マーケティング関連ツールのSaaSが増え、今まで人と時間とコストがかかっていたマーケティング活動が、低コストで簡単にできるようになってきている。通常解析とリアルタイム解析、ヒートマップ解析をSaaSで提供している「Ptengine(ピーティーエンジン)」はそのひとつだ。

Co-founder Marketing & Alliance Manager
小原 良太郎氏
同ツールを提供する株式会社Ptmindの小原氏が、「Web担当者Forum ミーティング 2016 春」において「顧客満足がCVRを上げる!本音を導き出す最新のヒートマップ活用方法」と題し、ヒートマップの活用方法について多くの事例をまじえて解説した。
「アテンションヒートマップ」とは何か?
Webサイトを見ていて、満足している状態というのはあまり意識しないが、不満足な状態がどのようなものかはイメージがつく。たとえば、使いにくい、自分が探している情報が見つからない、無駄な情報が多い、クリックしても遷移しないなどの状態だ。自社のサイトでこのような状況が起きていないかを見つけられるのが、ヒートマップの力だ。
ヒートマップは、ページ内でのユーザーの行動をサーモグラフ表示で可視化するもので、2種類ある。
- クリックやタッチされた回数が多いほど赤く表示される「クリックヒートマップ」。
- ページの中で多く見られた場所ほど赤く表示される「アテンションヒートマップ」。多く見たというのは、その場所で止まった時間をカウントしている。

これまでのWeb解析は、「サイト内のどのページに問題があるか」という捉え方だった。しかし、ヒートマップを使えば、そのページのどの部分に問題があるのかを見つけ出すことができる。具体的な例で紹介しよう。
どのようにユーザビリティが悪いのか可視化

この図は旅館のサイトで、下が実際のサイト、上はそれにクリックヒートマップを重ねたものだ。
まず、二大特典があり、その「特典1」「特典2」の部分が比較的たくさんクリックされていることがわかる。ユーザーは「特別料金プラン」や「ラウンジ券」がどのようなものか、特典の内容を知りたくて、そこをクリックすれば説明が出ることを期待してクリックしているのだろう。
しかし、この部分は単なる説明文なので、クリックしてもページは切り替わらない。「押したのに遷移しない」という不満足を感じたユーザーがたくさんいることが、このヒートマップを見ることで分かる。
このページでさらに問題なのは、右側の「ご予約」という文字が非常にたくさんクリックされていることだ。これも単なるタイトルなので、クリックしても何も起きない。
実は、下にある「ご宿泊プラン」のボタンからプランを選んで、予約に進むという設計になっている。Webに親しんでいる人なら、下のボタンを押すのだと気付くだろう。
しかしこのサイトでは、早く予約したいから「ご予約」の文字をクリックして、何も起きないので離脱してしまうということが起きていた。このように、ヒートマップを見ることで、どのようにユーザビリティが悪いのかを可視化することができる。
ユーザーがどのような情報を求めているか可視化

