ウェブページの表示を快適にするために「あなたのサイトは世間一般と比べて、画像やJavaScriptが重いのかどうか」を判断できる相場データと調査方法を解説する。
「ウチのページは世間の75%よりも重いらしい」「上位25%に収まるぐらい軽いようだ」などがわかれば、対応の優先度も決定しやすいはずだ。
ほかにも、SEOや検索に関する次のような情報を、今週もまとめてお届けする。
- 画像最適化TIPS(srcsetやsizesの活用)
- 不自然なリンク12種類リスト、これは否認すべきだ!
- カテゴリページ下部にテキストを置くSEO手法にグーグルが警鐘
- 画像SEOに関する小TIPS by グーグル社員
- 新Search Consoleのロードマップ
- グーグル検索結果に正確な日付を表示させるためにできること
- Googleマップの不正なビジネスリスティング通報フォームが公開
- 3月のオフィスアワー
- グーグルが福岡・沖縄で検索イベント&公式ヘルプフォーラム刷新
今週のピックアップ
ウチのサイト表示、世間と比べて重い? 軽い? 相場データと調査方法を大解説!
ウェブの平均と比較して調査 (Katie Hempenius on Twitter) 海外情報
ウェブページの表示を快適にするために「あなたのサイトは世間一般と比べて、画像やJavaScriptが重いのかどうか」を判断できるデータと調査方法を解説する。
「ウチのページは世間の75%よりも重いらしい」「上位25%に収まるぐらい軽いようだ」などがわかれば、対応の優先度も決定しやすいはずだ。
ページ表示を高速にするには、さまざまな手法がある。たとえば次のようなものだ。
- 必要なリクエスト数を削減する
- レンダリングを妨げるリソースを削除したり読み込みを遅らせたりする
- データ転送量を減らす
- DOMノード数を減らしたりネストを深くしすぎないようにしたりする
- Webサーバーの応答を早くする
- データベースサーバーの応答を早くする
- サーバー側でキャッシュを活用する
- ブラウザ側でキャッシュを活用できるようにする
- などなど
とはいえ、どれもなかなか技術的に難しいのも確かだ。しかしそのなかでも「データ転送量を減らす」ことに関しては、技術的な知識が少なくてもできることが多い。要は、ファイルサイズを小さくすればいいわけだ。
しかし、「いまの状態が世間と比べてどうなのか」がわからなければ、どれぐらい改善すべきかも判断しづらい。では、その方法を解説する。
世間では画像とかJSどれぐらいのデータサイズなの?
まずは、「世間一般ではどうなんだろうか」のデータだ。
この点に関しては、グーグルのソフトウェア エンジニアであるケイティ・ヘンプニウス氏がわかりやすい表にまとめてくれている。世間一般では、ウェブページでどれぐらいのデータを読み込ませているのかの分布を、「画像」「JavaScript」「CSS」「フォント」「HTML」の種類ごとに整理したものだ。
Page Weight Percentiles: overall & by resource type
— Katie Hempenius (@katiehempenius) 2019年3月5日
If one of these categories is super high for a site, it's often an indicator that there's "low hanging fruit" performance wins to be had by optimizing that resource type.
(Data source: @HTTPArchive, Desktop Oct'18 data) pic.twitter.com/JSEsEUejE8
この情報のもとになっているのは、ウェブの各種データを集計しているHTTP Archiveが公開した2018年10月のPCサイトの情報だ(グーグルはこのサイトのスポンサーの1社だ)。
左端の「p10」~「p90」の「p」は「パーセンタイル」を表している。これは、値の小さいものから並べていったときに、全体の何パーセント目に位置するかを示すものだ。
たとえばツイートで示された表では、画像(Images)の「p75」(つまりパーセンタイル75)は1.8Mバイトだ。これが意味するのは、「ページで読み込んでいる画像が1.8Mバイト以下なら、データサイズの軽いほうから75%以内に収まる」ということだ(ページで読み込む画像の合計サイズ)。
言い方を変えると、「1.8Mバイトを超えると、世間一般で上位25%に入るぐらい重い(ページ表示に多くのデータ転送が必要)」ということだ。
この表をみると、世間一般の中央値(p50)より軽いページにしたければ、次のサイズに収めればいいことがわかる。
| 画像 | 650Kバイト以下 |
|---|---|
| JavaScript | 420Kバイト以下 |
| フォント | 100Kバイト以下 |
| CSS | 50Kバイト以下 |
| HTML | 30Kバイト以下 |
| ページ全体 | 1.5Mバイト以下 |
ウチのページはどれぐらいのデータサイズを読み込ませてるの?
