「インタースティシャルはモバイルでは本当に苦痛だ」という、Googleジョン・ミューラー氏の発言を、あなたはどうとらえるか。そのほか、悪質SEO業者に35万円をだまし取られた話や、モバイルフレンドリー、「ユーザーフレンドリーと検索エンジンフレンドリー」、URLパラメータなどの話題をお届けする。
インタースティシャル広告・ポップアップは滅びるべき。ユーザー体験の天敵だ
特にモバイルではやめるべき (John Mueller on Google+)
「インタースティシャル」といって、メインコンテンツを閲覧する前に広告ページやアプリのダウンロードを促すポップアップを差し込む仕組みがある。
さまざまなインタースティシャルを集めて、ジャマだと罵倒する記事を紹介しつつ、グーグルのジョン・ミューラー氏が、こんなコメントをGoogle+に残した。
インタースティシャルはモバイルでは本当に苦痛だ。もっとも、モバイルでなかったとしても、これを本当に好きな人がいるのだろうか?
サイト運営者は自社の成果を伸ばしたくてやっているのだろうが、インタースティシャルが訪問者の閲覧の妨げとなりユーザー体験を大きく損ねるのは、間違いない。
例を示してみよう。
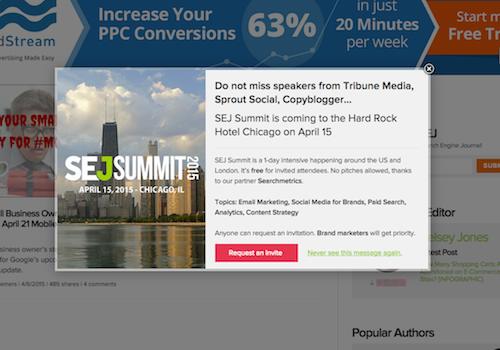
次に示す画面は、あるSEO系ブログのインタースティシャルだ。ページを表示させた直後に、主催するカンファレンスを案内するインタースティシャルポップアップが出現する。
招待状をリクエストしたり閉じるボタンをクリックしたりしない限り、コンテンツを見ることができない。
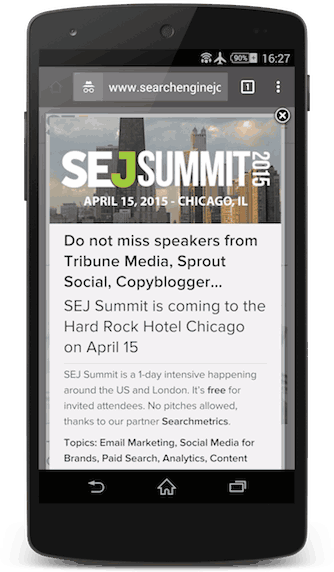
スマートフォンで同じサイトにアクセスするとこうなる。
ふつうの画面に見えるかもしれないが、実際にはインタースティシャルが画面を完全に占領しているのだ。わずらわしいこともあるが、何よりも、紛らわしい。
グーグルウェブマスターのGoogle+公式アカウントが行ったアンケートでも、インタースティシャルは嫌われている
ただし、英語圏では全体の17%と少ないのは、あまりにもインタースティシャルが多くて慣れてしまっているからだろうか。
もしあなたがインタースティシャルを利用しているなら、即刻撤去することを筆者は勧める。インタースティシャルはユーザー体験を悪化させるばかりではなく、SEOにマイナスになることもある。インタースティシャルに邪魔されて先に進めず、Googlebotがそのページを適切にクロールできないことがあるからだ。
日本語で読めるSEO/SEM情報
35万円をSEO業者に支払って手にした成果は……、なんとゼロ!
