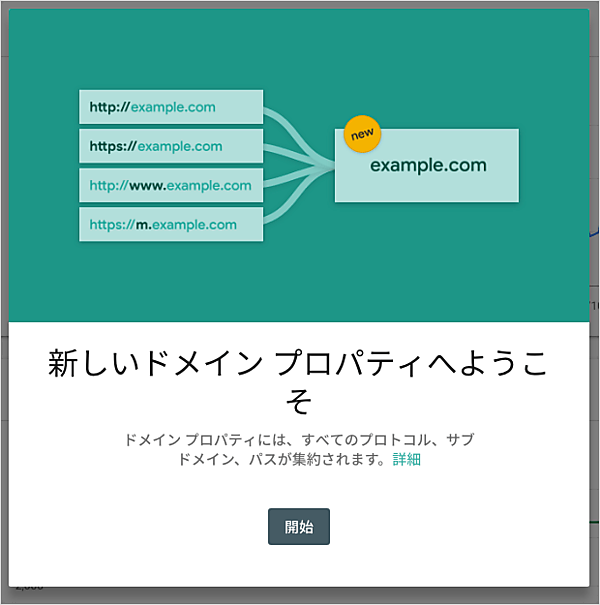
新Search Consoleに「ドメインプロパティ」機能が追加された。
ドメインプロパティは、冒頭の例に示した「wwwの有無」「http/https」「サブドメイン」やサブディレクトリといったURLバリエーションにかかわらず、特定のドメイン名(またはそのサブドメイン)の検索データを1つのプロパティにまとめてレポートするものだ。
たとえば、「example.com」でドメインプロパティを作成すると、次のようなURLのデータがすべてレポートに含まれることになる。
- http://example.com
- https://example.com
- http://www.example.com
- https://www.example.com
- http://m.example.com
- http://blog.m.example.com
- https://m.example.com/hoge/fuga/
- http://a.b.c.example.com
ただしこの場合でも、次のようなURLのデータは含まれない。ドメイン名が違うからだ。
- http://example.org
- https://example2.com

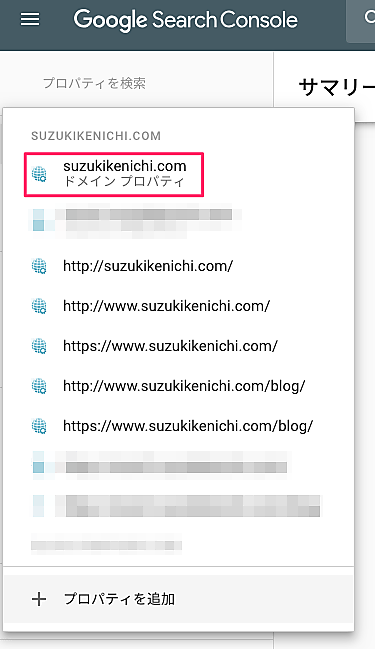
上の「ドメイン プロパティ」と示されているのがドメインプロパティ。
下のさまざまなものは、過去に登録した各URLパターンのプロパティ。
ドメインプロパティには、その下に並んでいるようなプロパティ(サイト)のデータがすべて含まれる。
ただし、ドメインプロパティを構成するには、サイトの持ち主であることの確認が面倒になる。というのも、DNS登録情報による確認が必須になっているのだ。DNS確認は決して難しくはないが、慣れていない人は初めての設定時にひょっとしたら戸惑うかもしれない。
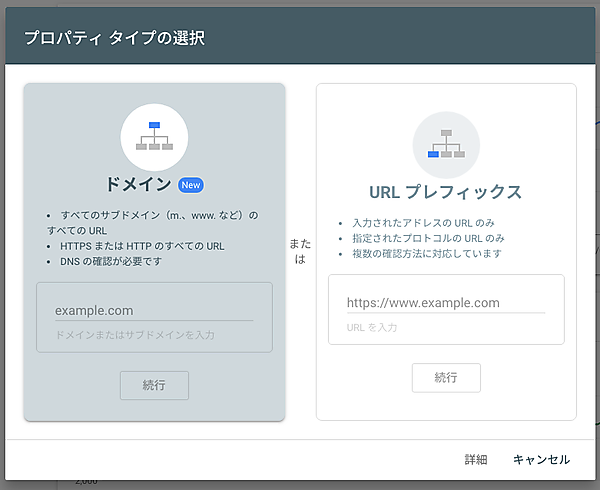
ドメインプロパティは、旧Search Consoleで提供されていた「プロパティセット」の後継にあたる(なおプロパティセットはすでにサポートを終了している)。
また、従来のサイト単位のサイト確認は「URL プレフィックス」という呼び方になっている。
ドメインプロパティがデフォルトで選択されていること、「プレフィックス」という聞き慣れない名称が使われていることで単体のサイトを新規にSearch Consoleに登録するときに、間違えてドメインプロパティを選んでしまうユーザーもいるようだ。
「DNSの情報は情シスが管理していて変えられない」という場合、今までと同じようにサイトを登録するには「URL プレフィックス」を選ぶといいだろう。わかりづらい場合は公式アナウンスとヘルプ記事を読んでおいてほしい。
正規URLのプロパティへのデータ統合
ドメインプロパティに続いて、さらに便利に思える変更をグーグルが3月26日に発表した。