この図は、太陽光パネルのサイトの製品詳細ページに、アテンションヒートマップを重ねたものだ。ここから、次のことが読みとれる。
- ページの上の方で黄色くなっている(よく見られている)のは、料金の情報である。
- 次は製品の特徴を細かく説明している部分だが、ここは色がついていないので、読まれずにとばされている。
- その下で黄色くなっている(よく見られている)部分は、商品ラインナップと保証内容。
- 最後に赤くなっている(非常によく見られている)のは、その会社の社員の顔写真が載っている部分だ。
太陽光パネルは高額商品で、おそらく人生で一度しか買わないものだろう。
しかしこのヒートマップを見ると、ほとんどの人は細かく商品の説明を見ていない。「商品の特徴を細かく説明されてもわからない」ということが読みとれる。一方でそのようなよくわからない高額商品を買おうとすると不安が生じるので、保証内容がよく見られているし、提供者が本当に信頼できるかを確かめたくて顔写真が見られている。つまり、まずユーザーに知らせなければならないのは、製品の詳細よりも保証内容や信頼感ということだ。
そこでこのサイトでは、コンテンツの順番を入れ換え、保証内容を製品情報の上に移動したところ、申し込み率が上がった。
また、このような製品はWebから直接購入することはなく、申し込み後に営業担当者による営業が始まる。ヒートマップを使って「お客様が欲しい情報は製品の詳細情報よりも保証内容だ」ということがわかっているので、営業が訪問する際にどのように話せばいいかの参考にもなる。
意味あるA/Bテストのためにヒートマップを使う
売上を決める要素は3つある。流入(あるいはリピート)、CVR、購入単価だ。この3つをかけたものが売上となる。
流入(あるいはリピート) × CVR × 購入単価 = 売上
つまり、売上を増やすためにはこの3つの数字が上がればいいということだが、流入を増やすには広告費などのコストがかかる。
そこで、コンバージョン率の向上が重要視されるようになっている。そのことを示すキーワードが、CRO(Conversion Rate Optimization:コンバージョン率最適化)だ。コンバージョン率を上げるためにサイト改善などを行うということを指しており、最近、特に米国ではLPO(ランディングページ最適化)よりも重要視されている。
そのようになった理由は、A/Bテストツールの登場だ。
昔は、A/Bテストをするには2種類のサイトを用意する必要があり、大変な作業だった。しかし、A/Bテストツールの登場によって、タイトル文の一部を変えたりボタンの色を変えたりといったテストが、簡単にできるようになっている。たとえばボタンの色を変えて50%ずつ出し、コンバージョン率の違いを比較するといったことが、マーケター自身でも簡単にできる。
テストが簡単になると、思いつきや勘で大量のテストをしてしまうこともある。しかし、そのテストが本当にサイトの改善につながるとは限らない。多忙なマーケターは、成果につながらないタスクはしたくないはずだ。そこでヒートマップが役に立つ。
ヒートマップは、どこをテストすればいいかの判断材料にも使えるからだ。たとえば先述の太陽光パネルのサイトの例で、もしヒートマップを見なければ、製品の説明の仕方が悪いと考えて説明部分のテストをするかもしれない。
しかし、実際にはその部分は見られていないので、テストしても意味はない。つまり、いきなりテストするのではなく、ヒートマップで分析して仮説を立ててから、サイト改善や流入改善をすることが重要なのだ。
ヒートマップ分析の5つの視点
以下のような視点で分析することで、ヒートマップを役立てることができる。
①仮説検証
サイトを作る際には、必ず何か仮説を立てているはずだ。その仮説どおりにユーザーが行動しているかどうかを、ヒートマップで検証することができる。以下の図は、スマホ向けECサイトの例だ。

このサイトでは、ファーストビューの「SALE」をタップすると、セール商品一覧に飛ぶ設計になっている。ファーストビューなので50%くらいは移動すると仮説を立てていたが、クリックヒートマップを見ると、実際にはほとんどクリックされていない。これは、ここがリンクになっていると気付かれなかったせいだろう。PCサイトの場合はクリック可能かどうか分かりやすいが、スマホの場合はわかりにくい。そこで、もっとボタンらしくするなどの工夫が必要だとわかった。
アテンションヒートマップでは、読まれるだろうと想定したコンテンツが本当に見られているかどうかを確認できる。注意点は、写真や画像などは見ればすぐに内容がわかるので、見ている時間は短いのが普通だ。
反対に、テキストは読むのに時間がかかるので、当然ある程度の時間滞在しているべきである。 にもかかわらず滞在時間が短いことがわかったら、おそらくまったく読まれていない。
自社サイトで伝えたい情報のテキストが読まれているかどうか、アテンションヒートマップで確認する必要がある。
②ユーザビリティ
冒頭の旅館サイトの例のように、使いやすさが確認できる。また、画像が自動で横に遷移していくスライドバナーで、「次へ」や「戻る」の部分がクリックされていないか確認すると、遷移のスピードが適切かどうか分かる。「次へ」が多くクリックされているなら、画面遷移が遅すぎるし、「戻る」が多くクリックされているなら速すぎるということだ。
③興味・関心
ユーザーが何に興味・関心を持っているか知るのが、使い方としては最も重要となる。従来は、ヒートマップを使ってユーザビリティの悪いところを発見し改善する使い方が多かったが、むしろ多くクリックされている部分を見ることでユーザーが何を知りたがっているかがわかり、マーケティングに役立てることができる。
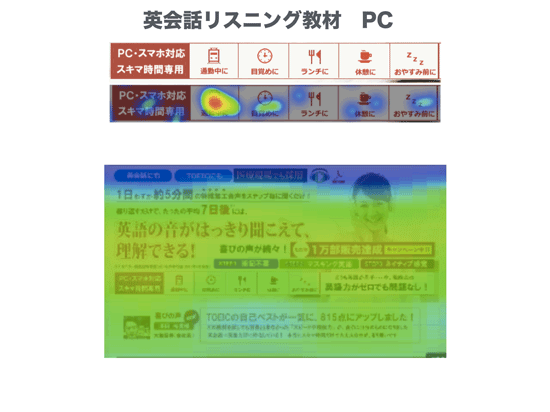
以下の図は、英会話リスニング教材のページだ。

