URL検査ツールの再クロール依頼はURLごと。リンク先もまとめてクロールは不可
Web担当者に役立つ最新情報
URL検査ツールの再クロール依頼はURLごと。リンク先もまとめてクロールは不可
代替策はサイトマップの送信 (John Mueller on Twitter) 海外情報
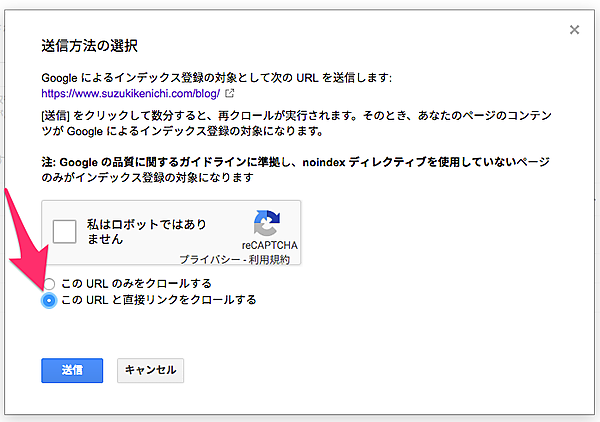
旧バージョンのSearch Consoleで利用できたFetch as Googleでは、「検証したページ」と「そのページから直接リンクが張られているすべてのページ」の再クロールをリクエストできた(次に示すような画面だった)。
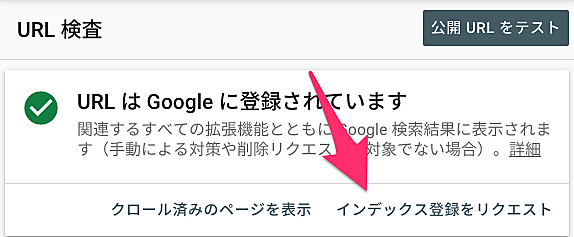
新バージョンSearch ConsoleのURL検査ツールでも、Fetch as Googleと同様に再クロールをリクエストできる。
だが、Fetch as Googleとは異なり、URL検査ツールの再クロールリクエストは検証したURLだけが対象だ。Fetch as Googleのように、そのページから直接リンクされているページを対象としたオプションは提供されていない。乱用されていたことも手伝って、おそらく提供されることはないだろう筆者は考える。
多数のページを再クロールしてほしいときは、サイトマップを送信するようにと、グーグルのジョン・ミューラー氏は推奨している。また、リンク先のページが素晴らしいものであれば、何もしなくてもグーグルは再クロールするとのことである。
I'd use a sitemap file if you have a number of URLs to submit. Also we should be able to crawl your site normally from one URL, when our systems see how awesome it is!
— 🍌 John 🍌 (@JohnMu) 2019年3月23日
- SEOがんばってる人用(ふつうの人は気にしなくていい)
Rendertronでダイナミックレンダリングを実装した一休.comのケーススタディ
公式解説よりもさらに技術的で詳しい (一休.com Developers Blog) 国内情報
こちらも(技術的な難しい解説だが)良記事だ。
Rendertron(レンダトロン)を用いたダイナミックレンダリングの実装の具体事例を一休.comさんが解説しているものだ。先だってグーグルも、Rendertronでのダイナミックレンダリングの構成手順をブログで解説したが、こちらはより技術的で詳しいし、実際に試してみた人ならではの情報が詰まっている。
ダイナミックレンダリングの導入を検討しているなら、きっと参考になるだろう。
- 技術がわかる人に伝えましょう
サイトの高速化に重要な「パフォーマンス バジェット」とは?
パフォーマンス改善のための予算 (Google Developers Japan) 国内情報
サイトの高速化に際し「パフォーマンス バジェット(Performance Budget)」という用語が最近よく使われる。「バジェット」とは予算という意味であり、サイトのパフォーマンスに関わる要素に予算を設定する手法だ。ただし、ここでいう「予算」とは単純な費用のことではない。「割り当て」「上限」「達成目標」といったものに置き換えて考えてほしい。
とはいえ、いまいちピンとこない人もいることだろう。パフォーマンス バジェットを具体的にどのようにして高速化の取り組みに取り入れていけばいいのかをグーグルの開発者ブログが解説している。
ユーザー体験を向上させるためにサイトの高速化は欠かせない。パフォーマンスバジェットを意識して施策してほしい。
ここまで読んでも興味をもたなかった方のために、記事で示されている次の1文を紹介しておく。
一方で、モバイルサイトの速度とビジネス指標には相関関係があり、1 秒表示速度が改善されると、コンバージョン率が 27 % 改善されるというデータが存在します。
- サイトの高速化がんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
ウザい広告は日本でもChromeでブロックされる
「Better Ads Standards」に従っているか再チェック (Google Developers Japan) 国内情報
ユーザーが嫌うオンライン広告12種を定めた「Better Ads Standards」という基準がある。昨年より、北米とヨーロッパのサイトにおいてBetter Ads Standardsに準拠しない広告はChromeブラウザでは表示がブロックされるようになっていた。
この広告ブロックの仕様が世界中の国に適用されることになった(今年1月から)。当然日本も含まれる。自分のサイトの広告がBetter Ads Standardsに違反している場合は、 広告に関する問題レポートに警告が通知される(レビューは進行中のようで未審査の状態かもしれない)。
広告を大切なビジネスモデルしているサイトは多い。だがユーザーあってこその広告だ。ユーザー体験を損ねてユーザーが訪問しなくなってしまっては、元も子もない。Better Ads Standardsをいま一度チェックしておこう。Better Ads Standardsの日本語訳はWeb担で読める。
- 広告掲載しているすべてのWeb担当者 必見!
AMP対応でグーグル広告のCVRが28.9%⬆、CPAが36.8%⬇
AMPは広告LPでも効果あり (AMP) 海外情報
アドバンスクリエイトが運営する、保険比較サイト大手の「保険市場」のAMP成功事例が公開された。保険市場は、AMP対応したことによりグーグル広告で次のような成果を実現したとのことである。
- ページの読み込み時間: 61.2%⬇
- コンバージョン率: 28.9%⬆
- CPA(顧客獲得単価): 36.8%⬇
- 直帰率: 50.8%⬇
AMPはオーガニック検索ではなく、広告のランディングページとしても効果が期待できる。
このコラムでは、AMPの成功事例を過去にもたびたび取り上げており、新鮮味が薄れているかもしれない。しかし次から次へと出てくる成功事例は、AMPにはビジネスを伸ばす可能性があることの証明にほかならない。
AMPをテーマにしたグーグル主催のAMPConfカンファレンスが来月に東京で開催される。ここでも新たな事例が紹介されることだろう。
- すべての広告運用担当者 必見!
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
コアアルゴリズムのアップデートとJavaScript SEOに関する記事をピックアップ。
- 【March 2019 Core Update】2019年3月12日、コアアルゴリズムのアップデートをGoogleが開始
アナウンスがあってもアルゴリズムを追いかけない
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 【JavaScript SEO】サーバーサイドでレンダリングすべき要素: メインコンテンツ、構造化データ、titleタグ、hreflangほか
グーグルに速やかにインデックスさせる必要あり
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう