グーグルは、モバイルフレンドリーをさらに強化する。モバイルでのUXが良いサイトをさらに優遇し、モバイルUXが悪いサイトは検索結果で不利になる。そうしたグーグルの動きがわかる2つの記事が今週のピックアップ。
ほかにも、AMPの詳細情報、企業がブロガーに商品を提供するときのルール、「強調スニペット」、Googlebotのクロールトラブル対応策、そしてRankBrain詳細解説など、SEO関連情報をまとめてお届けする。
今週のピックアップは2記事。モバイルフレンドリーをさらに進めているグーグルの方向性がわかる2つの記事だ。
グーグル、モバイルフレンドリーアップデートの強化を決定
まさかモバイル対応まだなんてないですよね? (グーグル ウェブマスター向け公式ブログ)
グーグルは、昨年4月に実施したモバイルフレンドリーアップデートの効果を高める変更を行うことをアナウンスした。5月から開始するとのことである。
この 5 月からは、当該ランキング要素の効果を高めるアルゴリズムのアップデートを段階的におこなっていきます。
ということなので、モバイルフレンドリーなページをより多く表示することで検索ユーザーの満足度がさらに増すとグーグルは判断したのだろう。
スマホからの検索がPCからの検索を上回り、今後も伸び続けていくことが予想されるから、当然の決定のようにも思う。
すでにモバイル対応しているなら、何かアクションを起こす必要はない。そのままでいい。
なお、検索クエリの意図は引き続き重要なランキング要素となります。そのため、モバイル フレンドリーではなくてもページのコンテンツの質が高ければ、関連性の高い優れたコンテンツとして今後もランキングされることがあります。
とは言うものの、もしいまだにモバイル対応にしていないのでれば、今後モバイルでの検索順位がさらに下がる恐れがある。早急に対応すべきだ。
「モバイルフレンドリーを偽装したサイトには手動で対策する」グーグルが警告
ユーザーにはインタースティシャルだけを見せる、あざといやり方 (The SEM Post)
スマートフォンでアクセスした際に、アプリのインストールを勧めるインタースティシャルが画面の大部分を覆うように表示されるページがある。こうしたページはモバイルフレンドリーではないとして、モバイル検索での順位を下げることがあると、グーグルは表明している。
しかし、グーグルにはモバイルフレンドリーとして認識させつつも、ユーザーにはインタースティシャルを見せている状態と同様になるという、裏をかくようなやり方を使っているサイトがある。こうしたサイトに対しては、手動での対策もありうるとグーグルのジョン・ミューラー氏が忠告した。
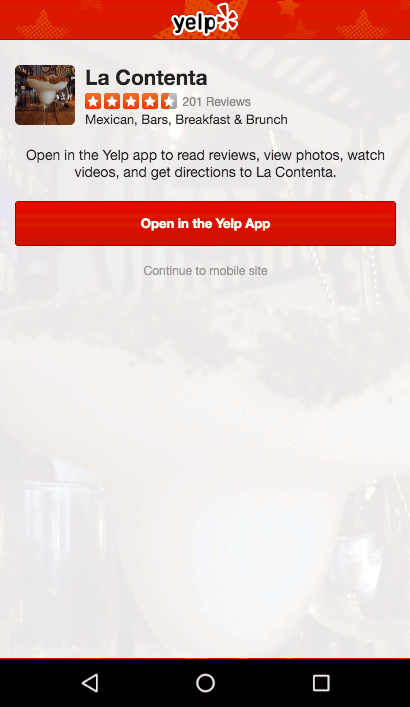
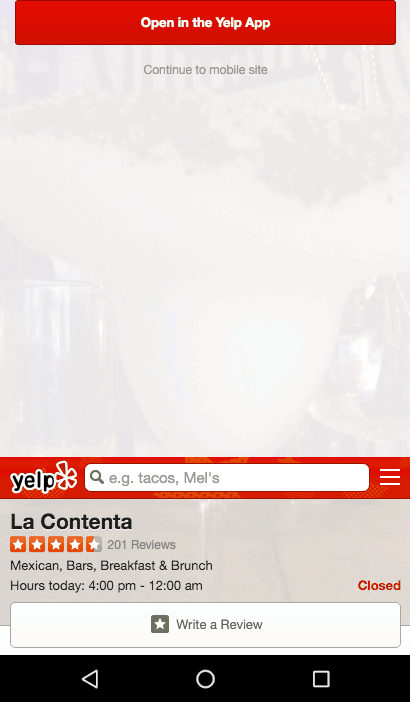
たとえば、レストランのレビューサイトYelp(イェルプ)が、次のようなやり方を採用している。
スマホでアクセスすると、ファーストビューではアプリのダウンロードを促すコンテンツだけが見える。