高くついた勉強代 (神戸Tシャツ製作所)
35万円を支払ってSEO業者にSEO施策を依頼したが、何の成果も出なかったという悲劇のような経験談を語った記事。
記事投稿者はまったくのSEO素人ではないようだが、それでも口がうまいSEOの営業電話に引っかかってしまった。
プロのライターが書いたと言いつつもキーワードを詰め込んだだけの意味のない記事や、インデックスされていない人口リンクサイトなど、話を読む限りではかなりひどい施策だ。
日本でトップクラスの実力と実績を誇るSEOコンサルタントの辻氏は、この記事を読んで次のようにツイッターでコメントしていた。
「SEOの営業を電話でする会社はダメ」はもう少し知られても良い気がします>SEO業者に35万円払ったが、最悪な結果となったのでブログをはじめました | 神戸Tシャツ製作所 https://t.co/glRSVjk9Yk
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 4月 7良いSEO会社に仕事を発注できる可能性は本当に小さいのですけど、一番良い方法は「信頼できるWebに詳しい人に相談して紹介してもらう」です。
結局紹介してもらえないことが多いでしょうが、SEO以外の別の手段の会社を紹介してくれる可能性が高いでしょうし。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2015, 4月 7勉強代として割り切るには35万円は決して安くない金額だろうが、投稿者にはくじけずに正しいSEOに取り組んでほしいと願う。
またこのコラムの読者は、同じような手口に引っかからないようにくれぐれも気を付けてほしい。
日本のマット・カッツ氏が投稿した見逃せない2つのツイート
モバイルフレンドリーとリンクプログラムについて (Kazushi Nagayama on Twitter)
ツイッターにもっと投稿しようと一念発起した米グーグルのサーチクオリティアナリスト、長山氏のツイートを2つ紹介する。
モバイルフレンドリーテストは基本的にスマホでの閲覧時のユーザビリティを確認するためのもので、リダイレクトのエラー、ページスピードなどなどは埒外です。それぞれ、URLエラーレポート、PSIなどで確認することをおすすめします。
— Kazushi Nagayama (@KazushiNagayama) 2015, 3月 26検索結果の操作を目的としたリンク購入はガイドライン違反ですよ!https://t.co/tcl3HiNI5Ehttp://t.co/lTCwT0b56Z
— Kazushi Nagayama (@KazushiNagayama) 2015, 4月 7ウェブ担当者をはじめSEOに取り組むウェブマスターたちに有益な情報を、ツイッターでも提供してくれることを長山氏には期待したい。日本のマット・カッツ氏やジョン・ミューラー氏になってもらえたら嬉しいと個人的に思う。
ユーザーの役に立つだけではSEOには成功しないってホント!?
検索エンジンにその良さを理解してもらう必要あり (ITmedia)
「ユーザーに焦点を当ててSEOを施策することが重要」だとよくいわれるが、ユーザーに焦点を当てるだけではSEOは成功しない。
ユーザーに役立つコンテンツとユーザーが使いやすいサイトを提供することが大前提としてあり、それを検索エンジンに的確に理解してもらうこともSEOには絶対に欠かせない。
こうしたことを解説したのが、こちらの記事だ。
ユーザーフレンドリーと検索エンジンフレンドリーの両方を達成してこそSEOは成功する。SEOでの大切な考え方としてこのことを理解しておきたい。
なお記事中に筆者の個人ブログの記事へのリンクが数本あるが、採用には一切影響していないことを念のためお伝えしておく。
モバイル対応しているのに警告が届いた理由はCSSのブロックだった
よくあるミスの1つ (plusblog)
モバイル対応しているはずなのに、モバイルユーザビリティ上の問題が検出されたという警告が届いたサイトがあった。
原因は、CSSをrobots.txtでブロックしていたことだった。ユーザーがブラウザで見るようには、Googlebotがページを正しくレンダリングできなかったのであろう。
CSSだけでなくJavaScriptや画像ファイルなどをブロックするのは、よくあるミスだとしてグーグルのモバイルガイドラインでも説明されている。確固たる理由とその結果がどうなるのかをわかっているのでない限りは、ページのレンダリングに関わるリソースへのクロールを拒否してはいけない。
グーグルが与えてくれたモバイルフレンドリーなサイトを作るための重要なヒント
MobileMadness キャンペーンより (Google ウェブマスター コミュニティ)
来たる4月21日に備えるために、「#MobileMadness キャンペーン」をグーグルは実施した。“モバイルフレンドリー”なサイトを構築するためのヒントを提供しており、一部を先日紹介したが残りを今回紹介する。
各投稿へリンクしている。あなたのサイトのモバイルフレンドリー化に役立ててほしい。
- 間違ったリダイレクトとは
- モバイル フレンドリーなサイトをデベロッパーと共同で構築する際に考慮すべき6つのポイント
- モバイル向けサイトの構築にかかるコストと、そのコストを節約する方法
- 77%のモバイル検索は自宅と職場で発生している
- 74%のモバイル コンシューマーは買物時に検索エンジンを利用する
- よくあるミスを回避するには

 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
古いサイトをモバイルフレンドリーなサイトへの変換する方法を解説する記事と、検索場所を任意に設定する方法を説明した記事を今週はピックアップ。
- 静的なHTMLサイトをモバイル対応サイトに変換する手順
手間がかかるがこれを参考にしてモバイル対応しよう - 位置情報を偽装して、その場所にいなくてもその場所のモバイル検索結果をChromeで調べる方法
世界中のどこで検索した結果でも見られる