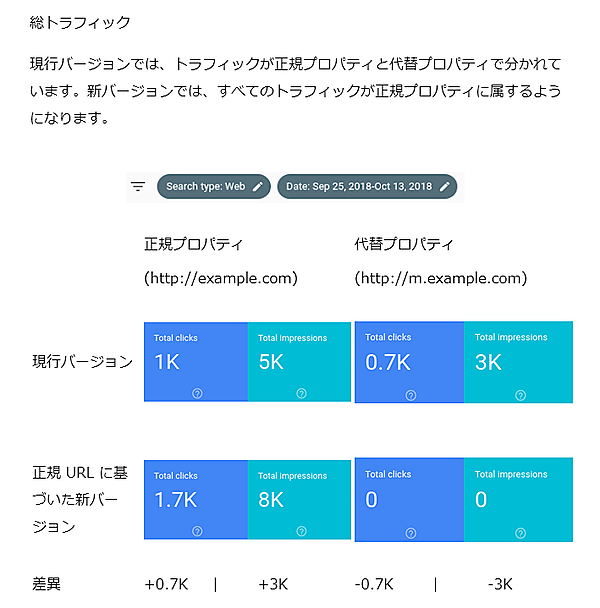
Search Consoleの「検索パフォーマンス」「AMPレポート」「モバイル フレンドリー レポート」などの検索指標のデータを、正規URLの登録プロパティに統合するというものだ。
冒頭に挙げた複数のURLバリエーションがある場合を例に説明しよう。例ではデスクトップ向けを「www.example.com」で、モバイル向けを「m.example.com」で公開するスタイルをとっている。この状態でrel="canonical"がhttps://www.example.comのURLを指定していたとする。
その場合、原則としてSearch Consoleではhttps://www.example.comのプロパティを見ればいいことになる。m.example.comのURLに関する情報も、そこに統合されているはずだ(逆に言うと、m.example.comプロパティには情報が表示されなくなっている)。
ケースとしてはまれだと思うが、モバイル向けやAMPをまったく異なるドメイン名で公開している場合は(たとえばPC向けがexample.com、モバイルはexample-m.com、AMPがexample-amp.comなど)、ドメインプロパティでは統合できないため、こちらのデータ統合を活用することになるだろう。
ただし、データが統合される先は「グーグルが判断した正規URL」だ。つまり、rel="canonical"に指定したURLだとは限らない点には注意が必要だ。
グーグルが判断している正規URLがどれなのかは、URL 検査ツールで確認できる。また、(まだ現在は英語版だけだが)グーグルの公式ブログでグーグルが選ぶ正規URLに関する解説記事も公開されている。
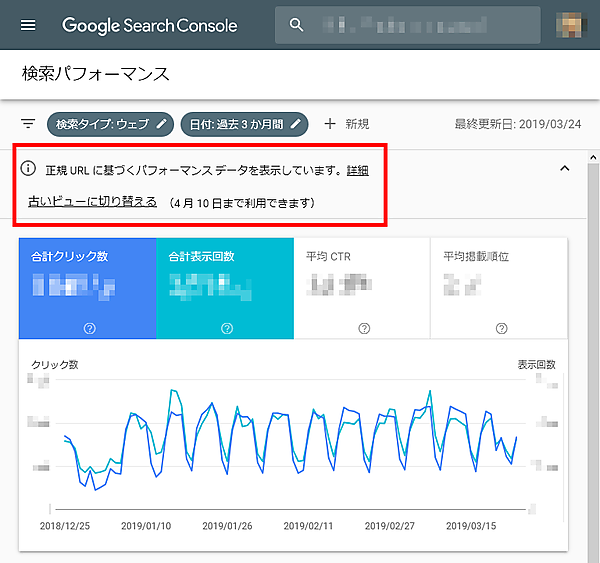
すでにこのデータ変更は進められており、2019年3月末には移行が完了する予定だという。あなたのSearch Consoleを確認すると、次のようなお知らせが上部に表示されているのではないだろうか。
少しわかりづらいが、統合された形でデータを分析できるようになるという点では、非常に便利だ。
注意するとしたら次のようなことぐらいだろうか。
- データ分析のワークフローを変える必要があるかもしれない
- 各種プロパティの情報にだれがアクセスできるのかは改めて確認して権限を設定しなおす必要がある
- 何らかのミスでURLの正規化がうまくいっていない場合に気づけるように、念のために他のURLバリエーションもプロパティ登録しておくことも検討する
公式ブログの記事を参考に、表示されるデータがどう変わるのかなど、確認しておいてほしい。
- すべてのWeb担当者 必見!
検索パフォーマンスの「クリック数」「表示回数」「掲載順位」レポートの正しい見方を教えます
SEO上級者を目指すなら読むべし (SEO Japan by IOIX) 国内情報