少し下にスクロールすると、不自然なくらいの広い空白スペースを経て、レストランの詳細情報やレビューなどの実質的なコンテンツが出てくる。

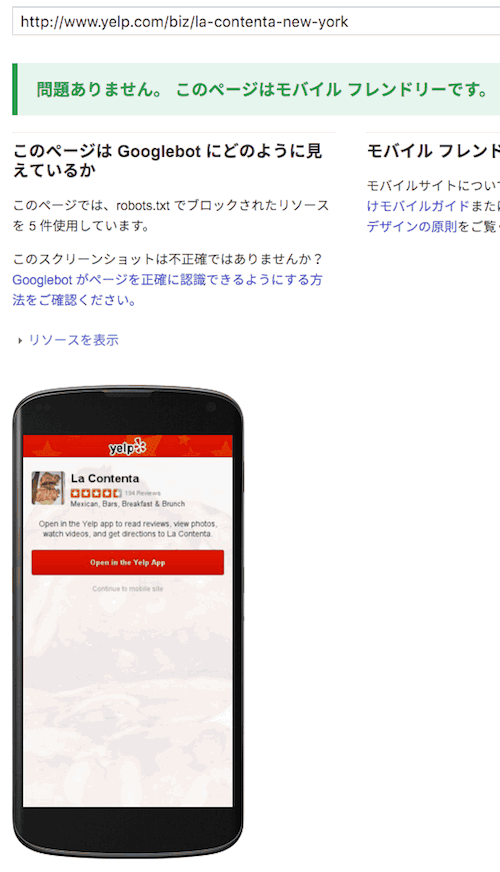
実質的にはインタースティシャル的な、ユーザーの体験を損ねる表示だ。にもかかわらず、モバイルフレンドリーテストツールでは、モバイルフレンドリーとして認識される。

実際にはコンテンツがきちんと存在するのだが、大多数のユーザーは、アプリのインストールを勧めるバナーにしか気付かないであろう。あざといやり方だと思われても仕方がない。
こうした抜け道のような手法をグーグルが発見し、良くないと判断したら、モバイルフレンドリーアルゴリズムではOKが出ていても、何らかの対処が手動でなされることもあるとのことだ。
裏をかくようなやり方は、いずれグーグルに対策されるというのは、SEOの歴史で繰り返されてきたことだ。真似は絶対にやめよう。
日本語で読めるSEO/SEM情報
これでAMP対応に不安なし? AMPオフィスアワー日本語版が開催
AMP紹介とQ&A (Japanese AMP Office Hour)
予告していたとおり、AMPの日本語版オフィスアワーが開催された。
グーグル日本でAMPの開発にたずさわっているダンカン・ライト氏と、おなじみの金谷氏と長山氏の3人が登場した。
前半では、ライト氏がAMPを紹介している。AMPとは何か、なぜ生まれたのか、どんなメリットがあるのかなど、非常にわかりやすく解説している。
後半は参加者とのQ&Aで、たとえば次のようなものをはじめ、多くの質問に回答している。
ニュースや最新記事以外にAMPは拡張されていきますか?
Googleウェブ検索結果ページの、トップニュース(Top Stories)以外の場所からAMPページへナビゲートしていく予定はありますか?(通常の10個の検索結果や、ニュース検索ページなど)
AMPサーバーを運用するのはGoogleだけですか?他の事業者がAMPサーバーを運用することは考えていますか?
ampのキャッシュはGoogleが提携している業者のみがアクセスできるでしょうか?
Google AMP Cacheにキャッシュされたコンテンツを更新したい場合、どのようにInvalidateをリクエストすればよいのでしょう?
AMP対象としたいページに固有の画像がない場合、なにかしらデフォルト画像を指定するということは行っても良いのでしょうか?その他良い方法はありますか?そもそもそのようなページはAMPに出してはいけないのでしょうか?
AMPはUX向上に大いに繋がると思います。 その為、適切にAMPを使用しているページは自然と評価も高まると思いますがランキング要因ではないと聞いています。この矛盾は何を意図しますか?
AMP対応したニュース記事ページに広告を出す際、特別な対応は必要でしょうか。今のところは従来型のバナー広告等が表示されているようですが、いずれはAMP対応した入稿が必要になりますか?もしくはAMP対応したほうが有利になりますか?
これ以外にもさまざまな質問に答えており、AMP対応に際しての役立つ情報も多い。YouTubeで録画を視聴できる。
企業からもらった商品のレビュー記事を書くとペナルティ!? 何が悪いの?
訪問者にもグーグルにも誠実に (グーグル ウェブマスター向け公式ブログ)
企業のマーケティング手法として、商品を無料で提供することでレビュー記事をブログなどで書いてもらうというものがある。
しかし実は、企業から商品をもらったブロガーがそのまま記事にすると、ガイドライン違反としてペナルティの対象となる可能性があるのだ。
商品やサービスを受け取る見返りとして、PageRank を転送するようなリンクを設置することは、リンク プログラムに関する Google のガイドラインに違反しています。
そのため、ブログ運営者に企業が無料で商品を送付して、レビュー記事を書いてもらったり、ブログ投稿で言及してもらったりする場合の適切なやり方を、グーグルが公式ブログで解説した。
次の3つをベストプラクティスとして推奨している。
- 必要に応じて nofollow 属性を使用する
- 関係を開示する
- 魅力的でユニークなコンテンツを作成する
自然に発生したものではないリンクは評価しないようにしたうえで、ブログ読者に対しても情報を開示するということだ(コンテンツがしっかりしているべきなのは、この件に限らない)。
これらを忘れると、最悪の場合、ガイドライン違反に問われることもある。
PR目的の記事を公開することがあるブログ運営者は、公式ブログの説明をよく読んでおこう。
また、企業として大切なお客さんに協力してもらう場合は、その人があなたのマーケティングプログラムのせいでペナルティを受けないように、こうした情報をちゃんと伝えるのが大切だ。
「強調スニペット」のヘルプ記事がこっそりと公開されていた
英語名は Featured Snippets だった (Search Console ヘルプ)
Featured Snippets(フィーチャード・スニペット)のヘルプ記事が公開されていることを、バカに毛が生えたブログさんが発見している。公開されたのは比較的最近のはずだ。

