売上は、「流入数」「コンバージョンレート(CVR)」「購入単価」の掛け算で決まる。流入を増やすには広告費が必要だが、CVRを上げれば広告費の費用対効果も上がる。CVRを上げるサイト改善に役立つのが、ユーザー行動を可視化するヒートマップだ。

Marketing&PR
General Manager
小原 良太郎 氏
Ptmindの小原氏が「Web担当者Forum ミーティング2017 秋」で「CVRが2倍に!データを活用したROI改善手法とは」と題し、ヒートマップ分析の活用法について具体的な事例で解説した。
ユーザー行動をヒートマップで可視化
CVRを上げるために、まずできることはサイト改善だ。サイト改善は、A/Bテストツールが登場したことで誰でも簡単にできるようになっている。グーグルが無料のA/Bテストツール「Google Optimize」をリリースしたことで、活用はさらに進むだろう。
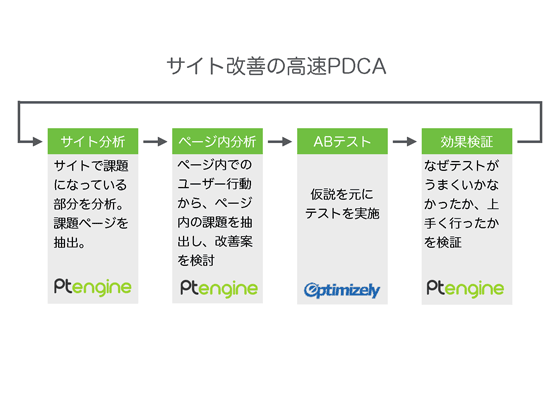
ただし、簡単にできるからといって思いつきや勘でテストをしても効果は得られない。重要なのは、サイトやページ内でのユーザー行動を分析して課題を抽出し、仮説を立ててテストすることだ。さらに、テスト結果を検証し、高速にPDCAを回さなければいけないと、小原氏はいう。

どのページのどの部分を改善すればいいかという仮説を立てるためには、まずサイトやページ内を分析する必要がある。この時に役立つのが、ユーザーの行動をサーモグラフィで可視化するヒートマップだ。
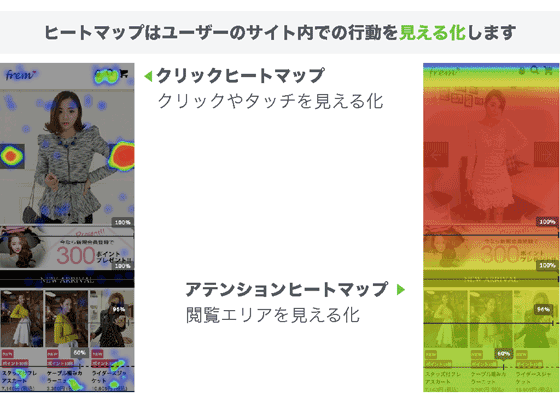
ヒートマップには2種類あり、ひとつは多くクリックされた場所ほど赤く表示される「クリックヒートマップ」。もうひとつは閲覧者が多いほど赤くなる「アテンションヒートマップ」で、何%の人がその部分までスクロールしたかわかるスクロール到達率も表示される。

サイトは、ユーザーにどのような行動をしてほしいか想定して作るものだが、実際のユーザーは想定外の行動をしている場合もある。それがわかれば、どのように改善すべきかもわかる。また、「これまでずっとやってきたから、なかなか変えられない」という内容も、「実は見られていない」という分析結果が出れば、思い切って変えることができるだろう。
ヒートマップ分析の5つの視点
ヒートマップ分析には、次の5つの視点がある。
- 仮説検証――注意すべき点は?
- ユーザビリティの検証――クリックされている部分はどこか?
- 興味・関心――ユーザーが知りたい情報は?
- どこを改善すべきか――ユーザーがよく見ている部分は?
- 比較する――単体ではなくさまざまな切り口で!
それぞれ、具体的な例で紹介する。
①仮説検証――注意すべき点は?
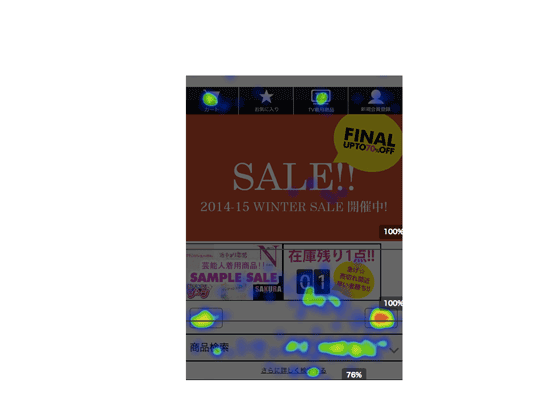
次の図は、スマホ向けのECサイトのクリックヒートマップである。「SALE!!」と大きく書いてある場所をタップすると割引商品一覧のページに遷移する設計になっている。
しかし、実際のユーザー行動をクリックヒートマップで確認したところ、ここはほとんどタップされていない。おそらく「SALE!!」の部分がタップできるのだとわからなかったのだろう。
このことから、「タップすれば割引商品一覧に行けるとわかるように、見出しをつける」などの改善が必要だという仮説が成り立つ。