Search Consoleつながりで、すばらしい記事を続けてピックアップとして紹介する。これは良記事だ。ぜひ読んでほしい。
Search Consoleで表示される「検索順位」は、あなたの考えている「検索順位」とは違うかもしれないからだ。
Search Consoleの検索パフォーマンスにレポートされる検索結果の表示回数、掲載順位、クリック数のデータの見方を非常に詳しく解説するSearch Engine Land(サーチエンジン ランド)の英語記事を、SEO Japanが日本語に翻訳してくれた。
また、今の検索結果には10本の青いリンクだけではなく、強調スニペットやローカルリスティング、トップニュース、ナレッジパネルなど多彩な要素が掲載される。単純に上から順番に1位~10位と位置付けることは難しく数字の読み解きは複雑になっている。
そのあたりのことは、実はグーグルのヘルプ記事でも説明されている。とはいえ、その解説は必ずしもわかりやすいとは言えないし、すべての情報を網羅しているわけでもない。
検索パフォーマンスのレポートを正しく理解するために非常に役立つ記事だ。SEO上級者を目指す人に特におすすめする。
- ホントにSEOを極めたい人だけ
グーグル検索SEO情報
Googleしごと検索でもガイドライン違反には手動対策アリ。知っておくべき情報まとめ
ガイドライン違反しないように注意 (金谷 武明 on ツイッター) 国内情報
今年1月に導入されたばかりのグーグルの「しごと検索」は、求人情報を扱うサイトや企業が積極的に導入しているようだ。
しかし、知ってか知らずか、しごと検索のガイドラインを守らないサイトも増えているらしい。
グーグルの金谷氏は、そうした状況に「Google しごと検索のガイドライン違反について手動対策を実施しています」と明確にしている。
大変多くの方にご利用いただいている Google しごと検索ですが、ガイドライン違反の求人情報の報告が増えています。下記ページのガイドラインに違反している場合、手動対策の対象となる可能性がありますので、今一度プロパティの記述内容など見直してみることをお勧めします。https://t.co/4qL7wejW7G
— 金谷 武明 Takeaki Kanaya @東京 (@jumpingknee) 2019年3月5日
Google しごと検索のガイドライン違反について手動対策を実施しています。よく見られる違反例としては、タイトルへ給与やキャッチコピーなどを詰め込んでいるケースです。タイトルには「ソフトウェア エンジニア」のように職務の名称のみを指定してください。https://t.co/4qL7wejW7G pic.twitter.com/Eqx5WKDMqf
— 金谷 武明 Takeaki Kanaya @東京 (@jumpingknee) 2019年3月14日