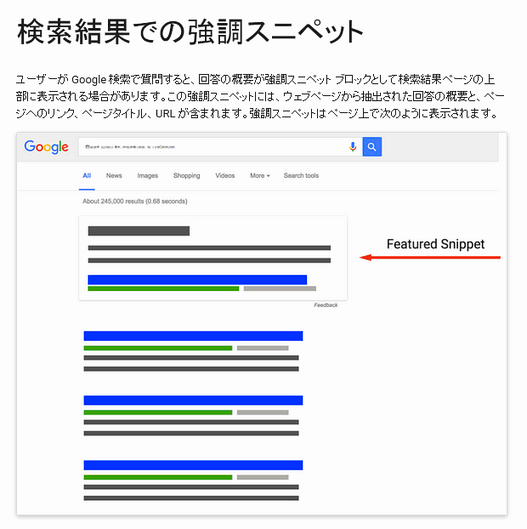
日本語では、「強調スニペット」と名前が付けられている。強調スニペットは、次のようなもののことだ。

次の4項目がヘルプ記事では説明されている。
- 回答の概要はどこから生成されますか?
- 強調スニペットのオプトアウト
- 自分のページを強調スニペットとして設定できますか?
- この機能はナレッジグラフの一部ですか?
興味があれば読んでみるといい。
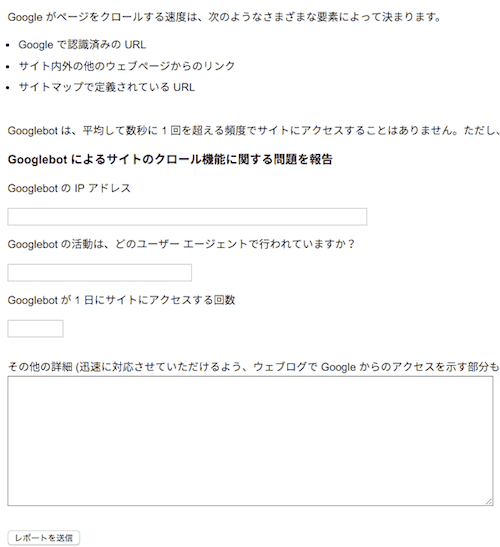
Googlebotのクロール問題を送信するフォームがあった
念のため知っておくといいかも (Kazushi Nagayama on ツイッター)
Googlebotのクロールで問題が発生した際に、グーグルに問題を報告できるフォームがあることを紹介しておこう。
Search Consoleの「サイトの設定」にある「クロール速度」からレポートを送ることができるが、こちらのリンクから対象の管理サイトを指定し、直接アクセスすることもできる。

so.laの代表である辻氏が、クライアントのサイトでGooglebotのクロールに問題が生じていることをツイッターでつぶやいたときに、グーグルの長山氏がSearch Consoleから状況をレポートするようにアドバイスしている。
さて現実逃避をやめて、毎日数万ページが生成されていて9割以上のインデックス率だったのが数%のインデックス率に減ってしまったサイトのログの分析に戻ります……はやくGoogleさん進化してインデックスできるようになって……
— 辻正浩 | Masahiro Tsuji (@tsuj) 2016年3月20日
@tsuj ホストを教えていただければこちらでも見てみることはできます SCからメッセージは送りましたか?
— Kazushi Nagayama (@KazushiNagayama) 2016年3月21日
@tsuj クロールレート調整のところからメッセージを送るフォームがあるはずです
— Kazushi Nagayama (@KazushiNagayama) 2016年3月21日
辻氏が関わっているような大規模サイトでない限りは、クロールに問題が出てくることは少ないと思われる。それでもクロールの問題に対するレポートフォームがあることは知っておいてもいいだろう。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
App Indexingに関するグーグル社員とのQ&Aと、GooglebotのJavaScript対応を解説した記事を今週はピックアップ。
- App IndexingとAMPについてGoogleに何でも質問してみよう #inhouseseo
グーグル社員になんでも聞いてみた - Google SEOに適したJavaScript/プログレッシブウェブアプリの推奨構成【2016年3月現在 最新版】
目新しくはないが現状を再確認




