また、アテンションヒートマップで仮説検証する際には、注意すべき点がある。画像は見れば一瞬で認識できるため、色がつくことは少ない。しかし、テキストは読まなければならず時間がかかるので、色がつかないのはおかしい。つまり、アテンションヒートマップで分析すべきはテキスト部分ということだ。
テキスト部分に色がついていない場合は、読み飛ばされていて情報は伝っていない。情報が伝わっていないのだから、コンバージョンに影響は与えていないということになる。
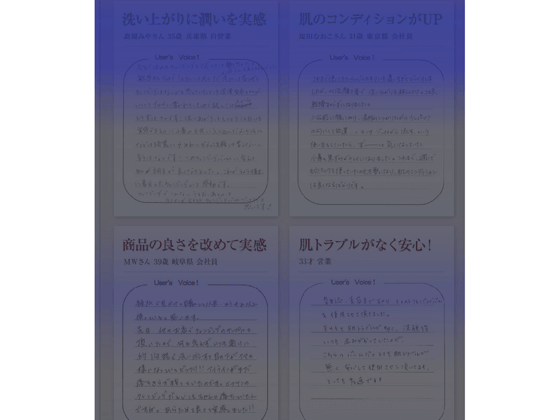
次の図は、ユーザーの声を手書きのまま載せている部分のアテンションヒートマップだが、青色すらついていないので、まったく読まれていない。

ただし、読まれていないのだから削除すればいいかというと、一概にそうはいえない。もちろん、読まれていなかったので削除したことでCVRが上がった例もある。しかし、「わざわざ読まないが、そこにあることが重要」というケースもある。たとえば上の図では、細かい字は読まないが、多くの人が使っているのだとわかることが重要かもしれないのだ。
これは、このコンテンツがある場合とない場合をA/Bテストしなければわからない。
②ユーザビリティの検証――クリックされている部分はどこか?
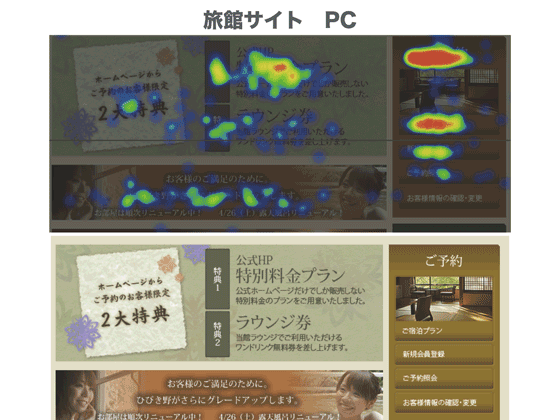
次の図は旅館のサイトで、クリックヒートマップを上に、実際のページ表示を下に示している。このサイトでは、左の「2大特典」という部分をタップすると特典内容のページに遷移するが、ほとんどクリックされていないことが、クリックヒートマップからわかる。
これは仮説どおりの行動をしてもらえていないということだが、ユーザビリティの観点でさらに問題なのは、右の「ご予約」という文字の部分が多くクリックされていることだ。ユーザーは予約したいからクリックしているはずだが、実際にはこれはただの見出しでクリックしても変化しない。
まず宿泊プランを選んでから予約する設計になっているが、「予約したいのにできなかった」ユーザーが離脱している可能性もある。「想定した使い方を伝えられていないので、デザインの工夫が必要」という仮説が成り立つ。