では次に、現時点で自分のサイトがどのくらいのサイズのデータを読み込んでいるかを調査してみよう。手順は次のとおりだ。
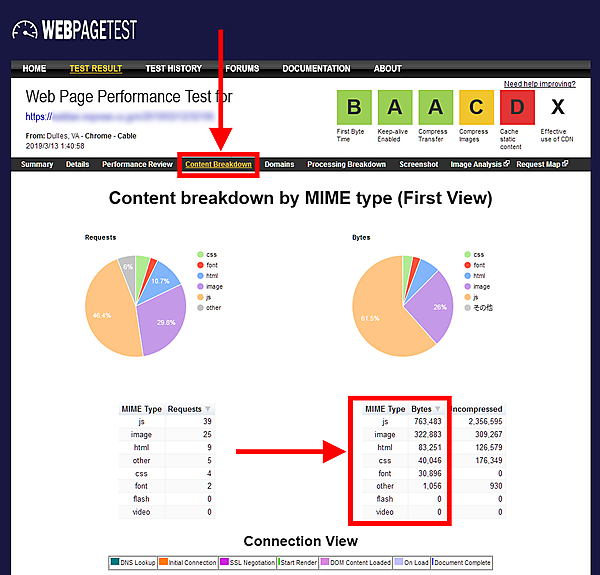
- WebPageTestのサイトをブラウザで開く。
- チェックしたいURLを「Enter a Website URL」と書かれているボックスに入力する。
- 横の[START TEST]ボタンをクリックする。
- 実行が完了するまで待つ。
- 結果が表示されたら、レポート上部の「Summary」「Details」「Performance Review」などが並んでいるリンクから「Content Breakdown」をクリックする。
- 「Content breakdown by MIME type」ページ右側の「Bytes」表をみる。種類ごとの「Bytes」が転送データ量だ(圧縮やHTTPレスポンスヘッダーの影響を受けるので、実際のファイルサイズとは異なる場合がある)。

こうした調べた種類ごとのデータ転送サイズが、元ツイートの表でパーセンタイルの高いところ(P75以上?)に含まれているとしたら、世間一般と比べて多くのデータをユーザーに読み込ませていることになる。データを削減できれば、表示速度の改善に効果が期待できそうだ。
画像と並んでJavaScriptも転送されるデータの大きな割合を占める。まずは、画像とJSの軽量化から着手するといいだろう。
※この記事ではわかりやすく示すために「世間一般」としたが、元となったHTTP Archiveが調査対象としているのは、Chrome UX Reportをもとにした人気の高い数百万URLだ。
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
srcset 属性と sizes 属性を使った画像最適化TIPS
PCにはPC用の画像を、スマホにはスマホ用の画像を配信 (Katie Hempenius on Twitter) 海外情報
サイトの画像を最適化するTIPSをもう1つ紹介する。デバイス(のスクリーンサイズ)に応じて、配信する画像を出し分ける方法で、こちらもグーグルのケイティ・ヘンプニウス氏がツイートしたものだ。
One image size is rarely ideal for all devices.
— Katie Hempenius (@katiehempenius) 2019年2月27日
👇 The TLDR; of using "srcset" and "sizes" to serve multiple sizes of an image.
More on this here: https://t.co/8L3TtVAStN pic.twitter.com/5CVGQ8N2NY
スクリーンが大きいPCには大きな画像を配信し、スクリーンが小さいスマホには小さな画像を配信する。高解像度でデータサイズが大きい画像をスマホに配信しても、スクリーンに収まるように結局は小さく表示される。しかし転送に使われるデータ量は大きいままだ。
適切な画像を出し分けることにより、不必要に大きな画像を配信することを回避できる。結果としてページの読み込み速度を改善できる。
具体的には、HTML 5.1から追加された srcset 属性と sizes 属性で構成する。理解するまではなかなか難しいのだが、ツイートの画像で解説している内容をかみ砕くと次のようなものだ:
複数の大きさの画像を、
srcset属性で指定する(各画像の「URL」と「横幅」の情報を記載する、幅情報は「px」ではなく「w」と書く)どんな条件(レスポンシブ用のメディアクエリ)ではどの幅で画面上に表示するのかを、
sizes属性で指定する(ツイートで示している例のように、サイズ情報を1つ記載するだけでもいい)srcsetやsizesに対応していない古いブラウザ向けに、昔ながらの指定でsrc属性を付けておく
srcset 属性と sizes 属性の技術的な詳しい説明はここでは省略する。実装に興味があれば、日本語での解説があるので調べてみてほしい。
また、webpに対応しているブラウザだけwebp画像を読み込ませるなど高度なことも実現できる picture 要素もあるので、そちらも活用すると、よりページを軽くできるのではないだろうか。
- 高速化がんばってる人用(ふつうの人は気にしなくていい)
- デザイナーと相談しましょう
グーグル検索SEO情報
不自然なリンク12種類リスト、これは否認すべきだ!