すき間時間に聞くための教材だが、「通勤中に」が多くタップされている。つまり、ユーザーは通勤中に聞きたいと思っているのだ。ということは、サイトに事例を出すのならば、ランチタイムや休憩時間の事例ではなく、通勤中の事例を出せばコンバージョン率は上がるだろうとわかる。
また、アテンションヒートマップからも興味・関心がある部分を導き出すことができる。
たとえば、以下の図では「3つのポイント」として、この商材で重要なポイントを3つ記載している。しかし、ポイント2はよく見られているが、それ以外は見られないことがわかった。つまりポイント2はユーザーにささり、それ以外は興味を持たれなかったということになる。

この3つのポイントは売り手側が最も重要だと思って抽出したものであるが、結局ユーザーには何がささるかわからないといえる。そのため、最近の活用方法としてあえてたくさんのポイントを掲載しマーケティングリサーチとして利用する方法もある。
たとえば、美容製品であれば「すべすべ」「もっちり」「無添加」「つるつる」「手軽さ」……とさまざまなポイントを縦に並べておく。そしてどこがたくさん読まれたかをヒートマップで確認し、よく見られた項目のみを残すことで効果の高いサイトを用意することができる。
スマホサイトの場合であれば、各ポイントをいかにもクリックできそうなデザインにすることで、最も興味のあるポイントがクリックされることから、クリックヒートマップでユーザーが何に興味があるか一目瞭然になる。
そして、これらの方法から得たポイントをオフラインにも活かすことができる。店頭のポップに記載する内容においても「すべすべ」なのか「もっちり」なのかをWebのヒートマップ分析から導き出すことでより成果が出やすくなる。
太陽光パネルの例でもあったが、Web上のA/Bテストの結果はオフラインの施策にも使えるのだ。
④どこを改善すべきか
長いページのどこを改善すべきか、アテンションヒートマップを見て判断する。見られていない部分をテストしたり改善しても効果はない。
⑤比較する
ヒートマップを、新規とリピーター、流入別、デバイス別、地域別などで比較するのも、改善に役立つ。特に重要なのは、コンバージョンしたケースとしなかったケースの比較だ。たとえば以下の例では、コンバージョンした人は、ページの下の方まで見ている。


ヒートマップでWeb上のユーザー行動を可視化しよう
ここからわかるのは、「無添加」というキーワードを見た人がコンバージョンしているということだ。そこで、タイトルを「人気のクレンジング」ではなく「無添加のクレンジング」に変えたことでコンバージョン率が上がった。
こうしたヒートマップ分析を元に、集客やサイトの改善をするのが重要だ。ヒートマップ解析を含むWebアナリティクスをSaaSで提供する「Ptengine」は、1ページの解析なら無料なので、まずは自分たちのサイトでどのようなコンテンツに興味を持たれているか確認してみるといいだろう。



