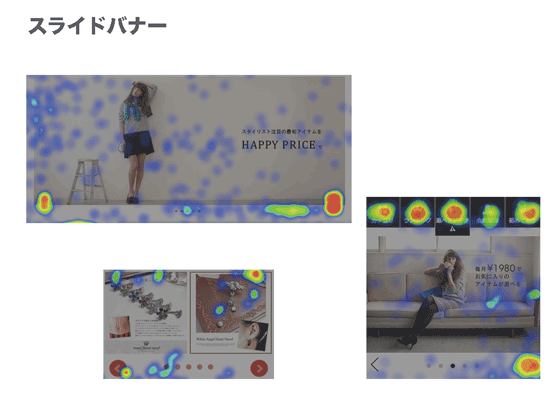
また、次の図はスライドバナーのサイトで、ページ下の方に次へ進める「>」や前に戻す「<」があるパターンの例だ。クリックヒートマップを見て、「>」が多くクリックされていればスライドが遅すぎ、「<」が多くクリックされていれば早すぎるという仮説が成り立つ。

③興味・関心――ユーザーが知りたい情報は?
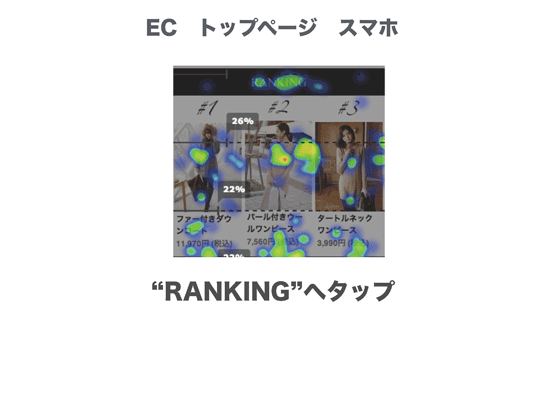
ヒートマップで赤くなっているほど、ユーザーが知りたい情報ということだ。下図は、スマホ向けECサイトのトップページで、最上部中央に書かれている「RANKING」という文字の部分が多くタップされている。これは単なる見出しなのでタップしてもページ移動はしないのだが、ここから「ユーザーはもっとランキングを知りたいのではないか」という仮説が立つ。

このページにはランキングが3位までしか表示されていないので、改善策としては次のような方法が考えられる。
- リンクを設置してランキングページに飛ばす
- 横スクロールでもっと順位が出るようにする
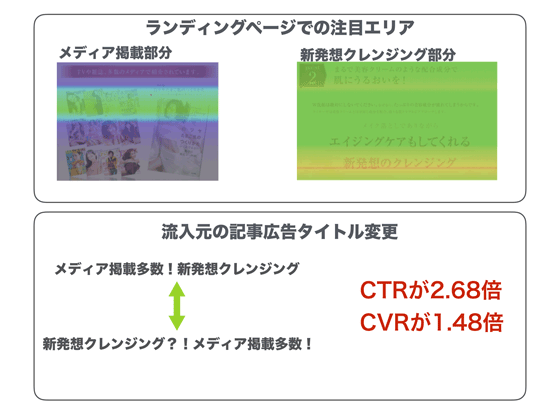
また別の事例も紹介しよう。次の図は、クレンジング商品のポイントをいくつか掲載したランディングページである。アテンションヒートマップで見ると、メーカー側が重視していた「メディア掲載多数!」というポイントの部分(図左)は青色さえついていない部分が多く、あまり読まれていない。一方、「新発想クレンジング」という部分(図右)は色がついている部分が多く、ユーザーがよく見ているのは「新発想クレンジング」の方だとわかる。
この分析結果から、流入元の記事広告のタイトルを「メディア掲載多数」という訴求から「新発想クレンジング」をメインに変更したところ、CVRが向上した。
④どこを改善すべきか――ユーザーがよく見ている部分は?
見られていない部分を改善しても、CVRが上がることはない。A/Bテストは、ユーザーがよく見ている部分をアテンションヒートマップで特定してから行うことが重要だ。
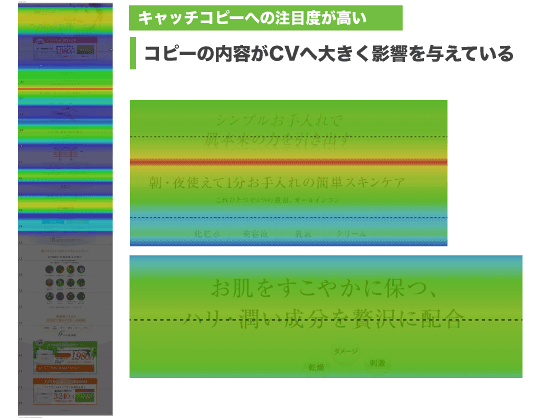
たとえば、次の図のアテンションヒートマップでは、ユーザーはキャッチコピー部分をよく見ている。そこから、コピーの内容がCVRに大きく影響を与えていると想定できる。そこで、この場合はキャッチコピー部分でA/Bテストを実施して、改善するのが良いと考えられる。

