「クロールバジェット」とは? グーグルは各サイトでクロールするページ数をどのように決めているのか? その要因は? これまで公式には説明されていなかったことを、グーグルが解説した。
ほかにも、「AMPが裏で行っている画像最適化」「ヤフーの画像検索が進化」「301と302をジョン・ミューラー氏が解説」「インタースティシャルやり放題?」「FirefoxもHTTPSがお好き」、そして「マット・カッツ氏がグーグルを退職」などなど、SEOの話題をまとめてお届けする。
「クロールバジェット」の正体とは? ついにグーグルが公式に解説
数千URL以下なら関係なし (グーグル ウェブマスター向け公式ブログ)
「クロールバジェット」という用語をSEOの世界ではしばしば耳にする。「グーグルのクローラーであるGooglebotがそのサイトを一定期間にどれぐらいクロールするかの割り当て枠」という意味合いで使われている言葉だ。
業界では「クロールバジェットの無駄遣い」「クロールバジェットが足りなくなる」といった表現で言及されることが多い。
ところがグーグルのなかではその用語は使われていない。それどころか、(SEOの)世間一般で言われているクロールバジェットのような概念も、どうやら存在しないようだ。
誤解も多いこの「クロールバジェット」の正体を、グーグルのゲイリー・イリェーシュ氏が公式ブログで解説した。
この解説記事については、長山氏はこんなツイートを投稿していた。
日本語版出ました! @methode の力作です。もともと「クロールバジェット」という用語は社内にはなく、外部の方とのコミュニケーションギャップに繋がっていたので、明確化のための記事を出せてよかったと思っています。 https://t.co/lOaJo2V1p5
— Kazushi N. | 長山一石 (@KazushiNagayama) 2017年1月17日
さて話を戻して、Googlebotがページをどのようにクロールするかは、次の2つの要素によって主に決まるそうだ。
- クロール速度の制限
- クロールの必要性
こうしたクロール速度とクロールの必要性の両方を考慮したうえで、Google ではクロールの割り当てを「クロールの必要性があり、かつ Googlebot がクロール可能な URL の数」と定義しています。
つまり、これが世間で言う「クロールバジェット」に近いグーグル内部での判断基準だ。
これらの要素の説明に加えて、「クロール バジェットに影響を及ぼす要素」や「よくある質問とその答え」も、イリェーシュ氏は解説してくれている。
いわゆるクロールバジェットの正体が何であるか知ることができる興味深い記事だ。読んでみよう。
ただし、冒頭に書かれている次のことはきちんと認識しておきたい。
まず重要なのは、以下で述べるように、クロール バジェットとは、ほとんどのウェブマスターの方々にとって気にすべきものではない、ということです。
新しいページが公開された当日にクロールされることが多い場合、ウェブマスターの方がクロール バジェットを重視する必要はありません。
同様に、数千以下の URL 数しか持たないサイトにおいては、ほとんどの場合、クロールは効率的に行われるでしょう。
クロールバジェットに気を払う必要があるサイトは限られているのだ。
- すべてのWeb担当者 必見!
