Web担当者にとって、モバイルフレンドリーというのは新たな悩みだろう。それまで積み上げてきたSEOがそのまま通用するわけではなさそうだ。AMPにしなきゃ、でもUXを下げずに向上させなきゃなど。グーグルの考えるモバイルフレンドリーから答えを導きだそう。

サーチ クオリティ チーム
シニア サーチ エヴァンジェリスト
金谷 武明氏
「Web担当者Forum ミーティング 2016 春」において、グーグル株式会社の金谷氏は、「グーグル金谷氏が語る『モバイル フレンドリーその後と今できること』」と題し、グーグルのモバイルを中心としたアップデートとして、
- モバイルフレンドリー
- Accelerated Mobile Pages(AMP)
- App Indexing
の3つについて紹介するとともに、Google Search Consoleの効果的な活用方法についても解説した。
「モバイルフレンドリー」かどうかはランキング要素のひとつ
スマートフォンが登場した当時、一般的にWebサイトにはデスクトップ向けとフィーチャーフォン向けの2種類のページがあった。スマートフォンでは、デスクトップ向けのJavaScriptなどを含む複雑なページが表示できたため、当初はスマートフォンではデスクトップ向けページを表示することが推奨されていた。
しかし、スマートフォンのユーザーが増え、Webを見る機会が増えると、「文字が小さすぎる」「横スクロールが発生して見にくい」「リンクをタップしたら間違って隣のリンクを押してしまう」といったことをユーザーは不便に感じるようになった。そこで、こうしたモバイルユーザーの不満をできるだけ解消するためにグーグルが考えたのが、モバイルフレンドリーという概念だ。
歴史的に見ると、グーグルは2012年に「グーグルがお勧めするスマートフォンに最適化されたウェブサイトの構築方法」を発表している。グーグルがスマートフォン対応としてサポートするのは、以下の3種類だ。
- レスポンシブ・ウェブデザイン
- 単一のURL、デバイスごとに異なるHTML
- デバイスごとに異なるURLとHTML
そして2014年には、スマホラベルの表示を開始した。スマートフォンで検索すると、検索結果のスニペットに「スマホ対応」というテキストが表示されることがある。これは、グーグルがスマートフォン対応であると判断したページということだ。具体的には、
- フォントサイズが小さすぎないか
- 横スクロールがないか
- モバイルで表示できないコンテンツがないか
といった要素で、モバイルフレンドリーかどうかを判断している。

2015年4月にはモバイルフレンドリーアップデートを実施し、スマホ対応はランキング要素になった。モバイル版の検索結果では、モバイルフレンドリーなページの方が掲載順位が上がるということだ。
さらに、2016年3月に「Webをさらにモバイルフレンドリーにする取り組み」を発表し、ランキング要素の効果を高めるアルゴリズムのアップデートを5月から行っている。こうした取り組みはすべて、今後ますます増加するモバイルユーザーのために行っているとのこと。
5月のアップデートは自社のサイトにどう影響するのか、まず自社のWebサイトがモバイルフレンドリーかどうかを確かめることから始めよう。
モバイルフレンドリーかどうかは、まずはGoogle Search Consoleの「モバイルユーザビリティレポート」で確認する。このレポートでは、タップ要素同士の距離やフォントサイズ、モバイルで表示できない要素があるかなど、項目ごとにモバイルフレンドリーでないページ数が表示される。そこをクリックすると指摘されたページがどれか分かるので、そのページを直せばいい。
以下の例では、「タップ要素が近すぎます」「フォントサイズが小」「ビューポートが設定されていません」の3つのエラーがどれも同じページ数に対して指摘されているので、サイト全体がモバイルフレンドリーでない状態だ。問題のあるページをひとつひとつ見に行くこともできるが、この場合はテンプレートを確認するほうがいいだろう。

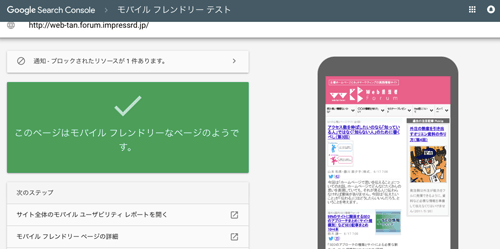
個別のページが直ったかどうか確認するには、「モバイルフレンドリーテストツール」を使う。モバイルフレンドリーでない理由が表示されるので、どこを直せばいいかわかる。