ペナルティを避けるためにも否認しておくと安心 (Marie Haynes Consulting) 海外情報
グーグルの手動対策、特に不自然なリンクのペナルティに精通しているSEOコンサルタントのマリー・ヘインズ氏が、不自然なリンクだとグーグルが認識する可能性が高く、否認するべきリンクの種類をリスト化した。
有料リンク
リンクを含んだ有料記事
記事執筆者にお金を払ってリンクを忍び込ませてもらう
SEO業者にお金を払って、その業者がコンテンツ提供しているサイトに載せてもらう記事(大規模に実行していると特に問題になる)
編集・校正がほとんど行われないサイトで公開する、リンクを含んだコンテンツ
大量のゲストポスト(寄稿)もこれに含まれる。すべてのゲストポストが悪いわけではないが、大規模にやると不自然だとグーグルに認識される可能性がある
ブログ投稿者に品物を無料で提供し、見返りに張ってもらったリンク
「実際のユーザーに役に立ててもらうため」という目的を超えてしまう過剰な相互リンク
利用するにはリンクを張る必要があるツールやウィジェットの配布で得たリンク
SEOのためだけに作られたディレクトリに大規模に登録して得たリンク
フッターにリンクを設置したテーマ/テンプレートの配布から得たリンク
「狙っているキーワードをアンカーテキストに使ったリンク」や「アダルト系キーワードのアンカーテキストにしたようなネガティブSEOを企むリンク」で、急激に数が増加したもの
「なぜそのリンクが張られたのか」をグーグルのウェブスパムチームに説明しなければならないとしたら、本当に神経をつかわなければならないようなリンクすべて
こうしたリンクが大量に存在する場合には、手動対策を受けないように否認したほうが安心なようだ(否認よりも先にまず削除を試みることが重要なことを付け加えておく)。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
カテゴリページ下部にテキストを置くSEO手法にグーグルが警鐘
ユーザーにも役立つコンテンツとして配置する (Google Webmaster Central office-hours) 海外情報
「カテゴリページの下部にテキストコンテンツを置く」というSEO手法がある。
カテゴリページというと、そのカテゴリに属する他のページへのリンクが並んでいるものだろう。しかしそれだけだとユニークなコンテンツが不足しがちだ。特に、検索エンジンが認識しやすいテキストコンテンツ足りない。
そこで検索エンジンのためにテキストコンテンツを設置するのだ。だがユーザーに読んでもらう必要は必ずしもないので、そのテキストはフッター付近に配置するというわけだ。
ユーザー向けというよりも、むしろ検索エンジンに向けたものである場合が多いかもしれない。
この手法に対してグーグルのジョン・ミューラー氏が注意を喚起した。ユーザーにとっても価値があるコンテンツをユーザーに見える形でカテゴリページに統合することをミューラー氏は推奨した。
そのページがどんなアイテムに関するページであるのか、たとえば掲載されているアイテムの特色や利点などユーザーの役に立つ情報を提供すべきだというのだ。
カテゴリページにテキストコンテンツを設置することは良いことだ。だがそれは、ユーザーと検索エンジンの両方に向けたものにしたい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
グーグル社員が共有した画像SEOに関する小TIPS✕2
多言語サイトの画像と画像の配信元について (John Mueller on Twitter) 海外情報
画像のSEOに関してグーグルのジョン・ミューラー氏が共有したちょっとした情報を2つ紹介する。
多言語サイトの画像、URLは共通でもalt属性は言語ごとに
多言語でサイトを展開している場合、各言語のページで使用している画像URLは共通のものを使って構わない。ただし、alt属性はその言語に合わせたものにするほうがいい。
筆者補足: 画像に文字が入っていれば、各言語用の画像を準備するほうがいいかもしれない
Using the same image URL is fine, but the alt-attribute should be localized on the localized pages.
— 🍌 John 🍌 (@JohnMu) 2019年3月5日
画像の配信元サーバーは気にしなくていい
画像は同じサイトまたは同じサーバーから配信しようが、別のサイトまたは別のサーバーから配信しようが、グーグルの評価に違いはない。
筆者補足: 別サーバーから配信したほうが表示速度が速くなることもある
It doesn't matter how you host the images, there's no SEO-bonus for having them on the same host/domain.
— 🍌 John 🍌 (@JohnMu) 2019年3月5日
- ホントにSEOを極めたい人だけ
新Search Consoleのロードマップをグーグルが公開
新SCのこれまでとこれから (グーグル ウェブマスター向け公式ブログ) 国内情報
新バージョンのSearch Consoleは2018年9月に正式版になった。「カバレッジレポート」や「URL検査ツール」など以前のバージョンにはなかった有用な機能が加わった。一方で、まだ移植されていなかったり廃止されたりした機能もある。
新Search Consoleの今後の展望についてウェブマスター向け公式ブログが説明した。次のような情報が整理されている:
- 新しいインデックス カバレッジ レポートのクロールエラー
- インデックス カバレッジのサイトマップ データ
- Fetch as Google は、URL 検査ツールに置き換わります
- ユーザー管理機能を [設定] に統合
- 構造化データ ダッシュボードにカテゴリ別のレポートを追加
- 廃止された古い機能
オリジナルの英語記事は2か月近く前に公開されたので一部の情報は新鮮味に欠けるかもしれない。だがSearch ConsoleはグーグルSEOには必須のツールであるから、有効活用するためにも状況を確実に把握しておきたい。
- すべてのWeb担当者 必見!


