日本語で読めるSEO/SEM情報
なぜAMPは速いのか?――画像の“超”最適化が1つの理由
速さの理由がわかるとAMP対応したくなるかも (Google Developers Japan)
AMPは非常に速く表示される。その高速表示を実現している理由としては、次のようなものがある。
- AMPの仕様自体によるレンダリングの高速化
- AMP用CDNサーバーでのキャッシュによる高速配信
- 検索結果ページでのAMPページ先読み
- 画像の最適化
このなかで、AMPではない通常のWebページでも同様に実現できる高速化の手法がある。それが、画像の徹底的な最適化だ。
ウェブ全体の平均で、画像はページの全データ量の64%を占めているそうだ。つまり、画像を最適化すれば、ページの表示速度を大幅に改善できるというわけだ。
AMPが行っている画像最適化の仕組みをグーグルが説明した。次のような技術が用いられている。
- 見えない、または見えにくいデータを削除する
- イメージを WebP 形式に変換する
- srcset を追加する
- 状況によって画質の低いイメージを利用する
手法によってはWebサイトでもすぐに実現するのは難しいものもあるが、参考になる。
非AMPのページでこうした手法を実装してみるのもいいし、AMPに対応することでグーグルにやってもらうのもいいだろう。
- 高速化が大切だと思っている人
- HTMLコーダーさんや技術がわかる人に伝えましょう
AMPはすでにフォーム・アプリバナー・動画の静音自動再生・新広告フォーマットなどに対応している
AMPが2016年第4四半期に提供を開始した機能 (Google Developers Japan)
AMPプロジェクトは、2016年第4四半期末のロードマップをレポートした。2016年第4四半期に提供を開始した機能や、ここ数か月でスタートして今年も継続するプロジェクトを振り返っている。
2016年第4四半期には、たとえば次のような機能の提供が始まった。
- amp-form によるフォームのサポート
- amp-app-banner によるアプリのインストール プロモーション
- amp-video や amp-youtube によるミュート状態での自動再生
- AMP-in-PWA のサポート強化
- 複数サイズの広告リクエスト、「フライング カーペット」型広告、amp-sticky-ad のユーザーエクスペリエンスの向上
- amp-carousel や amp-form でのトリガー利用
AMPはまだまだ進化を続けている。制限が数多くあるため、実装したくても実装できない仕組みも多いAMPではある。だが、そうしたジレンマは徐々に解消されていくだろう。
まだあなたが「AMPはシンプルなことしかできない」と思っているのならば、そろそろ意識を改めておくのがいいだろう。
- AMP対応している&対応を検討しているウェブ担当者
ヤフーのモバイル類似画像検索でアクセスアップのチャンス!
画像コンテンツを提供しているサイトは期待したい (ヤフー!検索ガイド)
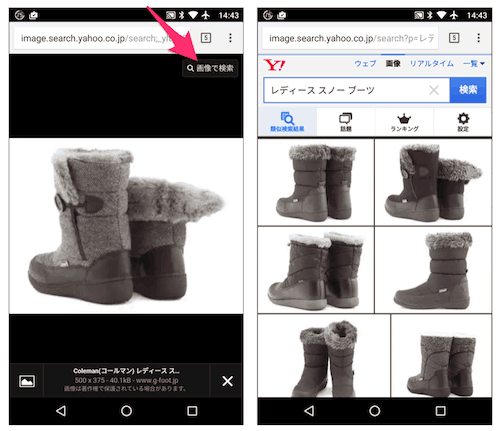
ヤフーのモバイル画像検索で、「画像をもとに類似画像を検索」できるようになった。
画像を拡大した状態で、右上にある「画像で検索」をタップする。すると、その画像に似ている画像を探してくれる。
あなたのサイトが重要なコンテンツとして画像を提供しているなら、ヤフーの画像検索からのトラフィックが増えるチャンスになるかもしれない。ユーザーの目を引きそうな画像をどんどん掲載してみよう。
- 画像コンテンツで勝負している人用
グーグル、iOS版のApp Indexingをサポート中止
SDKの削除も必要 (グーグル ウェブマスター ヘルプフォーラム)
グーグルはiOS版のApp Indexingを現在サポートしなくなっているとのことだ。理由は、Apple(アップル)社の仕様変更のためだ。
また、App IndexingのためにSDKをアプリに実装していたとしたら、削除する必要がある。Apple 社の新しいガイド ラインに沿わなくなっているためだ。
ヘルプフォーラムで、グーグル社員のEriko氏がこのように通知している。
Firebase App Indexing SDK を iOS アプリにご実装頂いていたデベロッパーの皆様におかれましては、Apple 社のガイドライン違反となってしまうため、お手数ですが SDK をアプリから削除いただくようご対応お願いいたします。
iOS版のApp Indexingを実装しているなら、非常に重要な更新となる。Eriko氏の説明をよく読んでほしい。
- iOSアプリ提供者は必見
- アプリ開発者に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
MFIとスニペットの記事を今週はピックアップ。
- Googleのモバイルファーストインデックス導入は今年後半? 対応が必要なサイトにはSearch Consoleで通知予定
準備期間は十分に確保してくれそう
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- Google、モバイル検索結果のスニペットに「~へ移動」リンクを設置。ページ内の該当場所をダイレクトに表示可能
検索ユーザー体験の向上に役立ちそう
- SEOがんばってる人用(ふつうの人は気にしなくていい)