では、手動対策を受けてしまわないためには、どんなことに気をつければいいのだろうか。詳しく解説した記事をブランディングテクノロジーnoteが公開しているので、紹介する。Googleしごと検索を導入しようと計画している人に役立つはずだ。
解説は次の項目で構成されている。
- Googleしごと検索(Google for Jobs)とは
- Googleしごと検索でできること
- Googleしごと検索(Google for Jobs)の効果・成功事例
- Googleしごと検索が表示される位置
- Googleしごと検索が表示されるクエリ
- Googleしごと検索に求人情報を載せる方法
- 大手求人ポータルの対応状況
- 実装において躓いたポイント(初心者目線)
- 実装の際に使えるおすすめ無料ツール
グーグルが公開しているGoogleしごと検索のガイドラインとあわせて正しく理解しておこう。そうでなければ、昔のSEOのようにグーグルが厳しい対応を進め、Googleしごと検索自体が使いづらいものになってしまう可能性がある。
- しごと検索を導入するすべてのWeb担当者 必見!
ECサイトで色やサイズなどバリエーションごとにページを分けるべきか?
明確な特徴がない限りは1ページにまとめる (Google Webmaster Central office-hours) 海外情報
ECサイトを運営しています。複数のバリエーションがある製品を今は1つのページで掲載しています。バリエーションごとにページを分けることも検討しているのですが、アドバイスはありますか?
英語版オフィスアワーでのこんな質問に対するジョン・ミューラー氏のアドバイスを要約すると、次のようなものだ。
個々のバリエーションにそれぞれ明確な特徴があり、ユーザーがその特徴を気にかけて探すのであれば分けててもいい。
しかしそうでないなら、1つのページにまとめたほうがいい。そうすれば、バリエーションで分けたページが互いに競合しあう心配がなくなる。
たとえば、「iPhone XS」と「iPhone XR」を例に挙げて解説してみよう。
※筆者注: 以下ではイメージが湧きやすいようにiPhoneを例に出しているが、説明は筆者の判断によるもので、ここで説明するSEO施策をアップルが意識してサイトを構成していることを意味するわけではない。
「iPhone XS」と「iPhone XR」を1つの「iPhone」ページにまとめて掲載するのは適切な構成ではないだろう。同じiPhoneだが両者はスペックや価格が異なるし、対象としているユーザー層も違う。iPhone XSとiPhone XRはそれぞれが独立した特徴をもっているので、ページは分けるほうがいい。
これらはブランドやシリーズが同じなだけで、別の製品ならば、別のページとして扱うべきだ。
では、「iPhone XRのホワイト」「iPhone XRのブラック」「iPhone XRのブルー」「iPhone XRのイエロー」「iPhone XRのコーラル」「iPhone XRの(PRODUCT)RED」の各カラーに関して、それぞれ個別ページで公開すべきだろうか?