サイト全体で一気にスマホ対応するのが難しければ、検索結果に表示される重要なページから進めるのがいいだろう。モバイルでどのページがよく検索結果に表示されているかは、Google Search Consoleの「検索アナリティクス」で確認できる。
モバイルをもっとサクサクなUXにする「AMP」
モバイルでのWeb閲覧で、ユーザーをイライラさせるもうひとつの要因は、表示のスピードだ。
サイト起動に3秒以上かかると、40%のユーザーが閲覧を断念する
というデータがあるが、ページを開こうとタップしてから10秒以上かかるというケースもある。そこで、「モバイルをもっとサクサクに」と考えられたのがAccelerated Mobile Pages、AMP(アンプ、エーエムピー)だ。「速い」「実装が簡単」「モバイルフレンドリー」「オープン」「マネタイズ可能」といった特徴がある。
AMPの仕組みは、次のようなものだ。
- HTMLやJavaScriptといった技術的な要素を見直して、ページをすっきりさせている
- ページの描画に負荷のかかるJavaScriptは極力削除している
- 画像の大きさを固定で先に数値指定することで、再レンダリングが発生しないようにするなどの最適化を行っている
- 世界中のグーグルのサーバにキャッシュし、ユーザーの最寄りサーバから配信することで高速化する
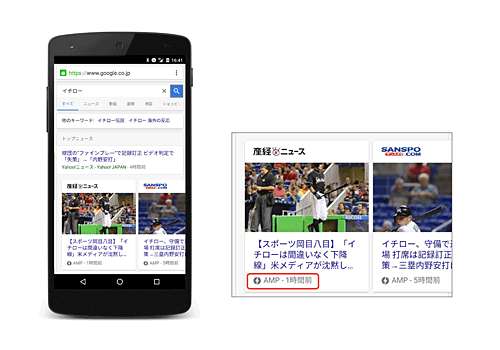
現在、AMPはニュースコンテンツに対応していて、Google ニュースやグーグルの検索結果ページ上の「トップニュース枠」のカルーセルに表示される。たとえば、「イチロー」で検索した結果は以下のようになる。

カルーセルの中のニュースをタップすると、ページが瞬時に表示される。また、通常であれば、検索結果のページに戻って次のニュースをタップするが、AMPの場合は表示されたページをスワイプすることで、カルーセル上で隣にあったニュースに移動することができる。
ニュースコンテンツでAMPに対応していれば、カルーセル内に表示される可能性があるので、ニュースコンテンツを持っているなら、すぐにAMPに対応するのがお勧めだ。静的なサイトも、AMPをすぐにでも導入することが可能なので、「サイト運営者向けAMP導入ガイド(PDF)」で実装のためにどのような用意が必要か確認しておいて損はない。
アプリ内の情報をさらに活用する「App Indexing」
App Indexingとは、グーグルの検索結果から、直接アプリへ飛ぶための仕組みだ。欲しい情報をさがして、アプリやブラウザを何度も切り替えた経験は誰しも一度はあるだろう。App Indexing に対応することで、アプリ内の情報もGooglebotがインデックスしてくれるので、グーグルの検索結果から直接アプリで探していた情報を見ることができるようになる。
Webとアプリで同じコンテンツがあるなら、ディープリンクで関連づけすれば、App Indexingに対応する。有益なコンテンツがアプリにあるがWeb版はないという場合は、ウェブ版を作るといいだろう。これにより、ユーザーがブラウザで検索した場合にアプリ内の情報も連動して検索できるので、休眠アプリの再利用を促す効果が期待できる。
また、App Indexingに対応しているかどうかは、ランキングの要素にもなっているので、対応可能なアプリを確認してほしい。
質問があれば、「ウェブマスターヘルプフォーラム」で受け付ける。ユーザーフォーラムである「ウェブマスターヘルプフォーラム」は、通常はユーザー間で問題を解決する場だが、現在App Indexingについては社員が回答しているのでぜひ活用してみよう(年内は継続予定)。
「検索アナリティクス」ではデバイスごとに比較する
以上のスマホ対応の効果を測定するには、Google Search Consoleの「検索アナリティクス」が役立つ。

利用する場合は、PCとモバイルでデータを分けて見ること。多くの場合、得られる洞察が変わってくるからだ。たとえば、クリック率の3カ月の推移を、PCとモバイルの合計で見るのと分けて見るのでは、以下のように違う。図では、合計で見ると「3月にクリック率が上がった」ことに目がいくが、分けて見るとむしろ「PCのクリック率が下がった2月」に目がいく。

モバイルとPCのデータを比較する方法は、以下のとおり。
- 「検索アナリティクス」を開く
- 「デバイス」のフィルタで「デバイスを比較」を選ぶ
- 比較対象で「PC」と「モバイル」を選ぶ
- それぞれのデータが表示される

フィルタはさまざまに組み合わせ可能なので、細かい分析に役立てることができる。
グーグルのモバイルの検索結果は、AMPやApp Indexingといったモバイルならではの機能が追加されている。モバイルサイトの制作にあたっては、モバイルフレンドリーを心がけ、AMPやApp Indexingなど新機能を積極的に取り入れながらユーザーのモバイル体験を考慮して、これまでどおり検索ユーザーが探している情報を提供してもらえればと思う。
今後の情報収集は、「Google ウェブマスター」で確認できる。最新情報はブログを、質問やトラブルはフォーラムやハングアウトを、交流はコミュニティを活用してほしい。




