⑤比較する――単体ではなくさまざまな切り口で!
ヒートマップは、単体ではなくさまざまな切り口で比較することで、さまざまな知見が得られる。最も重要なのは、コンバージョンしたページとしなかったページの比較だ。
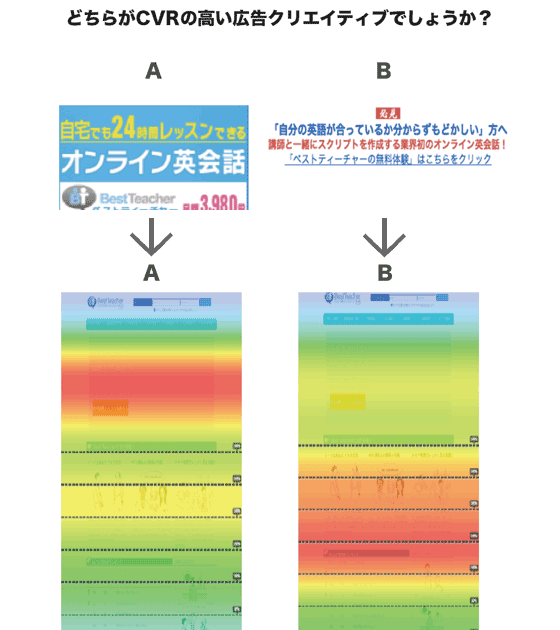
次の図では、広告Aから流入したランディングページのアテンションヒートマップを「A」、広告Bから流入したランディングページのアテンションヒートマップを「B」と示している。

この例では、広告Bの方がCVRが高かった。ユーザー行動の違いは、「広告はどういった情報を得ているか」から生まれていた。
具体的には、Aから流入した場合はページ上部がよく見られているが、そこに書かれていたのは「自分の英語が合っているか分からずもどかしい方へ」という内容だった。しかし広告Bにはその部分の情報が含まれているため、Bから流入した人はさらに下の部分をよく見ていたのだ。このため、より多くの内容が伝わった広告Bからの流入で、CVRが高かったのではないかという仮説が成り立つ。
このようにヒートマップを比較することで、さまざまな知見が得られる。他にも、年齢別やデバイス別、新規とリピーターの比較などさまざまな比較軸がある。
ヒートマップありきの運用へ
分析や比較を多く行うほど、知見がたまる。このため、サイトを作る時には最初から完成版を作るのではなく、パーツに分けて随時改善して最適化していく方がいいと小原氏はいう。短いランディングページから始め、少しずつ付け足して最終的に完成系にする方が結果的に工数が少なかったという例もある。
また、ユーザー行動は想定したどおりではなく、どんな訴求や画像が刺さるかは、わからない。そこで、まずはすべてを出して、アテンションヒートマップで赤くなった(よく見られた)ものだけ残す方法もある。クリックヒートマップを活用する場合は、いかにもクリックできそうにすると、ユーザーが興味があるのはどれか歴然とする。一度のテストでは、「人は左から右に見るものだから」など偶然の要素があるかもしれないので、確実さを求めるなら順番を入れ替えて複数回テストするといい。

テストで得られた知見は、Web改善だけでなくたとえば店頭ポップなどにも活用できる。このように、ユーザーや市場のニーズや嗜好の変化、動向を測定し収集・分析することはマーケティングインテリジェンスと呼ばれ、ビジネスの競争力になる。最後に小原氏がこのセッションのまとめとして挙げたのは、次の3点だ。
- 競争が激しいのでCVRを上げる努力を続けよう
- ヒートマップで現状を可視化しよう
- 高速PDCAのために改善ありきの仕組みを構築しよう