分けるべきだとは筆者は思わない。色の種類は些細な違いだ。「iPhone XR ホワイト」や「黒のiPhone XR」と明示的に色を指定して検索するユーザーは(存在するにしても)そう多くはないだろう。色に関係がないクエリでは、検索結果で互いに競争しあいそうだ。したがって同じページで色のバリエーションを紹介すればいい。
色のバリエーションはECでいうところのSKUだ。SKUが違うだけならばページを分けるのは適切ではない。
だがもしも、「iPhone XRの(PRODUCT)RED」のカラーだけが特に高い興味関心をユーザーにいだかせていて、このカラーに関する検索が突出して多かったとしたら、iPhone XRの(PRODUCT)REDに特化したページを作成してもいいかもしれない。
バリエーションでページを分けるかどうかは、端的に言えば次の点を基準にするといい。
- 意味がある明確な特徴や差異を有するか
- そのバリエーションのみを求めるユーザーが多数存在するか
どちらにも一致しなければ1ページにまとめる。通常は、色やサイズなど小さな違いでページを分ける必要はない。
- すべてのECサイトWeb担当者 必見!
CTRアップ? モバイル検索結果に動画サムネイルが表示
サムネイル付き検索結果の数も急上昇 (Search Engine Roundtable) 海外情報
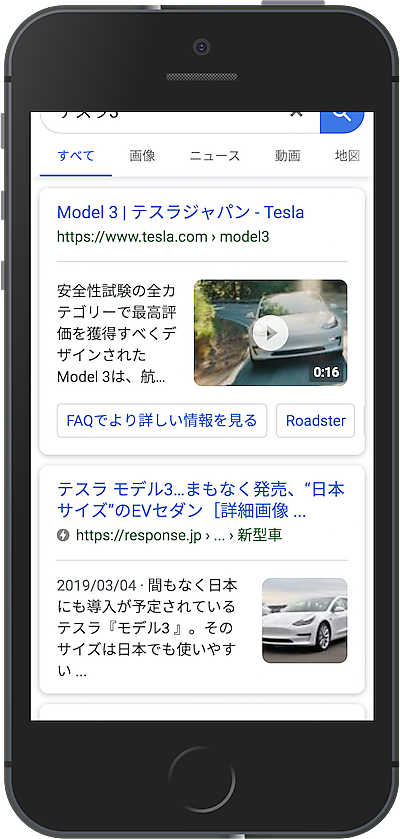
グーグルのモバイル検索結果にはサムネイル画像が表示されることがある。ここに、画像ではなく動画のサムネイルも表示されるようになっている。
ただし動作のサムネイルには再生マークが付いているが、あくまでも画像であり、タップしてもその場で再生されるわけではない。動画は飛び先ページで再生する形だ。
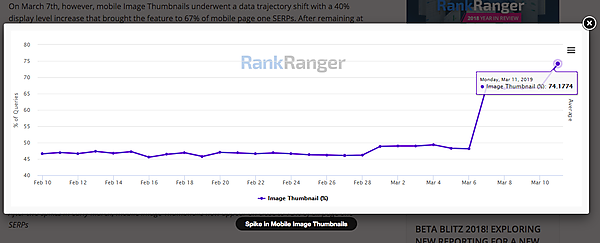
なおRankRangerの計測によると、サムネイルが表示されるモバイル検索結果の割合が3月初めから急上昇したそうだ。
モバイル検索結果のサムネイルに関して、
- 表示されるかされないか
- 表示する場合はどの画像が選択されるか
は、グーグルのアルゴリズムが自動で判断している。構造化データなどによってサイト管理者がコントロールすることはできない。
サムネイルの付いた検索結果は文字だけの検索結果よりもユーザーの視線を引きそうだ。検索結果のCTR(クリック率)に良い影響を与えているかもしれない。再生マークが入った動画のサムネイルはさらに視線を引くように筆者には思える。
ただし注意してほしい。だからといって「ではサムネイルに採用される画像に動画再生マークを付ければクリックされやすくなるのでは?」なんて思って実行しないこと。
それは検索ユーザーやグーグルを欺く行為だ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)